Если вы работаете в Интернете, вы, вероятно, уже понимаете, что большинство читателей не усердно читают каждое слово вашего контента. Вместо этого они начинают сканировать его почти бессознательно — подобно тому, как вы можете сканировать проходящие этикетки с продуктами в проходе супермаркета.
Почему мы сканируем?
Просто. Мы сканируем, потому что это требует гораздо меньших умственных усилий, и мы предпочитаем сохранять наше внимание к важным вещам. Мы «просматриваем» контент, пока не найдем то, что действительно привлекает внимание — когда мы активируем наше « медленное мышление ».
Супермаркет является классическим примером места, где мы сканируем. Наши глаза могут принять 50 различных сортов макаронного соуса, не читая должным образом ни один из ярлыков.
Однако, когда мы включаем наше «медленное, целенаправленное мышление» — возможно, читая ингредиенты на баночке соуса — наш мозг начинает потреблять гораздо больше умственной энергии — что является ограниченным ресурсом.
Хотите узнать секрет великих прототипов? Ознакомьтесь с Designing UX: Prototyping — новая книга от Бена Колмана и Дэна Гудвина.
Представляем «Фокусные точки»
Итак, давайте разыграем эту идею и назовем эту энергию мозга «Фокусными точками (FP)» . Чем больше точек фокусировки мы проводим, тем больше мы чувствуем усталость и тем слабее наша сила мышления.
Когда пользователь просматривает длинную страницу контента, он тратит эти «точки фокусировки» каждый раз, когда обращает внимание на части контента, которые ему интересны. Чем дольше они прокручивают, тем больше они устают.
Конечно, это означает, что контентные предложения, которые они обнаруживают дальше по странице, получают меньше внимания. Как и попытка соблазнить покупателя перегруженной тележкой, у них просто осталось меньше «FP». Поэтому даже качественный контент становится менее заметным и интересным. Мы называем это явление прокручивающей усталостью .
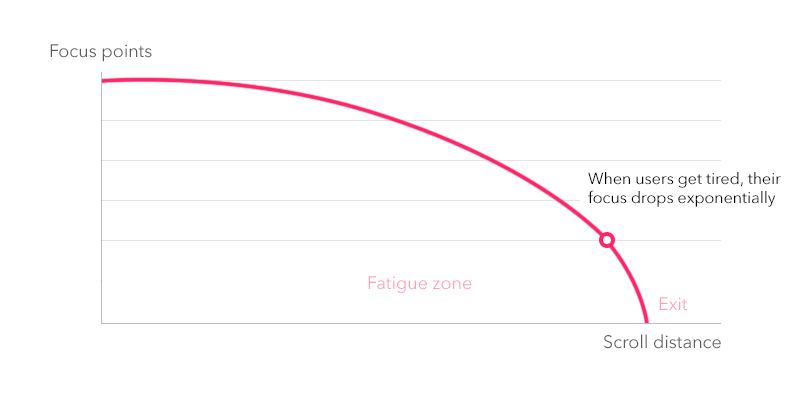
Давайте нарисуем некоторые линии, чтобы визуализировать всю эту фокусную экономику. Если вы сканируете контент без каких-либо усилий, вы просто постепенно фокусируете внимание, пока не устанете и не уйдете.

Диаграмма: Фокус против прокрутки. Плавное снижение.
Однако, если вы работаете с контентом без какой-либо «награды», вы просто тратите кучу точек фокусировки на месте. Например, если вы активно участвуете в каждой истории в своей социальной сети, ваш мозг отключится сразу после нескольких значимых взаимодействий.

Диаграмма: Фокус против прокрутки. Взаимодействия требуют умственной энергии.
Читаемость и Фокус
Еще один фактор, который вы должны иметь в виду, это удобочитаемость. Если ваш контент трудно читаемый, он требует больше усилий для переваривания и ускорения фокусировки. Поэтому, если вы намеренно не хотите причинить вред своим пользователям, не усложняйте свой список и предоставляйте только важную информацию. Вам действительно нужна дата публикации? Вам нужна тема в каждом списке?

Диаграмма: Фокус против расстояния прокрутки. Повышенная читаемость приводит к увеличению средней прокрутки.
Rage-Quit и зомби

Очень длинная прокрутка страниц вредна для вас.
Как правило, когда пользователи переходят в зону усталости от прокрутки, их мозг становится менее восприимчивым к стандартным приемам и механизмам вознаграждения (кривая точек фокусировки падает экспоненциально). Это автоматически снижает любую мотивацию к тому, чтобы приложить какие-то усилия к тому, чтобы переваривать информацию и в конце концов они уходили.
Это почти так, как будто утомленные прокручивающиеся пользователи становятся зомбированными. Чтобы избежать этой ситуации, мы должны минимизировать потребление точек фокусировки.
Как усталость влияет на разные типы коллекций контента
Если вы разрабатываете большую коллекцию контента с большим диапазоном прокрутки — вы также столкнулись с проблемой усталости. Вы должны показывать как можно больше контента, в то же время, чтобы ваши пользователи были достаточно сознательны, чтобы задействовать его.
Чтобы понять, как с этим бороться, вы должны знать, как пользователи сканируют различные макеты списков. Давайте немного практичным здесь. Сегодня существует три основных типа списков контента:

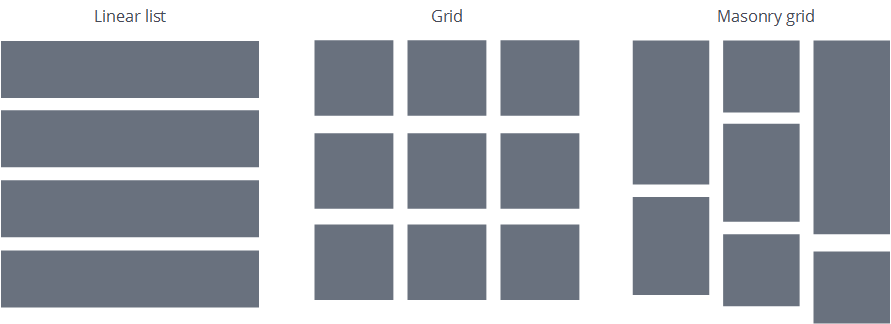
Три типа сетки
Линейные списки
Самый естественный и распространенный способ отображения кусков контента — это просто поместить их в строки. Результаты поиска Google и списки eBay соответствуют этому классическому шаблону. Линейные списки легче всего сканировать, трудно пропустить любой элемент контента, и пользователи могут сравнивать элементы бок о бок, потому что все они выровнены вместе.
Недостаток линейных списков, как правило, эстетичен. Обычно они занимают больше места и могут быть визуально скучными (и я не говорю об Excel здесь) .
Классические сетки
Вторым наиболее распространенным вариантом является размещение ваших элементов в 2D сетке. Это отличный способ втиснуть больше содержимого в область просмотра, особенно если ваш контент более графический, чем текстовый. Фотогалереи и торговые сайты любят эту модель.
И это прекрасно — пока ваши пользователи не будут обращать внимание на каждый элемент. Поскольку сканирование шаблона сетки требует гораздо больших усилий, чем линейный список, вы быстрее прожигаете точки фокусировки своего пользователя. Кроме того, через некоторое время пользователи, как правило, начнут пропускать порции контента, и удобство использования вашей сетки не удастся.
Кладка Сетка
Масонские сетки — это вариация классической сетки, но с гораздо большим изменением размеров. Многие утверждают, что сетка масонства является наиболее эстетичным способом отображения графического контента. Это позволяет вам отображать весь видовой экран и делает каждый элемент контента разным размером. Pinterest , вероятно, является самым известным макетом сетки Masonry, но вы найдете кладку, широко используемую на досках настроения и витринах.
Однако, с другой стороны, это чистый визуальный хаос. У него нет очевидного визуального порядка и нет четкого изображения глаз. Поэтому, если вы пытаетесь использовать кладку для представления какой-либо структуры IA, вы, скорее всего, просто запутаете своих пользователей.
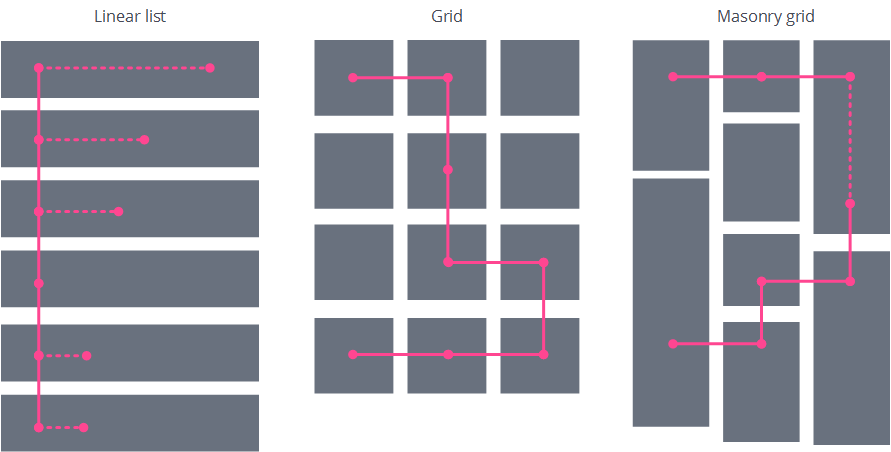
Шаблон сканирования для каждой сетки
Помните, что у начинающих пользователей есть больше точек сосредоточения, чтобы потратить. Их прокручиваемое поведение последовательное и упорядоченное, как в поисковой полиции.

Шаблоны сканирования для обновленных пользователей.
Но что происходит, когда пользователи переходят в «зону усталости» в каждом случае? Короче говоря, они переключаются на автопилот зомби, и их шаблон сканирования меняется на более хаотичный характер.

Шаблоны сканирования: уставшие пользователи начинают шататься, как зомби.
Концепция улучшения фокуса
Так значит ли это, что бесполезно пытаться влиять на изможденных пользователей? Не совсем.
Помните, я упоминал, что усталые пользователи прокручивают в режиме автопилота? Оказывается, мы можем взломать этот автопилот и использовать его в своих интересах.
Наш мозг имеет автоматические механизмы, на которые все еще может воздействовать внешний стимул в режиме автопилота. Это тот же механизм, который помог нашим доисторическим предкам избежать опасности и называется бессознательным избирательным вниманием .
По сути, этот процесс позволяет нашему мозгу путешествовать в спящем режиме, но в то же время следить за неожиданностью (или слухом). И когда происходит неожиданное, оно вызывает реакцию, заставляющую нас задуматься. Если вы когда-либо видели краем глаза паука, вы знаете, как это работает.
Хорошо, как это связано со списками контента и прокруткой?
Эта неожиданная реакция — именно то, к чему мы стремимся — отменить автопилот. Создавая неожиданные разрывы содержимого в нашем монотонном списке, мы можем заставить пользователя прекратить прокрутку и перефокусироваться на миллисекунду. И этот перерыв открывает нам возможность призвать к действию или сосредоточить внимание пользователей на желаемом событии.
Пополнение наших Фокусных Очков
Перерывы в содержании также имеют еще один полезный побочный эффект. Они повышают уровень внимания пользователей и снижают порог усталости при прокрутке. Проще говоря — если вы не позволите своим пользователям переходить в режим полного автопилота, они будут дольше оставаться в вашем списке.

Диаграмма: Фокус против прокрутки. Перерывы позволяют пользователям обновить свои «точки фокусировки».
Практическое применение
Мы хотим применять перерывы в содержании, чтобы повысить мотивацию пользователей и перерабатывать / привлекать больше контента. Здесь я приведу вам практический пример того, как вы можете использовать их в реальном мире.
-
Еда, секс и опасность
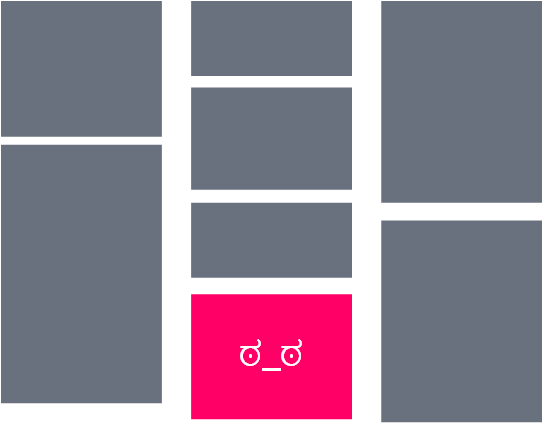
Давайте начнем с инстинктивно ориентированных триггеров. Им не нужно менять формат вашего контента, только сам контент. Эти триггеры нацелены на самые основные человеческие инстинкты: секс , еда и опасность / оскорбление . Введение некоторого контента, включающего эти темы, должно дать вам довольно интересные результаты.
Еда, Секс и Опасность вырывают пользователей из автопилота.
-
Системы вознаграждений
Триггеры, нацеленные на реакцию пользователей, также работают хорошо. Особенно, когда вы хотите добиться какой-то помолвки. Для этого вы смешиваете уникальный призыв к действиям, который обеспечивает вознаграждение и необходимое обязательство. Это создаст временную вспышку счастья, которая обеспечит вашему пользователю дополнительные возможности для прокрутки.
-
Визуальные Изменения
Другая категория — неожиданные визуальные изменения в макете или графике. Как применение яркого цвета или переключение количества столбцов. Это заставляет пользователей ломать свои шаблоны сканирования и восстанавливает их фокус. Тем не менее, стоит отметить, что это, как правило, не является хорошей чертой юзабилити, поэтому вы не должны использовать такие разрывы в более коротких списках или в начале списков.
-
Временные перерывы
Знаешь, когда ты прокручиваешь и прокручиваешь… А потом ты настолько набираешь импульс прокрутки, что непреднамеренно игнорируешь весь контент, крутящийся в прошлом? Если у вас есть бесконечный свиток, это довольно распространенная модель поведения.
Чтобы нарушить это поведение и вернуть пользователей в реальный мир, вам нужно остановить их. Я имею в виду на самом деле прекратить загрузку и прокрутку. Поставьте кнопку «Загрузить еще» или даже фальшивый предварительный загрузчик, чтобы заставить их задуматься о том, что будет дальше, и переориентироваться. Конечно, после этого, есть шанс, что ваш пользователь превратится … Но эй, вам не нужно зомби, просматривая ваш сайт в любом случае;)
Чтобы получить еще несколько практических советов, вы можете за 5 минут прочесть Abbas о 6 способах улучшения прокручиваемого контента .
А большие выносы?
Как вы можете догадаться, нет никаких гарантий, что все эти методы будут работать для вас. Это сильно зависит от вашего бизнеса, целей и целевой аудитории. Тем не менее, эксперименты — лучший способ выяснить это. Так что не бойтесь вносить разрывы контента в свои списки, и если у вас есть возможность опробовать их.
И если вы только что прокрутили здесь до конца, вот версия TLTR, чтобы суммировать все:
- Пользователи имеют ограниченные «ресурсы фокуса»
- Все пользователи постепенно теряют фокус и внимание при прокрутке длинных списков
- Когда пользователи устают, они перестают участвовать и неизбежно выходят
- Усталость также заставляет пользователей пропускать важный релевантный контент
- Пользователи реагируют на неожиданные изменения в контенте (перерывы в контенте)
- Вы можете добавить искусственные триггеры к своему контенту, чтобы вывести своих пользователей из «режима зомби»
- Попробуйте поэкспериментировать с перерывами в содержании
- Ура!