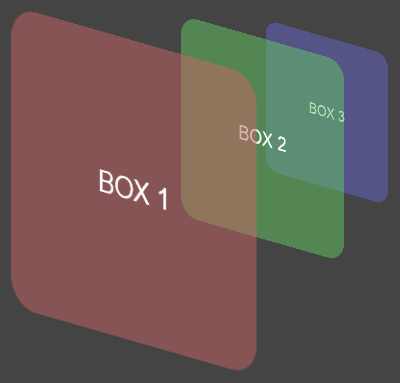
В моей предыдущей статье мы создали трехмерную сцену, содержащую внешний элемент #stage с тремя полями. # Этап был повернут и применен в перспективе, чтобы мы могли оценить 3D-эффекты:
Посмотрите третью страницу демонстрации 3D-трансформации …
В этой статье мы рассмотрим основные 3D-функции, которые вы можете применить к элементам.
translateX, translateY, translateZ и translate3d
Функции трехмерного перевода перемещают элемент относительно его текущего местоположения. Вы можете перемещать его по горизонтали ( translateX ), по вертикали ( translateY ) и в или за пределы экрана ( translateZ ), используя любые единицы длины CSS (px, em,% и т. Д.), Например
#mybox1 { transform: translateX(-20px) translateY(4em) translateZ(10px); }
К счастью, есть функция ярлыка translate3d которой можно передавать смещения x, y и z по порядку:
#mybox1 { transform: translate3d(-20px, 4em, 10px); }
scaleX, scaleY, scaleZ и scale3d
Как мы видели в 2D-преобразованиях , функции масштабирования влияют на размеры элемента и всех его дочерних элементов. scaleY , scaleY и scaleZ могут быть переданы один параметр масштабирования, например,
#mybox2 { transform: scaleX(1.3) scaleY(-1) scaleZ(1); }
Это сделало бы элемент на 130% шире и отражало бы себя по оси Y. Как обсуждалось в предыдущем уроке, scaleZ не будет выдавливать элемент, чтобы сделать его толще, потому что он имеет нулевую глубину. scaleZ , scaleZ действует как множитель для всех последующих функций translateZ . По сути, это преобразование:
transform: translateZ(100px) scaleZ(2);
идентичен:
transform: translateZ(200px);
Однако будьте осторожны с порядком обработки. Последние функции преобразования обрабатываются в первую очередь так:
transform: scaleZ(2) translateZ(100px);
такой же, как translateZ(100px) ; scaleZ никогда не применяется.
Существует также scale3d быстрого scale3d для применения всех трех масштабных коэффициентов x, y и z:
#mybox2 { transform: scale3d(1.3, -1, 1) }
rotateX, rotateY, rotateZ и rotate3d
Вы можете вращать вдоль любой оси, используя соответствующую rotateX , rotateY или rotateZ с углом, заданным в градусах (градусах) или радианах (рад), например
#mybox3 { transform: rotateX(45deg) rotateY(10deg) rotateZ(-20deg); }
Обратите внимание, что rotate3d быстрого rotate3d работает не так, как вы ожидаете. Вместо того, чтобы принимать три параметра вращения, вы определяете вектор вращения; угол вокруг линии, заданной от 0,0,0 до другой точки пространства, например
transform: rotate3d(0, 1, 0, 90deg);
При этом элемент поворачивается на 90 градусов вокруг линии, соединяющей от 0,0,0 до 0,1,0 — или оси y. Поэтому он идентичен:
transform: rotateY(90deg);
По умолчанию элемент вращается вокруг своего центра, хотя вы можете изменить его поведение, используя свойство transform-origin с ключевыми словами (слева, справа, сверху, снизу, по центру), процентами или единицами длины, например
transform-origin: right 80% -50px;
Несколько 3D-преобразований
Как мы уже видели, множественные функции преобразования могут быть переданы свойству transform если они разделены пробельными символами, например
transform: translateZ(-600px) rotateX(45deg) rotateY(10deg) rotateZ(-20deg);
Они применяются в обратном порядке. Все вышеприведенные примеры были применены в демонстрации:
Посмотрите демонстрационную страницу 3D-трансформации …
Если вы чувствуете себя особенно мазохистски, попробуйте функцию matrix3d которая принимает не менее шестнадцати параметров для определения матрицы 4 × 4. Я даже не буду пытаться объяснить это, и документации очень мало — это лучший ресурс, который я нашел .
Отключение трансформаций
Наконец, помните, что вы можете отключить все преобразования, примененные к элементу, используя функцию none :
transform: none;
Если ваш мозг болит, вам будет приятно услышать, что в заключительной части этой серии статей мы рассмотрим еще одно свойство трехмерного преобразования.