В этом быстро развивающемся цифровом мире цель дизайнера — помочь пользователю сэкономить свое драгоценное время за счет упрощения работы с пользователем. Чем проще ваш дизайн, тем больше конверсий вы можете ожидать, и, поскольку в настоящее время мы живем в эпоху, когда мобильные устройства владеют основной долей рынка , иногда это может быть довольно сложно.
Среди прочего, портативные устройства используются для совершения покупок в Интернете, причем все чаще, чем когда-либо прежде, поэтому крайне важно, чтобы удобство использования вашего веб-сайта на мобильных устройствах соответствовало ожиданиям пользователей. Одним из таких факторов, который имеет тенденцию подводить пользователя, являются сайты с длинной прокруткой .
Почему страницы с длинной прокруткой проблематичны?
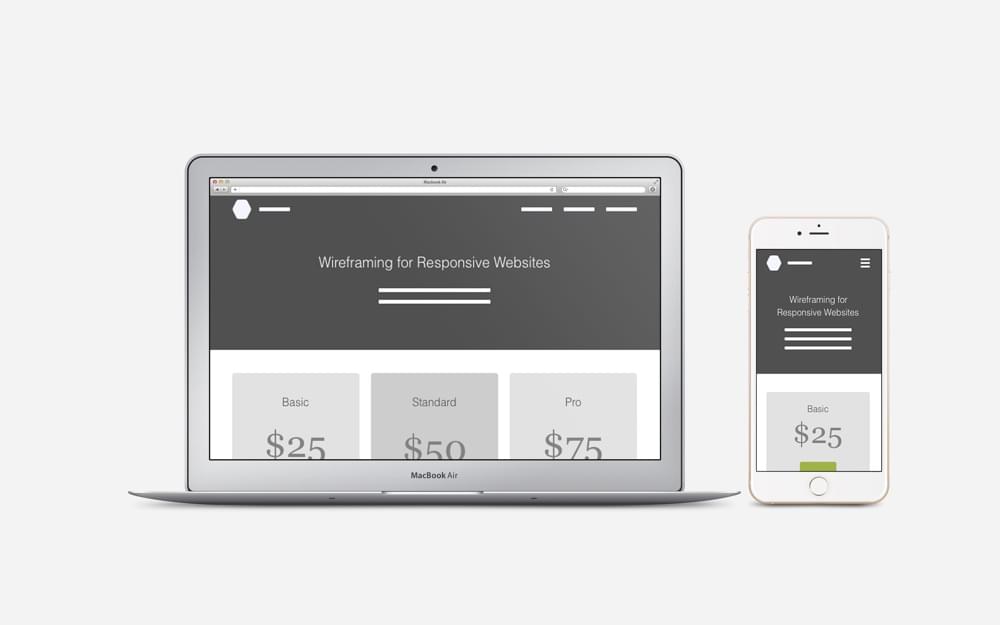
Сайты с длинной прокруткой на мобильных устройствах не очень ценятся; общая высота вашего сайта естественным образом увеличивается на мобильных устройствах, поскольку в большинстве случаев горизонтальные элементы складываются, как показано на рисунке ниже. Это плохо, потому что сайты с длинной прокруткой нарушают интерес пользователей, в результате чего они переходят на другой сайт.
Давайте выделим недостатки сайтов с длинной прокруткой.
Прокрутка быстро становится вялой и скучной
Когда вы адаптируете макет рабочего стола для мобильных устройств, контент обычно становится вертикально сложенным, а общая высота веб-страницы увеличивается — это разделяет внимание ваших пользователей. Повторяющаяся прокрутка может очень быстро раздражать пользователя, но вы можете избежать этого, используя мобильный подход к дизайну веб-сайтов.
Навигация может быть недружественной
Навигационная структура вашего сайта имеет большое значение, как для настольных компьютеров, так и для мобильных устройств. Когда вы размещаете много информации на одной веб-странице, она становится загроможденной (особенно на мобильном устройстве), и в результате пользователи сталкиваются с трудностями при достижении желаемого места назначения.
Помеха для элементов нижнего колонтитула
Навигация в нижнем колонтитуле считается важной, поскольку пользователи часто прокручивают вниз, чтобы найти свою следующую веб-страницу. Если ваш мобильный дизайн слишком длинный, пользователям, вероятно, будет трудно переходить на другие веб-страницы, что увеличит показатель отказов (показатель отказов:% посетителей, посетивших только одну веб-страницу в сеансе).
Почему страницы с длинной прокруткой должны быть оптимизированы?
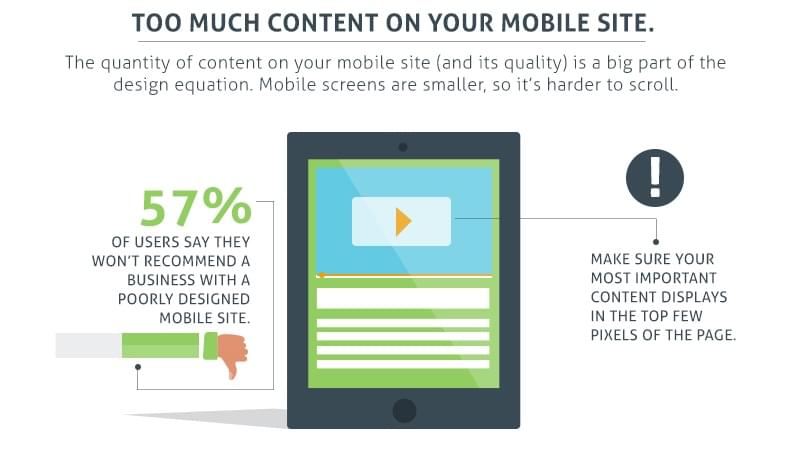
По данным Smart Insights , 48% потребителей проводят мобильные исследования с использованием поисковых систем. Органический трафик считается основным источником трафика и конверсий. Игнорирование последствий длинных страниц с прокруткой может быть большой потерей для вашего бизнеса.
Источник: Формстак .
Согласно маркетинговому отчету Salesforce за 2016 год , 68% маркетинговых агентств интегрировали мобильную маркетинговую стратегию в свою общую маркетинговую стратегию. Только эти факты подчеркивают важность принятия правильной мобильной стратегии.
Но теперь вопрос на миллион долларов: как оптимизировать огромную структуру прокрутки мобильных веб-сайтов, когда у вас так много контента для отображения?
Давайте взглянем.
1. Следуйте стандартным размерам популярных мобильных устройств
Для мобильных веб-сайтов не существует стандартной высоты, которой необходимо следовать. В конечном итоге это зависит от анализа того, как ваши посетители просматривают мобильный веб-сайт, о котором идет речь, однако рекомендуется, чтобы мобильный веб-сайт читался примерно за три-пять прокруток.
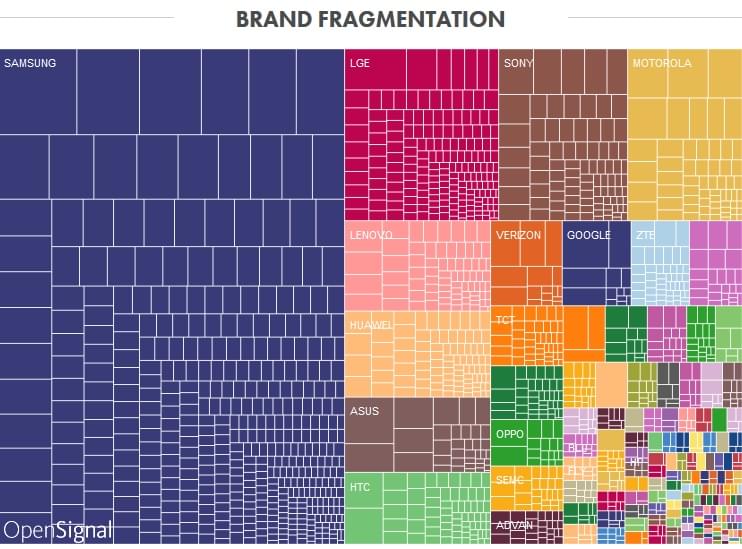
Нам также необходимо учитывать высоту области просмотра различных мобильных устройств, которые существуют сегодня. Все последние iPhone (серии iPhone 6 и iPhone 7) должны быть включены по умолчанию, однако, когда дело доходит до Android, трудно определить, какие бренды и какие модели следует рассмотреть. Взгляните на этот анализ фрагментации бренда от OpenSIgnal — это, безусловно, даст представление о том, какие устройства Android наиболее популярны.
Согласно приведенному выше анализу фрагментации бренда, Samsung явно управляет рынком устройств Android. Протестировав свои мобильные проекты на наиболее часто используемых устройствах, вы можете убедиться, что макет и контент оптимизированы для большинства пользователей.
Еще одно Android-устройство, которое стоит рассмотреть, это Google Nexus из-за его материального элемента дизайна . Среди дизайнеров довольно часто тестируют свои разработки на этом устройстве.
Источник: AppBrain .
2. Разместите CTA, чтобы получить максимальную отдачу от первого свитка
Здесь действует известная поговорка: «Ваше первое впечатление может быть последним» . Первая прокрутка фактически решает, должны ли ваши пользователи нажимать кнопку «Назад» или нет. Основная информация и призыв к действию должны быть доступны в течение первой прокрутки, чтобы посетители могли легко найти то, что они ищут.
Таким образом, идея заключается в том, что вы вставляете CTA своевременно, и важная информация (включая ссылки) должна быть удобно размещена в пределах первой прокрутки, однако вы не должны заходить слишком далеко. Вы не должны наполнять свой контент выше всяких призывов к действию.
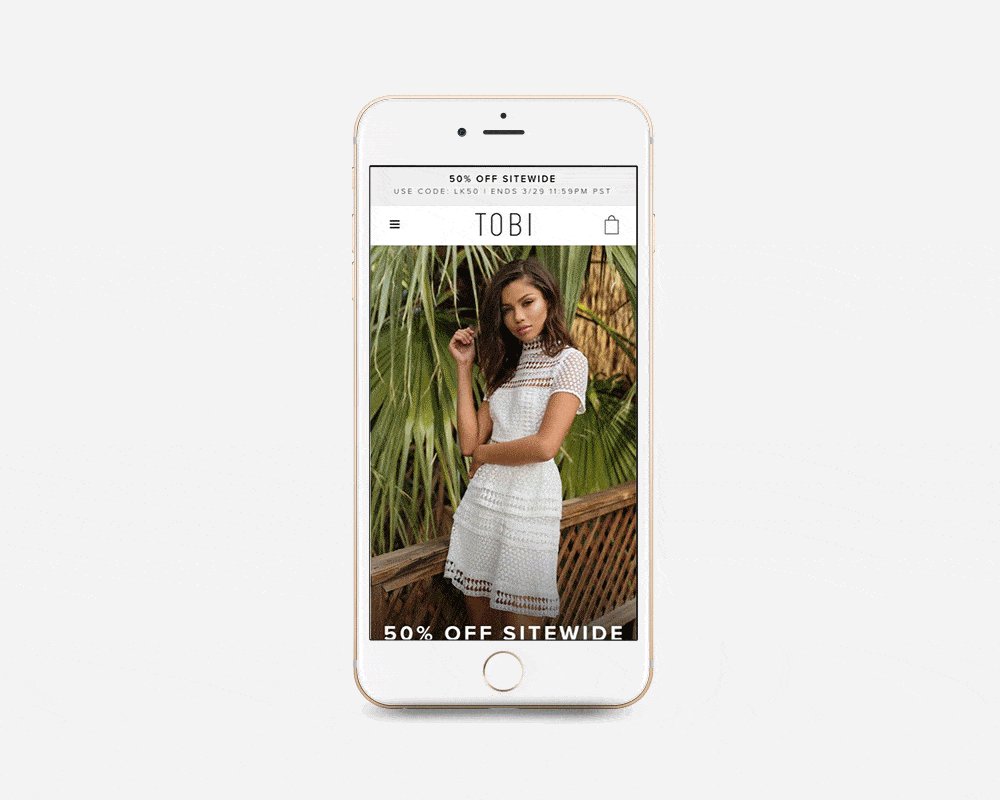
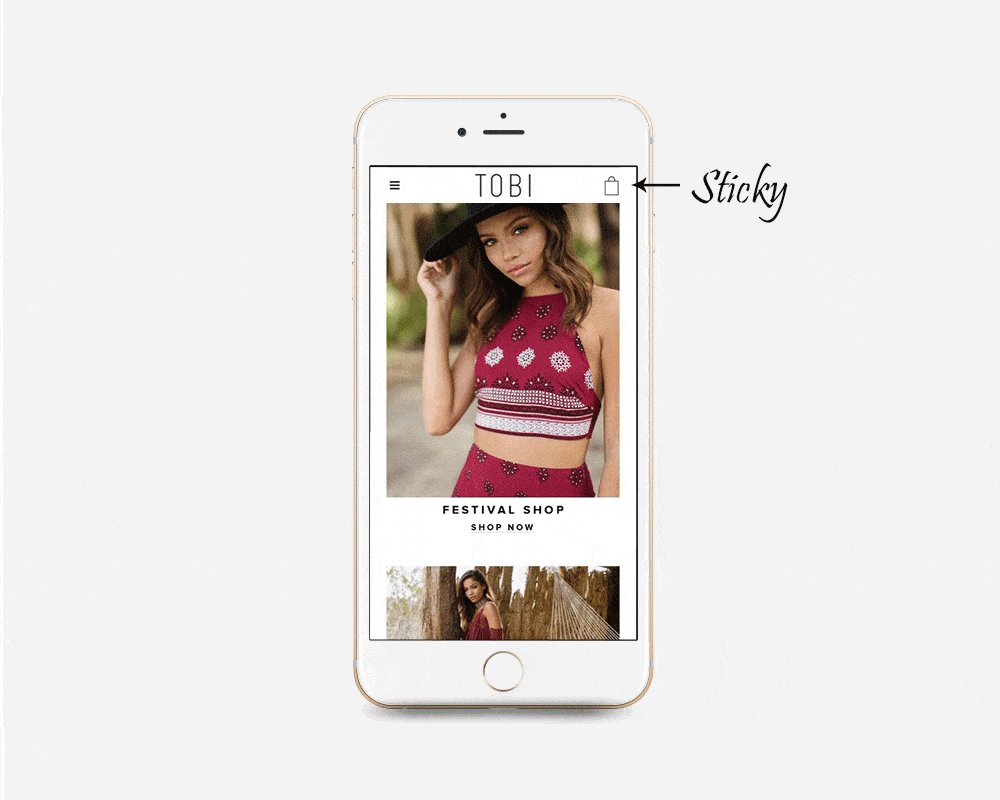
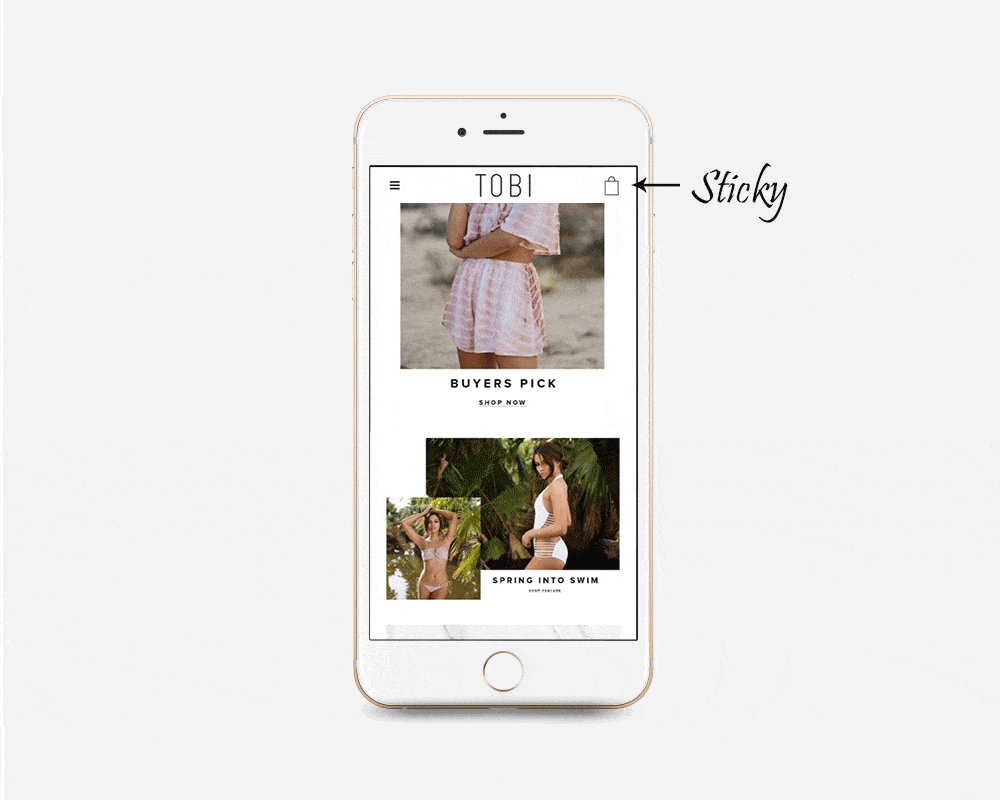
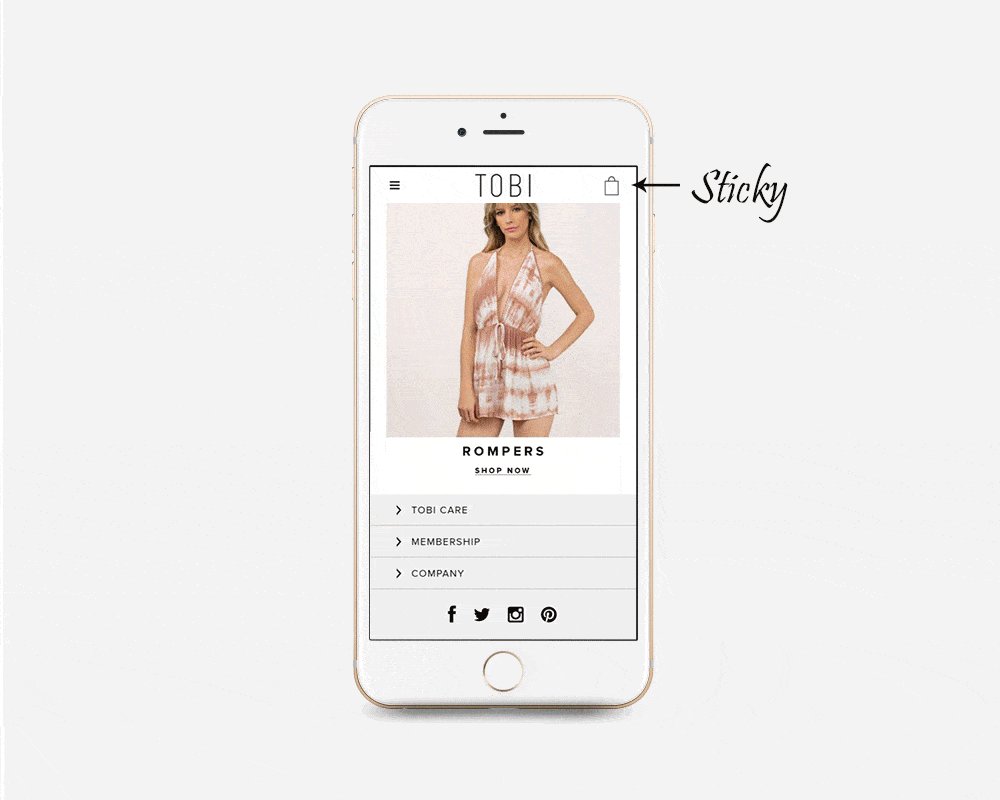
Мне очень нравится пользовательский опыт Софи и Трея , как на настольном компьютере, так и на мобильном. Это бренд женской одежды, который успешно внедрил очень сбалансированный дизайн мобильного сайта. Как вы можете видеть на скриншоте ниже, все значимые элементы были выложены идеально.
3. Избегайте необычной прокрутки
Сайты с прокруткой Parallax — обычная тенденция в индустрии креативного веб-дизайна ; это считается одним из лучших методов рассказывания историй. Несмотря на это, есть некоторые недостатки, которые просто нельзя игнорировать.
- Прокрутка параллакса обычно увеличивает время загрузки веб-страницы (особенно на мобильных устройствах), что плохо для пользовательского опыта, а также для рейтинга SEO.
- Макеты параллакса трудно перевести на мобильные проекты, так как это затрудняет реализацию адаптивного дизайна.
4. Скрытие ненужных элементов рабочего стола на мобильном телефоне
«Способность упрощать означает устранять ненужное, чтобы о нем можно было говорить». ~ Ханс Хофманн
Когда дело доходит до мобильного дизайна, вы должны извлечь максимум из ограниченного пространства. Будьте очень конкретными, очень прямыми и отображайте только те элементы, которые являются наиболее важными.
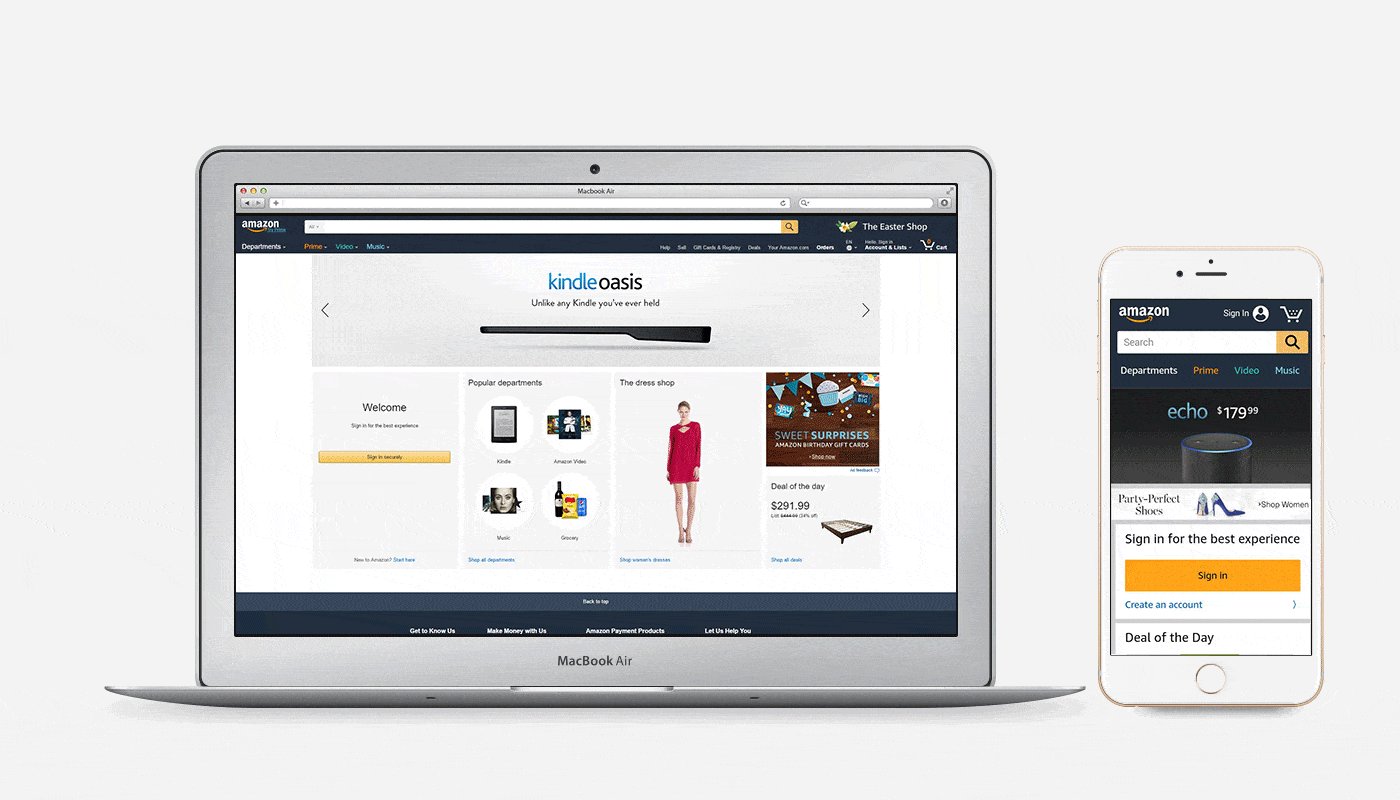
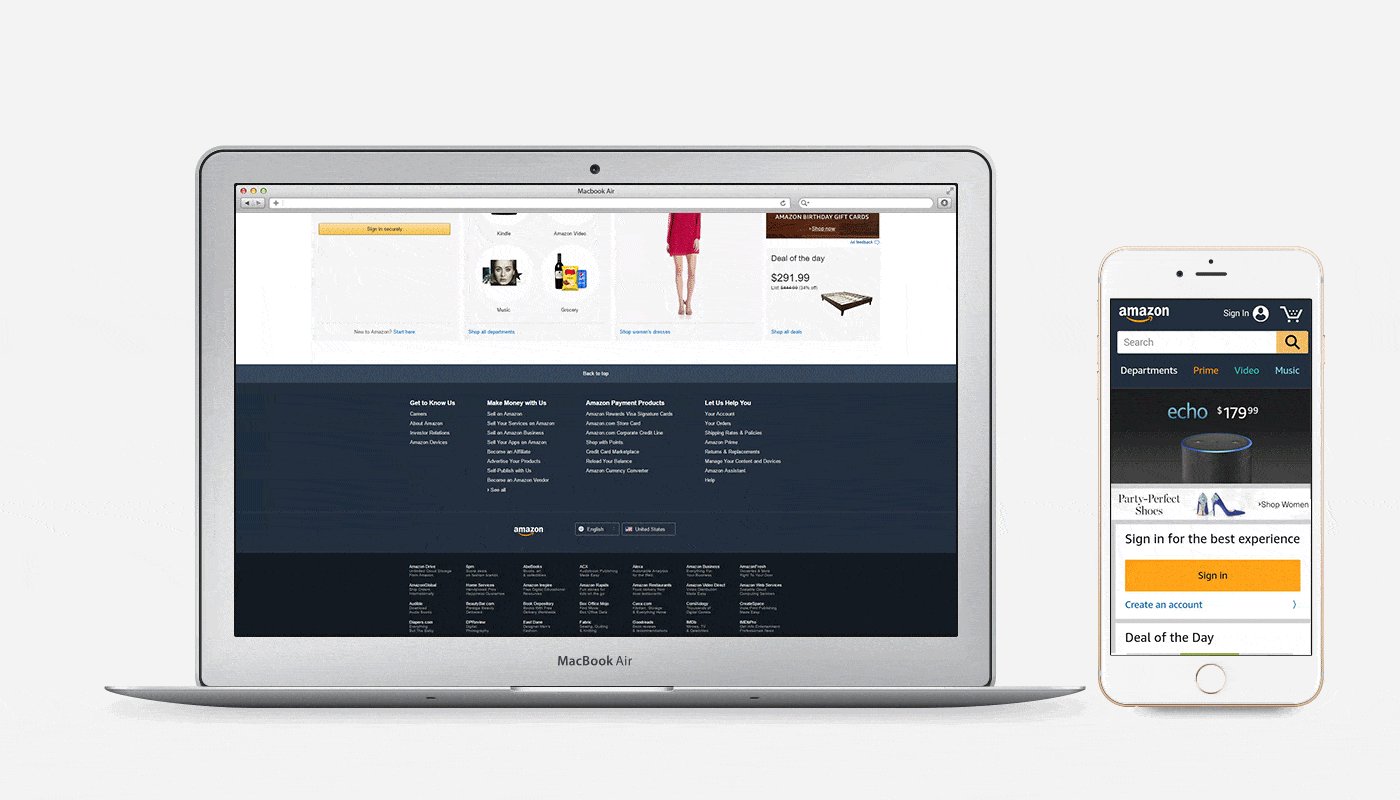
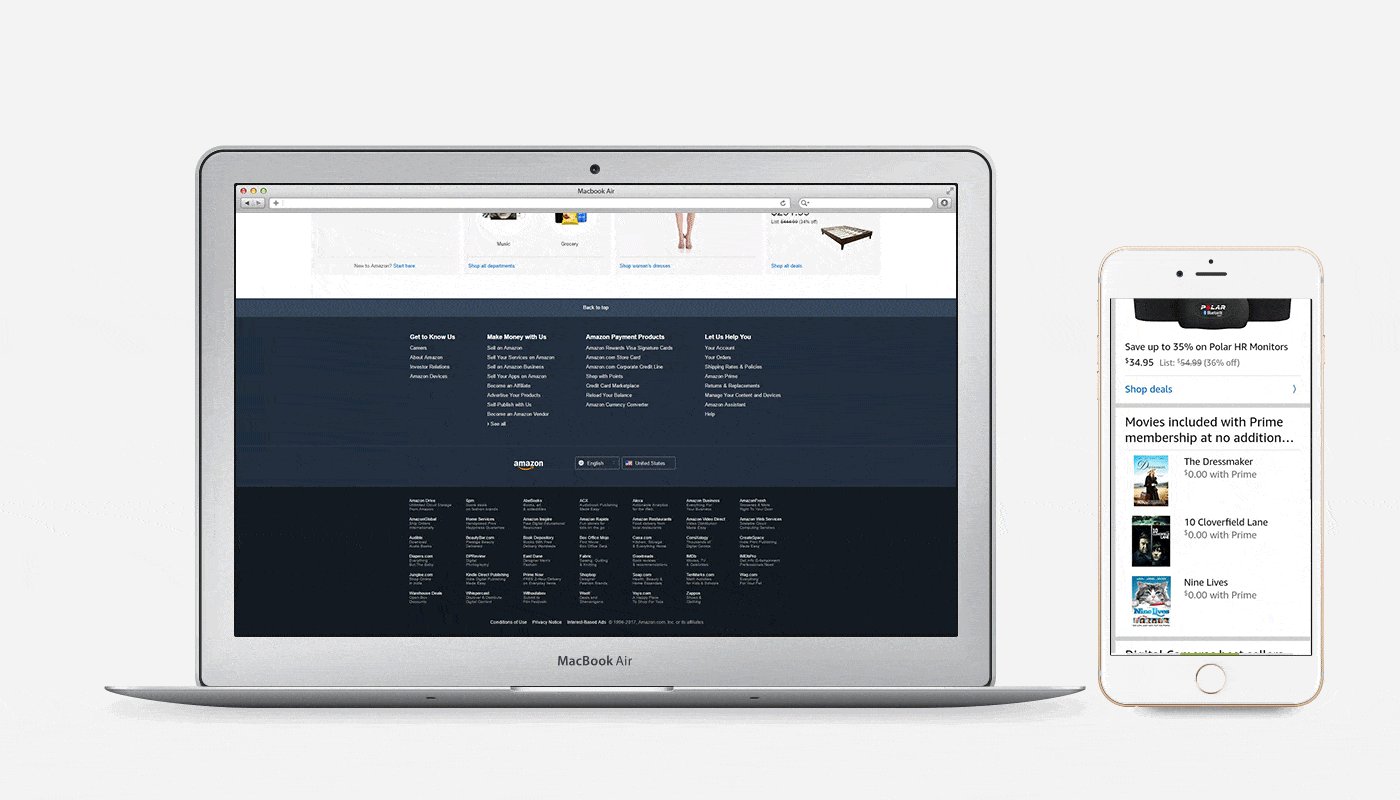
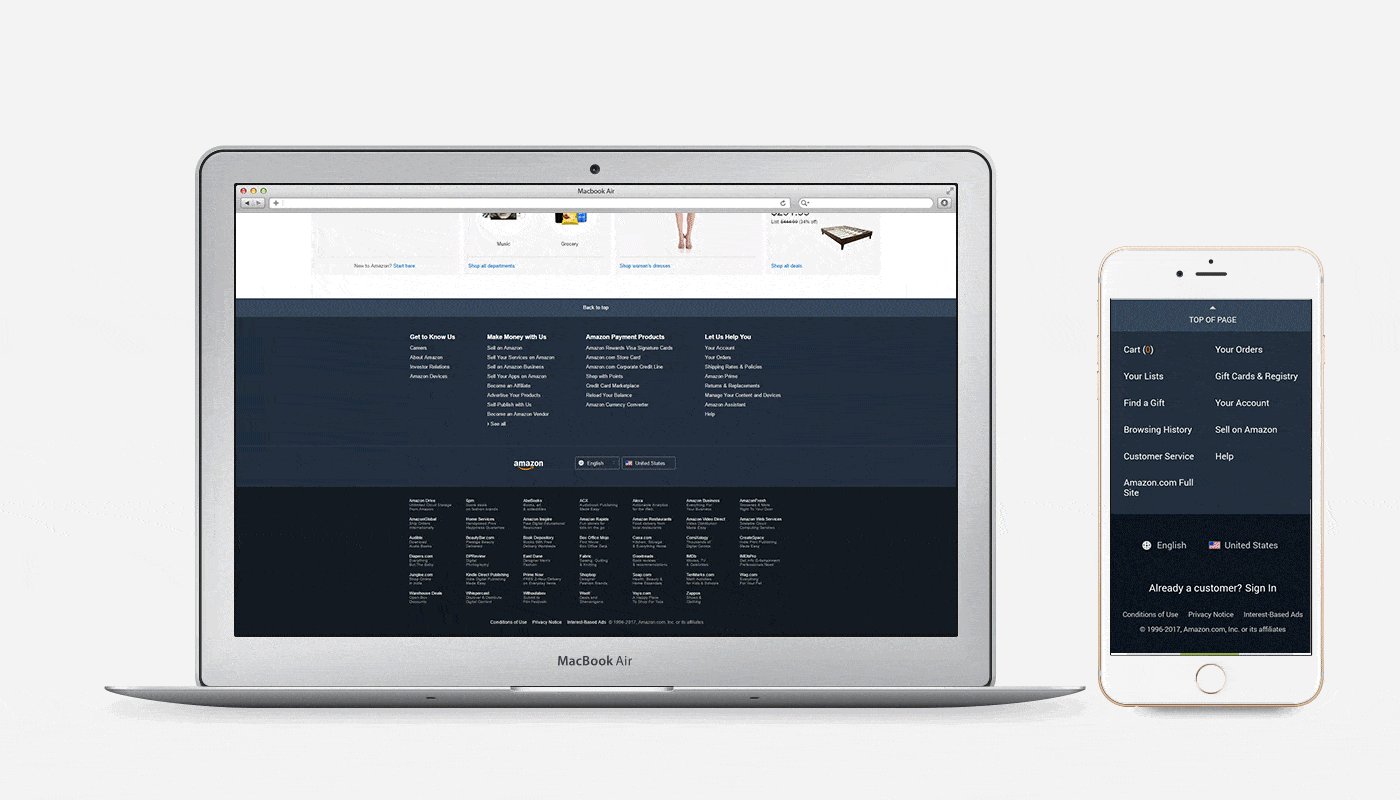
Амазонка делает великолепно в этом отношении. Сравните их настольные и мобильные макеты, чтобы увидеть, как они исключили ненужные вещи на мобильном телефоне!
5. Переместить продукты и изображения в галерею
Веб-сайтам бизнес-клиентам иногда нужно демонстрировать несколько продуктов и отображать несколько изображений каждого из этих продуктов. К сожалению, это естественно увеличивает общую высоту страницы мобильного макета. Галереи (также известные как слайдеры) могут решить эту проблему.
Галереи могут быть реализованы на мобильных устройствах различными способами (в зависимости от того, насколько технически подкована ваша аудитория). Одним из способов является введение элементов горизонтальной прокрутки, так что, если пользователь хочет прокручивать раздел, который многие другие пользователи могут не использовать, ему это не нужно.
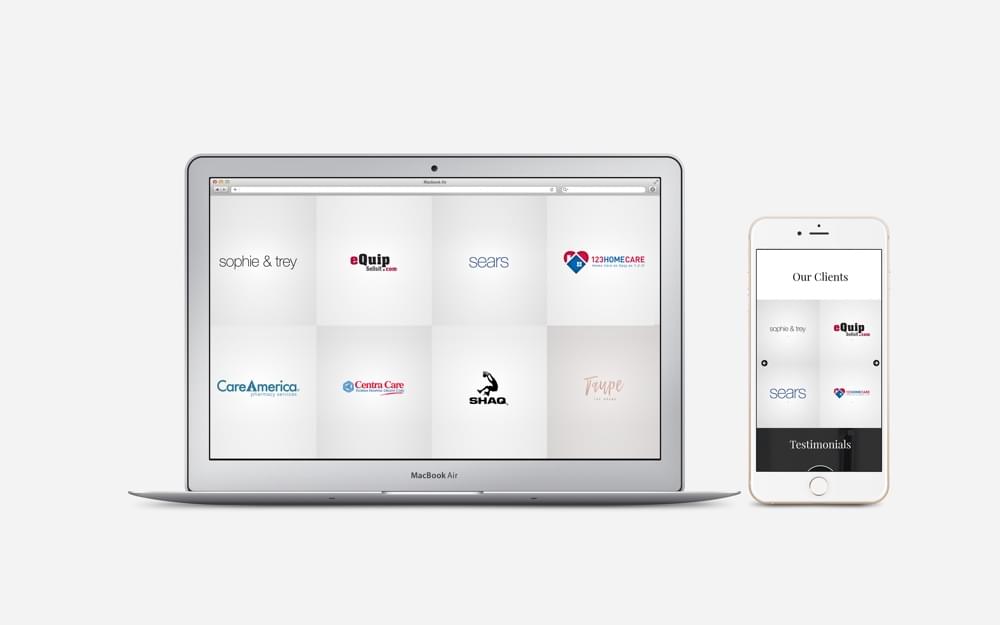
Недавно мы внедрили эту функцию в наш недавно созданный веб-сайт, на котором мы преобразовали список клиентов в галерею, которую пользователь может по желанию прокручивать.
6. Удалите дублирующиеся элементы
На настольных веб-сайтах элементы навигации обычно повторяются в нижнем колонтитуле (чтобы избавить пользователя от необходимости прокручивать вверх). На мобильном устройстве, чтобы навигация была всегда доступна, вы можете зафиксировать ее в верхней части веб-страницы (или в нижней части, которая более доступна для больших пальцев) и исключить любые другие варианты навигации ⏤ это один из примеров того, как мы можем минимизируйте ненужные объекты в наших мобильных макетах, сокращая их длину и в конечном итоге уменьшая потребность пользователя в прокрутке.
В двух словах
Улучшение пользовательского опыта всегда было одной из самых больших проблем для брендов во всем мире. Пользователям всегда интересны бренды, которые обеспечивают им ценность не только благодаря их продукту, но также и из опыта пользователей, которые они предлагают. Нынешнее поколение продвигается к дизайну, ориентированному на мобильные устройства, и для того, чтобы конкурировать с острой конкуренцией на рынке, важно использовать свои творческие способности и создать удивительный пользовательский опыт, который выделяется и становится частью вашего бренда.