Рытье вокруг сети раскопает тяжелый уклон против сгиба.
«Практическое правило, которое убивает инновации».
«Используется людьми, которые не знают, о чем говорят».
«Концепция, представленная кем-то, кто придурок».
«Сгиб ложный».
«Сгиб это миф».
«Сгиб — глупая вещь, на которой клиенты любят сосредоточиться».
«Там нет сгиба».
Существует даже веб-сайт thereisnofold.com . Это не проблема, которой не хватает мнения.
Что такое сгиб и что мы знаем об этом?
Фраза «сгиб» взята из широкоформатных газет. Это относится к верхней половине главной страницы, единственной части контента, видимой без взятия газеты. Независимо от того, какое содержимое на сгибе, помогает определить привлекательность бумаги, потому что она либо интересна, либо нет.
В 90-х этот термин был перенесен в Интернет. Это относится к любому контенту, который нельзя увидеть в текущем окне браузера без прокрутки или манипуляций. Это означает, что в большинстве случаев просмотра веб-страниц, независимо от устройства, складка существует.
Из-за множества размеров экрана и устройств, используемых в настоящее время для подключения к сети, размеры экрана сильно различаются. Вдобавок к этому, размер браузера Chrome отличается, и у людей не всегда максимальные окна.
Итак, да, складка существует, но в нынешних условиях стоит ли обращать на это внимание?
Исследование
- В середине 90-х годов Якоб Нильсен опубликовал исследование, запрещающее использование прокрутки на веб-сайтах, поскольку только 10%
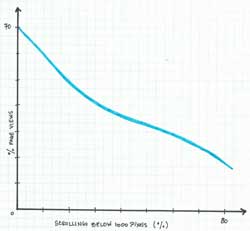
Процент людей, просматривающих контент, уменьшается по мере того, как они прокручивают страницу вниз.
его участники теста прокручивали. В ’97 он отказался от этого предыдущего исследования, сказав нам, что люди обычно учились прокручивать, хотя прокрутка «все еще снижает удобство использования». Затем в 2010 году он провел дополнительное исследование, которое во многих отношениях повторило исследование 97 года, представив данные показывая, что люди проводят 80% своего времени выше своей складки. Внимание к содержанию значительно упало.
- ClickTales опубликовал три сообщения в блоге о продолжающемся исследовании сгиба. В своем исследовании, проведенном в 2006 году , они обнаружили, что 91% людей имели полосу прокрутки, 76% из них прокручивали и 22% прокручивали всю страницу до конца страницы. Они также обнаружили, что независимо от того, была ли страница длиной 2000 или 12 000 пикселей, люди имели тенденцию прокручивать одну и ту же относительную позицию на каждой странице, которую они посетили (некоторые не прокручивали, некоторые прокручивали до отметки 50% и т. Д.).
- В последующем исследовании 2007 года ClickTales продемонстрировали эффект первичности и актуальности, когда верхний и нижний контент были заметны, но внимание резко уменьшилось между ними. Вероятность того, что все посетители увидят верхнюю часть страниц, в 17 раз выше, чем в нижней части.
- Статья Милиссы Тарквини в 2007 году под названием « Взорвать миф о фолде » освещала ее исследования на AOL и TMZ.com. Выяснилось, что люди не только прокручивали страницу вниз, но и взаимодействовали с ее содержимым.
Исследования в отношении рекламы
Когда мы начинаем говорить о рекламе, в частности, все становится более интересным. Читика проанализировала более 22 миллионов показов и обнаружила, что у объявлений, размещенных выше сгиба, рейтинг кликов на 44% выше, чем у размещенных ниже.
- Аналогичным образом, Casal Media проанализировала 2 миллиарда показов и обнаружила, что объявления, показанные выше сгиба, в семь раз чаще получали клики, чем их коллеги ниже сгиба. MarketingSherpa заказала еще одно исследование, которое показало, что объявления ниже сгиба не были видны вообще 75% посетителей. Следует отметить, что эти группы продают рекламу, но результаты, тем не менее, убедительны.
Так откуда же идет спор?

Исходя из того, что я видел и испытал, спор возникает с боссами, менеджерами проектов или клиентами, которые слышали об этих данных и не хотят совершать дорогостоящую ошибку на своем сайте. Они фиксируют определенную высоту пикселя, которую они слышали (600 пикселей — обычное явление), и хотят использовать это как жесткое горизонтальное правило, выше которого должно быть размещено все важное. Это недоразумение вызывает споры в команде разработчиков и создает скучный и скучный пользовательский опыт на вершине и ничейную землю без полезного контента ниже.
В их защиту многие компании существуют исключительно в Интернете, и если они не продают, они не могут оставаться на плаву. Они не хотят разрушать свои шансы обратить посетителей. Когда на карту поставлено так много, легко понять, как эта проблема превратилась в актуальную тему.
Так где же баланс между учетом бизнес-целей заинтересованных сторон при разработке большого опыта?
Решения
Копирование, реклама, изображения и действия в верхней части видимой области будут оставаться заметными. Поскольку мы не контролируем, как люди получают доступ к нашим сайтам и какую часть они видят, нам нужно сосредоточиться на том, что мы можем контролировать.
- Дизайн умный.
Во время тестирования юзабилити я обычно вижу поля контента на домашних страницах, которые совпадают с нижней частью окон браузера участников. Эти дизайны сообщают участникам, что сайт заканчивается там, где заканчивается блок контента, даже если под ним есть контент.Просмотр аналитики помогает нам узнать, какие размеры экрана просматривают веб-сайт. Это может быть сложно, хотя, даже если аналитики говорят, что большинство людей просматривают сайт с разрешением 1280 × 800, это не означает, что браузеры развернуты до полного размера. Лучшие дизайны будут учитывать наиболее распространенные разрешения и в то же время использовать адаптивные методы проектирования, которые гарантируют, что сайт обеспечивает наилучшие впечатления независимо от размера окна.
- Фокус на содержании.
Решения о содержании должны быть движущей силой дизайна каждой страницы. Когда люди сканируют страницу, они ищут контент, который кажется актуальным. Следуя этой информации, аромат должен привести их ниже сгиба, если именно там существует их целевое содержание.Сложность в том, что полосы прокрутки уменьшаются как показатель прокручиваемости. Новая операционная система Apple, OS X Lion, больше не будет использовать видимые полосы прокрутки, если у вас есть трекпад или мышь с прокруткой (хотя они сохранят это в качестве опции). Этот шаг к более мобильно-ориентированному интерфейсу — это только начало изменения парадигмы. Сосредоточившись на следе вкусных битов контента и используя очевидные подсказки дизайна, мы сможем плавно перейти в новую среду.
- Куратор, что идет вверх.
Мы видели, что в верхней части страницы присутствует дополнительная сила тяжести. С этим приходит дополнительная ответственность за то, что вы решили показать там. Это требует тяжелой работы, чтобы узнать, кто ваши персоны, что они ищут, что такое ваш обмен сообщениями, какие конверсии наиболее важны и т. Д. Это даст вам хорошую основу для принятия обоснованных решений и предотвращения беспорядочного беспорядка. ,
А что насчет тебя?
Эти мысли только начинают царапать поверхность, и ваш голос поможет нам всем думать об этом критически.
Сгиб вызвал у вас проблемы в работе? Само слово заставляет вас съеживаться?
Как вы думаете, есть ли другие способы думать об этой проблеме?
Как вы чувствуете, что мобильный телефон меняет наше представление о фолде?