Подавляющее большинство мероприятий предназначено для того, чтобы быть праздничными, позитивными, поучительными, вдохновляющими и веселыми. Если печатные рекламные материалы вашего мероприятия не отражают те же качества и цели, они не достигают цели, и вы как дизайнер ошибаетесь. Правильный подход к печатной рекламе предполагает умелое воплощение темы и концепции в дизайн, который заставляет зрителя дважды взглянуть и серьезно подумать о посещаемости.
Итак, сегодня я собираюсь разработать яркий геометрический флаер для «Удивительного события» в Photoshop. В этом уроке мы будем использовать некоторые интересные стили, шаблоны, методы и параметры смешивания, чтобы достичь желаемого результата и дразнить наших зрителей.
Ресурсы:
Мозаичные Узоры
Тонкие узоры
Итак, давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем:
( Загрузите заполненный многослойный файл PDF .)
Шаг 1:
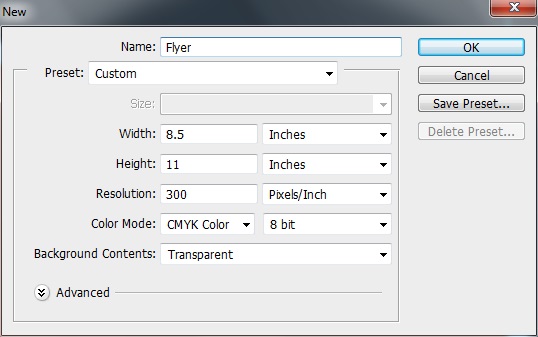
Откройте Photoshop и создайте новый файл. Размер флаера может варьироваться; Вы можете выбрать любой размер, который вы предпочитаете. Я использую стандартную ширину 8,5 дюйма и высоту 11 дюймов, а CMYK — в качестве цветового режима.
Шаг 2:
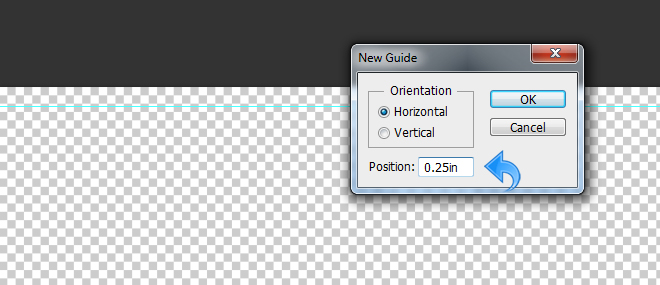
Теперь установите кровотечение на 0,25 дюйма и создайте несколько направляющих, нажав «Вид»> «Новое руководство».
Шаг 3:
Для фона мы будем использовать яркий, жирный цвет (# d8602b) и закрасим фон с помощью инструмента заливки.
Шаг 4:
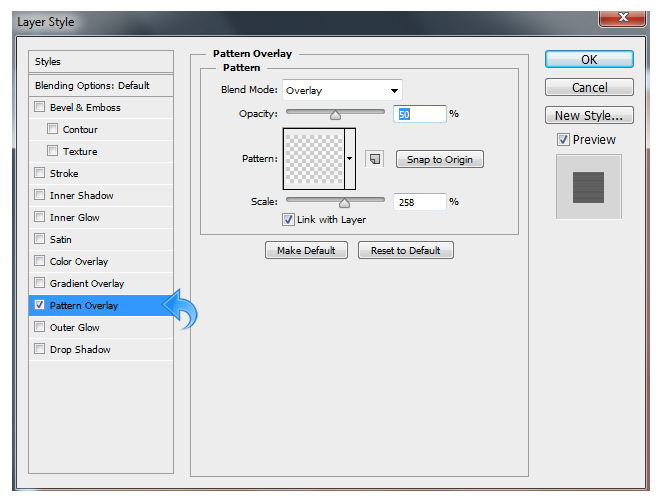
Теперь выберите фоновый слой и нажмите «Стили слоя», чтобы добавить рисунок. Используйте тонкий шаблон, указанный в ресурсах выше. Измените режим смешивания на «Наложение», установите непрозрачность на 50% и оставьте настройки такими же, как показано на рисунке ниже.
Шаг 5:
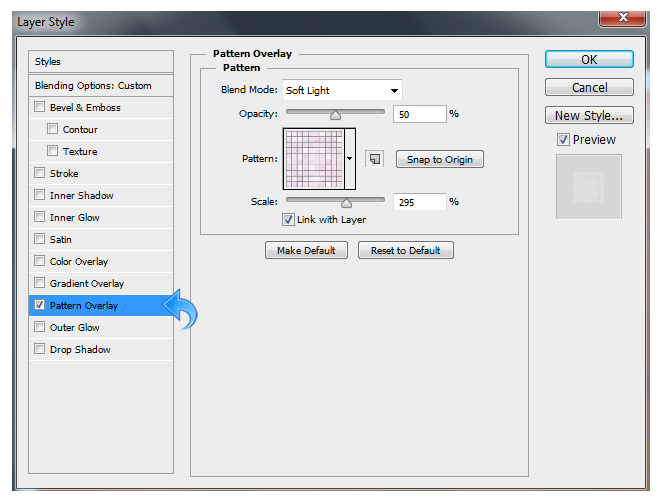
Создайте новый слой, залейте его цветом #ffffff, используя инструмент заливки. Теперь уменьшите заливку до 5% и нажмите «Стили слоя», чтобы добавить мозаичный рисунок с режимом наложения, переключенным на «Мягкий свет», и непрозрачностью, установленной на 50%. Отрегулируйте остальные параметры, используя изображение ниже в качестве руководства.
Шаг 6:
Выберите вышеприведенный слой шаблона и нажмите «Слой»> «Маска слоя»> «Скрыть все». Теперь выберите мягкую круглую кисть с белым цветом переднего плана и используйте ее по диагонали посередине, чтобы рисунок появлялся только посередине. Посмотрите ниже для ясности.
Шаг 7:
Создайте новый слой, выберите инструмент «Перо» и создайте несколько треугольников и других фигур, используя различные оттенки серого.
Шаг 8:
Заполните весь фон, повторяя тот же процесс. (Я создам из него шаблон, чтобы мы могли использовать этот же шаблон и для других элементов.) Теперь измените режим наложения слоя на «Наложение» и уменьшите непрозрачность до 50%. Мы будем держать этот слой всегда сверху.
Шаг 9:
Выберите многоугольный инструмент и создайте шестиугольную форму в середине с шестью сторонами. Залейте его цветом # 02a598; убедитесь, что поместили слой формы под слой рисунка, который мы создали ранее.
Шаг 10:
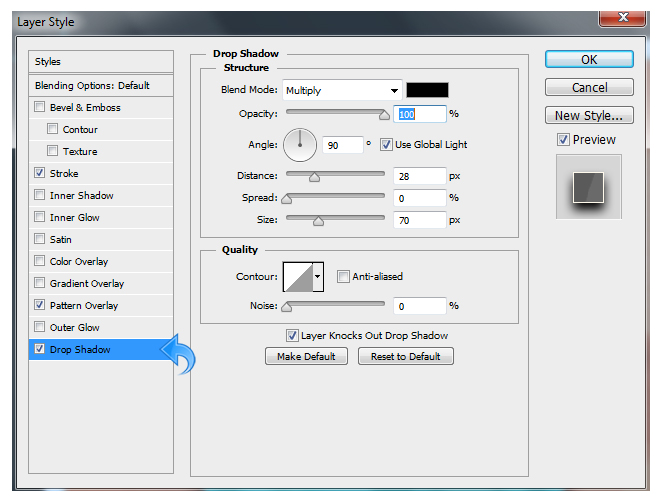
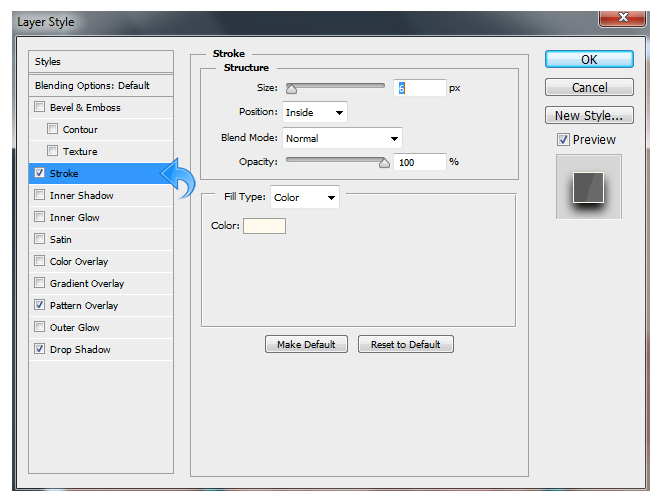
Выберите слой формы и нажмите «Стили слоя», чтобы добавить обводку, рисунок и тень. Используйте настройки, показанные на следующих изображениях.
Шаг 11:
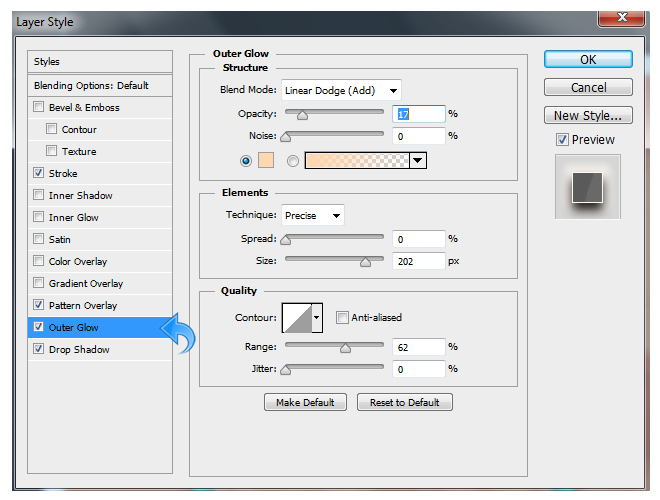
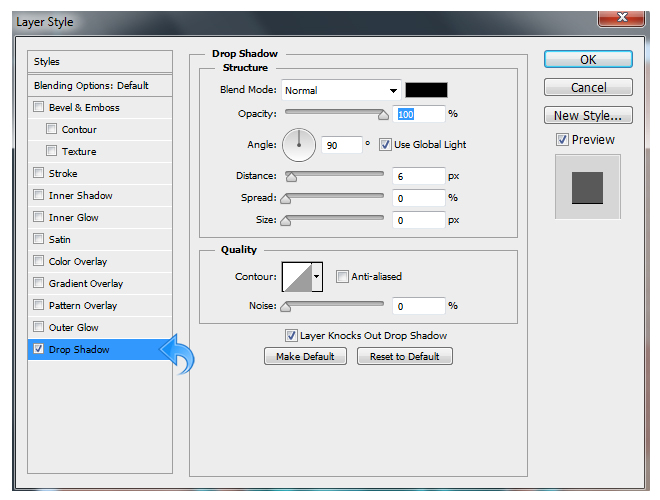
Создайте другую фигуру, используя инструмент многоугольника с шестью сторонами; на этот раз залейте его цветом # f36521. Сделайте эту форму немного меньше, чем предыдущая. Затем нажмите «Стили слоя», чтобы добавить рисунок и тень, используя те же настройки, что и раньше. Затем добавьте внешнее свечение и обводку, используя следующие настройки.
Шаг 12:
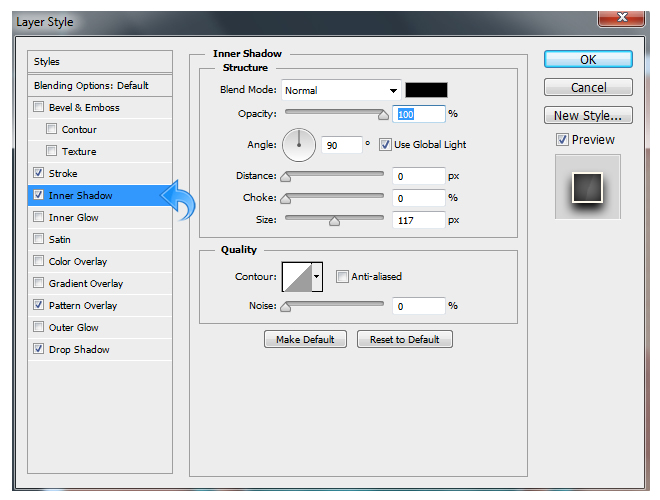
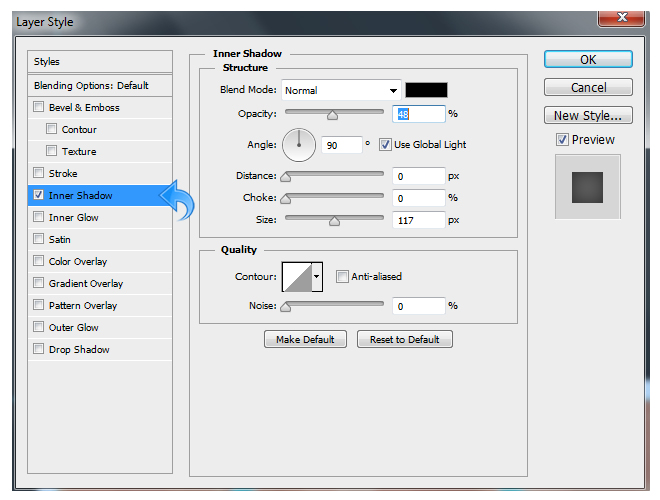
Повторите тот же процесс и создайте другую многоугольную форму с шестью сторонами, используя инструмент многоугольника. Опять же, сделайте это меньше, чем предыдущая фигура. Залейте его цветом # 00746b, затем нажмите «Стили слоя», чтобы добавить рисунок и тень с теми же настройками, что и у первой фигуры. Затем добавьте внутреннюю тень и обводку с настройками, показанными ниже.
Шаг 13:
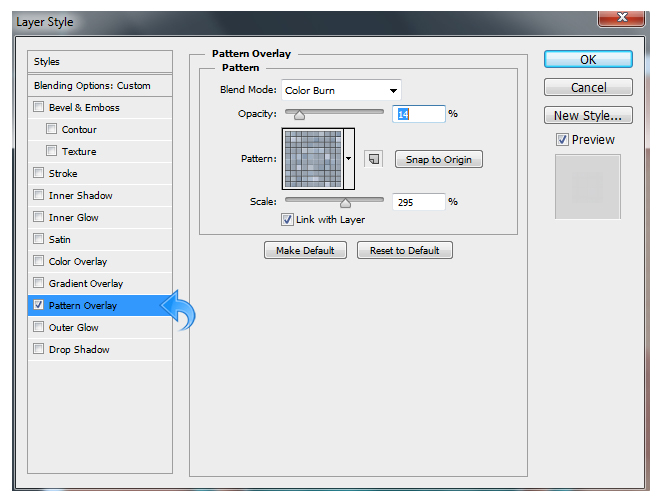
Создайте еще одну фигуру, используя инструмент Polygon Tool; он должен быть того же размера, что и форма из предыдущего шага. (Вы также можете просто скопировать предыдущую фигуру.) Теперь уменьшите заливку слоя до 0% и нажмите «Стили слоя», чтобы добавить рисунок. Здесь мы будем использовать мозаику из набора, который я упомянул в ресурсах.
Оставьте настройки шаблона такими же, как показано ниже.
Шаг 14:
Чтобы сделать нашу главную многоугольную форму красивой и яркой, мы добавим еще несколько случайных треугольников и других фигур, чтобы сделать ее более интересной. Итак, создайте новый слой и выберите инструмент «Перо», чтобы создать несколько треугольников, используя цвета, такие как # e1af9a, # f0f0f0 и # abe6d4.
Шаг 15:
Теперь измените режим смешивания слоя треугольников на «Overlay» со 100% непрозрачностью.
Шаг 16:
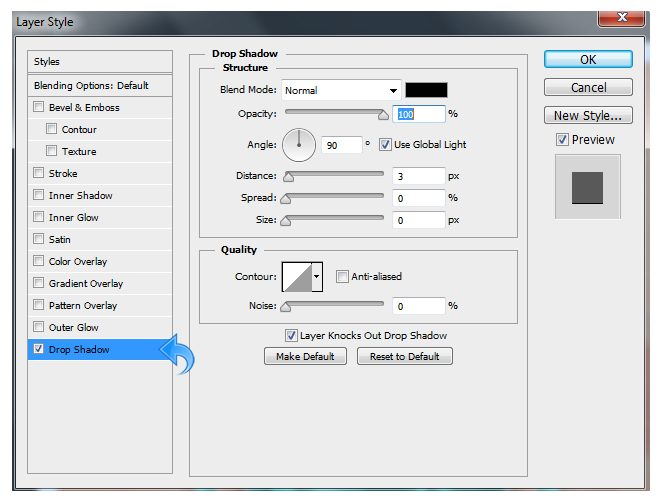
Пришло время начать добавление текста, поэтому выберите инструмент «Текст» и добавьте заголовок с помощью цвета #fffaec. Затем выберите текстовый слой и нажмите «Стили слоя», чтобы добавить тень. Отрегулируйте параметры тени, чтобы отразить их на изображении ниже.
Шаг 17:
Выберите инструмент «Линия» и создайте небольшую линию, используя цвет #ffffff, затем нажмите «Стили слоя», чтобы добавить тень к линии.
Шаг 18:
Теперь создайте три полосы с помощью инструмента прямоугольник и залейте их цветами # 005952, # 00a99d и # 006b65. Для первых двух полос нажмите «Стили слоя», чтобы добавить внутреннюю тень и наложение рисунка, используя настройки на изображениях ниже.
Шаг 19:
Давайте наконец добавим остальную часть текста. Выберите инструмент «Текст» и добавьте текст, используя те же настройки цвета и тени, что и для текста заголовка.
Шаг 20:
Теперь просто добавьте несколько базовых разделителей, используя инструмент «Линия». Создайте горизонтальный разделитель, используя тот же метод, что и раньше. Для небольшого вертикального делителя создайте две линии, используя цвет # 252525, а затем создайте третью с цветом #ffffff.
Мы закончили с нашим ярким, геометрическим флаером событий. Я надеюсь, вам понравился процесс. Пожалуйста, поделитесь своими мыслями.