Сколько раз клиент, менеджер или коллега из другого отдела просил вас доставить что-нибудь, потому что это модно?
Они видели это, они хотят этого. Актуальность, будь проклят.
Как часто эта тенденция совершенно не подходит для вашего сайта? Сказать «нет» и объяснить, почему тренд не имеет смысла для вашего веб-сайта, может быть проблемой, поэтому полезно понять, какую ценность может добавить тренд и как эффективно применять его в ваших обстоятельствах.
Прокрутка параллакса как тенденция веб-дизайна родилась из мира 2D-видеоигр, первоначально как хак для платформы, чтобы создать ощущение глубины в сцене. Заметив рост прокрутки параллакса за последние два года, дизайнер недавно решил применить этот стиль к своему новейшему веб-проекту: целевой странице для небольшой линейки розничных продуктов.
Во время прокрутки образы жизни продуктов должны медленно перемещаться в фоновом режиме, а описания продуктов должны быстро перемещаться на переднем плане, создавая эффект параллакса. На практике, однако, прокрутка параллакса, по своей природе, предотвратит сопоставление быстро движущихся описаний с их медленно движущимися фотографиями.
Это подчеркивает, что может пойти не так при применении популярной техники, потому что она модна, а не используется, потому что она подходит для работы. Итак, давайте посмотрим, когда это может быть полезно.
Создание глубины с помощью параллакса
Животные используют параллакс движения, чтобы определить свое расстояние от объекта — изобразите птицу, качающую головой вверх и вниз, чтобы выяснить, насколько они близки к животным в их окружении. Когда вы прокручиваете веб-страницу, эффект параллакса создает иллюзию глубины, потому что ваше прямое действие (прокрутка, а не покачивание головой) влияет на относительное положение элементов, как это происходит в реальном мире.
Это взаимодействие приводит к тому, что вы чувствуете себя частью сцены, погружаете вас в контент, побуждаете вас исследовать дальше. Прокрутка позволяет вам активно взаимодействовать с тем, что вы видите, и быть сразу же вознаграждена представлением более визуального контента:
Таким образом, эффект параллакса является отличной техникой для визуального повествования. Он очень интересный, стимулирует взаимодействие и позволяет вам вести пользователя через историю. На практике это может быть:
- домашняя страница: рассказывает историю бренда, делится своими ценностями и завоевывает доверие;
- страница продукта: наглядная демонстрация преимуществ продукта;
- руководство пользователя: объяснение каждого шага процесса в легко усваиваемых кусках; или
- Целевая страница: проведите посетителя по единой, узкой концепции в очень привлекательном формате, прежде чем привести вас к большему, более насыщенному контенту веб-сайту.
Давайте посмотрим на примеры каждого из этих вариантов использования по очереди.
Бренды
Sony смешивает эффект параллакса в декорациях своей целевой страницы «Be Moved» с анимацией, активируемой прокруткой, в звездном примере совместного использования ценностей бренда. Целевая страница рассказывает о том, как Sony стремится объединить инженерию и артистизм, и показывает бренд, который живет этой ценностью, создавая плавные взаимодействия с большими визуальными эффектами.
Sony также позволяет вам взрывать и собирать их продукты с помощью прокрутки активированной анимации, показывая вам устройства в 3D, под разными углами и относительно других узнаваемых объектов:
Товары
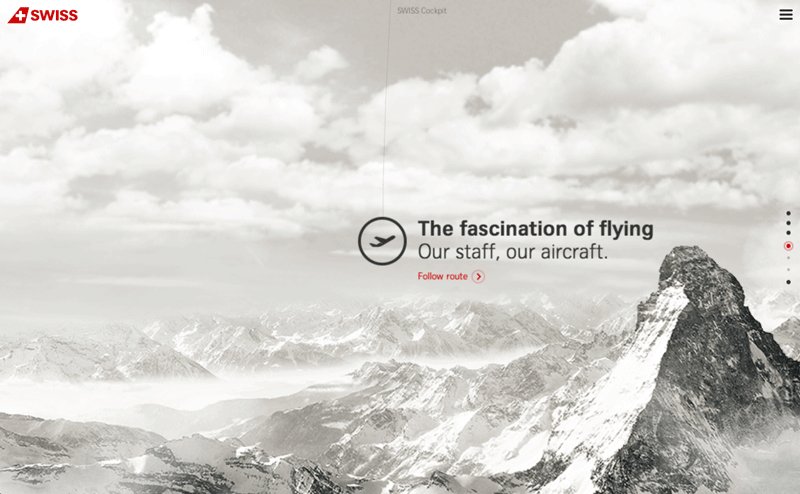
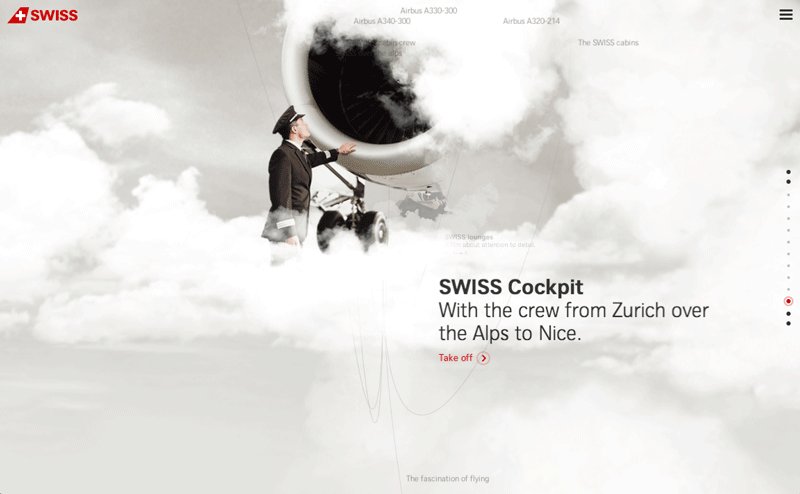
SWISS использует эффект параллакса, чтобы вызвать глубину и проиллюстрировать движение по небу, чтобы продемонстрировать свою авиакомпанию. По сути, их продукт — волшебство полета, поэтому они используют этот визуальный формат рассказывания историй, чтобы дать вам представление об этом:
Помимо целевой страницы, основной веб-сайт SWISS также использует эффект параллакса в малых дозах для согласованного взаимодействия с пользователем.
Saucony использует эффект параллакса, чтобы привлечь ваше внимание к их основному предложению: самой обуви. Все остальное служит дополнительной информацией к этому единственному фокусу:
При использовании параллакса на странице продажи товара будьте осторожны, чтобы не замедлить процесс покупки. Этот эффект должен помочь клиентам быстрее принимать решения о покупке, потому что они более прозрачны, поскольку они могут визуализировать продукт. Пользователю не нужно больше времени, чем обычно, чтобы добраться до кассы.
Процессы
Как правило, вы найдете прокрутку параллакса, примененную к длинным одностраничным дизайнам с разреженным контентом, большими визуальными эффектами, множеством анимаций или причудливых переходов. Make Your Money Matter показывает, как вы можете использовать эффект параллакса вместе с этими другими элементами дизайна, чтобы продемонстрировать процесс. Вы можете применить стиль к любому пошаговому процессу, такому как руководство пользователя, заполнение формы или покупка товара, чтобы провести пользователя через него.
В этом случае параллакса обычно используются другие убедительные методы проектирования. Например, вы можете геймифицировать свой веб-сайт, показывая прогресс на странице параллакса, призывая пользователей завершить задачу. Это приводит к увеличению вовлеченности или конверсий. Вы можете показать прогресс, используя обратный отсчет, видимую полосу прогресса навигации или просто дав понять с самого начала, что вы должны прокрутить, чтобы узнать больше.
Целевые страницы
Наконец, параллакс-прокрутка отлично подходит для целевых страниц. Вы можете сосредоточить внимание пользователя на одной истории, чтобы сначала получить от нее поддержку, прежде чем предлагать дополнительные возможности для взаимодействия с вашим продуктом, услугой или сообществом. Например, посмотрите на Нью-Йорк Таймс Томатный Блюз :
В конце истории вашей целевой страницы, ссылка на ваш полный, насыщенный контентом сайт с его расширенной навигацией, сложной структурой и подробным контентом:
Еще одним преимуществом этого подхода является то, что вы можете создавать совершенно отдельные и отличные страницы от вашего основного сайта. Вы можете разместить целевую страницу в отдельном домене, вне ограничений CMS и вне ограничений существующего руководства по стилю или структуры сайта.
Рассмотрим более ранний пример SWISS air: их целевая страница «swish parallax» находится по адресу www.world-of-swiss.com/enwww.swiss.com/us/en
Контент-маркетинг также выигрывает от отдельных целевых страниц с прокруткой параллакса. Бренды могут создавать замечательный, совместный контент. Эти целевые страницы в основном ориентированы на стратегию социальных сетей, поощряя лояльность к бренду с помощью «обмена» в качестве основного призыва к действию. Это лучше всего работает с компаниями, которые имеют высокие повторные покупки (или участие в модели подписки) и реферальный трафик. Попробуйте использовать забавную интерактивную целевую страницу с прокруткой параллакса, чтобы привлечь внимание.
Будущее параллакса
Тенденция параллакса может быть уже на исходе, но Google Trends предсказывает, что у нее еще есть жизнь. Надеюсь, вы видели из приведенного выше плана, что каждый тренд, который приходит и уходит, может быть проверен на предмет ценных, существенных деталей.
Эти существенные элементы могут найти новую жизнь в следующей тенденции.