IFTTT имеет огромный потенциал в своей способности быстро и легко подключать устройства. Некоторое время его не хватало — возможность отправлять и получать общие запросы HTTP GET и POST. Если вы хотите использовать IFTTT для чего-то, конкретное использование этого должно было быть определено IFTTT и опубликовано на их сайте в канале. То есть до сих пор!
IFTTT недавно выпустила канал Maker . Это именно то, чего ждали разработчики! Он позволяет вам определять триггеры, которые запускаются при получении HTTP-запроса, а также действия, которые могут сделать HTTP-запрос в определенное место. Это открывает IFTTT для использования практически во всем. Теперь это полностью зависит от воображения сообщества разработчиков.
Чтобы показать, на что способен канал Maker, мы собираемся настроить простое Arduino для связи с IFTTT через Node.js. Чтобы поэкспериментировать с отправкой триггеров в IFTTT, мы включим и выключим лампочку LIFX с помощью переключателя света с питанием от Arduino. Чтобы попробовать действие IFTTT Maker, мы подключим RGB-светодиод к нашему Arduino, который будет менять цвет каждый раз, когда нас упоминают в Twitter. Не любите Twitter или у вас нет лампы LIFX? Не проблема, переключите действие / триггер с чем-то еще на IFTTT. Работайте с каналом Facebook вместо Twitter или запускайте действия на телефоне вместо лампочки. С этим очень весело повозиться.
Если вы новичок в IFTTT, я ранее освещал основы в своей статье « Подключение лампочек LIFX к IoT с помощью IFTTT» . В этой статье предполагается, что вы знаете все о триггерах и действиях, и теперь готовы перейти на следующий уровень!
Код
Если вы заинтересованы в том, чтобы прямо в код и попробовать его, вы можете найти его здесь, на GitHub .
Как это будет работать
У нас будет локальный сервер Node.js, работающий с Arduino, подключенным через USB. Нажатие кнопки на настройке Arduino вызовет HTTP-запрос к IFTTT, чтобы он включил наш свет LIFX. На нашем сервере Node.js также будет работать Express для обработки любых входящих HTTP-запросов. Всякий раз, когда IFTTT видит новое упоминание о нас в Твиттере, он отправляет запрос POST на наш сервер, чтобы вызвать светодиод нашего Arduino.
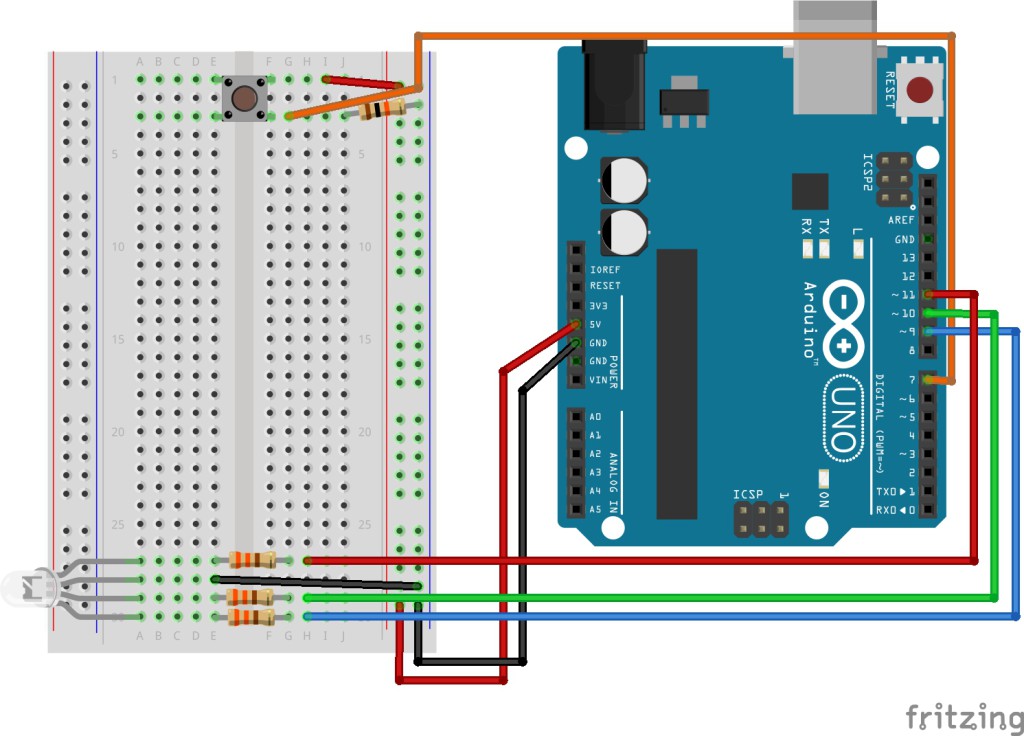
Наш Arduino Эскиз
Мы будем подключать простую кнопку и светодиод RGB к Arduino.
Настройка канала Maker
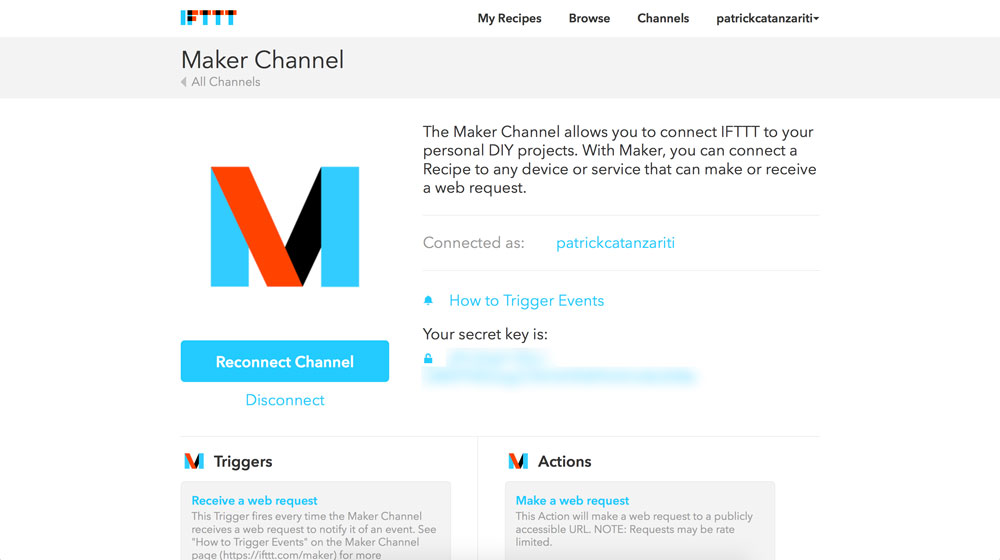
Для начала нам нужно перейти на канал Maker на IFTTT и нажать «Подключиться». После настройки вы увидите экран, который выглядит следующим образом:
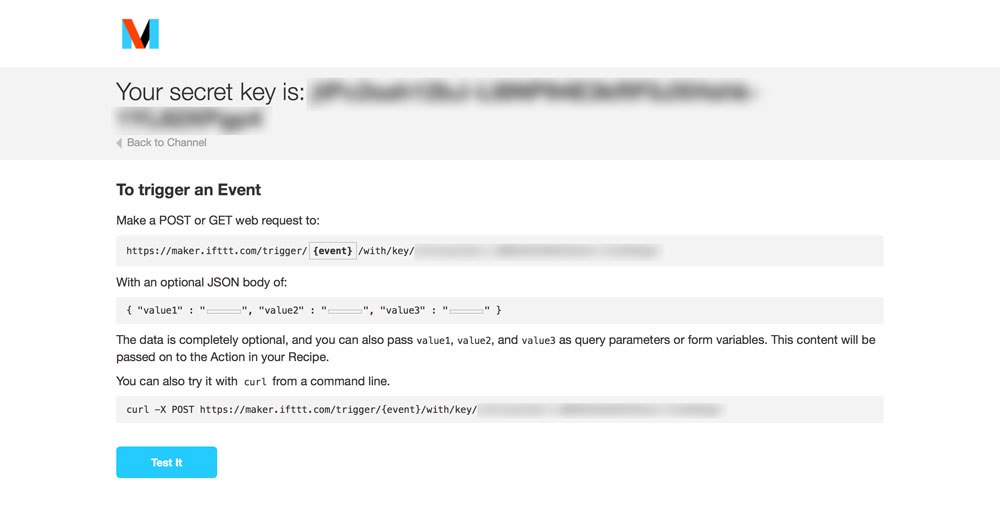
На этом экране он предоставляет ваш секретный ключ, который вам понадобится для запуска действий IFTTT с помощью HTTP-команд. Конечно, вам понадобится немного больше информации, чем просто ключ, нам нужен URL для POST, чтобы это вызвало действие. Чтобы найти это, нажмите на ссылку «Как вызвать события». Откроется страница, содержащая URL-адрес, который вы хотите использовать, и ваш ключ будет прикреплен к нему.
URL-адрес, который мы будем использовать для нашей лампы LIFX, выглядит следующим образом: http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}} . Часть URL, в которой говорится, что light_switch — это название нашего события. Мы используем это при составлении нашего рецепта IFTTT. Если вы не используете лампочку LIFX, выберите имя, которое более точно соответствует вашему событию.
Переключение IFTTT с использованием триггеров Maker
Наш канал Maker активен и готов к использованию. Мы начнем с рассмотрения того, как переключать наше действие IFTTT — включать и выключать лампочку LIFX с помощью кнопки Arduino.
Создание самого рецепта довольно просто:
- Мы переходим на страницу « Создать новый рецепт» на IFTTT.
- Выберите «Maker» в качестве нашего Trigger Channel.
- Нажмите «Получить веб-запрос» в качестве нашего типа триггера.
- Введите название нашего события
light_switch. - Выберите «LIFX» в качестве нашего канала действий.
- Нажмите «Включить / выключить свет» в качестве нашего типа действия.
- Выберите огни LIFX, на которые мы хотели бы повлиять.
- Дайте рецепту название и нажмите «Создать рецепт»!
В нашем коде Node.js мы используем johnny-five для доступа к нашему Arduino. Когда плата готова, мы определяем нашу кнопку, подключенную к контакту 7 в переменной btn :
board.on('ready', function() { console.log('Board ready'); btn = new five.Button(7);
В рамках события ready доски мы настроили наблюдение за событием нажатия кнопки. Если мы обнаруживаем, что кнопка была нажата, мы регистрируем этот щелчок на консоли для целей отладки (в случае, когда провод на макете отсоединяется или что-то в этом роде, наличие этих журналов консоли может сэкономить много времени!). Затем мы используем request модуля npm, чтобы сделать HTTP-запрос POST к URL-адресу, который мы нашли выше. У нас есть консольные журналы о его успехе и в целях отладки.
btn.on('down', function(value) { console.log('Light toggle pressed.'); request.post({ url: 'http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}}' }, function(error, response, body) { console.log('Body response was ', body); console.log('Error was ', error); }); });
После запуска кода, когда мы нажимаем кнопку и запрос выполняется успешно, он должен включать и выключать нашу лампочку LIFX! IFTTT вернет приятное сообщение, которое будет выглядеть так в нашем console.log:
Body response was Congratulations! You've fired the light_switch event
Это действительно просто собрать, но имеет большой потенциал.
Стоит отметить одну вещь: если вы хотите позвонить в службу IFTTT через HTTPS, вам также потребуется правильно защищенный HTTPS-сервер. У меня были ошибки при использовании локального тестового сервера, поэтому может потребоваться сертификат, который не был подписан самостоятельно.
Ответ на триггеры IFTTT
Теперь мы можем запускать действия IFTTT через Node.js и наше Arduino. Давайте посмотрим, как действовать противоположным образом — заставить наш Arduino реагировать на триггеры IFTTT. Мы настроим IFTTT, чтобы сообщать нашему серверу Node.js и Arduino о каждом упоминании в Твиттере.
Мы собрали рецепт наоборот:
- Мы переходим на страницу « Создать новый рецепт» на IFTTT.
- Выберите «Twitter» в качестве нашего Trigger Channel.
- Нажмите «Новое упоминание о вас» в качестве нашего типа триггера.
- Нажмите «Создать триггер».
- Выберите «Maker» в качестве нашего канала действий.
- Нажмите «Сделать веб-запрос» в качестве нашего типа действия.
- Вставьте настройки вашего запроса POST (мы рассмотрим их ниже) и нажмите «Создать действие»!
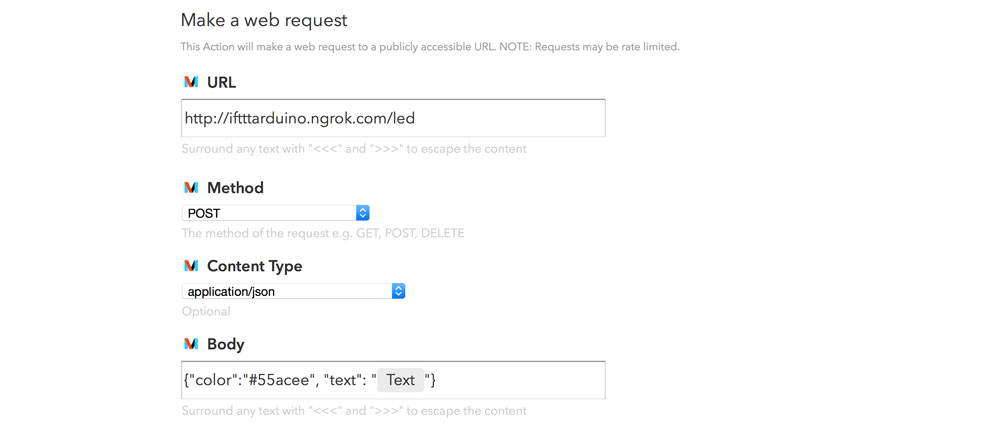
Экран с нашими настройками HTTP-запроса будет выглядеть так:
- Введите общедоступный URL-адрес для вашего Node-сервера. Я лично использую ngrok для тестирования всего этого. О том, как использовать ngrok и аналогичные сервисы, я расскажу в своей статье « Доступ к Localhost из любого места» . Выберите POST для метода (запрос GET также должен работать, если вы предпочитаете его).
- Выберите «application / json» для типа контента, поскольку наш Node-сервер будет ожидать получения JSON.
- Наконец, добавьте сообщение JSON, которое мы хотели бы отправить. Я положил
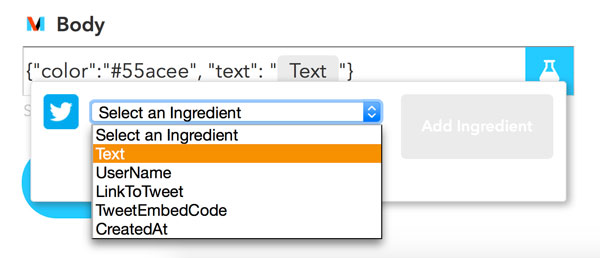
{"color":"#55acee", "text":Text}.#55acee— это цвет, который я нашел в птичьем талисмане Twitter, поэтому я подумал, что это самый подходящий выбор! -
Text— это поле, которое IFTTT динамически заполняет текстом из найденного вами твита с упоминанием вас. Эти поля называются ингредиентами IFTTT. Мы не используем его для изменения цвета светодиодов, но я хотел включить туда ингредиент IFTTT, чтобы показать, как это делается. - Чтобы добавить ингредиент в ваш JSON, нажмите на поле тела, чтобы ввести его в строку JSON, и вы увидите значок пробирки с правой стороны. Если вы щелкните по нему, вы откроете меню, которое позволит вам выбрать поле для включения:
В нашем коде Node мы настроили наш светодиод так, чтобы наш модуль johnny-five знал об этом, и настроили сервер для прослушивания этого запроса POST. Он ответит на это, изменив наш светодиод.
В рамках события ready платы мы определяем наш светодиод, прикрепленный к контактам 9, 10 и 11, в переменной led следующим образом:
led = new five.Led.RGB([11,10,9]);
Код может выглядеть странно, так как число выводов отсчитывается от 11, а не вверх. Причина этого в том, что я предпочитаю, чтобы моя проводка была красной, зеленой, а затем синей сверху вниз на плате Arduino (например, 11, затем 10 и 9).
Мы установили его начальный цвет на зеленый:
led.color('#00ff00');
Вне события ready платы мы создаем нашу маршрутизацию для /led POST-запроса /led с помощью Express. В функции обратного вызова для этого маршрута мы получаем данные JSON, отправленные из IFTTT в req.body и находим в них color ключ. Мы led.color() этот цвет функции led.color() от johnny-five led.color() чтобы изменить цвет нашего светодиода на тот, который нам дали. Мы также записываем данные JSON в нашу консоль.
app.post('/led', function (req, res) { var response = req.body; console.log('Response was ', response); led.color(response.color); res.send('LED request successful!'); });
Что следует иметь в виду — если вы размещаете это на общедоступном сервере, который будет доступен не только для целей тестирования, я бы порекомендовал проверить, что предоставляемые данные JSON на самом деле цветные и являются законным запросом.
Если вы запустите Node-сервер, а затем через некоторое время получите твит в своем аккаунте (IFTTT не будет мгновенно обновлять эту информацию из Twitter время от времени), ваш светодиодный индикатор должен загореться синим цветом. ! В вашем console.log вы должны увидеть что-то вроде следующего:
Response was { color: '#55acee', text: '@thatpatrickguy WOO HOO' }
Затем, если вы настраиваете различные другие службы по одной и той же линии, но с разными цветами, вы можете изменять цвета светодиодов!
Вывод
Огромная доступность экосистемы IFTTT и всех ее каналов для производителей любой технологии с поддержкой Интернета, которая может отправлять и получать HTTP-запросы. Хотя мы уже давно можем делать такие вещи, как включение API-интерфейса Twitter в приложения Node.js, это предоставляет целый ряд возможностей в API-интерфейсе, который намного проще в использовании и невероятно модульный. Переключите Твиттер на что-то еще, и все должно работать только с несколькими настройками!
Если вы сделаете действительно аккуратное создание IFTTT Maker Channel из этого руководства, оставите заметку в комментариях или свяжитесь со мной в Twitter ( @thatpatrickguy ), я бы хотел взглянуть!