«Любой умный дурак может сделать вещи больше, сложнее и жестче. Чтобы двигаться в противоположном направлении, нужны гениальность и мужество.
Эта цитата приписывается джентльмену по имени Эрнст Шумахер , влиятельный мыслитель, экономист и автор книги « Маленькое прекрасное: исследование экономики, как если бы люди имели значение ». «Таймс» включила его в число 100 самых влиятельных книг, изданных со времен Второй мировой войны.
Эрнст в основном говорил о финансовых системах, но цитата должна найти отклик у многих дизайнеров и специалистов по UX. Часто самые простые дизайны, созданные с наименьшим количеством элементов, могут обеспечить максимальную отдачу от затраченных средств. Конечно, речь идет о минимализме.
В соответствии с проверенным временем принципом «меньше значит больше», и независимо от того, разрабатываете ли вы миниатюрные мобильные приложения или гигантские экраны с сетчаткой, есть несколько полезных советов и приемов, советов и недостатков, которые помогут вам получить максимальную отдачу. битов дизайна, которые вы используете.
Использование каркаса
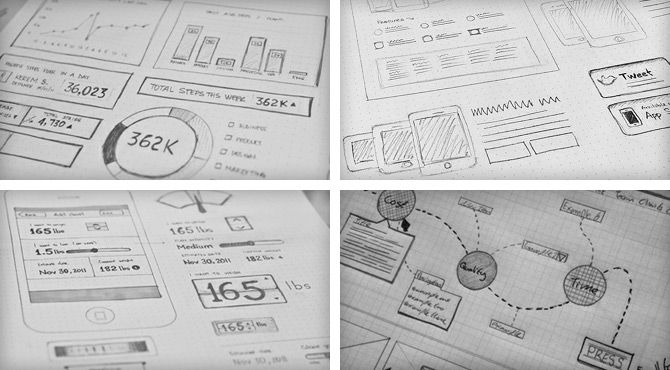
На самом деле не существует жестких и быстрых правил с минимализмом, кроме сокращения вашего контента, но один из наиболее эффективных шагов, которые вы можете предпринять для достижения минимального эффекта в своей работе, на самом деле происходит до того, как вы начнете сбрасывать все свои элементы. Это шаг использования каркаса.
Намного легче начать с проекта, чем заниматься свингом, когда дело доходит до масштабирования назад и вниз. Самое замечательное в этом процессе то, что он может быть выполнен в любое время, в любом месте и на чем угодно, если, конечно, вы не пытаетесь писать на чьих-то стенах, тогда я исправляю свое предыдущее утверждение.
Хотя вы, возможно, уже знаете всю мощь прототипирования, вы должны понимать, что при минимализме ваш эскиз требует большего внимания к деталям. Поскольку вы стремитесь к определенному стилю, важно понимать функцию каждого элемента, который вы помещаете вниз. Одна вещь, которая должна быть в верхней части вашего списка рассуждений, пока на этом этапе это ваш макет. Уникальные, нетрадиционные настройки имеют шансы на создание потрясающего дизайна, когда вы начинаете вычитать свои элементы.
DO для Web
Выбирайте модульные, колоночные и иерархические макеты, так как это даст вам лучший вид для вашего окончательного вида. Помните, что сетки или рамки рукописей выглядят в минималистичном дизайне, хотя и сами по себе эффективны, но могут сделать ваш дизайн плоским и скучным.
DO для мобильных
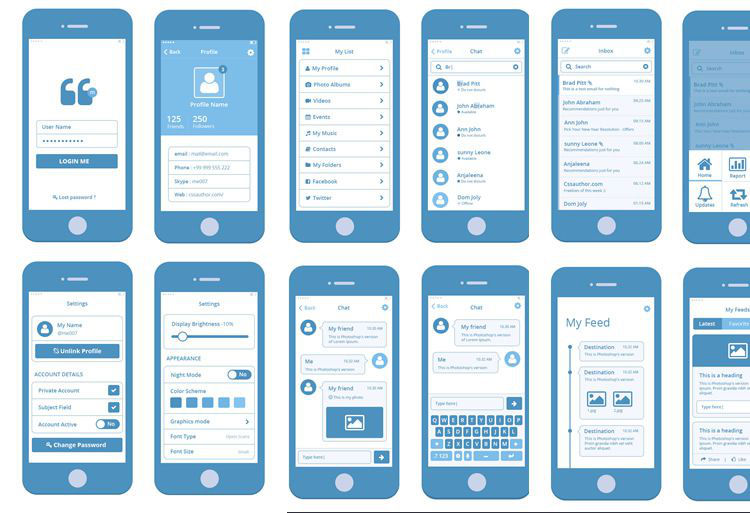
Используйте онлайн-каркасный инструмент для лучшего планирования. Это позволит вам избежать проблем с макетом, если вы будете планировать каждое конкретное мобильное устройство вместо того, чтобы переходить от бумажного к цифровому только, чтобы выяснить, что ваш минимальный вид не совсем минимален.
НЕ для веб и мобильных
Никогда не переходите на стадию создания каркаса без списка содержимого, которое вам нужно иметь в окончательном проекте, и не забудьте поэкспериментировать с несколькими макетами.
Уточнить и упростить (или упростить, пока не сломается)
Они говорят: « Ты ломаешь это, ты покупаешь это », но если ваш сайт находится на грани разорения, то, скорее всего, вы только что прибили лучший минималистичный вид, который может дать ваш дизайн. Это или вы серьезно относитесь к духу панк-рока и просто любите ломать голову.
Когда вы проектируете, вы должны убедиться, что у всего есть цель. Если вы не можете найти причину, по которой есть определенный предмет, вам нужно от него избавиться. С дизайном минимализма действительно хорошо начинать с больших масштабов. На самом деле это намного проще, чем начинать с абсолютно ничего.
Думайте о стадии удаления как о некоторой старой доброй весенней уборке. Посмотрите на все в целом, а затем начните выбрасывать эти пятнадцать с лишним подушек в окно, вам действительно не нужны все из них, и ваш дизайн будет отражать это. По сути, ключ здесь заключается в том, чтобы набрать как можно больше. Если вы не уверены, что «сломали» свой дизайн, вам просто нужно выполнить некоторые функциональные тесты и посмотреть, по-прежнему ли смысл вашего дизайна в такте.
ДЕЛАЕТ для Сети
Создайте цель в своем дизайне. Помните, что минимальный дизайн сайта не сводится к потере содержания вашего сайта. Речь идет о сокращении ненужного контента, чтобы посетители могли получить хорошие части, не пропуская ничего.
DOS для мобильных
Из-за особенностей мобильных устройств, небольших экранов, вы хотите убедиться, что расстояние между вашими элементами не похоже на то, что вы просто удалили что-то и забыли разместить что-то там. Вы упрощаете, чтобы создать четкий глазной путь, а не показывать пробелы.
Не для веб и мобильных
Никогда не удаляйте так много, чтобы ваш дизайн больше не был в фокусе. Когда вы упрощаете, всегда должен быть элемент «посмотри на меня». Это позволит вам проектировать Вокруг фокуса, а не проектировать ДЛЯ него.
Ограничения опций
В наше время мы привыкли иметь множество вариантов на кончиках наших пальцев, поэтому может быть немного странно, когда я говорю вам надевать колпачок на то, что можно или нельзя делать. Но сделать это в минималистском дизайне так же разумно, как использовать каркас, чтобы спланировать все сначала.
С уменьшенными ограничениями вы не только не даете посетителям своего сайта перегружаться опциями и, скорее всего, занятым макетом, но вы впоследствии сохраняете их сфокусированными, что, следовательно, повышает коэффициент конверсии. Вы видите, что за минималистичным дизайном стоит наука, когда вы проходите мимо глупого представления о том, что минимализм предназначен для «ленивых дизайнеров».
Обратите внимание, что когда я ссылаюсь на ограничение параметров, я в основном имею в виду ваше навигационное меню и другие подобные кнопки, которые часто встречаются на целевых страницах.
ДЕЛАЕТ для Сети
Старайтесь держать параметры навигации около 3-4 знака. Это будет держать зрителей на ходу и позволит вам более приятный макет в долгосрочной перспективе.
DOS для мобильных
Сокращение опций в мобильном устройстве на самом деле не означает, что его нужно скрывать под «значком гамбургера», поэтому при сокращении в мобильном устройстве выбирайте другой метод, который не просто скрывает ваши опции. Помните: «то, что скрыто от глаз, находится вне ума».
Не для веб и мобильных
Хотя сокращение параметров может быть необходимым, никогда не уменьшайте параметры, влияющие на функциональность вашего пользователя. Убедитесь, что в сокращении вы держите все в чистоте. Не заставляйте пользователей угадывать.
Элементы умного дизайна
При работе с минималистичным дизайном ваши элементы дизайна могут быть вашими врагами, но они также могут быть вашими друзьями, если вы используете их так, как они предназначены. Большой — это пустое пространство, потому что без пробела действительно трудно получить такой минимальный вид. Здесь ваш каркас играет решающую роль. Предоставление вашей комнаты для дыхания также создает четкий путь того, куда глаз должен идти дальше.
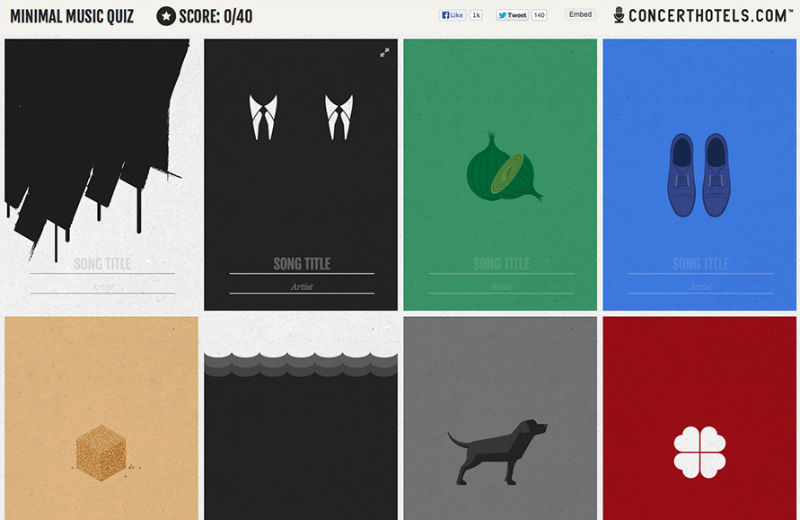
Хорошая идея — принять плоский дизайн независимо от того, как он выглядит в наши дни. Плоский дизайн сам по себе минималистичный объект. Это добавляет лишних, чтобы получить действительно простой и при хорошем дизайне классный дизайн. Большая типографика и плоская графика могут действительно оживить ваш голый образ. Сохранение вашего шрифта довольно хорошего размера, и, кроме того, было видно, что он делает несколько привлекательных дизайнов.
Контраст, баланс и выравнивание также играют большую роль в умном дизайне для минималистичного внешнего вида. Как и в случае с пустым пространством, вы можете создать что-то эффективное, уделив пару минут вашему каркасу, чтобы настроить баланс и выравнивание элементов.
ДЕЛАЕТ для Сети
Используйте несколько размеров большого типа при работе с сайтами с минимальным содержанием. Это поможет сбалансировать любую другую графику, которая может быть на месте.
DOS для мобильных
Используйте большую типографику, чтобы привлечь внимание к важным аспектам, но не переусердствуйте, поскольку мобильные устройства используют меньшие экраны, поэтому большая типография не всегда может выглядеть хорошо.
DONT для Интернета и мобильных устройств
Забыв о балансе вашего дизайна, вы можете сделать свой сайт неполным. Внимание поможет дизайну вашего сайта поддерживать видимую и четкую визуальную иерархию.
Узоры и Цвета
Несмотря на то, что вам следует уменьшить количество вариантов, которые ваш сайт предоставляет в минимальном дизайне, вы также должны рассмотреть возможность ограничения количества используемого вами цвета. Это не значит, что вы должны придерживаться нейтральной цветовой палитры, но оставаясь в трехцветном ограничении, вы можете выделить те части вашего дизайна, которые в противном случае были бы «просто здесь».
Использование шаблонов в вашем дизайне может помочь компенсировать минимальные цветовые палитры. Добавление акцента к фону с некоторым типом повторяющегося дизайна может не только компенсировать цвет, но шаблоны и текстуры могут помочь разбить содержимое.
Добавляя небольшие пулы цветов и узоров, вы можете выделить важные части вашего контента. Это также намного более визуально привлекательно, чем прохождение по фону и цветному типографскому маршруту.
ДЕЛАЕТ для Сети
Используйте бесшовные шаблоны при реализации их в веб-дизайне, поскольку не бесшовные шаблоны могут отвлекать внимание из-за перерывов в дизайне, которые можно легко увидеть на больших экранах.
DOS для мобильных
Приглушенные цветовые палитры имеют тенденцию быть действительно эффективными в конструкциях мобильных устройств, поэтому подумайте об охлаждении своих цветовых решений при концептуализации.
Не для веб и мобильных
С цветом, узорами и текстурами легко обойти стороной, особенно если вы думаете, что ваш дизайн отсутствует, но не делаете этого. Сохраняйте эти элементы тонкими, так как вы не пытаетесь отвлечь пользователей.
Вывод
Минимализм, кажется, тенденция, которая будет оставаться немного дольше. К счастью, следуя некоторым простым советам и рекомендациям, как показано выше, минимализм может показаться хорошим другом, а не нежеланным соседом.
Вы поклонник минимального дизайна в сети и на мобильном? Если да, то есть ли другие хитрости, о которых должны знать дизайнеры?