Знаете ли вы, что на мобильный трафик (т. Е. Смартфоны и т. Д.) Сегодня приходится около 30% просмотров страниц сайта? Это в 3 раза больше, чем жалкие 10% всего 2 года назад. За тот же период доступ к рабочему столу сократился до 60% ( вот как эти данные измеряются ).
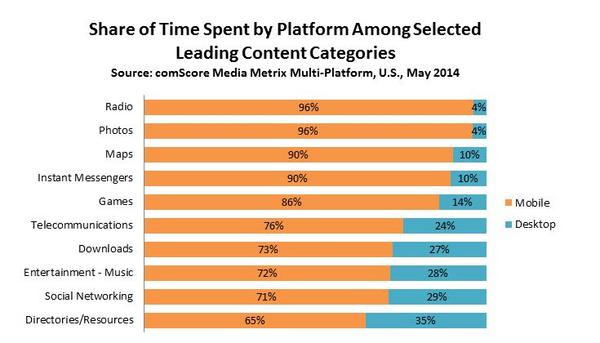
В отчете comScore показано, сколько времени было потрачено не только на просмотры страниц, а на то, что на мобильные платформы приходится 60% затраченного времени на цифровое мультимедиа.
Я мог бы поделиться большим количеством цифр, чтобы понять суть, но те из вас, кто склонен к данным, могут посмотреть больше здесь и здесь . Эти цифры являются лишь показателем того, насколько быстро меняются шаблоны использования Интернета .
Люк Вроблевски говорил о необходимости разработки Mobile First еще в 2011 году и поделился некоторыми ранними данными в 2012 году, задолго до того, как мы увидели столь существенное изменение в шаблонах использования сети. Два года спустя, когда смартфоны и планшеты радикально заменяют ПК , даже на рабочем месте, вызывает тревогу тот факт, что большинство дизайнеров и разработчиков все еще придерживаются традиционного подхода — для настольных компьютеров с большим экраном — и все еще говорят о прогрессивном улучшении по сравнению с постепенной деградацией.
Традиционный настольный первый подход устарел
Если вы все еще подходите к своей стратегии веб-дизайна в первую очередь с учетом больших экранов, самое время подумать об этом. Вот почему:
- Пользователи переходят на мобильные . Растущее число пользователей теперь больше заботится о мобильной работе, а не о том, как работает ваш веб-сайт на рабочем столе. Независимо от того, посвящен ли ваш сайт электронной коммерции или предоставляет информацию и контент, пользователи хотят иметь доступ к нему и использовать его там, где они есть, когда им это нужно. И это, скорее всего, с мобильного устройства, как показывают данные в первом абзаце этой статьи.
- Рабочий стол для создания. Мобильный телефон для потребления . Мобильные устройства являются основным способом, которым большинство зрителей потребляют контент сегодня. Настольные компьютеры продолжают использоваться, главным образом, для создания контента или «работы» — вещи, которые слишком сложны для мобильных устройств. Даже это меняется, когда многие фирмы обращаются и к мобильным устройствам для работы . Вы можете узнать больше о поведении мобильных устройств в этом превосходном отчете (PDF) .
- Мобильные устройства и браузеры развивались . С точки зрения веб-разработки основное различие между настольными и мобильными приложениями заключалось в том, что мобильные браузеры были очень простыми и не поддерживали многие ключевые функции разработки, что привело нас к постепенному ухудшению. Это больше не верно. Мобильные браузеры развивались. Изящная деградация и прогрессивное улучшение больше не должны быть основной стратегией для мобильных устройств. Эти принципы развивались как способ справиться с огромными различиями в том, что поддерживали различные браузеры. Мобильные устройства в наши дни имеют процессоры и графические процессоры почти наравне с настольными компьютерами. А современные мобильные браузеры на базе WebKit намного лучше, чем IE8! Таким образом, вам больше не придется заглушать это для мобильных телефонов. Реальными ограничениями являются пространство экрана и пропускная способность загрузки.
- Суть Интернета — это пользовательский опыт. Не дизайн. Как дизайнеры и разработчики, мы часто попадаем в тонкости того, что нам позволяют делать наши инструменты — будь то игра с графикой, анимацией или медиазапросами. Сеть не о нас. Это даже не о HTML, CSS, JavaScript или других инструментах, которые мы используем. Речь идет о соединении людей. , Ваш веб-сайт действительно не нуждается в изящной графике, исчезающих формах или новейших функциях CSS3 для создания изысканного пользовательского опыта.
Будущее Интернета — мобильное
То, как мы работаем с Интернетом, за последние несколько лет изменилось настолько сильно, что начинать разработку дизайна для настольных компьютеров в наше время — все равно что твердо стоять на ногах в прошлом. Это мешает вам двигаться вперед. Это значит, что ваш сайт скоро устареет. В то время как для некоторых это может быть хорошей новостью (эй, вы можете заново сделать сайт и брать с него дополнительную плату), большинству из нас нравится проводить хорошую и продолжительную работу — такую, которая будет оценена по достоинству. Вот как вам помогает мобильный первый подход:
- Это ваша лучшая ставка на будущее . Снова вернитесь и посмотрите на данные в верхней части этой статьи.
- Это заставляет вас сосредоточиться на людях, на опыте пользователя, на контенте. В зависимости от устройства мобильный пользователь имеет менее 20% доступного пространства экрана по сравнению с рабочим столом. Чтобы ваш веб-сайт по-прежнему передавал нужное вам сообщение, вы должны сосредоточиться на ядре. Вы должны точно знать, кто является вашей целевой аудиторией, и именно то, что вы хотите, чтобы они испытали.
- Это позволяет вам использовать расширенные возможности . Думай касайся, думай GPS. Эти и другие подобные расширенные возможности уже являются частью мобильного опыта сегодня. И мы скоро увидим, как они выходят на рабочий стол. Явно разрабатывая для мобильных устройств, он открывает вам возможность использовать эти «расширенные» возможности для создания богатых контекстно-зависимых веб-сайтов. Это дает вам возможность мыслить нестандартно, в отличие от устаревших концепций и возможностей мира настольных компьютеров.
- Чистый дизайн. Более чистый код . Мобильный первый подход минималистичен. Вместо того, чтобы начинать с большого дизайна, в котором есть все и кухонная раковина, а затем добавлять медиазапросы и то, что не позволяет выборочно отображать или скрывать определенные элементы на меньших экранах, вы начинаете с минимума и добавляете только то, что абсолютно необходимо. — почти дзенский подход. Чтобы узнать больше об этом, посмотрите рассказ Джереми Джирарда в журнале Smashing Magazine о том, как его компания закончила разработку мобильных мобильных устройств и как она им помогла.
Что тебя сдерживает?
Как вы можете видеть, я явно склонен в пользу мобильных первых конструкций. Поэтому мне пришлось значительно напрячь свой мозг, чтобы попытаться понять, почему все остальные не были такими восторженными. Есть только две вещи, которые я мог придумать.
-
Привычка Мы просто так привыкли к старому способу проектирования. Начните с большого экрана, на котором «есть все»; затем пропустите некоторые части для небольших экранов. Мы не хотим прилагать усилия, чтобы измениться. Мы не хотим верить, что это требуется или даже возможно. Проектирование для мобильных устройств сначала заставляет вас пересмотреть всю стратегию проектирования и разработки. Вы начинаете с меньшего. Меньше места, меньше контента. Это действительно сложно сделать. Кроме того, мы должны думать о таких вещах, как жесты, касания и GPS, а не о мышках и щелчках, к которым мы привыкли.
-
Клиенты Да, клиенты. У них есть последнее слово в дизайне. И некоторые из них все еще просили сайты на основе Flash, а не HTML. Некоторые хотят джазовые изображения и графику. А некоторым не понравятся минималистские мобильные дизайны, которые вы им представляете. Но, как дизайнер / разработчик, вы должны выяснить, что лучше для веб-сайта и клиента, и объяснить им это. Конечно, если трафик их сайтов идет только с настольных компьютеров, а не с мобильных устройств, то непременно создайте настольный дизайн. Но если они находятся в пространстве, где наблюдается растущий мобильный доступ, то освежите свои навыки убеждения и покажите им, почему имеет смысл сначала стать мобильным.
В итоге
Проектирование для мобильных устройств сначала не только готовит ваш сайт к взрывному росту, который уже происходит в мобильном пространстве, но и как дизайнер и разработчик заставляет вас сосредоточиться на пользователе.
Мобильный первый дизайн применим не только к новым веб-сайтам. Это хороший подход, даже если у вас уже есть настольная версия. В процессе проектирования для мобильных устройств вы должны будете определить, какие основные области, каковы ваши приоритеты, что вы действительно хотите показать на экране, и как вы хотите, чтобы пользователи взаимодействовали с вашим сайтом. Эта информация также предоставит указатели для способов оптимизации сайта рабочего стола.
Хотя я сначала говорил «мобильный», учтите, что принципы на самом деле не ограничиваются «мобильными» устройствами. Все дело в лучшем удобстве использования, лучшем использовании экранной области и лучшем использовании элементов страницы и кода — вещи, которые мы всегда должны держать на переднем крае, но которые часто скрываются под угрозой.
Меньше — больше. Просто лучше. Мне нравится минималистский вид. Но тем более, потому что это возвращает внимание людям, а не техническим вопросам.