Передача дизайна — это передача веб-дизайна или приложения из рук дизайнера в руки разработчика, который затем его кодирует. Это не всегда было легко. Разработчики обычно не используют программное обеспечение для дизайна, такое как Photoshop или Sketch, но им все равно нужно знать все о дизайне.
Какие цвета используются, в частности? Какие шрифты? Сколько места находится между этим элементом и этим элементом?
Разработчики должны знать. Войдите в Inspect , от InVision.
Почему InVision теперь мечта дизайнеров
InVision App начинал как браузерный инструмент для создания прототипов с набором полезных инструментов для совместной работы. Это был переломный момент для дизайнеров. В прошлом году команда InVision выпустила Craft , дополнение к Photoshop и Sketch, которое сначала позволило дизайнерам:
- Быстро добавлять реальные данные в свои проекты
- Дублирование объектов по горизонтали и вертикали
- Создавайте общие библиотеки ресурсов и стилей
И через некоторое время они добавили возможность:
- Прототип пользователя течет прямо в Sketch
- Синхронизируйте свои экспортируемые активы в InVision
И теперь вы можете синхронизировать свои проекты в InVision, и разработчики могут проверять их (и генерировать из них реальный код). Прототипирование, совместная работа, передача дизайна — круг завершен, все по одной подписке. Мечта дизайнеров, верно?
Если вы не знакомы с Craft, вот краткое изложение того, что на самом деле делает каждая функция Craft . Если вы уже знакомы, читайте дальше, изучая расширенный рабочий процесс, где мы передаем дизайн разработчикам, используя Sketch, Craft и InVision Inspect.
Установка Craft
Прежде чем мы начнем, загрузите Craft for Sketch (пользователи Photoshop также могут следить за этим, но в этом руководстве будет использоваться Sketch на снимках экрана), а также загрузите файл .sketch комплекта Android N GUI Kit от DeveloperTown.
После установки Craft for Sketch вы сможете переключать панель инструментов Craft с помощью команды + P.
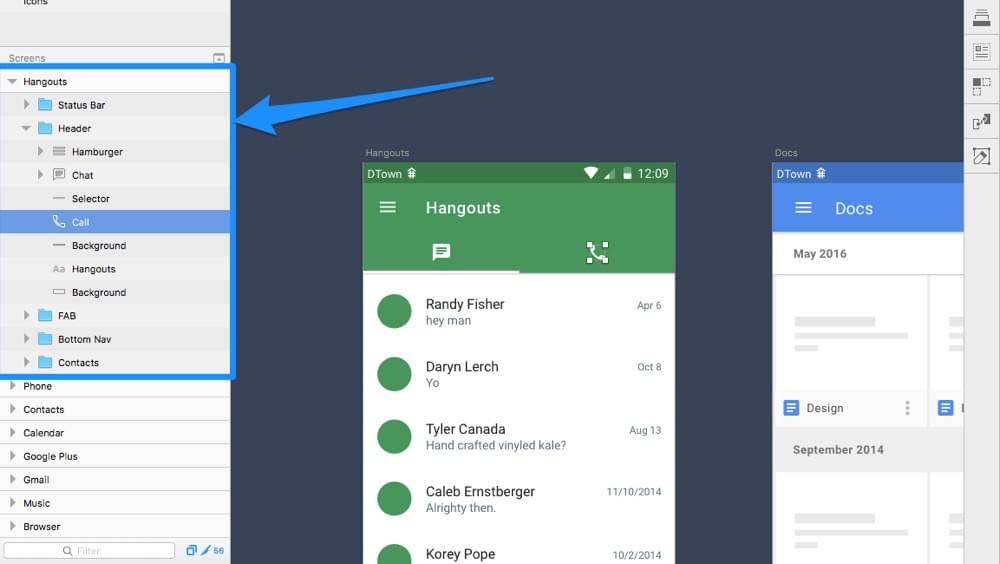
Организация ваших слоев
Но прежде чем мы начнем поспешно передавать наш дизайн, мы должны сначала организовать его. Помните: разработчики могут не иметь под рукой инструментов дизайна из Sketch, но они по-прежнему видят дизайн таким, каким вы видите дизайн — это означает, что мы должны переименовать слои с неоднозначными именами, например, «Rectangle 41», во что-то вроде «Button Background», и удалить лишние / неиспользуемые слои.
Вот сочетания клавиш Sketch, которые вы должны знать:
- Переименовать: команда + R
- Группа: команда + G
- Un * group: * команда + shift + G
- Переместить слой command : команда + опция + ↑
- Переместить слой ↓: команда + опция + ↑
Перемещение слоев вверх и вниз означает, что мы можем располагать их в том порядке, в котором они появляются в дизайне (или любой другой формат, который кажется более логичным для вашего разработчика), а группировка связанных слоев может сделать список слоев более чистым и организованным.
Маркировка ваших экспортеров
Далее нам нужно пометить наши активы изображения как экспортируемые. Даже если мы на самом деле не экспортируем их вручную, нам нужно указать Craft, какие из них мы хотели бы синхронизировать с InVision (именно здесь разработчики находят ресурсы изображений, шрифты и даже исходные файлы).
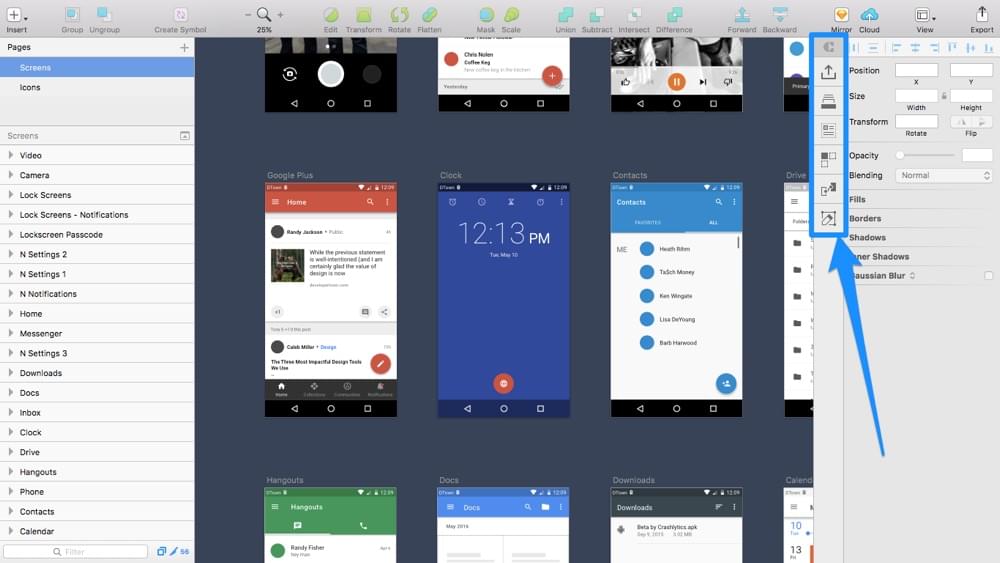
Как обычно, выберите объекты, которые вы хотите экспортировать в качестве графических ресурсов, и нажмите «Make Exportable» в инспекторе, указав формат и разрешение файла, пока вы там.
Документирование общих цветов
Любые цвета документа, сохраненные в Sketch, будут перенесены в Inspect вместе с вашим дизайном — выберите слой с цветом, который вы хотите задокументировать, откройте палитру цветов в Инспекторе и нажмите крошечный значок +, чтобы сохранить цвет.
Экспорт в InVision с помощью Craft Sync
Теперь нам нужно синхронизировать наш организованный, документированный цветом дизайн в InVision, где разработчики могут затем проверить и реализовать его, но сначала нам нужно сначала создать новый прототип в InVision.
Начинаем новый проект InVision
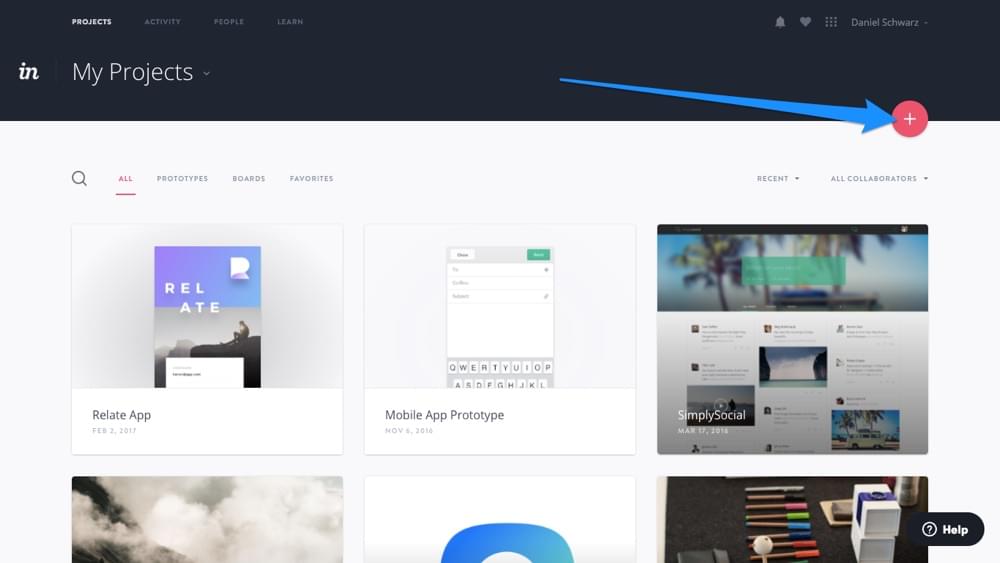
- Перейдите на invisionapp.com
- Нажмите на круглый розовый значок + (как показано ниже)
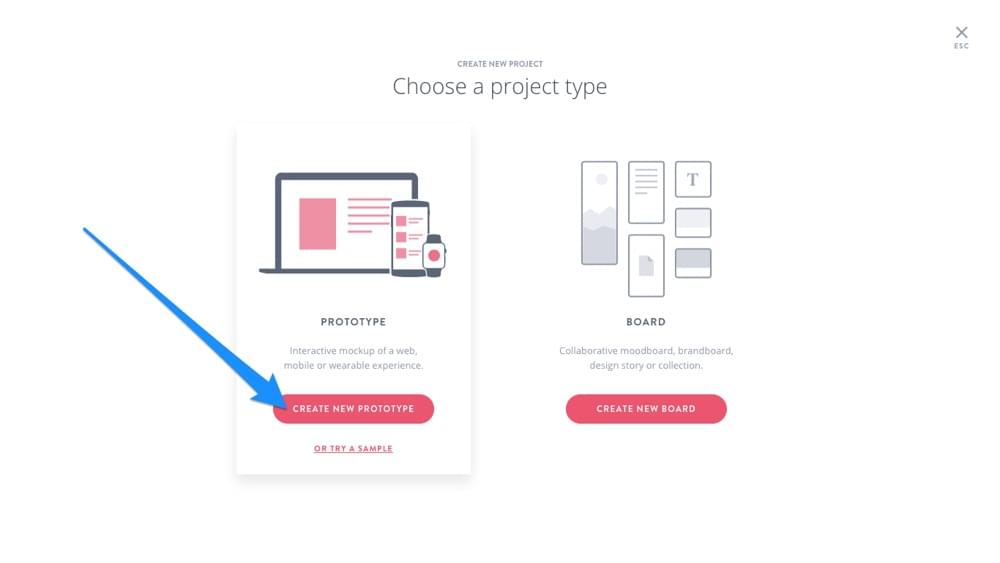
- Нажмите «Создать новый прототип»
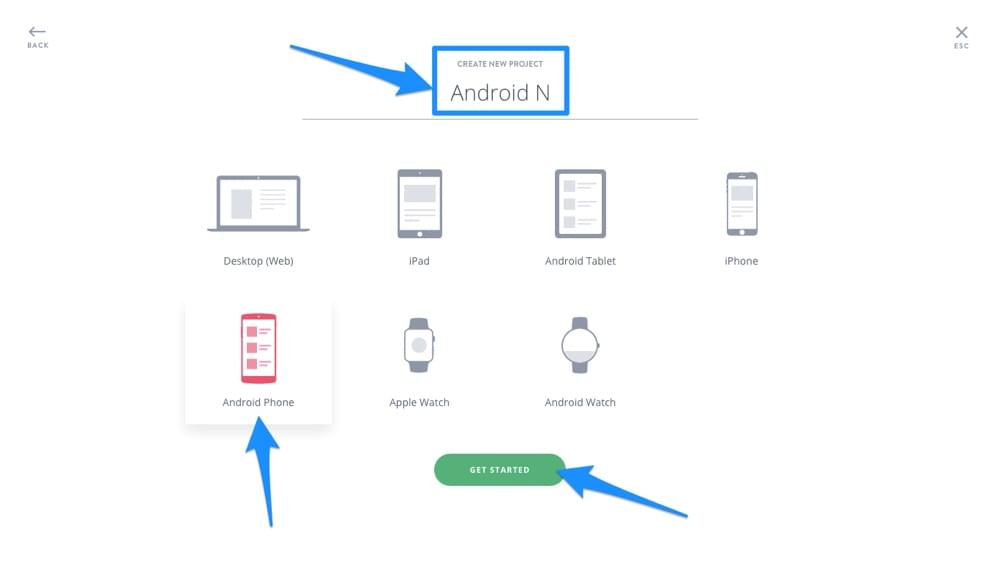
- Дайте проекту имя
- Выберите «Android Phone» из списка вариантов
- Нажмите «Начать»
Экспорт экранов в проект InVision
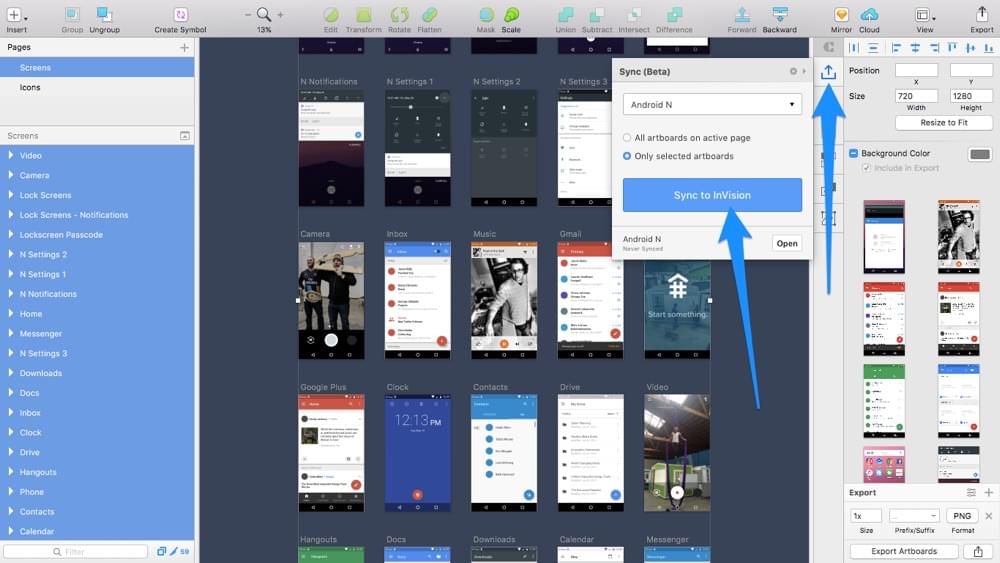
Вернувшись в эскиз, щелкните вкладку « Синхронизация » на панели инструментов «Создание». Здесь нам нужно указать пару опций, и тогда мы сможем синхронизировать в первый раз. Выберите «Только выбранные артборды» после выбора всех экранных артбордов (то есть, не рекламного артбэк-фона под названием «Android»).
Наконец, выберите ваш прототип из поля выбора.
Нажмите «Синхронизировать с InVision». Если вам необходимо внести какие-либо изменения, вам помогут два сочетания клавиш:
- Только выбранные артборды : control + shift + S
- Все артборды на активной странице : control + shift + A
Осмотр дизайна
Теперь вернемся к приложению InVision, где наш дизайн будет доступен для разработчиков, которые будут его проверять.
- На вкладке «Экраны» выберите один из экранов.
- Переключитесь в «Режим проверки».
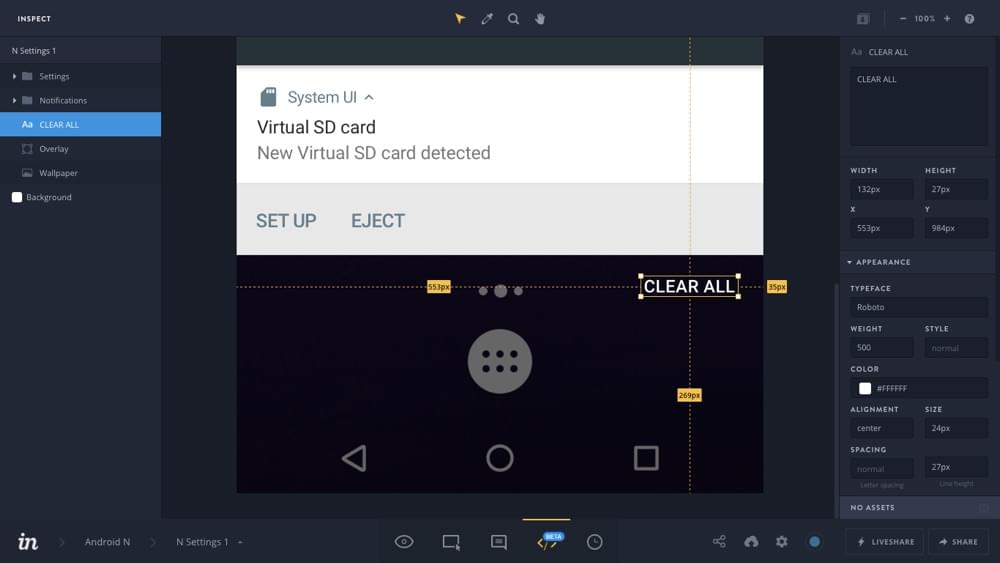
Ознакомление с режимом проверки
Возможно, первое, что вы подумаете: «Эй, это как Sketch!». Ну, это вроде как; список слоев слева, инспектор справа, если щелкнуть слой, появятся умные направляющие — единственное отличие состоит в том, что интерфейс немного оптимизирован для проверки проектов. Давайте исследуем.
Извлечение стилей и содержимого
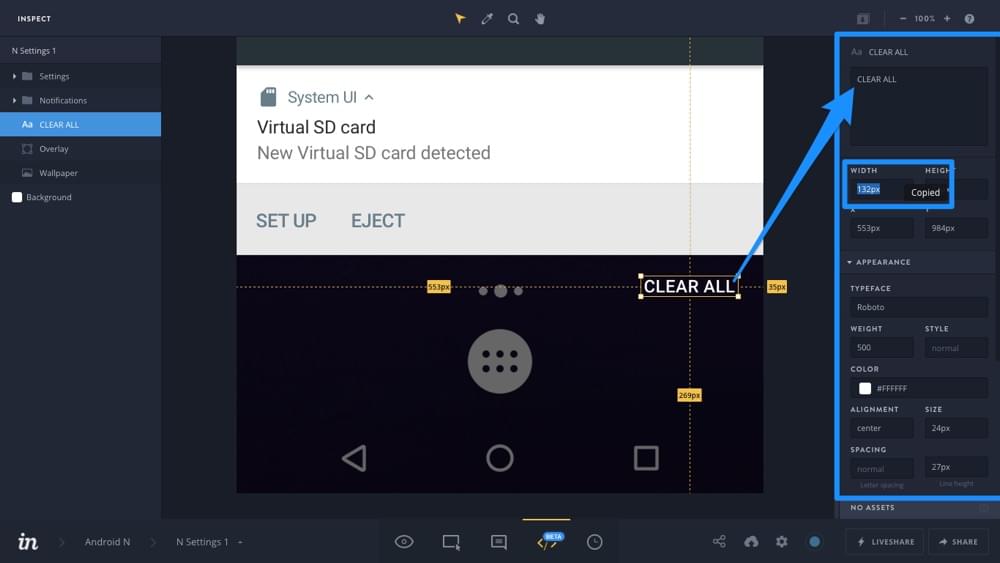
Когда вы щелкаете стиль в инспекторе, он автоматически копируется в буфер обмена, и разработчики затем используют этот стиль в своем коде. Разработчики также могут извлечь содержимое из текстовых слоев, опять же, одним щелчком мыши!
Совет. Разработчики также могут извлекать стили в виде кода CSS.
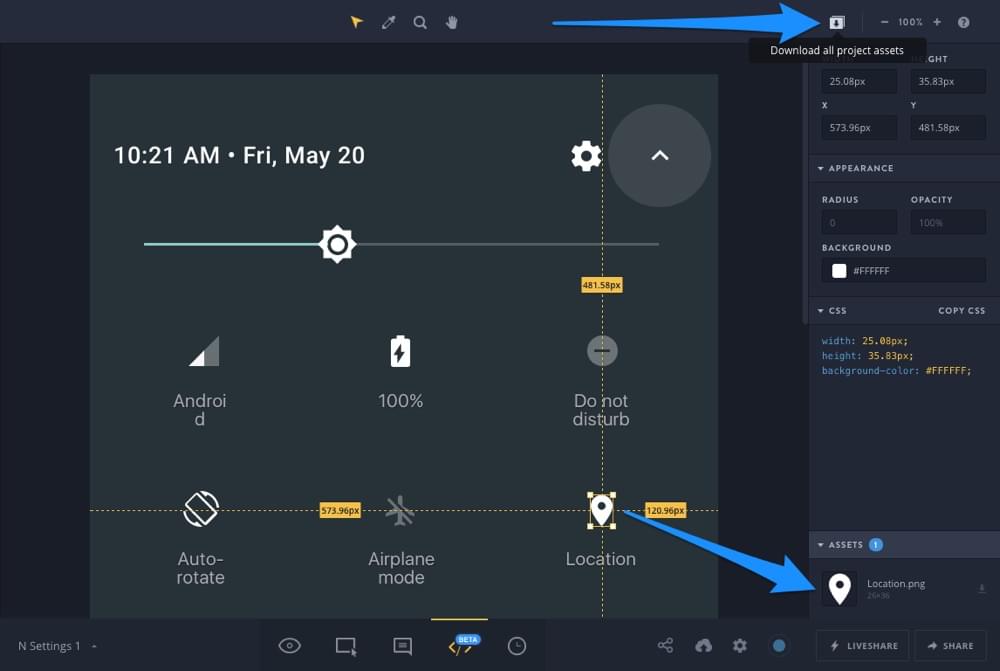
Загрузка графических ресурсов
Помните те графические ресурсы, которые мы пометили как экспортируемые в Sketch? Разработчики могут загрузить их, щелкнув изображение в дизайне, а затем щелкнув значок загрузки в инспекторе. В качестве альтернативы все ресурсы можно загрузить с помощью значка « Загрузить все ресурсы проекта» в правом верхнем углу (это будет сжатый ZIP-архив всех ресурсов текущего экрана, а также всех других экранов прототипа).
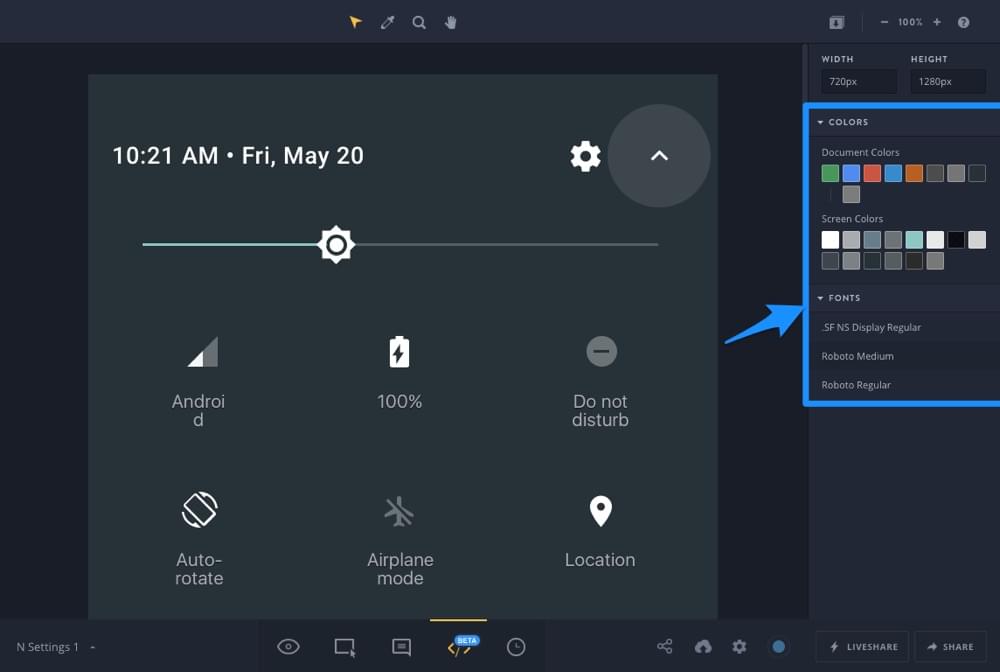
Получение обзора цветов и шрифтов
Если вы расфокусируете со слоя (щелкните в любом месте холста за пределами области экрана), инспектор отобразит обзор всех цветов, используемых на этом экране, а также используемых шрифтов и цветов документа, которые мы указали ранее.
Как всегда, разработчикам нужно только нажать и скопировать.
Вывод
InVision меняет правила игры, особенно для больших команд, где дизайн может быстро превратиться в беспорядок без каких-либо средств совместной работы и подотчетности. Инспекция помогает сократить разрыв между дизайнерами и разработчиками, помогая более плавному рабочему процессу.
Хотите узнать больше о создании прототипов с помощью Sketch, InVision и Craft? Недавно я сотрудничал с InVision, чтобы создать бесплатную электронную книгу с советами и учебными пособиями, которые научат вас, как использовать весь пакет Craft.