Многопользовательское проектирование — это когда несколько дизайнеров работают над одним и тем же файлом дизайна, и поскольку многопользовательская игра является основной функцией Figma App, дизайнеры задаются вопросом: Figma или Sketch?
Работа в команде дизайнеров (в отличие от компаний с одним постоянным дизайнером) становится все более распространенной с каждым днем, и технология, позволяющая нескольким дизайнерам работать над одним и тем же файлом дизайна, одновременно совершенствуется. Итак, какое приложение вы должны использовать, и если вы единственный дизайнер, вам даже нужен мультиплеер?
Но разве эта многопользовательская игра не является большим трюком?
Интересно, что примерно до шести месяцев назад команда SitePoint и я бы сказали «да».
Так продолжалось до тех пор, пока наш соредактор Алекс не начал использовать Figma в стороннем проекте и начал делиться файлами с командой. Они обнаружили, что:
- Разработчикам понравилось, что они могут экспортировать графику без помощи дизайнера и только с помощью браузера.
- Младшие дизайнеры могли расширить работу старшего дизайнера, работая над одним файлом — это было похоже на кухню шеф-повара.
- Менеджерам проектов не нужно было наводить руку на плечи, чтобы отслеживать ход дизайн-проекта.
Несмотря на то, что многопользовательский режим (иногда называемый совместной работой в режиме реального времени ) существует уже много лет в таких приложениях, как Google Docs, они были так же удивлены, как и все, что он так хорошо подходит для дизайна пользовательского интерфейса.
Давайте более подробно рассмотрим Figma и его сравнение с Sketch для совместной работы над дизайном.
Figma (для энергичных дизайнерских команд)
- Платформа : веб, macOS и Windows
- Возможности : живое многопользовательское проектирование
- Для : энергичных дизайнерских команд
Еще десять лет назад термин «дизайнер пользовательского опыта» почти не существовал (или, по крайней мере, не был таким модным, как сегодня). За прошедшие годы мы узнали, что оптимизация пользовательского опыта играет важную роль в преобразовании и удержании клиентов. Вот почему компании часто нанимают целые команды дизайнеров, и именно поэтому Figma была создана — чтобы позволить дизайнерам в больших командах дизайнеров одновременно работать над одним файлом дизайна ).
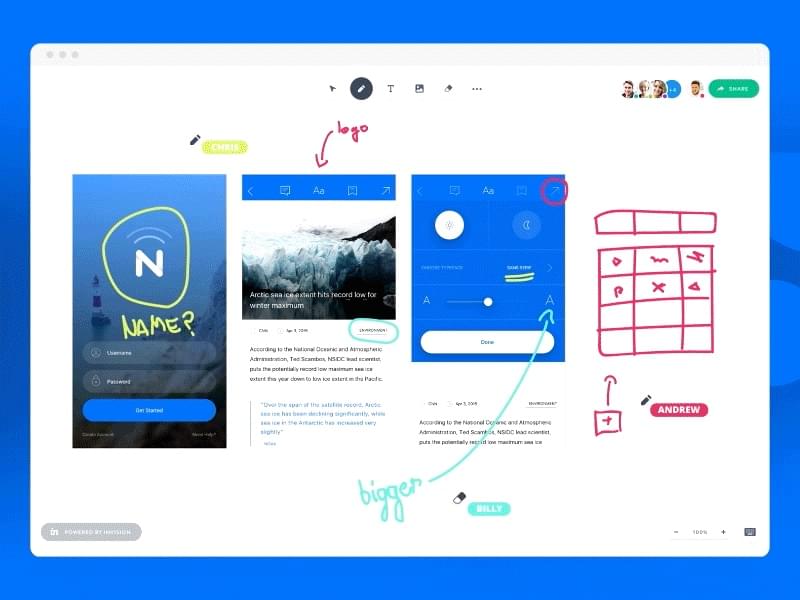
Figma не просто хранит ваш файл дизайна в облаке, где каждый имеет доступ к самой последней его версии (мы уже давно можем это делать с Dropbox). Это фактически позволяет нескольким дизайнерам редактировать дизайн одновременно. Это супер круто, это веб-приложение, оно по-настоящему инновационное, и поскольку у нас есть бесплатный план, вам буквально нечего терять, если вы попробуете его в своей команде.
Вы говорите, что это похоже на Sketch ? По характеристикам я бы сказал, что это выгодно. Это зависит от того, какое приложение вам нравится использовать больше всего, однако я могу с уверенностью сказать, что Figma хорошо подходит для больших, энергичных дизайнерских команд, где дизайнерам необходимо одновременно работать, не мешая. В настоящее время ни одно другое дизайнерское приложение в настоящее время не позволяет нескольким дизайнерам совместно работать над одним файлом.
Sketch + Craft Freehand (для небольших команд)
- Платформа : macOS (или Windows + Photoshop + Craft)
- Возможности : совместная работа с интерактивной доской
- Для : средних команд, которым требуются инструменты обратной связи
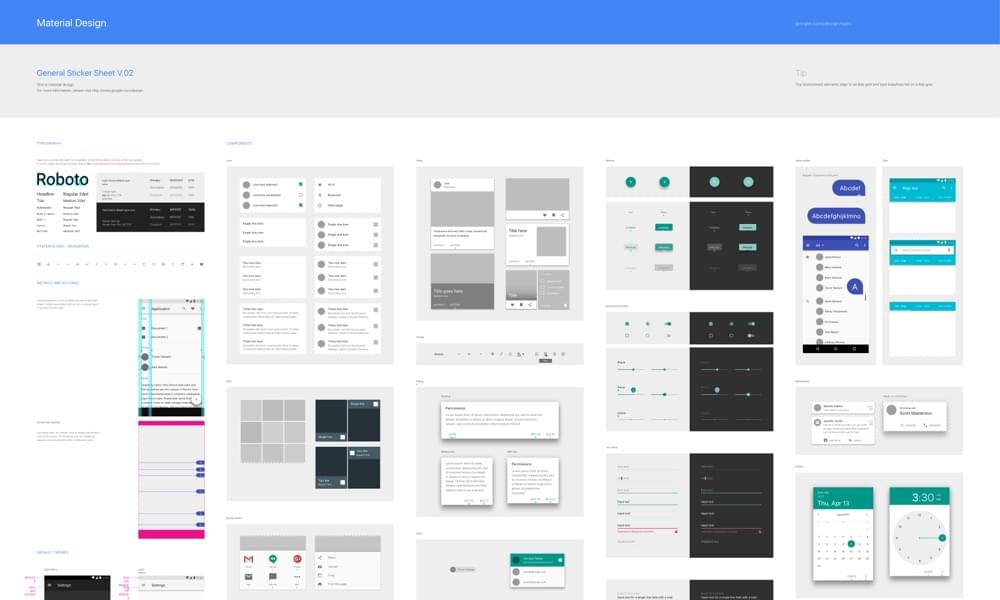
Sketch неизменно получает высокую оценку дизайнеров пользовательского интерфейса, где он второй год подряд является наиболее часто используемым приложением для разработки пользовательского интерфейса (Photoshop больше не занимает первое место). При этом Sketch автоматически не является лучшим решением — это зависит от того, насколько интенсивным должен быть уровень сотрудничества вашей команды.
Одна из причин популярности Sketch — огромная библиотека плагинов, созданных сообществом. Дизайнеры могут расширять функциональность Sketch, создавая собственные расширения (или загружая существующее). Возможно, наиболее впечатляющим из них является Craft Plugin от InVision, который включает в себя инструмент для совместной работы с досками .
Среди целого ряда других инструментов дизайна и создания прототипов Craft предлагает возможность отразить ваш дизайн на доске внутри Sketch, где вы и ваши товарищи по команде можете затем комментировать, рисовать и обсуждать дизайн, используя текст, формы и рисование от руки.
Craft Freehand особенно полезен для индивидуальных дизайнеров и команд среднего уровня, которые хотят запрашивать отзывы только у своих не-дизайнерских товарищей по команде, и я лично считаю, что лучший способ сделать это — использовать классический метод «покажи, не говори» , Не всем командам нужен многопользовательский дизайн , некоторым нужна только многопользовательская совместная работа — Craft Freehand идеально подходит для этого.
Craft включает в себя обширный набор инструментов помимо Freehand: реалистичные источники контента, инструменты быстрого дублирования, библиотеки общих ресурсов, функции создания прототипов и даже возможность синхронизации и передачи проектов .
Курс Адама Рашида « Дизайн пользовательского интерфейса со Sketch» может научить вас основам Sketch и Craft (и некоторым другим вещам!) Днем.
Sketch + GitLab (для облегченного сотрудничества)
- Платформа : macOS (с Sketch) или Windows (с Photoshop)
- Возможности : контроль версий для файлов дизайна
- Для : медленных команд, которым требуется мягкое сотрудничество
В Sketch 43 недавно был представлен новый формат файлов, закодированный в JSON, который гораздо более удобочитаем, чем унаследованный двоичный формат. Знаете ли вы, что теперь вы можете переименовать файл .sketch.zip.zipповторно сжать файлы и затем увидеть изменения в графическом интерфейсе Sketch? Довольно классная штука, попробуй!
На самом деле это означает, что мы можем поддерживать некоторый контроль версий, используя такие приложения, как GitLab. Для тех, кто незнаком, GitLab служит хранилищем для кодовых баз, где, если два разных разработчика вносят свои собственные изменения в файл кода, GitLab поможет им объединить эти изменения в один пригодный для использования файл, где вы можете вернуться к предыдущей версии по адресу в любое время (отсюда «версия» -контроль).
К сожалению, это редко работает хорошо для больших команд, поскольку обычно приводит к расстраиванию конфликтов кода, которые чрезвычайно трудно объединить; однако в небольших группах, где разработчики не обязательно работают с одним и тем же файлом одновременно, это может быть очень полезным способом обеспечения совместной работы разработчиков над самой последней версией файла.
Но почему я говорю о Git, если это для разработчиков? Что ж, благодаря новому формату файлов Sketch на основе JSON мы можем на самом деле фиксировать файлы .sketch в Git-репозиторий и иметь возможность пользоваться преимуществами совместного процесса управления версиями.
GitLab в настоящее время возглавляет контроль версий для файлов Sketch. Прямо сейчас эта функция ограничена отображением PNG-превью ваших артбордов Sketch, но вскоре мы сможем увидеть визуальное сравнение двух версий бок о бок. Мы также можем ожидать, что GitHub и другие приложения для управления версиями также начнут размещать файлы Sketch.
Если вы пользователь Sketch, которому не хочется изучать новый инструмент, такой как Figma, и ваши потребности в совместной работе не так уж и интенсивны, метод Sketch + GitLab может быть правильным рабочим процессом для вашей небольшой команды. Если вы хотите узнать, как работает Git, наша книга Jump Start Git имеет потрясающую оценку 4,5 звезды по 94 отзывам, а наш видеокурс «Введение в Git » — 4,6 оценки по 110 отзывам!
Итак, фигма или эскиз?
Неважно, работаете ли вы в большой команде дизайнеров или вы больше являетесь дизайнером-одиночкой, вам все равно придется сотрудничать над дизайном на каком-то этапе, даже если он только запрашивает обратную связь от ваших товарищей по команде. Чтобы максимально использовать свое ограниченное время, вам понадобится рабочий процесс, который стимулирует производительность. Итак, к какой категории вы относитесь?
- Фигма (большая команда все работает над одним файлом)
- Sketch + Craft Freehand (небольшая команда ищет инструменты для совместной работы и мозгового штурма)
- Sketch + GitLab (облегченная совместная работа над дизайном)
Похвальные грамоты
- Git Sketch Plugin (этот метод требует, чтобы вы создавали новые ветви и фиксировали обновления в GitHub вручную)
- Abtract (выделенный Git-клиент для файлов .sketch ⏤ этот метод автоматический, но доступен только для бета-тестеров)
Дайте нам знать в комментариях ниже и, конечно же, расскажите, как выбранный вами метод сработал для вас!