В третьей части этой серии представляется целесообразным обсудить трехмерные преобразования.
Как и следовало ожидать, 3D является более сложным и немного менее стабильным в браузерах. Для обеспечения разумной совместимости:
- Используйте стандартные версии и свойства с префиксом -webkit- всех свойств (они не показаны в примерах кода ниже, но представлены в демонстрациях).
- Забудьте IE9 и ниже. 3D-преобразования поддерживаются в IE10, но в браузере отсутствует ключевое свойство, и вам может потребоваться адаптировать код для полной кросс-браузерной поддержки (подробнее об этом позже) .
3D на 2D экране?
В двух измерениях мы имеем горизонтальную ось X и вертикальную ось Y. В трех измерениях у нас также есть ось Z. Если вы предполагаете, что ваш экран имеет нулевую координату z, положительное значение перемещает объект к вам, а отрицательное значение перемещает его от вас на экран. Добавьте перспективу, и объект может исчезнуть вдаль.
Есть некоторые другие моменты, которые вы должны отметить, которые характерны для браузеров:
- Мы трансформируем двухмерные элементы в трехмерном пространстве. HTML-блоки остаются плоскими и имеют нулевую глубину. Даже если вы можете масштабировать элемент в z-плоскости, он не будет выдавливаться — т.е. ваш круг останется кругом и не станет цилиндром.
- 3D-преобразование применяется ко всем внутренним элементам.
- Преобразовать элемент слишком легко, поэтому он каким-то образом перемещается позади вас или за пределы экрана! Моя рекомендация: часто проверяйте и отменяйте любые катастрофические трансформации.
Применяя глубину
Начнем с простого примера:
<div id="stage">
<div id="mybox1">BOX 1</div>
<div id="mybox2">BOX 2</div>
<div id="mybox3">BOX 3</div>
</div>Наш внешний элемент (#stage) содержит три поля, окрашенные в прозрачный красный, зеленый и синий цвета соответственно. Внешний элемент не является строго обязательным, но он позволит нам вращать всю сцену, что помогает с визуализацией.
Сначала мы попытаемся переместить блоки два и три дальше обратно на экран, используя функцию translateZtranslateXtranslateY
#mybox2
{
transform: translateZ(-300px);
}
#mybox3
{
transform: translateZ(-600px);
}
Посмотрите первую демонстрационную страницу 3D-трансформации …
Результат:
Это не то, что мы ожидали; BOX 3, безусловно, выше других. Причиной является свойство transform-styleflat Это относится ко всем трехмерным преобразованиям в одной и той же двумерной плоскости, поэтому, хотя преобразования происходят, иллюзия глубины отсутствует. Чтобы это исправить, нам нужно применить значение preserve-3d
#stage
{
transform-style: preserve-3d;
}
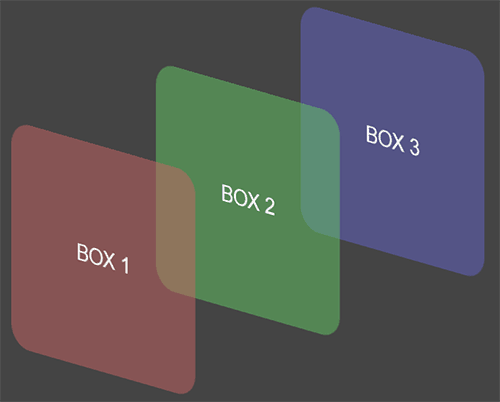
Посмотрите вторую страницу демонстрации 3D-трансформации …
IE10 плоский!
К сожалению, IE10 не поддерживает transform-style Однако невозможно применить эффекты к контейнеру с несколькими дочерними элементами, поэтому следующие демонстрации не будут работать в браузере. Будем надеяться, что Microsoft решит проблему в IE11.
Итак, IE10 отдельно, мы приближаемся, но нет иллюзии глубины. Давайте…
Получить некоторую перспективу
На демонстрации выше мы сидим перед сценой и смотрим на наши три коробки. Но перспективы нет, поэтому BOX 1 точно такого же размера, как BOX 2 и BOX 3. Мы можем проиллюстрировать это, переместив весь внешний #stage:
#stage
{
transform: rotateX(-20deg) rotateY(-40deg);
}
Сейчас мы сидим на правой стороне театра и смотрим на нашу сцену с тремя коробками:
Функция perspective
#stage
{
transform: rotateX(-20deg) rotateY(-40deg) perspective(600px);
}
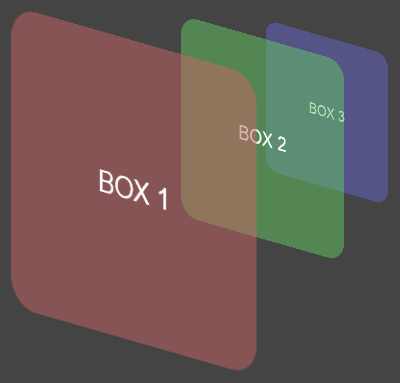
Посмотрите третью страницу демонстрации 3D-трансформации …
perspective Чем ниже число, тем сильнее выражен эффект перспективы. Думайте о 0px как о сидящем в первом ряду #stage; легче увидеть относительные расстояния между актерами и объектами. Значение 1000px будет задним краем верхнего круга; труднее судить о точных расстояниях, поэтому объекты кажутся одинакового размера.
Попробуйте использовать собственные значения поворота #stage и перспективы, чтобы увидеть, как это влияет на элементы. На следующем уроке мы применим другие функции transform