Поскольку мы только что завершили 2016 год, я думаю, что всегда интересно оглянуться назад на то, как ваш рабочий процесс мог развиваться в течение предыдущих 12 месяцев. Часто удивительно, сколько ваших инструментов и методов меняется в течение года.
Для меня главной темой 2016 года Design & UX стало появление приложения Chrome в качестве полноценного варианта веб-дизайна. На самом деле, я написал о трех из них в 2016 году в этом же бюллетене.

Пользовательский интерфейс BoxySVG
Еще в апреле мы говорили о BoxySVG Ярека Фокса — отличного маленького редактора SVG . Хотя приложение может работать в браузере Chrome, оно лучше всего работает как загруженное приложение ChromeOS.
В сентябре я рассказал о Pingendo, инструменте для создания прототипов, который предоставляет прототипы на основе Bootstrap, и еще одно приложение Chrome. С тех пор я создал два прототипа с этим приложением.
Введите Figma
Однако, возможно, самое большое изменение в моем собственном рабочем процессе в 2016 году произошло только в ноябре, когда я отредактировал книгу Адама Рашида. Является ли Figma серьезным вариантом для дизайнеров эскизов? — еще одно приложение ChromeOS.
Теперь Адам скажет вам, что он беззастенчивый фанат Sketch — я имею в виду, он преподает курсы по Sketch — но он пришел ко мне взволнованным, чтобы написать о Sketch о своем сетевом конкуренте. В то время я ничего не знал о Фигме, но заинтриговался, когда прочитал его первый набросок.

Figma
Через шесть недель я использую Figma каждый день. Я не хотел — просто так получилось. У меня есть Sketch, Adobe XD, Photoshop и даже Fireworks, но я нахожу, что провожу больше времени в (в настоящее время) бесплатном веб-приложении.
Итак, почему Figma?
Это не интерфейс . Если Sketch изобрел, как должен выглядеть современный инструмент дизайна пользовательского интерфейса, Figma не отклонилась бы от этого. Слои слева — свойства справа. Если вы знакомы со Sketch, вы не будете чувствовать себя потерянным в Figma (или XD в этом отношении).
Кроме того, файлы Sketch, как правило, без проблем импортируются в Figma.
Но очевидно, что это не повод для перехода на Figma.
Это потому что это бесплатно? Нет. Не поймите неправильно — мне нравится бесплатно, но я уже заплатил за другие приложения, поэтому технически теряю деньги, не используя их.
Нет, есть более удивительная причина (для меня в любом случае).
Многопользовательская совместная работа Figma — это изменит правила игры
Многопользовательская совместная работа — это «особый соус» Figma — единственное, что делает его существенно отличным от использования в Sketch, Photoshop или даже Adobe XD.

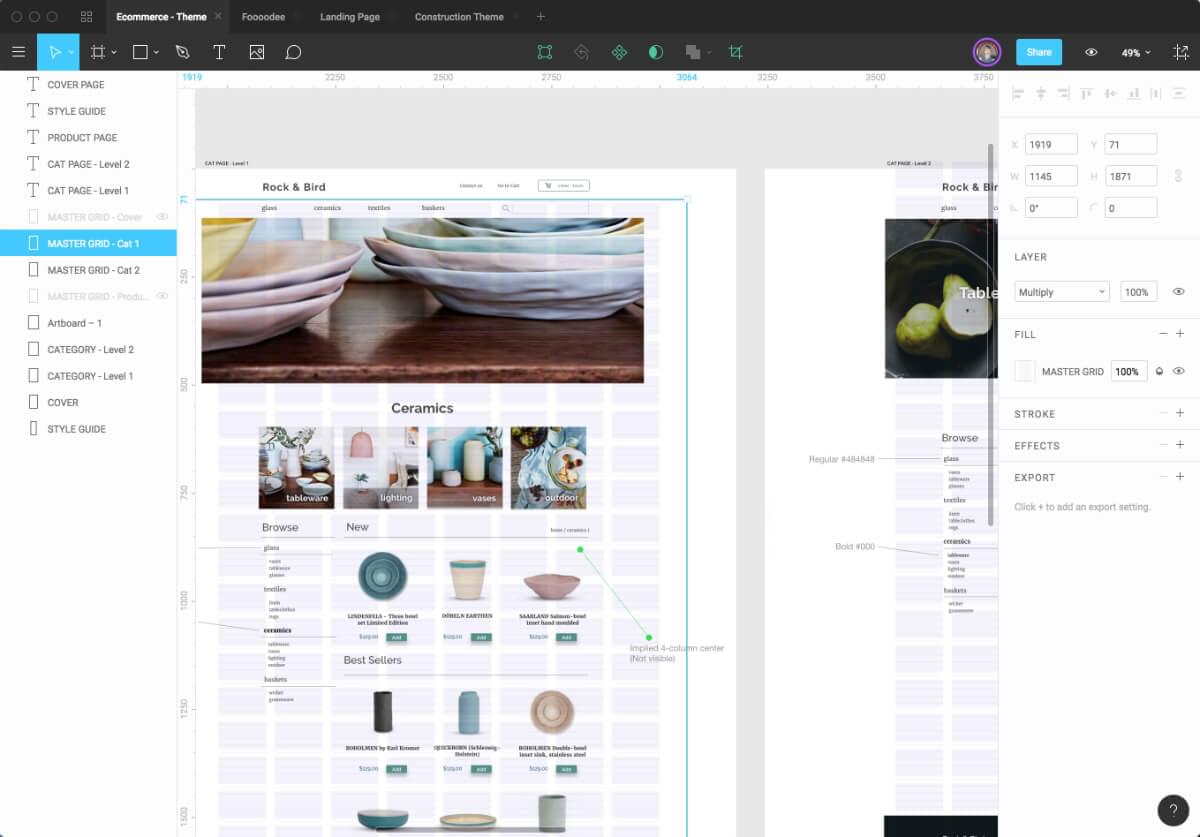
Многопользовательский интерфейс Figma
Figma позволяет вам делиться дизайном через URL или имя пользователя прямо из приложения. Там нет загрузки или синхронизации с вторичным облачным сервисом. Проекты Figma живут онлайн — мало чем отличается от Google Docs.
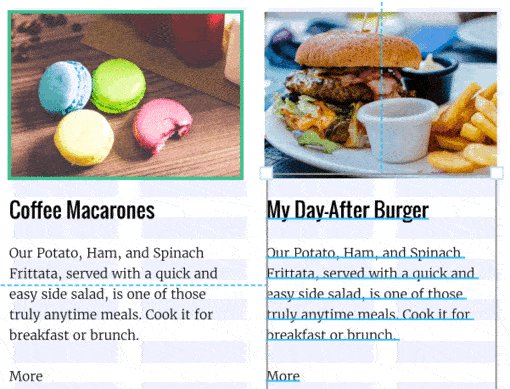
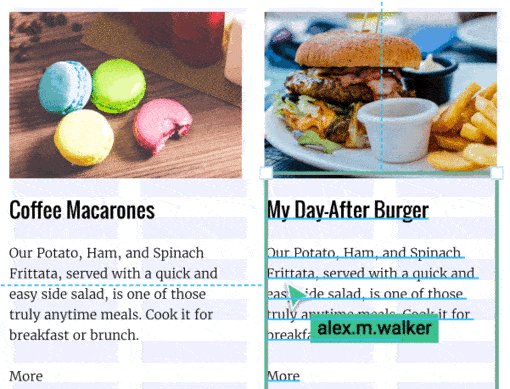
Это означает, что когда два или более пользователей просматривают один и тот же дизайн Figma, вы можете видеть курсор другого пользователя в режиме реального времени — опять же, как в Документах Google.
И я должен сказать, что когда я впервые увидел это, я подумал: «Хм… это… мило» .
Но со временем постепенно стало ясно, насколько невероятно полезна эта функция в реальном времени. Вот почему
1) Документы Figma — это руководства по стилю жизни
При совместном использовании документа Figma с разработчиком (доступ только для просмотра) у них появляется возможность щелкнуть ЛЮБОЙ элемент страницы и просмотреть его свойства на правой панели. Это включает:
- семейство шрифтов, размер, вес
- ширина высота
- высота строки и поля
- цвета
- тени и эффекты

Разработчики, просматривающие свойства с Figma
Хотя это не заменяет необходимость в хорошем руководстве по стилю, оно, безусловно, дает разработчикам простой способ ответить практически на любой вопрос о дизайне, который у них есть.
Фактически, я был в состоянии наблюдать, как наши разработчики в Маниле щелкают по моему дизайну Figma, когда я информирую их по скайпу. В Figma также есть хорошая система комментариев / аннотаций.
2). Разработчикам не нужно просить вас о небольших графических изменениях
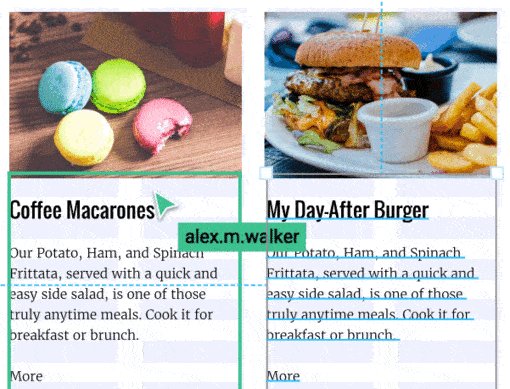
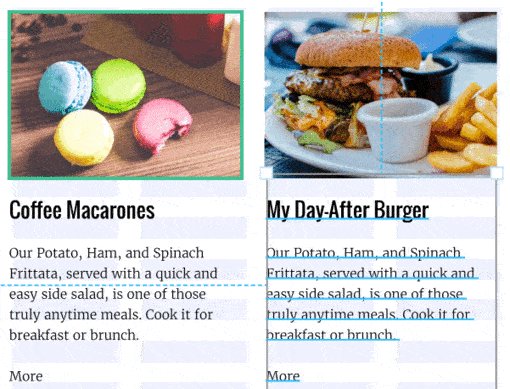
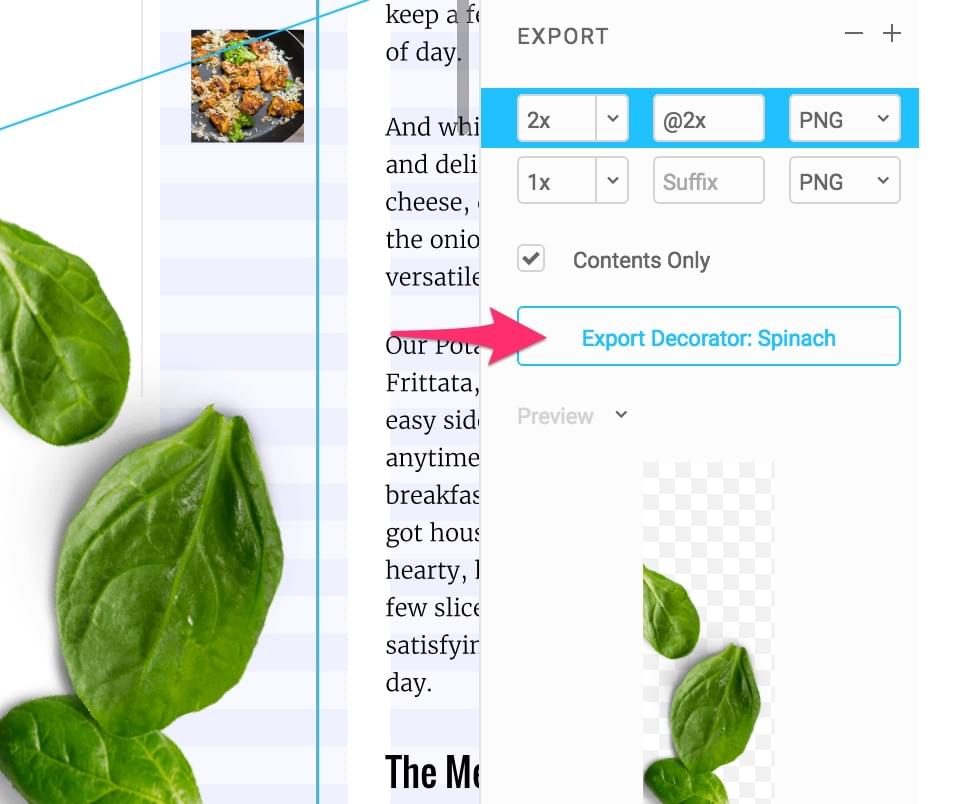
Часто крошечные корректировки необходимы для значков и графики, что обычно означает возврат к дизайнеру пользовательского интерфейса. Figma позволяет любому пользователю с авторизацией и браузером настраивать и реэкспортировать графику в любое время.

При необходимости разработчики могут настроить и реэкспортировать графику.
Более того, полный контроль версий позволяет в любой момент вернуться к оригиналу.
3). Менеджеры проектов не нуждаются в постоянных отчетах о состоянии
Как дизайнерам, нам часто нужно тратить время на обновление информации о заинтересованности заинтересованных сторон в том, где находится дизайн-проект. С Figma они могут видеть , какой именно дизайн у вас, и поэтому им больше не нужно спрашивать вас о постоянных обновлениях.
Когда они приходят к вам, вы можете сразу перейти к важным вопросам, а не объяснять, что вы сделали.
Положить на него ленту
Более всего, многопользовательская функция Figma позволяет всем видеть одну и ту же страницу (каламбур). Менеджер проектов, маркетологи и разработчики рано начинают процесс проектирования — буквально наблюдая за вашей работой — поэтому они, кажется, чувствуют большую причастность к нему. Это был хороший побочный эффект.
Все ли приложения выиграют от такого совместного подхода? Возможно нет. Я никогда не видел, чтобы подобное происходило в Документах Google. Веб / дизайн приложения кажется особенно подходящим.
Тем не менее, увидев мощь и изощренность приложений Chrome 2016 года, я восхищен тем, что люди будут делать с ним в 2017 году.
Первоначально опубликовано в бюллетене SitePoint Design .