Если вы следите за блогами о дизайне, вы, возможно, видели социальный шум вокруг «Figma», новой программы дизайна пользовательского интерфейса . Дизайнеры продуктов в Сан-Франциско были в восторге от этого, и нетрудно увидеть привлекательность. Figma использует лучшее из Sketch, добавляет удобную рабочую среду и добавляет все это в свой веб-браузер (технически говоря, Chrome).
- Но работает ли это?
- Как это по сравнению с Sketch?
- Должны ли вы включить Figma в свой рабочий процесс?
Я показал Figma его шаги и вот что я придумал.
Чем Figma отличается от Sketch?
1. Figma живет в вашем браузере (это приложение Chrome)
Figma — это браузерное программное обеспечение, которое делает его кроссплатформенным. Это означает, что пока у вас есть Google Chrome, вы можете использовать его на Mac, Windows и даже Linux.
2. Figma имеет многопользовательский режим
В Figma есть функция, называемая многопользовательским режимом, которая позволяет нескольким людям одновременно создавать документы на одном и том же документе в среде совместной работы, что очень похоже на совместную работу в Документах Google.
Я не знаю другого серьезного инструмента дизайна с таким уровнем сотрудничества.
3. Figma имеет сильные инструменты типографии
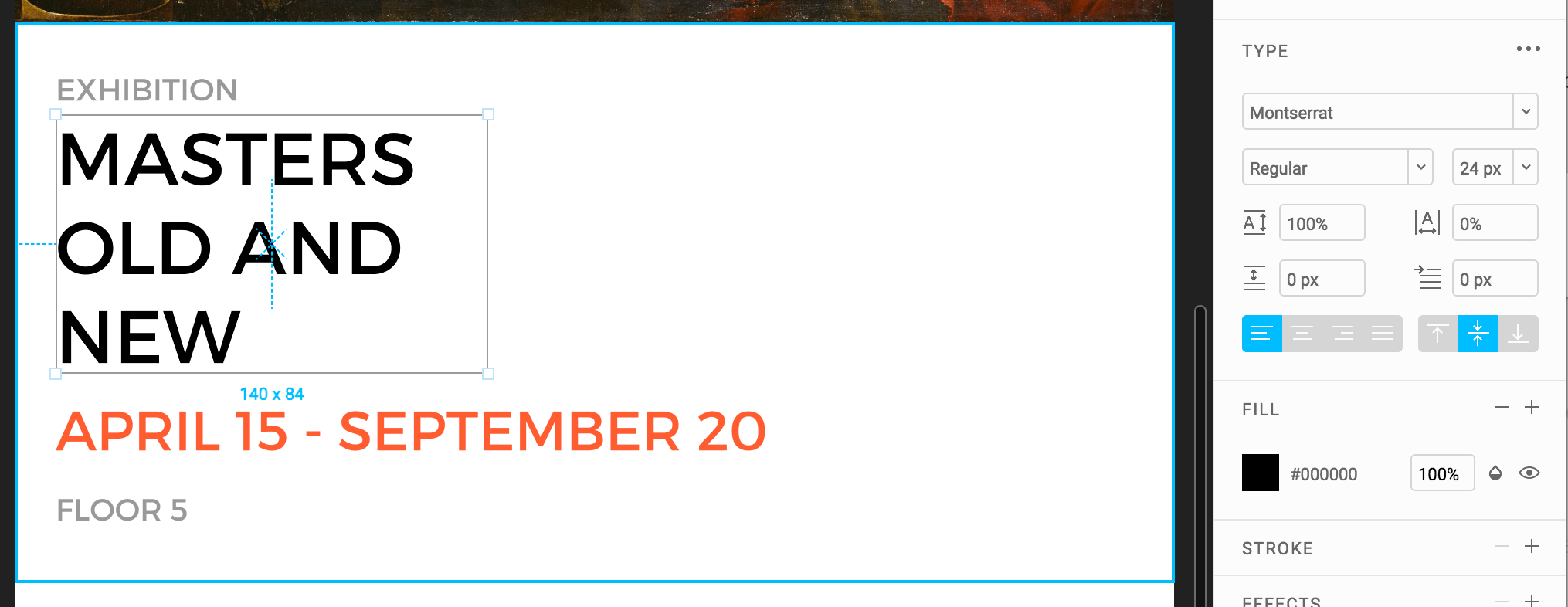
Инструменты типографии Figma выдающиеся. С такими типами, как интервал между абзацами, отступ первой строки и выравнивание по вертикали, они определенно справились с этим. Sketch печально известен ошибками при использовании инструмента ввода типов, но вам не нужно беспокоиться о них с помощью Figma.

Figma Типография Инструменты
4. В Figma переосмыслены векторные инструменты
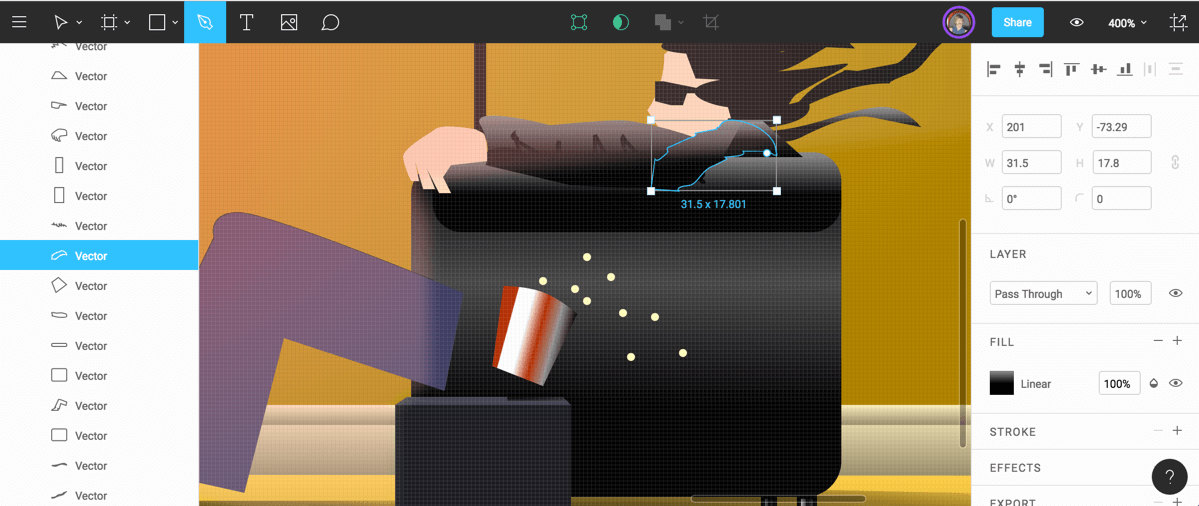
В Figma есть удивительный инструмент для пера, который позволяет вам легко создавать иконки с перекрывающимися векторными точками, что делает дизайн иконок простым.

Инструмент Figma Pen в действии
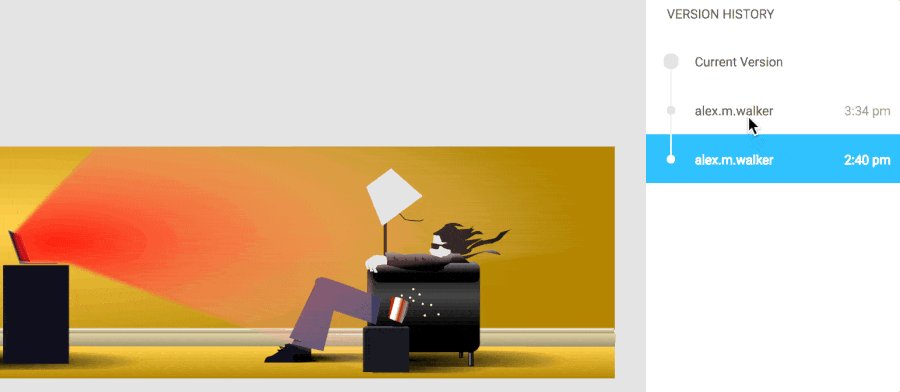
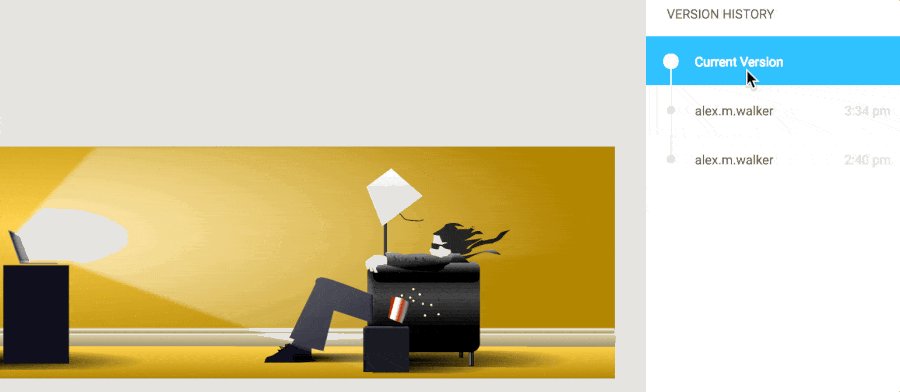
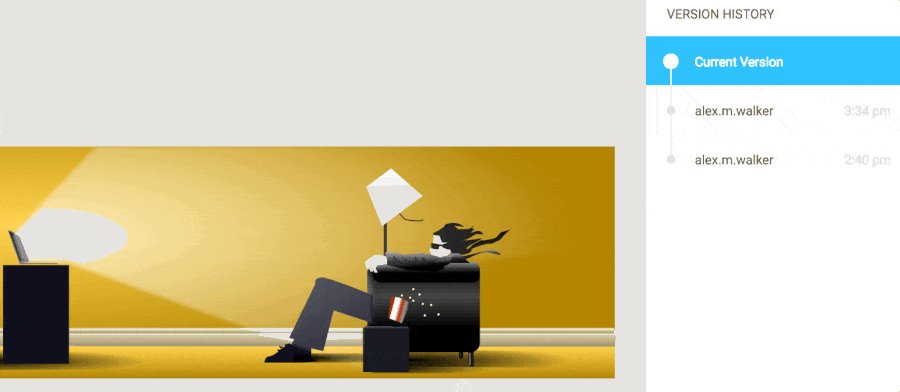
5. Figma имеет встроенный контроль версий
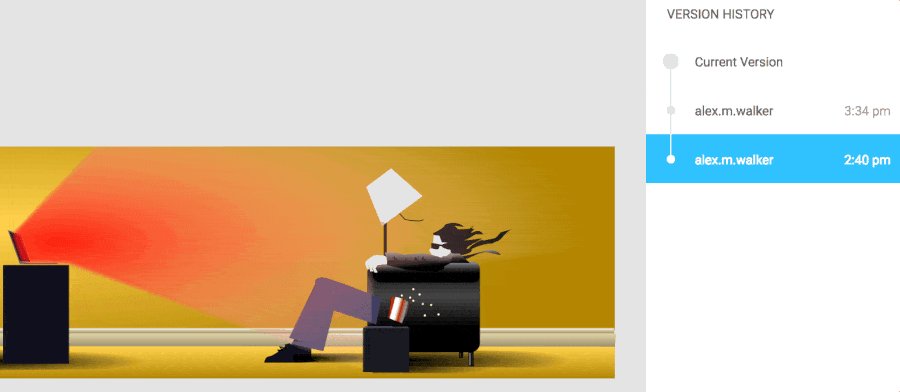
Правильно, у Figma есть встроенная система контроля версий. История версий позволяет вам вести историю всех ваших изменений дизайна. Если вы когда-либо использовали GIT для своего кода, вы будете знакомы с этой концепцией.

Контроль версий в Figma
6. Figma импортирует файлы эскизов (и SVG)
Figma позволяет легко импортировать файлы Sketch и сразу же начать редактирование документа. Просто перетащите файл Sketch прямо в Figma, и он автоматически начнет процесс импорта.
7. Figma облегчает сотрудничество
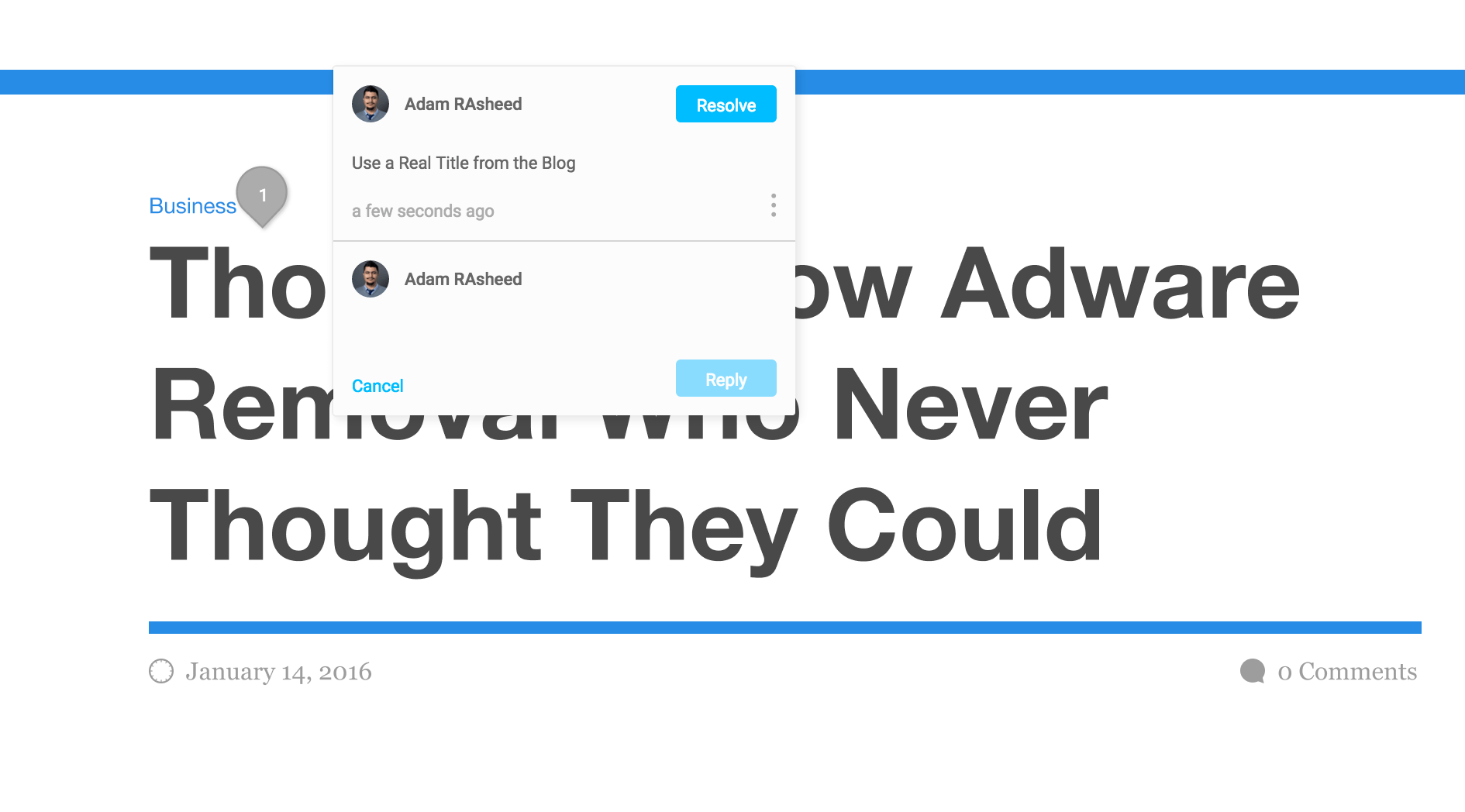
Figma основана на идее простого и эффективного сотрудничества. Если ваш дизайн в Figma, вашим клиентам и разработчикам нужен только веб-браузер для просмотра вашего проекта. Отличная функция, которая помогает сотрудничеству, — это инструмент комментариев, который похож на систему комментариев в Zeplin или InVision .
Разработчики и клиенты могут комментировать определенные части документа, облегчая управление изменениями проекта. Figma предоставляет эти функции собственными силами и позволяет пользователям, которым вы предоставили доступ к документу, легко создавать комментарии без необходимости подписываться на что-либо.

Система комментирования Figma
Что есть в Sketch, чего нет у Figma?
1. Эскиз имеет долю рынка
Sketch имеет гораздо большую долю рынка как для отдельных дизайнеров, так и для групп разработчиков, а также поддержку крупных технологических компаний, таких как Apple, Google и Facebook. Это снижает вероятность исчезновения через год или два.
2. Sketch имеет большой пул бесплатных учебников и ресурсов
На Youtube есть множество учебных пособий по Sketch, а также полные курсы, доступные здесь, на SitePoint Premium, созданные вами по-настоящему. Sketch также имеет гораздо большее сообщество, поэтому вы можете обратиться к другим дизайнерам за помощью в Sketch. На данный момент Figma довольно нова, но я думаю, что многие дизайнеры создадут электронные книги и видеоуроки в ближайшие месяцы.

Эскиз учебников на YouTube
3. Эскиз имеет символы
Инструмент «Символ» в Sketch (моя любимая функция в Sketch) позволяет создавать модульные и повторяемые элементы пользовательского интерфейса, экономя ваше время и создавая гораздо более унифицированный дизайн.
Сравнение затрат
Sketch стоит $ 99 с $ 99 в год за обновления, и вы можете их сохранить, даже если не хотите платить за обновления.
Figma, с другой стороны, бесплатна в течение 2016 года. Создатели Figma еще не опубликовали свою цену, но объявят ее до 2017 года. Однако для студентов Figma есть и всегда будет бесплатной, а Sketch — это бесплатно. доступно для студентов за 49 долларов.
Какой из них выбрать?
В среде проектирования существует несколько сценариев. Какое программное обеспечение вы должны использовать, зависит от ситуации, в которой вы разрабатываете.
Индивидуальные дизайнеры
Если вы являетесь сольным дизайнером, который разрабатывает свои собственные проекты, то подойдет любой. Я лично люблю Sketch, но я люблю пробовать новые программы, которые могут сделать мою жизнь проще.
Проектирование в кроссплатформенных командах
Если вы работаете над проектом пользовательского интерфейса с другими дизайнерами или разработчиками, которые используют Windows или Linux, вам может подойти Figma. Хотя существует некоторая обеспокоенность по поводу того, готова ли Figma к производственным проектам , вам определенно стоит попробовать Figma для стороннего проекта, над которым вы сотрудничаете. Все, что вам нужно, это Chrome.
Проектирование для клиентов
Если вы работаете фрилансером в агентстве, обычно лучше следовать их рабочему процессу, но если вы разрабатываете для клиента, который не является агентством или у которого нет определенного рабочего процесса, вы должны создать простой способ совместной работы над проектом, над которым вы работаете.
В этой ситуации Figma имеет большой смысл, так как вы можете просто отправить своему клиенту ссылку, где он может прокомментировать непосредственно ваш проект без необходимости подписываться на что-либо.
Добавление Figma в существующий рабочий процесс проектирования
Испытание Figma не означает, что вам нужно вообще отказаться от Sketch. На самом деле, Figma имеет более 90% сочетаний клавиш, так как Sketch и UI похожи, так что вы можете довольно легко перейти к Figma и сразу начать использовать его.
Однако есть некоторые функции, доступные только в Sketch (например, символы), для которых вы не можете использовать Figma. В этом случае вы можете смешивать и сочетать две программы для их лучших функций. Например, я использую Figma для его превосходных векторных инструментов, чтобы создавать иконки-убийцы, импортировать их в эскиз и продолжать там свой дизайн.
Вывод
Figma — новый многообещающий инструмент, и я с нетерпением жду возможности увидеть, как рынок отреагирует на него в более широком масштабе. Векторный инструмент Figma делает его действительно привлекательным для дизайнеров иконок и большим плюсом для дизайна пользовательского интерфейса.
Обязательно ознакомьтесь с Figma до конца 2016 года — пока это бесплатно. Спасибо за прочтение!