Эта статья была обновлена 13 декабря 2016 года.
В этом уроке я покажу, как подключить ваше приложение Android к API Facebook. Многие мобильные приложения используют Facebook API v4.x для входа в систему, регистрации и публикации данных.
Создать проект Android
Убедитесь, что у вас установлена последняя версия Android Studio. Я использую версию 1.4.1
Откройте Android Studio и создайте новый проект , назвав его по своему желанию. Нажмите Далее , выберите Минимальный уровень API 17 и снова нажмите Далее . Выберите « Пустое действие» в качестве первого действия, назовите его « LoginActivity» и нажмите « Готово» .
Далее мы добавляем еще одно пустое действие в проект. Щелкните правой кнопкой мыши по пакету и выберите New -> Activity -> Blank Activity . Оставьте его имя по умолчанию и нажмите Готово.
Окончательный проект этой статьи можно найти на Github . Убедитесь, что вы изменили данные API Facebook в соответствии со своими.
Создание идентификатора приложения Facebook
Чтобы использовать Facebook API, мы должны добавить запись приложения на нашу панель инструментов Facebook Developer Apps . Вам понадобится аккаунт разработчика Facebook, если у вас его еще нет. Выберите случайную категорию и нажмите « Создать идентификатор приложения» .
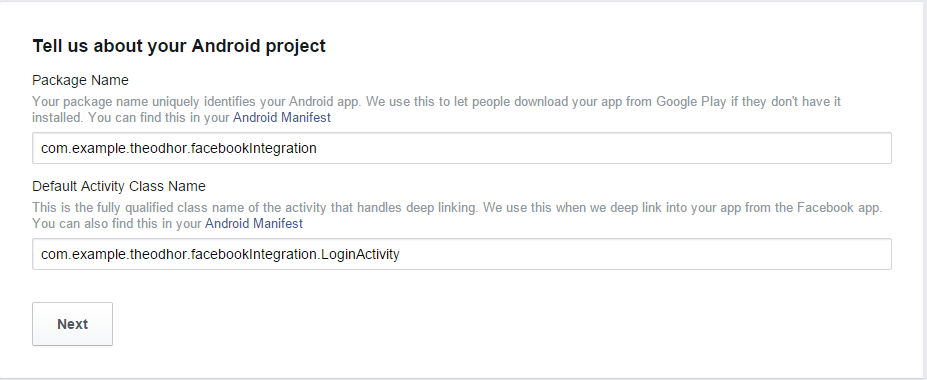
На следующей странице прокрутите вниз и заполните оба поля с именами пакетов проекта.
Нажмите Далее .
Теперь нам нужно добавить хэш ключа разработки. Есть два способа создания одного. Первый вариант — использование командной строки.
Windows
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%\.android\debug.keystore | openssl sha1 -binary | openssl base64 макинтош
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
Откройте раздел « Мои приложения» в Facebook и скопируйте идентификатор приложения:
Откройте strings.xml в вашем проекте и добавьте следующую строку кода:
< string name = "facebook_app_id" > {Your App ID here} </ string >
Настройка Facebook SDK
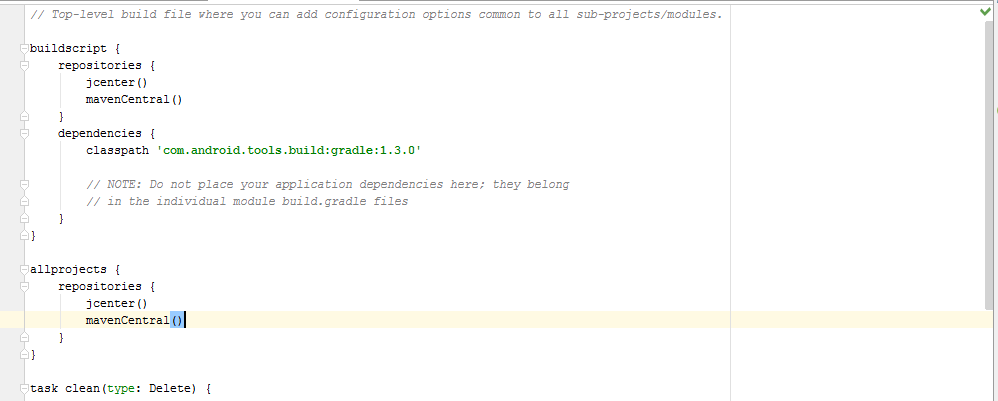
Откройте build.gradle (Project) и добавьте mavenCentral() в оба раздела репозитория. Затем откройте build.gradle (Module) и добавьте библиотеку SDK, добавив эту строку в dependencies :
compile 'com.facebook.android:facebook-android-sdk:4.18.0'
Теперь синхронизируйте Gradle.
Деятельность и макеты
Откройте AndroidManifest.xml и внесите эти изменения.
Измените метку MainActivity :
< activity android:name = ".MainActivity" android:label = "@string/app_name" android:theme = "@style/Theme.AppCompat.NoActionBar" > </ activity >
Добавьте эти теги:
< meta-data android:name = "com.facebook.sdk.ApplicationId" android:value = "@string/app_id" /> < activity android:name = "com.facebook.FacebookActivity" android:label = "@string/app_name" android:screenOrientation = "portrait" /> < provider android:authorities = "com.facebook.app.FacebookContentProvider" android:name = "com.facebook.FacebookContentProvider" android:exported = "true" />
Теперь мы будем работать с Java-классами и макетами.
Во-первых, мы собираемся работать с LoginActivity.java . Этот класс открывает аутентифицированное соединение с API Facebook и получает от него данные.
Добавьте эти строки перед методом onCreate внутри класса:
private CallbackManager callbackManager; private AccessTokenTracker accessTokenTracker; private ProfileTracker profileTracker; //Facebook login button private FacebookCallback<LoginResult> callback = new FacebookCallback<LoginResult>() { @Override public void onSuccess (LoginResult loginResult) { Profile profile = Profile.getCurrentProfile(); nextActivity(profile); } @Override public void onCancel () { } @Override public void onError (FacebookException e) { } };
Здесь мы создаем FacebookCallback под названием callback . Это выполняет следующее действие после того, как мы получим ответ от API Facebook и метод для этого — onSuccess() .
Внутри метода onSuccess мы создаем новый профиль Facebook и получаем данные для этого профиля. Позже мы создадим простую функцию под названием nextActivity() , которая переключит нашу деятельность.
Мы собираемся инициализировать SDK Facebook, чтобы мы могли использовать его функции и методы. Внутри onCreate() добавьте эти строки:
FacebookSdk.sdkInitialize(getApplicationContext()); callbackManager = CallbackManager.Factory.create(); accessTokenTracker = new AccessTokenTracker() { @Override protected void onCurrentAccessTokenChanged (AccessToken oldToken, AccessToken newToken) { } }; profileTracker = new ProfileTracker() { @Override protected void onCurrentProfileChanged (Profile oldProfile, Profile newProfile) { nextActivity(newProfile); } }; accessTokenTracker.startTracking(); profileTracker.startTracking();
Далее нам нужно показать знаменитую кнопку входа в Facebook. Нам не нужно делать это с нуля, так как он существует внутри библиотек SDK и может вызываться в нашем макете.
Поэтому мы будем редактировать макет нашей LoginActivity. Это имя должно быть content_login.xml . Фактически, последняя версия Android Studio создает два XML- файла по умолчанию для каждого действия, которое мы создаем. Другой файл макета называется activity_login.xml .
В файле activity_login.xml удалите код для плавающей кнопки, поскольку он нам не понадобится.
В content_login.xml есть только элемент TextView . Мы удалим его и создадим новый LinearLayout который горизонтально ориентирован. Внутри этого макета мы добавим кнопку входа. Вставьте приведенный ниже код для замены текущего содержимого content_login.xml :
<?xml version="1.0" encoding="utf-8"?> < LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:layout_width = "match_parent" android:layout_height = "match_parent" android:orientation = "horizontal" > < com.facebook.login.widget.LoginButton android:id = "@+id/login_button" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_gravity = "center_vertical" android:gravity = "center" android:layout_margin = "4dp" android:paddingTop = "12dp" android:paddingBottom = "12dp" /> </ LinearLayout >
Я добавил отступы сверху и снизу и центрировал горизонтальную линейную разметку. Вернемся к классу Login и создадим кнопку.
Внутри onCreate() перед закрывающей скобкой добавьте следующий код:
LoginButton loginButton = (LoginButton)findViewById(R.id.login_button); callback = new FacebookCallback<LoginResult>() { @Override public void onSuccess (LoginResult loginResult) { AccessToken accessToken = loginResult.getAccessToken(); Profile profile = Profile.getCurrentProfile(); nextActivity(profile); Toast.makeText(getApplicationContext(), "Logging in..." , Toast.LENGTH_SHORT).show(); } @Override public void onCancel () { } @Override public void onError (FacebookException e) { } }; loginButton.setReadPermissions( "user_friends" ); loginButton.registerCallback(callbackManager, callback);
Здесь мы создаем соединение между кнопкой в content_login.xml и библиотеками Facebook SDK.
Есть несколько методов @Overrided которые нам нужны внутри LoginActivity.java . Добавьте строки ниже:
@Override protected void onResume () { super .onResume(); //Facebook login Profile profile = Profile.getCurrentProfile(); nextActivity(profile); } @Override protected void onPause () { super .onPause(); } protected void onStop () { super .onStop(); //Facebook login accessTokenTracker.stopTracking(); profileTracker.stopTracking(); } @Override protected void onActivityResult ( int requestCode, int responseCode, Intent intent) { super .onActivityResult(requestCode, responseCode, intent); //Facebook login callbackManager.onActivityResult(requestCode, responseCode, intent); }
Последняя функция в этом классе — nextActivity() которая будет переключать действия и передавать данные в следующее действие.
private void nextActivity (Profile profile){ if (profile != null ){ Intent main = new Intent(LoginActivity. this , MainActivity.class); main.putExtra( "name" , profile.getFirstName()); main.putExtra( "surname" , profile.getLastName()); main.putExtra( "imageUrl" , profile.getProfilePictureUri( 200 , 200 ).toString()); startActivity(main); } }
Нам нужны имя и фамилия профиля и изображение профиля размером 200 на 200 пикселей. На данном этапе мы получаем только свой Uri . Эти три строки будут использованы в качестве дополнений в нашем следующем упражнении.
MainActivity class
Функция nextActivity() в классе LoginActivity передала некоторые строки нашему следующему действию. Теперь мы используем их, создавая три другие строки внутри onCreate() класса MainActivity и сохраняя в них переданные данные:
Bundle inBundle = getIntent().getExtras(); String name = inBundle.get( "name" ).toString(); String surname = inBundle.get( "surname" ).toString(); String imageUrl = inBundle.get( "imageUrl" ).toString();
Для отображения этих данных нам нужно изменить макет content_main.xml . Код ниже добавляет элементы, которые нам нужны для отображения данных. Добавьте этот код в теги RelativeLayout :
< LinearLayout android:layout_width = "match_parent" android:layout_height = "match_parent" android:orientation = "vertical" > < TextView android:text = "Hello:" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:layout_marginTop = "10dp" android:textSize = "20dp" android:layout_gravity = "center_horizontal" /> < TextView android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:id = "@+id/nameAndSurname" android:textSize = "22dp" android:textStyle = "bold" android:layout_marginTop = "10dp" android:layout_gravity = "center_horizontal" /> < ImageView android:layout_width = "200dp" android:layout_height = "200dp" android:id = "@+id/profileImage" android:layout_marginTop = "10dp" android:layout_gravity = "center_horizontal" /> < Button android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:layout_gravity = "center_horizontal" android:text = "Logout" android:id = "@+id/logout" /> </ LinearLayout >
Чтобы отобразить имя профиля, добавьте приведенный ниже код в метод onCreate() класса MainActivity :
TextView nameView = (TextView)findViewById(R.id.nameAndSurname); nameView.setText( "" + name + " " + surname);
Далее мы хотим отобразить фотографию профиля. Из последнего упражнения у нас есть картинка Uri в виде строки. Мы можем использовать этот Uri для загрузки изображения в виде растрового файла.
Создайте новый класс и добавьте код ниже:
public class DownloadImage extends AsyncTask < String , Void , Bitmap > { ImageView bmImage; public DownloadImage (ImageView bmImage) { this .bmImage = bmImage; } protected Bitmap doInBackground (String... urls) { String urldisplay = urls[ 0 ]; Bitmap mIcon11 = null ; try { InputStream in = new java.net.URL(urldisplay).openStream(); mIcon11 = BitmapFactory.decodeStream(in); } catch (Exception e) { Log.e( "Error" , e.getMessage()); e.printStackTrace(); } return mIcon11; } protected void onPostExecute (Bitmap result) { bmImage.setImageBitmap(result); } }
Чтобы отобразить изображение профиля в нашем приложении, добавьте строку ниже внутри onCreate() класса MainActivity после последней добавленной строки.
new DownloadImage((ImageView)findViewById(R.id.profileImage)).execute(imageUrl);
Он использует строку imageUrl , загружает изображение и отображает его в макете content_main.xml .
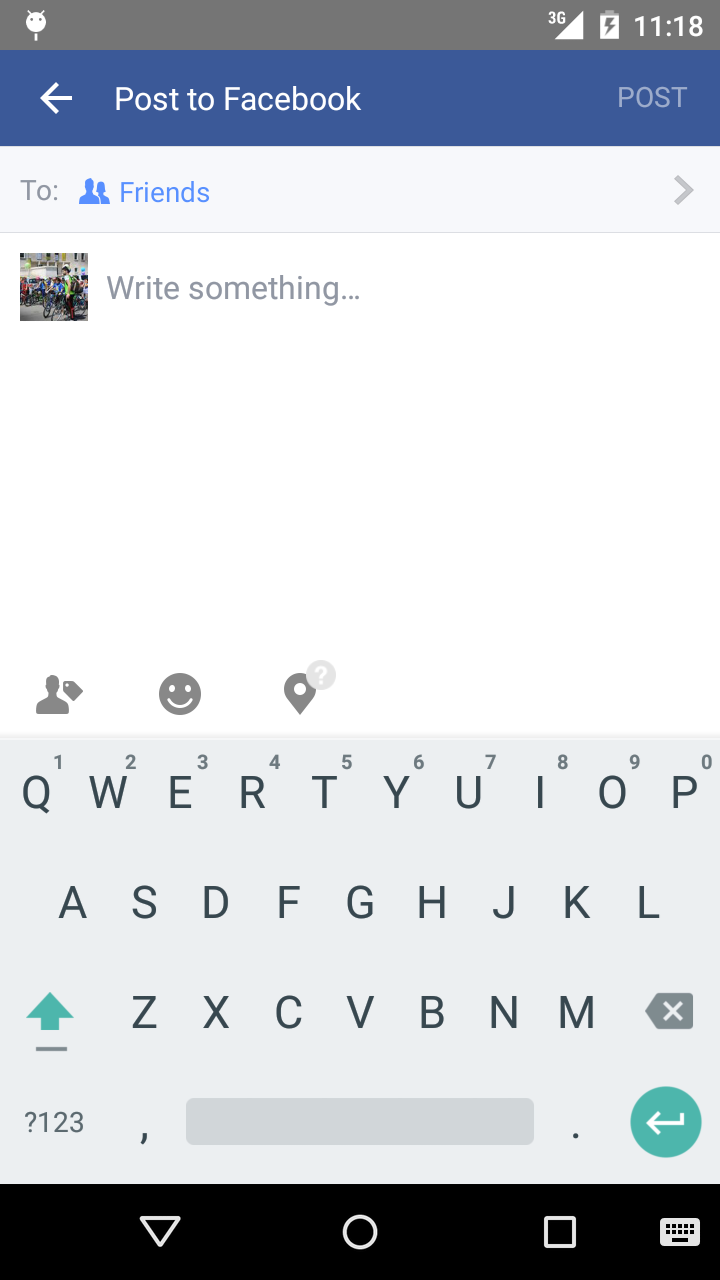
Теперь, когда отображение данных завершено, мы добавим диалог обмена на кнопку с плавающим действием, чтобы приложение могло публиковать в Facebook.
Откройте файл activity_main.xml и измените:
android:src="@android:drawable/ic_dialog_email"
чтобы:
android:src="@android:drawable/ic_menu_edit"
Измените цвет кнопки, отредактировав значения цвета в colors.xml . Я использовал этот цвет:
< color name = "colorAccent" > #5694f7 </ color >
Далее, чтобы кнопка что-то сделала.
private ShareDialog переменную MainActivity классе MainActivity :
private ShareDialog shareDialog;
Внутри onCreate() создайте этот диалог:
shareDialog = new ShareDialog( this );
Мы хотим показать это диалоговое окно, когда нажимаем плавающую кнопку. Замените Snackbar code OnClick методе OnClick кодом:
ShareLinkContent content = new ShareLinkContent.Builder().build(); shareDialog.show(content);
Наше приложение теперь может публиковать в Facebook, но мы еще не закончили, функция выхода из системы отсутствует.
Сначала приложение должно понять, LoginActivity ли оно в систему. Инициализируйте SDK Facebook, как мы делали в LoginActivity , добавив LoginActivity строку кода в метод onCreate() :
FacebookSdk.sdkInitialize(getApplicationContext());
Добавьте функцию logout() из logout() :
Button logout = (Button)findViewById(R.id.logout); logout.setOnClickListener( new View.OnClickListener() { @Override public void onClick (View view) { LoginManager.getInstance().logOut(); Intent login = new Intent(MainActivity. this , LoginActivity.class); startActivity(login); finish(); } });
Теперь вы можете запустить свое приложение и опубликовать в Facebook! Пожалуйста, дайте мне знать в комментариях ниже, если у вас есть какие-либо проблемы или вопросы.