В 2014 году Google опубликовал спецификацию Material Design , визуальный язык, целью которого является объединение надежных принципов проектирования, согласованного взаимодействия с пользователем на различных платформах и устройствах, а также технологических и научных инноваций.
В июле 2015 года Google выпустила Material Design Lite , интерфейсную библиотеку, разработанную для того, чтобы упростить добавление внешнего вида дизайна материала на веб-сайт.
В этой статье я сосредоточусь на следующих фундаментальных принципах и компонентах дизайна материалов и на том, как вы можете их реализовать с помощью библиотеки Material Design Lite (MDL):
- Типография
- цвет
- раскладка
- Карты
Демо-проект
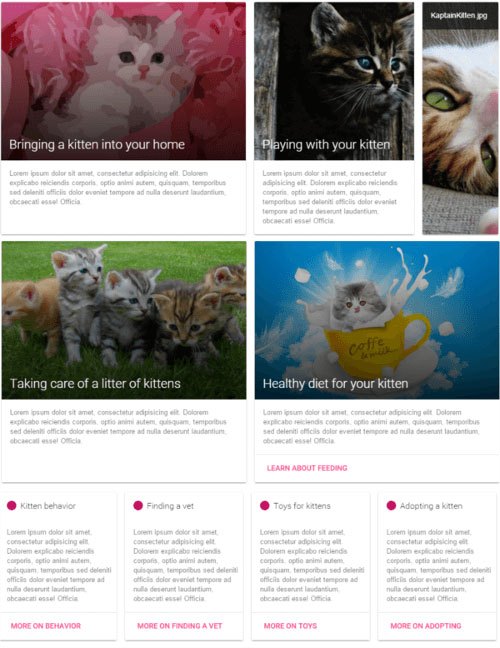
Демонстрационный проект для этой статьи называется Kaptain Kitty. Это HTML-шаблон, предназначенный для иллюстрации того, как вы можете применить концепции дизайна материалов и компоненты MDL, которые я обсуждаю в этой статье, к веб-странице.
Если вы хотите, чтобы Material Design Lite набирал темпы во время погружения в статью, вам понадобится ваш любимый редактор кода и современный современный браузер.
Вы можете просмотреть демонстрационный проект и его исходный код на CodePen:
Давайте начнем.
Включение Material Design Lite в ваш проект
Когда дело доходит до включения MDL в ваш проект, у вас есть следующие варианты:
- Загрузите необходимые файлы CSS и JavaScript, используя [Google’s CDN] ( Сеть доставки контента ).
- Загрузите уменьшенные файлы CSS и JavaScript и разместите их на своем сервере.
- Загрузите и соберите исходный код из проекта MDL на GitHub .
- Если вы используете Bower для управления своим проектом, вы можете ввести следующую команду для установки файлов библиотеки MDL в папке
bower_components:bower_componentsbower install material-design-lite --save - Если npm выбранный вами менеджер пакетов, выполните следующую команду для установки файлов MDL в папку
node_modules:npm install material-design-lite --save
Google рекомендует использовать файлы CSS и JavaScript, размещенные на их CDN. Этот метод вы найдете на демонстрационной странице этой статьи.
Во-первых, в разделе <head> вашего HTML-документа включите ссылки на CSS-файл MDL, значки Google Material Design и таблицу стилей проекта, куда вы собираетесь добавить свои собственные настройки:
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.indigo-pink.min.css"> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> <link rel="stylesheet" href="css/styles.css">
Затем, перед закрывающим </body> , добавьте ссылку на файл MDL JavaScript:
<script src="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.min.js"> </script>
Типография в Material Design Lite
Шрифтами Material Design были выбраны английские и английские языки (латинские, греческие и кириллические символы) Roboto и Noto .
Noto также поддерживает плотные шрифты, такие как китайский, японский и корейский, и высокие шрифты, такие как языки Юго-Восточной Азии и Ближнего Востока, например, арабский, хинди и т. Д.
Чтобы включить файлы шрифтов Roboto в свой проект, добавьте следующий <link> в верхней части раздела <head> вашего HTML-документа:
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,500,300italic,500italic,700italic,900,300">
Для латинских, греческих и кириллических символов в спецификации дизайна материала рекомендуется типографская шкала 12, 14, 16, 20 и 34. Вы можете применять принципы типографии дизайна материала, используя MDL, добавив набор разметочных классов в разметку.
Например, добавление .mdl-typography--display-2 к тегу <h1> и .mdl-typography--display-1 к тегу <p> добавляет значение размера шрифта 45px и 34px соответственно:
<h1 class="mdl-typography--display-2">Title</h1> <p class="mdl-typography--display-1"> Sub-title </p>
В MDL есть несколько классов с принципами типографского масштаба, доступности и удобочитаемости. Это облегчает отображение красивого текстового контента, который приятно читать, независимо от устройства, используемого для доступа к нему.
Чтобы получить полный список классов типографики, посетите страницу компонента типографии MDL на GitHub.
Выбор цвета для вашего проекта MDL
Обратите внимание на имя файла таблицы стилей библиотеки MDL: material.indigo-pink.min.css . Имя указывает на цветовую палитру Material Design, реализованную в таблице стилей. Цветовая палитра по умолчанию использует индиго в качестве основного цвета и розовый в качестве цвета акцента. Но вы не застряли с этим. Ниже приведены рекомендации по дизайну материала о том, как разработать собственную цветовую палитру и как реализовать ее с использованием MDL.
Материал Дизайн Цвет Принципы
Материальный дизайн любит сочетать смелые и приглушенные цвета, тени и блики:
Цвет должен быть неожиданным и ярким.
Google Material Design Spec
Однако это не означает разбрызгивания случайных цветов на вашей веб-странице. Наоборот.
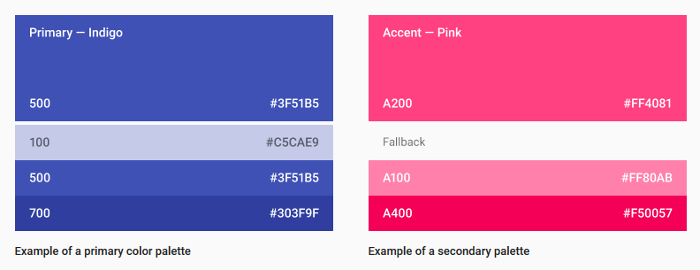
Материал дизайна предлагает широкий ассортимент красивых цветовых палитр, которые гармонично сочетаются друг с другом. Чтобы было проще выбирать цвета, каждый цвет в палитре имеет цифровую метку, а также шестнадцатеричное значение цвета для его идентификации. Руководства по дизайну материала указывают на 500 цветов в качестве основных цветов. Другие цвета лучше всего использовать в качестве акцентных цветов.
При разработке пользовательского выбора цвета для вашего веб-сайта дизайн материала рекомендует выбрать три оттенка из основной палитры и один акцентный цвет из вторичной палитры. Вот пример:
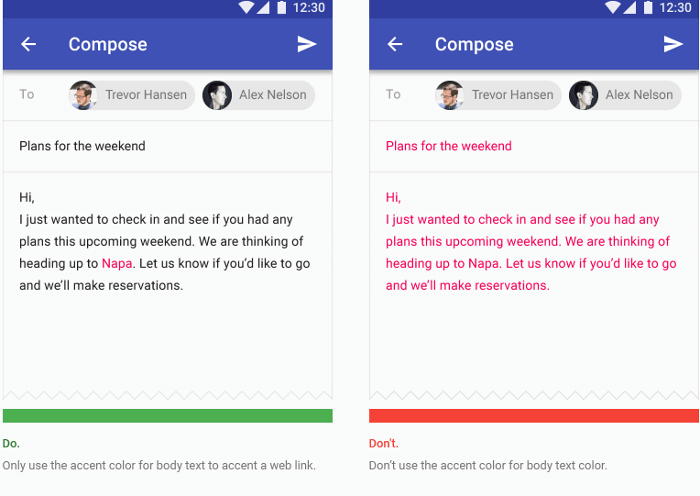
Ограничьте использование акцентных цветов для ссылок, вашей основной кнопки действий и некоторых компонентов, таких как переключатели и ползунки. Избегайте использования акцентных цветов для основного текста:
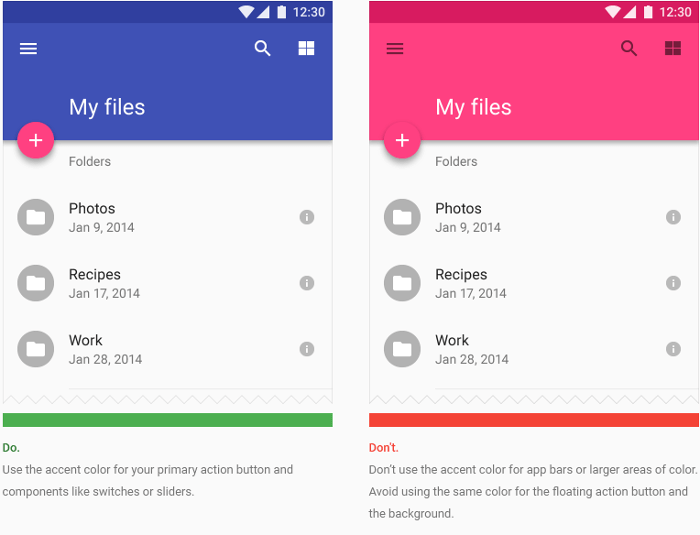
Кроме того, в рекомендациях по дизайну материалов не рекомендуется использовать акцентные цвета на больших площадях страницы и в панелях приложения. Особенно важно не использовать один и тот же цвет для кнопки с плавающим действием и фона :
Теперь, когда у вас есть четкое представление о принципах цветового оформления материала, пришло время сделать потрясающий выбор цвета для вашего проекта MDL. Вот как.
Настройка цветовой палитры по умолчанию в Material Design Lite
Вы можете переключиться с индиго-розовой палитры по умолчанию на свою собственную палитру любым из следующих способов.
Если вы используете CDN от Google, как я сделал в демонстрационной статье для этой статьи, выполните следующие действия:
- Найдите URL-адрес файла таблицы стилей MDL в атрибуте
href<link>в разделе<header>вашей HTML-страницы. - Замените индиго выбранным вами основным цветом, а розовый — вашим любимым акцентным цветом.
Например, предположим, что цвета, которые вы выбираете из палитр дизайна материала, являются первоклассными, а янтарные — акцентными. Вот как выглядит URL таблицы стилей MDL, размещенной в Google CDN:
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.teal-amber.min.css">
Вы сделали!
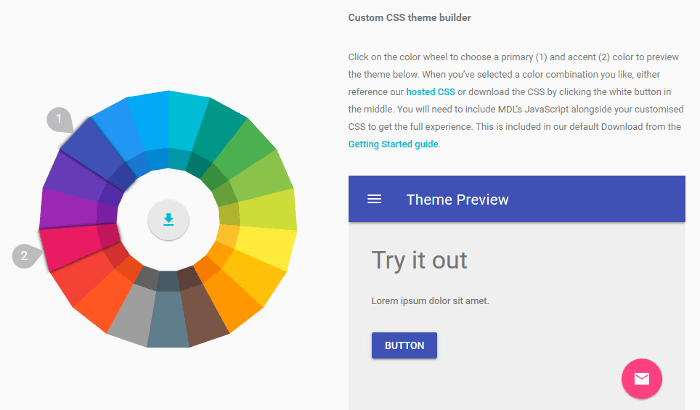
Если вы предпочитаете размещать скомпилированные и минимизированные MDL-файлы на своем сервере, сайт MDL поможет вам. Там вы найдете инструмент « Настройка и предварительный просмотр» , который позволяет выбрать основную цветовую палитру и акцент с помощью интерактивного цветового круга. Затем вы можете скачать CSS для выбранной вами темы и вставить его прямо в ваш проект:
Демонстрация HTML для этой статьи использует палитру индиго-розового цвета по умолчанию, но вы можете экспериментировать с различными вариантами выбора цвета, используя любой из методов, описанных выше.
Компонент компоновки MDL
MDL предлагает ряд часто используемых веб-компонентов, включая макет, кнопки, карточки, переключатели и т. Д. Начните строить структуру своего HTML-шаблона с помощью компонента макета Material Design Lite.
MDL охватывает весь макет внутри элемента контейнера с классами .mdl-layout .mdl-js-layout .
Начните с добавления следующего фрагмента кода после открывающего <body> вашего HTML-документа:
<div class="mdl-layout mdl-js-layout"> <!-- All your template markup goes here --> </div>
MDL использует CSS flexbox для верстки. Элемент .mdl-layout представляет собой гибкий контейнер со свойством flex-direction установленным в column .
Компонент макета включает в себя следующие четыре подкомпонента:
- Схемы навигации
- сетка
- Вкладки
- нижний колонтитул
Использование вкладок для навигации
Вы можете построить свою навигацию, выбрав один из следующих вариантов:
- Прозрачный заголовок
- Фиксированный ящик, без заголовка
- Фиксированный заголовок
- Фиксированный заголовок и ящик
- Прокрутка заголовка
- Заголовок водопада — заголовок, который сокращается при прокрутке страницы.
Вы можете свободно ознакомиться с приведенными выше параметрами в разделе « Макеты навигации MDL» и поэкспериментировать с каждым из них для своего проекта.
Что касается демонстрации HTML, сопровождающей эту статью, я выбрал навигацию с вкладками с помощью компонента «Вкладки» . Прелесть вкладок заключается в том, что, хотя содержимое разделено на взаимоисключающие экраны, все разделы физически размещаются на одной странице. Это означает, что когда пользователи нажимают на навигационную ссылку с вкладками, им не нужно ждать, пока сервер загрузит новую страницу в свой браузер. Весь контент доступен мгновенно, тем самым создавая приятные впечатления для посетителей сайта.
Чтобы быстро создать макет заголовка с вкладками, выполните следующие действия:
Добавьте еще два класса к элементу контейнера макета, который вы кодировали ранее — .mdl-layout--fixed-header и .mdl-layout--fixed-tabs :
<div class="mdl-layout mdl-js-layout mdl-layout--fixed-header mdl-layout--fixed-tabs"> </div>
Обратите внимание на то, как MDL организует CSS с использованием пространственно- распределенных классов имен. Если вы не знакомы с методологией БЭМ, « Работа с БЭМ в масштабе — советы ведущих разработчиков » Патрика Катанзарити предлагает превосходный обзор.
Затем <header> раздел <header> следующим образом:
<header class="mdl-layout__header"> <div class="mdl-layout__header-row"> <!-- Title --> <span class="mdl-layout-title">Your Title</span> </div> <!-- Tabs --> <div class="mdl-layout__tab-bar mdl-js-ripple-effect"> <a href="#fixed-tab-1" class="mdl-layout__tab is-active">Tab 1</a> <a href="#fixed-tab-2" class="mdl-layout__tab">Tab 2</a> </div> </header>
Наконец, вам нужно добавить соответствующие панели контента:
<main class="mdl-layout__content"> <!-- Panel 1 --> <section class="mdl-layout__tab-panel is-active" id="fixed-tab-1"> <div class="page-content"> <!-- Your content for panel 1 goes here --> content panel 1 </div> </section> <!-- Panel 2 --> <section class="mdl-layout__tab-panel" id="fixed-tab-2"> <div class="page-content"> <!-- Your content for panel 2 goes here --> content panel 2 </div> </section> </main>
Панель с id="fixed-tab-1" имеет класс .is-active и будет отображаться по умолчанию.
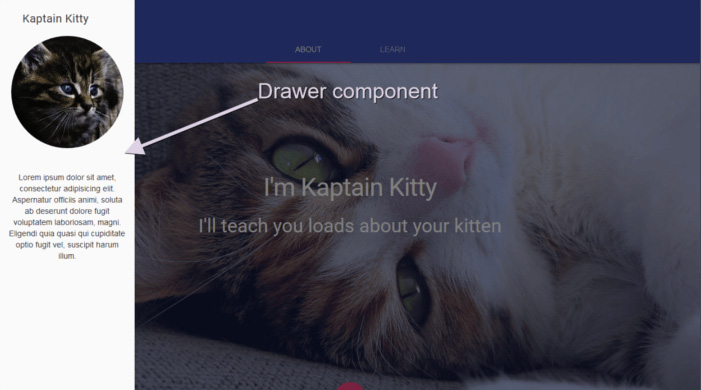
Размещение дополнительного содержимого в компоненте ящика
Демо также использует секцию ящика . Ящик — это боковая панель, которую вы можете скрыть и показать одним нажатием кнопки. Вы также можете оставить ящик открытым и зафиксированным, чтобы его содержимое всегда оставалось на виду.
Ящики отлично подходят для добавления виджетов, кнопок общего доступа и дополнительных навигационных ссылок на веб-страницу, не загромождая дизайн.
Используя фрагмент кода, который вы добавили ранее, сразу после раздела <header> напишите приведенный ниже код, чтобы добавить компонент выдвижного ящика в макет:
<div class="mdl-layout__drawer"> <span class="mdl-layout-title">Your Title</span> </div>
Просмотрите эти фрагменты в действии или изучите исходный код демонстрационного проекта для полной реализации компонентов навигации и ящика с вкладками.
Материал Дизайн Lite Grid
Material Design Lite использует сетку из 12 столбцов для настольных экранов, сетку из 8 столбцов для планшетов (до 800 пикселей) и сетку из 4 столбцов для экранов мобильных устройств (до 500 пикселей).
Вы заключаете столбцы сетки в элемент контейнера с классом .mdl-grid :
<div class="mdl-grid"> <!-- Grid columns go here --> </div>
По умолчанию элемент контейнера столбцов сетки охватывает всю ширину экрана. Если это не то, что вам нужно, вам нужно определить его ширину в таблице стилей.
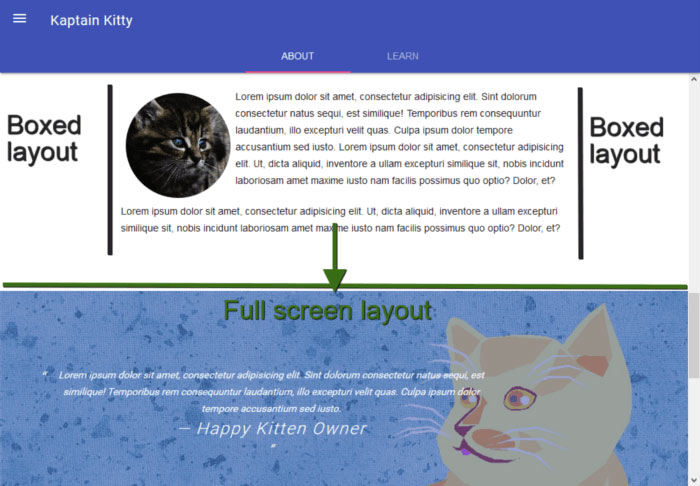
Например, демонстрационный проект для этой статьи реализует как полноэкранные, так и центрированные прямоугольники :
Макет достигается путем помещения каждого раздела в отдельный элемент .mdl-grid и предоставления разделенному в штучной упаковке дополнительного пользовательского класса со значением max-width CSS 960px .
HTML:
<div class="mdl-grid intro-section"> <!-- boxed content here --> </div>
И CSS:
.intro-section { max-width: 960px; }
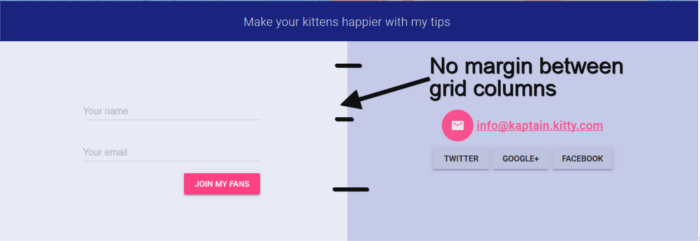
Кроме того, если вы хотите, чтобы между столбцами сетки не было полей, в MDL есть удобный класс, который можно добавить к элементу контейнера столбцов сетки — .mdl-grid--no-spacing :
<div class="mdl-grid mdl-grid--no-spacing"> <!-- content here --> </div>
Это даст вам что-то вроде этого:
Затем вы создаете столбцы внутри элемента .mdl-grid , добавляя элемент <div> с классом .mdl-cell . Вот код для сетки с 3 столбцами:
<div class="content-grid mdl-grid"> <div class="mdl-cell"> <!-- content here --> </div> <div class="mdl-cell"> <!-- content here --> </div> <div class="mdl-cell"> <!-- content here --> </div> </div>
Если вы хотите переопределить размер столбца по умолчанию, вам нужно добавить класс .mdl-cell--{number}-col с числом в диапазоне от 1 до 12. Вот код для сетки из 2 столбцов:
<div class="mdl-grid"> <div class="mdl-cell mdl-cell--6-col"> <!-- content here --> </div> <div class="mdl-cell mdl-cell--6-col"> <!-- content here --> </div> </div>
Проверьте живую демонстрацию на CodePen .
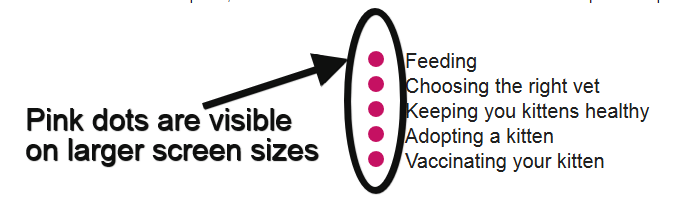
Если ваш дизайн требует этого, MDL предлагает удобные служебные классы для скрытия столбцов на экранах определенного размера:
-
.mdl-cell--hide-desktopскрывает столбец на экранах рабочего стола (больше 840 пикселей) -
.mdl-cell--hide-tabletскрывает столбец на экранах планшета (более 480 пикселей) -
.mdl-cell--hide-phoneскрывает столбец на экранах мобильных телефонов (до 480px)
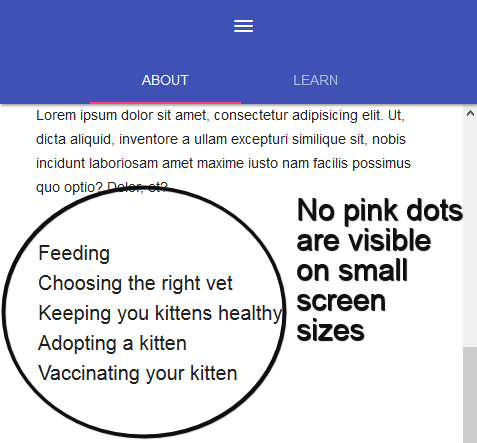
Чтобы увидеть это в действии, просмотрите раздел приветствия демонстрационного проекта на экранах разных размеров. Вскоре вы заметите, что декоративные розовые круги рядом с элементами списка не видны на маленьких экранах:
Компонент Material Design Lite Cards
Шаблон пользовательского интерфейса карты набирает популярность уже довольно давно, особенно благодаря таким сайтам, как Pinterest .
Вот как дизайн материала определяет компонент карты:
Карта — это лист материала, который служит отправной точкой для получения более подробной информации. Карта может содержать фотографию, текст и ссылку на одну тему.
Спецификация дизайна материала
Вы можете добавить различные типы контента на одну карту, но убедитесь, что все это связано с основной темой . Кроме того, избегайте размещения слишком много информации или слишком много ссылок и кнопок внутри карты. Скорее, направьте пользователей на отдельную страницу, где вы выложили более подробную информацию по этой теме.
Вот как вы можете добавить простую карту на свою страницу, используя компонент карты MDL :
<div class="mdl-card mdl-shadow--2dp"> <div class="mdl-card__title"> <h2 class="mdl-card__title-text">Card title</h2> </div> <div class="mdl-card__media"> <img src="card-img.jpg" alt=""> </div> <div class="mdl-card__supporting-text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenan convallis. </div> <div class="mdl-card__actions mdl-card--border"> <a class="mdl-button mdl-button--colored mdl-js-button mdl-js-ripple-effect"> Read more </a> </div> </div>
Вы оборачиваете содержимое карты в элемент контейнера классом .mdl-card . Класс .mdl-shadow--{number}dp позволяет вам контролировать глубину тени: добавление 3, 4, 6, 8 или 16 к этому классу приведет к более глубокой тени.
Далее вы добавляете контейнер для следующих разделов карты:
- Название карты, используя класс
.mdl-card__title - Карточный носитель, используя класс
.mdl-card__media - Текстовое содержимое карты с использованием класса
.mdl-card__supporting-text - Действия карты с использованием класса
.mdl-card__actions, если ваша карта содержит кнопку действия или аналогичные элементы.
Наконец, вы дополняете эту структуру соответствующим контентом, следя за тем, чтобы у вашего тега title был класс .mdl-card__title-text .
Вот живой фрагмент кода на CodePen:
Вы также можете превратить ячейку сетки в компонент карты, добавив соответствующий класс .mdl-card к элементу с классом .mdl-cell :
<div class="mdl-grid"> <div class="mdl-cell mdl-card mdl-shadow--2dp"> <!-- Card content here --> </div> </div>
Вы можете найти этот подход в сопровождающем демонстрационном проекте. Это отличный способ для создания адаптивного плиточного макета:
Вывод
Эта статья была посвящена исследованию библиотеки Material Design Lite компанией Google и ее практическому применению в реальном веб-шаблоне HTML.
MDL не является всеобъемлющей структурой, как, например, Bootstrap . Он не покрывает все компоненты и стили, которые наиболее вероятно необходимы вашему приложению. Поэтому ожидайте, что закодируете некоторые функции самостоятельно.
Тем не менее, библиотека все еще развивается, и она может удивить нас новыми вещами в будущих выпусках. Кроме того, Интернет предлагает богатую экосистему материалов для дизайнеров и разработчиков, большинство из которых бесплатны.
Вы можете использовать шаблон HTML для этой статьи вместе с шаблонами на веб-сайте MDL , как еще один ресурс, чтобы начать экспериментировать с MDL и создавать свой собственный удивительный дизайн материала.
Кстати, не забудьте поделиться своим опытом использования Material Design Lite с сообществом SitePoint!