В этом уроке я покажу, как отправлять запросы и получать данные из Facebook с помощью Graph API.
Вы можете найти проект на Github
Чтобы выполнить запросы к API Graph, пользователь должен войти в систему с помощью SDK Facebook для Android.
Вы можете найти статью об интеграции входа в Facebook здесь
Создать проект и настроить SDK
Убедитесь, что у вас установлена последняя версия Android Studio. Я использую версию 2.2.3
Откройте Android Studio и создайте новый проект , назвав его по своему желанию. Нажмите Далее, выберите Минимальный уровень API 17 и снова нажмите Далее . Выберите « Пустое действие» в качестве первого действия, назовите его « LoginActivity» и нажмите « Готово» .
Далее мы добавляем еще одно пустое действие в проект. Щелкните правой кнопкой мыши по пакету и выберите New -> Activity -> Blank Activity . Оставьте его имя по умолчанию и нажмите Готово .
Откройте build.gradle (Project) и добавьте mavenCentral() в оба раздела репозитория. Затем откройте build.gradle (Module) и добавьте библиотеку SDK, добавив эту строку в зависимости:
compile 'com.facebook.android:facebook-android-sdk:4.18.0'
Откройте strings.xml и добавьте эту строку
<string name="facebook_app_id">{Your App ID here}</string>
Убедитесь, что вы дали Интернет- разрешение для вашего приложения, добавив:
<uses-permission android:name="android.permission.INTERNET" />
в вашем файле AndroidManifest.xml .
В том же файле внутри тегов <application></application> добавьте:
<meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id" /> <activity android:name="com.facebook.FacebookActivity" android:label="@string/app_name" android:screenOrientation="portrait" />
Происходит вход в систему
Добавьте кнопку входа в Facebook внутри макета activity_login.xml :
<com.facebook.login.widget.LoginButton android:id="@+id/login_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:gravity="center" android:layout_margin="4dp" android:paddingTop="12dp" android:paddingBottom="12dp"/>
Это единственный виджет, отображаемый в LoginActivity .
Откройте класс LoginActivity . Сначала нам нужно инициализировать SDK Facebook , добавив:
FacebookSdk.sdkInitialize(this);
перед setContentView() .
Инициализируйте эти переменные перед onCreate() :
private CallbackManager callbackManager; private AccessTokenTracker accessTokenTracker; private ProfileTracker profileTracker; private LoginButton loginButton; private String firstName,lastName, email,birthday,gender; private URL profilePicture; private String userId; private String TAG = "LoginActivity";
После setContentView() добавьте следующие строки:
callbackManager = CallbackManager.Factory.create();
Здесь мы создаем callbackManager который будет зарегистрирован на нашей кнопке входа в Facebook .
Экземпляр кнопки входа будет создан путем добавления:
loginButton = (LoginButton) findViewById(R.id.login_button); loginButton.setHeight(100); loginButton.setTextColor(Color.WHITE); loginButton.setCompoundDrawablesWithIntrinsicBounds(null, null, null, null); loginButton.setCompoundDrawablePadding(0);
Теперь пришло время создать Login Result Callback . Этот обратный вызов будет прикреплен к кнопке входа в систему вместе с callbackManager мы создали ранее.
Код обратного вызова в результате входа в систему, как показано ниже:
FacebookCallback<LoginResult> callback = new FacebookCallback<LoginResult>() { @Override public void onSuccess(LoginResult loginResult) { GraphRequest request = GraphRequest.newMeRequest(loginResult.getAccessToken(), new GraphRequest.GraphJSONObjectCallback() { @Override public void onCompleted(JSONObject object, GraphResponse response) { Log.e(TAG,object.toString()); Log.e(TAG,response.toString()); try { userId = object.getString("id"); profilePicture = new URL("https://graph.facebook.com/" + userId + "/picture?width=500&height=500"); if(object.has("first_name")) firstName = object.getString("first_name"); if(object.has("last_name")) lastName = object.getString("last_name"); if (object.has("email")) email = object.getString("email"); if (object.has("birthday")) birthday = object.getString("birthday"); if (object.has("gender")) gender = object.getString("gender"); Intent main = new Intent(LoginActivity.this,MainActivity.class); main.putExtra("name",firstName); main.putExtra("surname",lastName); main.putExtra("imageUrl",profilePicture.toString()); startActivity(main); finish(); } catch (JSONException e) { e.printStackTrace(); } catch (MalformedURLException e) { e.printStackTrace(); } } }); //Here we put the requested fields to be returned from the JSONObject Bundle parameters = new Bundle(); parameters.putString("fields", "id, first_name, last_name, email, birthday, gender"); request.setParameters(parameters); request.executeAsync(); } @Override public void onCancel() { } @Override public void onError(FacebookException e) { e.printStackTrace(); } };
Этот обратный вызов имеет три метода переопределения : onSuccess() , onCancel() и onError . Каждый раз, когда пользователь входит в систему, будет вызываться только один из методов.
Внутри onSuccess() будет создан новый GraphRequest . Этот запрос будет принимать два аргумента: токен доступа к результату входа в систему (loginResult.getAccessToken ()) и новый GraphRequest с JSONObjectCallback .
Если запрос выполнен успешно, будет запущено новое действие
Ответ GraphRequest будет иметь тип JSONObject и будет содержать обязательные поля.
Перед закрывающим тегом метода onCreate() нам нужно добавить loginButton read permissions .
loginButton.setReadPermissions("email", "user_birthday","user_posts"); loginButton.registerCallback(callbackManager, callback);
Последний метод класса LoginActivity :
@Override protected void onActivityResult(int requestCode, int responseCode, Intent intent) { super.onActivityResult(requestCode, responseCode, intent); callbackManager.onActivityResult(requestCode, responseCode, intent); }
Получение и обмен данными в Facebook
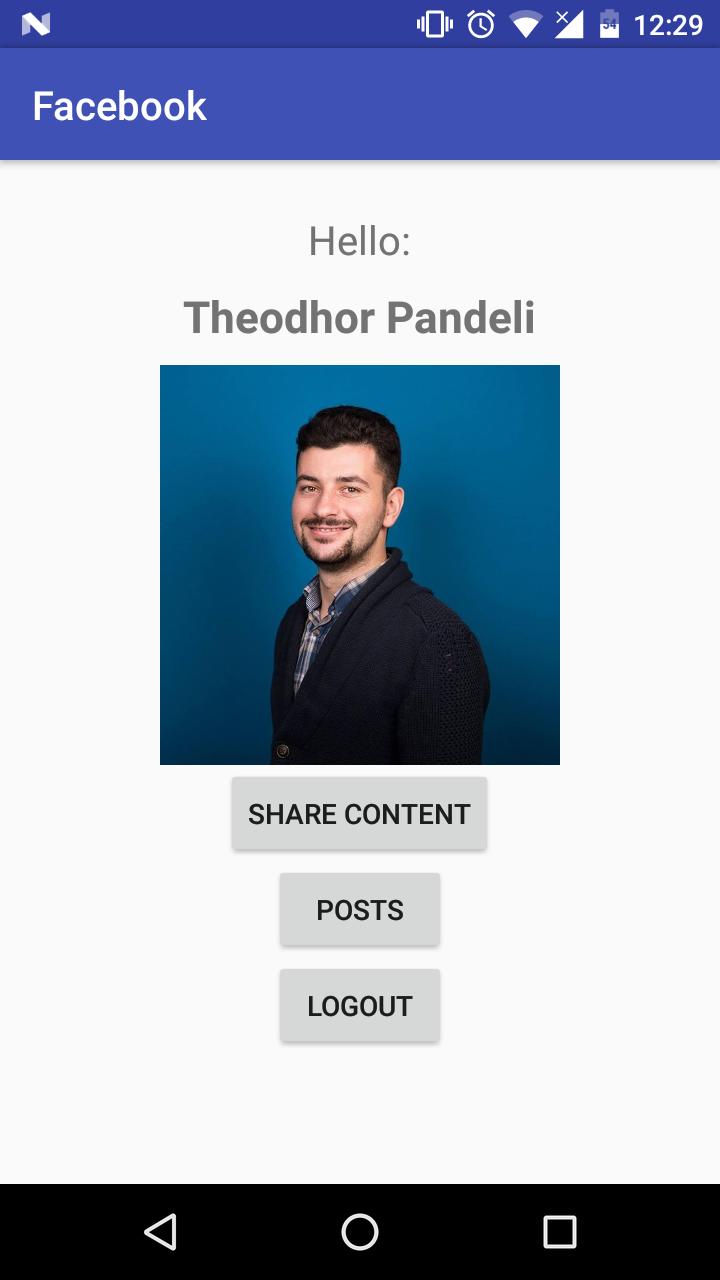
После того, как пользователь вошел в систему, будет запущено new Intent . Следующее действие — MainActivity класс MainActivity .
Убедитесь, что ваш public class MainActivty implements View.OnClickListener .
xml код его макета:
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:text="Hello:" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:textSize="20dp" android:layout_gravity="center_horizontal"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/nameAndSurname" android:textSize="22dp" android:textStyle="bold" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal"/> <ImageView android:layout_width="200dp" android:layout_height="200dp" android:id="@+id/profileImage" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/share" android:layout_gravity="center_horizontal" android:onClick="onClick" android:text="Share Content" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/getPosts" android:layout_gravity="center_horizontal" android:onClick="onClick" android:text="Posts"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:onClick="onClick" android:text="Logout" android:id="@+id/logout"/> </LinearLayout>из<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:text="Hello:" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:textSize="20dp" android:layout_gravity="center_horizontal"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/nameAndSurname" android:textSize="22dp" android:textStyle="bold" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal"/> <ImageView android:layout_width="200dp" android:layout_height="200dp" android:id="@+id/profileImage" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/share" android:layout_gravity="center_horizontal" android:onClick="onClick" android:text="Share Content" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/getPosts" android:layout_gravity="center_horizontal" android:onClick="onClick" android:text="Posts"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:onClick="onClick" android:text="Logout" android:id="@+id/logout"/> </LinearLayout>
Откройте класс MainActivity и перед `onCreate () ‘добавьте следующие строки:
private ShareDialog shareDialog; private String name, surname, imageUrl; private String TAG = "MainActivity";
Первое, что нужно сделать после того, как действие создано, — это извлечь дополнительные намерения из предыдущего действия.
Bundle inBundle = getIntent().getExtras(); name = inBundle.getString("name"); surname = inBundle.getString("surname"); imageUrl = inBundle.getString("imageUrl");
Мы можем использовать переменные name и surname для отображения информации о пользователе, используя:
TextView nameView = (TextView)findViewById(R.id.nameAndSurname); nameView.setText("" + name + " " + surname);
Поскольку наш класс MainActivity реализует View.OnClickListener нам необходимо @Override метод @Override onClick(View view) :
@Override public void onClick(View view) { switch (view.getId()){ case R.id.share: share(); break; case R.id.getPosts: getPosts(); break; case R.id.logout: logout(); break; } }
Это метод share() :
private void share(){ shareDialog = new ShareDialog(this); List<String> taggedUserIds= new ArrayList<String>(); taggedUserIds.add("{USER_ID}"); taggedUserIds.add("{USER_ID}"); taggedUserIds.add("{USER_ID}"); ShareLinkContent content = new ShareLinkContent.Builder() .setContentUrl(Uri.parse("http://www.sitepoint.com")) .setContentTitle("This is a content title") .setContentDescription("This is a description") .setShareHashtag(new ShareHashtag.Builder().setHashtag("#sitepoint").build()) .setPeopleIds(taggedUserIds) .setPlaceId("{PLACE_ID}") .build(); shareDialog.show(content); }
Метод выше разделяет содержание ссылки . Вы можете использовать похожие методы, такие как SharePhotoContent , ShareVideoContent , ShareFeedContent , ShareMediaContent и т. Д. Содержимое всегда должно отображаться внутри ShareDialog .
Для того, чтобы получать сообщения о временной шкале пользователя, нам нужно сделать GraphRequest :
private void getPosts(){ new GraphRequest( AccessToken.getCurrentAccessToken(), "/me/posts", null, HttpMethod.GET, new GraphRequest.Callback() { public void onCompleted(GraphResponse response) { Log.e(TAG,response.toString()); } } ).executeAsync(); }
В этом случае сообщения пользователя — это единственные данные, которые мы можем получить из профиля, потому что это единственный запрос на разрешение при входе в систему:
loginButton.setReadPermissions («электронная почта», «user_birthday», «user_posts»);
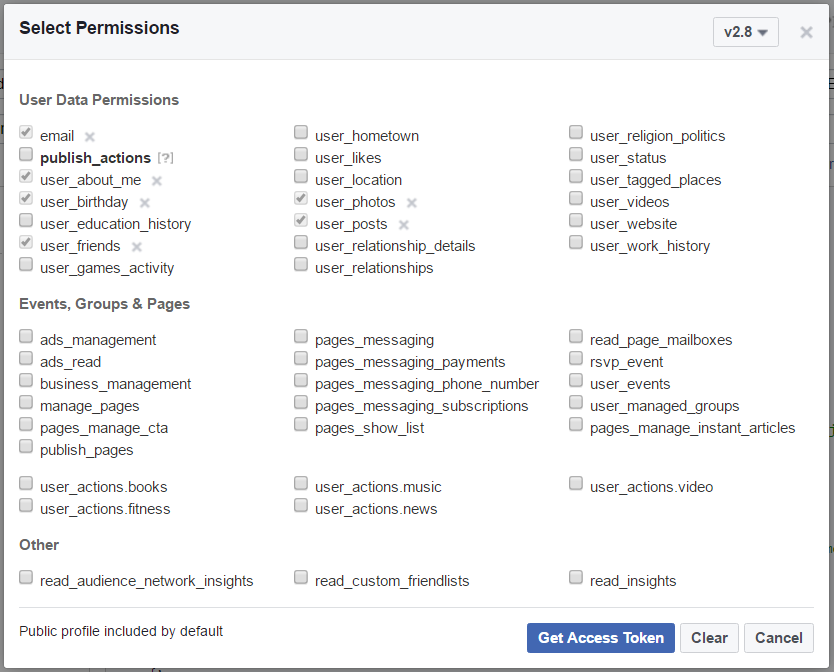
Вы можете увидеть разрешения ниже:
или вы можете попробовать Graph API Explorer для лучшего понимания, как он работает.
Метод logout() :
private void logout(){ LoginManager.getInstance().logOut(); Intent login = new Intent(MainActivity.this, LoginActivity.class); startActivity(login); finish(); }
Вывод
API Graph Facebook гораздо шире. Это было простое использование, чтобы показать, как это реализовано в Android.
Если у вас есть какие-либо вопросы, пожалуйста, дайте мне знать по комментариям ниже.