В этой главе мы обсудим импорт Razor View. В дополнение к файлу ViewStart существует также файл ViewImports, который MVC-инфраструктура будет искать при рендеринге любого представления.
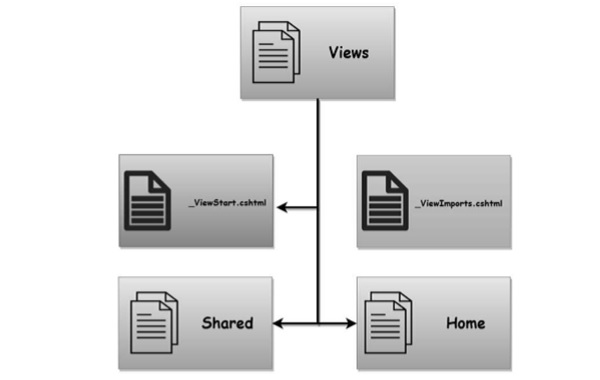
Как и файл ViewStart, мы можем поместить ViewImports.cshtml в папку, и файл ViewImports может влиять на все представления в иерархии папок.
-
Это представление является новым для данной версии MVC, в предыдущих версиях MVC мы могли использовать файл конфигурации XML для настройки определенных аспектов механизма представления Razor.
-
Эти XML-файлы исчезли, и вместо этого мы используем код.
-
Файл ViewImports — это место, где мы можем написать код и разместить общие директивы для извлечения пространств имен, которые нужны нашим представлениям.
-
Если есть пространства имен, которые мы обычно используем в наших представлениях, мы можем сделать так, чтобы директивы использования появлялись в нашем файле ViewImports один раз вместо использования директив в каждом представлении или для вывода полного пространства имен класса.
Это представление является новым для данной версии MVC, в предыдущих версиях MVC мы могли использовать файл конфигурации XML для настройки определенных аспектов механизма представления Razor.
Эти XML-файлы исчезли, и вместо этого мы используем код.
Файл ViewImports — это место, где мы можем написать код и разместить общие директивы для извлечения пространств имен, которые нужны нашим представлениям.
Если есть пространства имен, которые мы обычно используем в наших представлениях, мы можем сделать так, чтобы директивы использования появлялись в нашем файле ViewImports один раз вместо использования директив в каждом представлении или для вывода полного пространства имен класса.
пример
Давайте возьмем простой пример, чтобы увидеть, как переместить наши директивы using в ViewImports . Внутри представления Index у нас есть директива using для ввода пространства имен FirstAppDemo.Controllers, как показано в следующей программе.
@using FirstAppDemo.Controllers @model HomePageViewModel @{ ViewBag.Title = "Home"; } <h1>Welcome!</h1> <table> @foreach (var employee in Model.Employees) { <tr> <td> @Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id }) </td> <td>@employee.Name</td> </tr> } </table>
Использование директив позволит правильно скомпилировать код, сгенерированный из представления Razor. Без использования директив компилятор C # не сможет найти этот тип Employee. Чтобы увидеть тип сотрудника, давайте удалим директиву using из файла Index.cshtml .
@model HomePageViewModel @{ ViewBag.Title = "Home"; } <h1>Welcome!</h1> <table> @foreach (var employee in Model.Employees) { <tr> <td> @Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id }) </td> <td>@employee.Name</td> </tr> } </table>
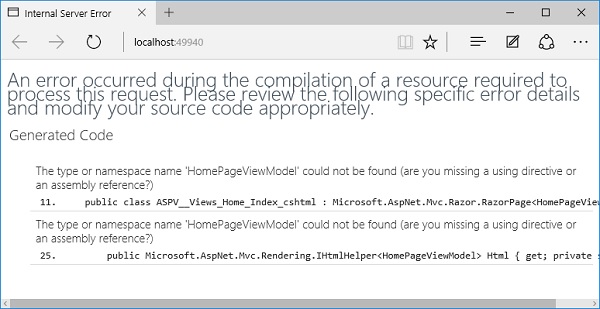
Теперь запустите приложение.
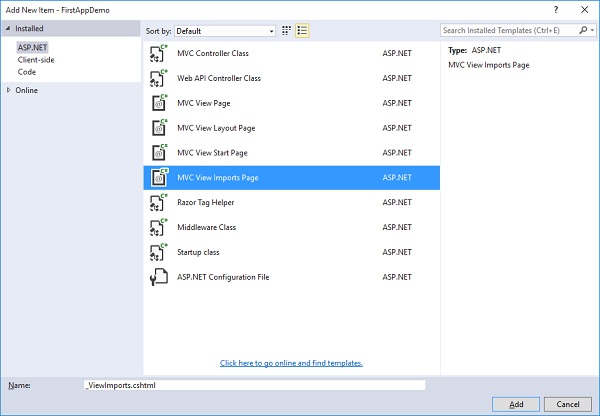
Вы увидите одну из ошибок, которая гласит, что тип или пространство имен HomePageViewModel не могут быть найдены. Это может быть связано с тем, что для некоторых ваших представлений требуется одна и та же директива using . Итак, вместо того, чтобы размещать это внутри каждого представления, давайте создадим импорт View в папке Views. Это добавит использование операторов к каждому представлению, просто щелкнув правой кнопкой мыши папку «Представления» и выбрав «Добавить» → «Новый элемент».
На средней панели выберите страницу импорта представлений MVC. По умолчанию это имя _ViewImports.cshtml. Как и ViewStart, мы не можем использовать этот файл для рендеринга HTML, поэтому давайте нажмем кнопку «Добавить».
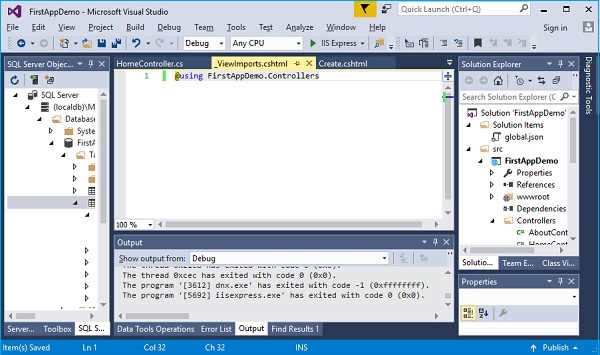
Теперь добавьте директиву using в файл _ViewImports.cshtml, как показано ниже.
@using FirstAppDemo.Controllers
Теперь все представления, которые появляются в этой папке или любой подпапке, смогут использовать типы из FirstAppDemo.Controllers без указания этого точного оператора using. Позвольте нам снова запустить ваше приложение, и вы увидите, что представление работает.