Там нет отрасли, которая не зависит от личных впечатлений. Даже веб-дизайнеры, которые выполняют большую часть своей работы удаленно, часто оказываются в конкурентной борьбе на местном рынке рядом со своими ближайшими конкурентами. Редко клиенты полностью понимают тонкости вашей работы, которые отделяют вас от вашего коллеги-дизайнера, и, к лучшему или худшему, они часто отличают дизайнеров на основе артикуляции и личного профессионализма. Если ваша работа связана с периодическими, нечастыми (ежемесячными) встречами, еще важнее произвести хорошее впечатление во время ваших редких возможностей перед вашими клиентами.
Поэтому сегодня мы разработаем чистую вертикальную визитку в InDesign. Мы будем использовать несколько простых методов для достижения конечного результата. Давайте посмотрим вперед на наш конечный результат, прежде чем мы начнем:

( Загрузите готовый многослойный файл InDesign .)
Шаг 1:
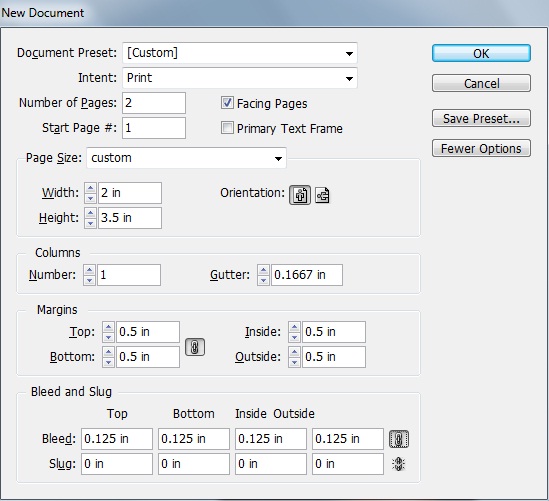
Откройте InDesign и нажмите «Файл»> «Создать»> «Документ», установите количество страниц на «2» и снимите флажок «Лицевые страницы». Помните, что вы всегда можете настроить и настроить размер документа в соответствии с требованиями вашего принтера. ; для этого я устанавливаю ширину 2 дюйма и высоту 3,5 дюйма с полями 0,5 дюйма и кровотечением 0,125 дюйма.

Шаг 2:
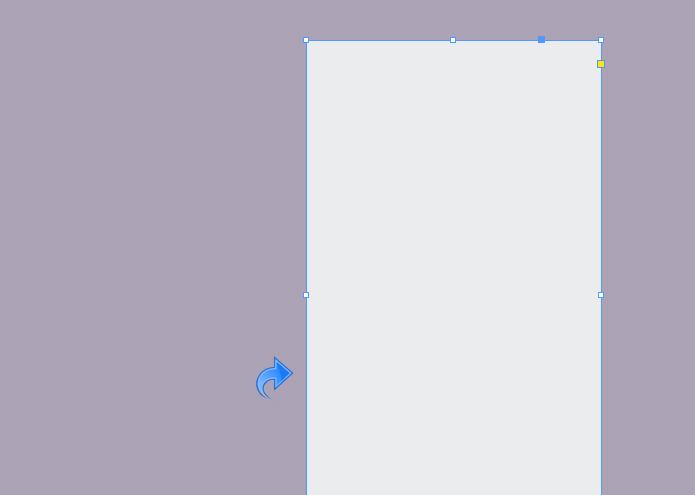
Сначала создайте новый слой; Вы можете нажать на «Новый слой» на панели слоев. Теперь давайте перейдем к фону. Нажмите на инструмент прямоугольник, чтобы создать прямоугольник, используя образец темно-серого цвета (C = 0 M = 0 Y = 0 K = 8). Я меняю режим экрана на «Предварительный просмотр», чтобы вы могли правильно видеть дизайн.

Шаг 3:
Выберите инструмент прямоугольник и создайте маленький прямоугольник на стороне. Не забудьте заполнить его, используя образец светлого цвета (C = 0 M = 0 Y = 0 K = 4).

Шаг 4:
Снова используя тот же инструмент прямоугольника, создайте небольшую полосу, используя тот же образец цвета (C = 0 M = 0 Y = 0 K = 4).

Шаг 5:
Повторите тот же процесс и создайте еще 3 полосы, используя тот же образец светлого цвета (C = 0 M = 0 Y = 0 K = 4).

Шаг 6:
Снова выберите инструмент «Прямоугольник» и создайте вертикальную полосу, используя образец светлого цвета (C = 0 M = 0 Y = 0 K = 4).

Шаг 7:
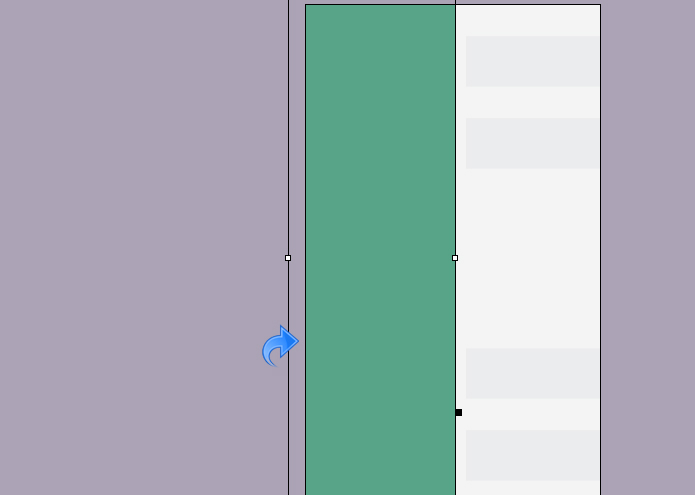
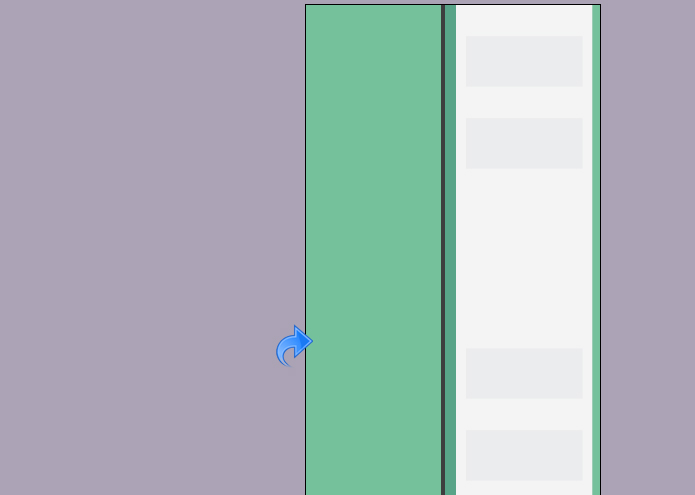
Создайте большой прямоугольник сбоку и обязательно залейте его образцом цвета (C = 59 M = 1 Y = 48 K = 18).

Шаг 8:
Снова повторите тот же процесс и создайте еще один прямоугольник на стороне, затем заполните его образцом цвета (C = 54 M = 1 Y = 48 K = 1). Теперь, добавьте «сплошной» 2pt штрих к прямоугольнику, используя образец цвета (C = 0 M = 0 Y = 0 K = 91).
Создайте еще одну полосу того же цвета и поместите ее с правой стороны. Добавьте 5-полосный сплошной штрих к полосе с образцом цвета (C = 0 M = 0 Y = 0 K = 4).

Шаг 9:
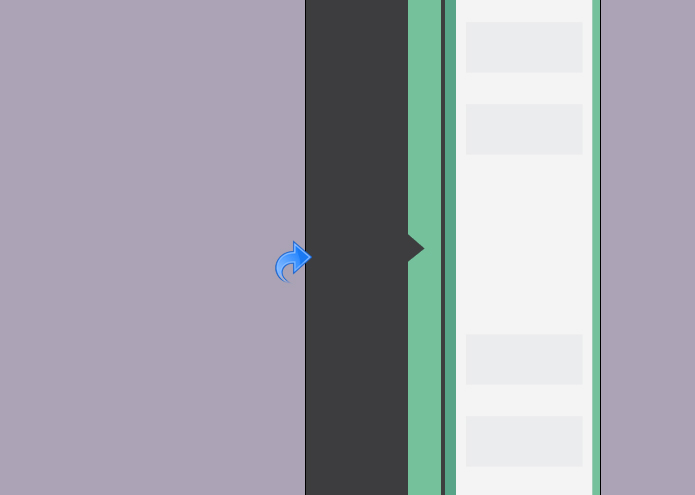
Теперь нажмите на инструмент прямоугольник и создайте прямоугольник. Не забудьте заполнить его, используя образец темного цвета (C = 0 M = 0 Y = 0 K = 91), использовавшийся ранее. Затем выберите инструмент «Перо» и создайте наконечник стрелки, используйте тот же цвет, чтобы заполнить наконечник, как и вышеупомянутый прямоугольник.

Шаг 10:
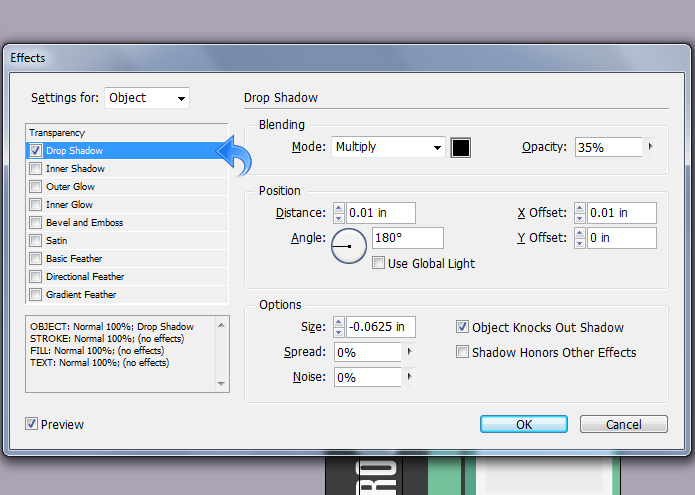
Мы собираемся добавить текст на нашу карту, поэтому нажмите на инструмент ввода текста и добавьте текст, используя образец цвета (C = 0 M = 0 Y = 0 K = 2). Теперь выберите текстовый слой и нажмите «Эффекты», чтобы добавить тень и внутреннюю тень к тексту, используя следующие настройки.
Шаг 11:
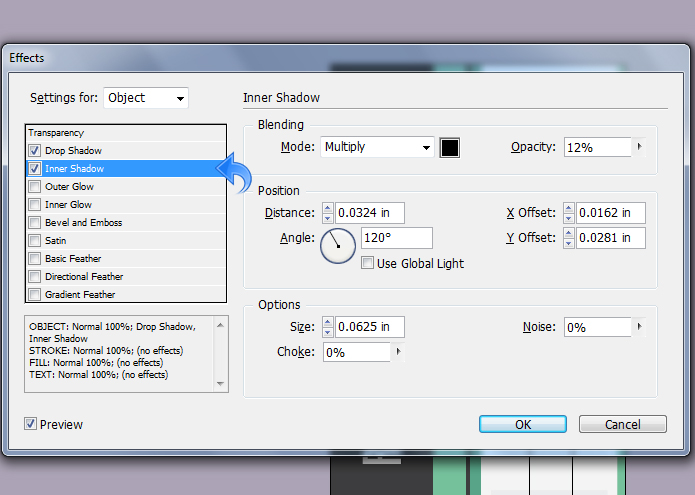
Опять же, выберите инструмент ввода текста, чтобы добавить текст заголовка; используйте образец цвета (C = 0 M = 0 Y = 0 K = 91) для заголовка. Затем выберите текстовый слой, нажмите «Эффекты» и добавьте тень, используя настройки ниже.

Теперь примените внутреннюю тень, используя следующие настройки.

Шаг 12:
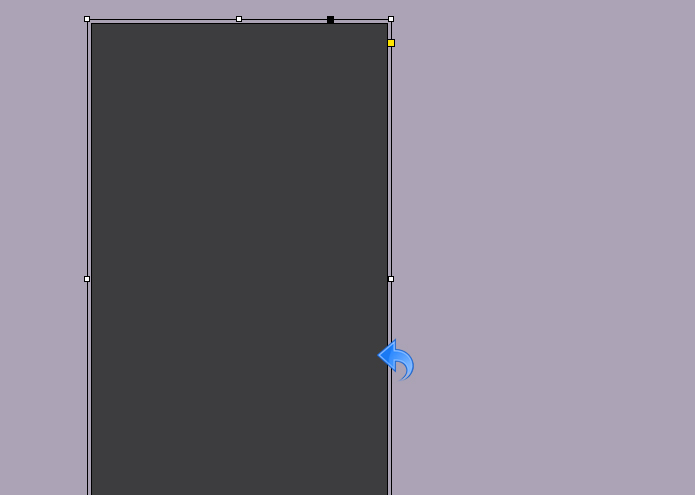
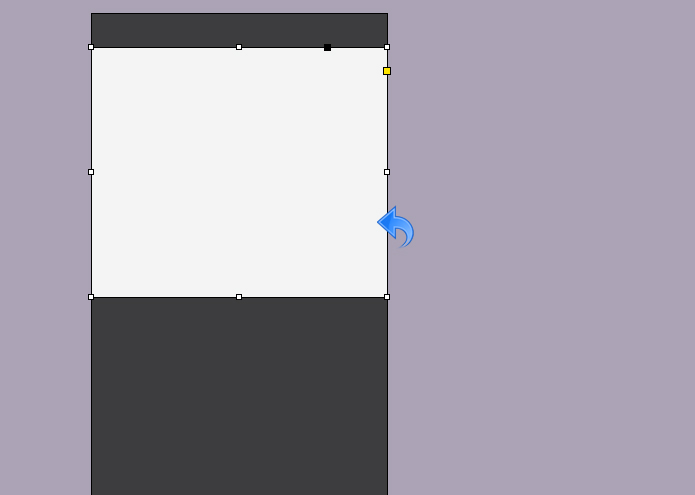
Одна сторона нашей карты готова, поэтому начнем с другой стороны. Чтобы начать строить фон, нажмите на инструмент прямоугольник и создайте прямоугольник. Обязательно заполните прямоугольник, используя образец цвета (C = 0 M = 0 Y = 0 K = 91).

Шаг 13:
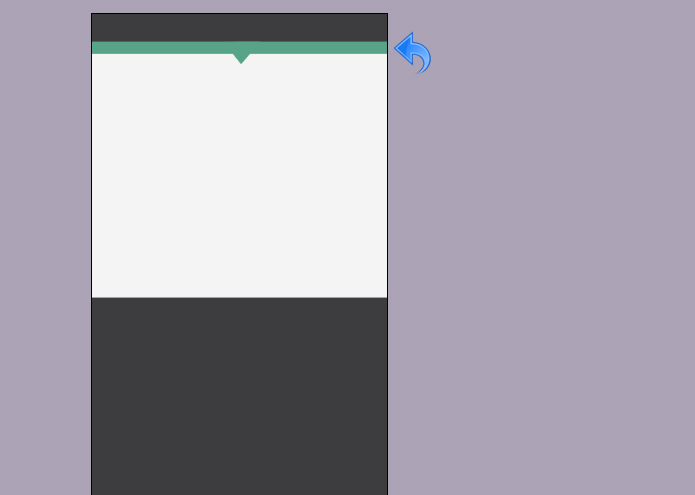
Создайте прямоугольник, используя инструмент «Прямоугольник», и убедитесь, что он заполнен образцом цвета (C = 0 M = 0 Y = 0 K = 4).

Шаг 14:
Теперь создайте небольшую горизонтальную полосу и заполните ее, используя образец цвета (C = 59 M = 1 Y = 48 K = 18). Затем выберите инструмент «Перо» и создайте наконечник стрелки, используйте тот же цвет, что и на полосе выше, чтобы заполнить наконечник.

Шаг 15:
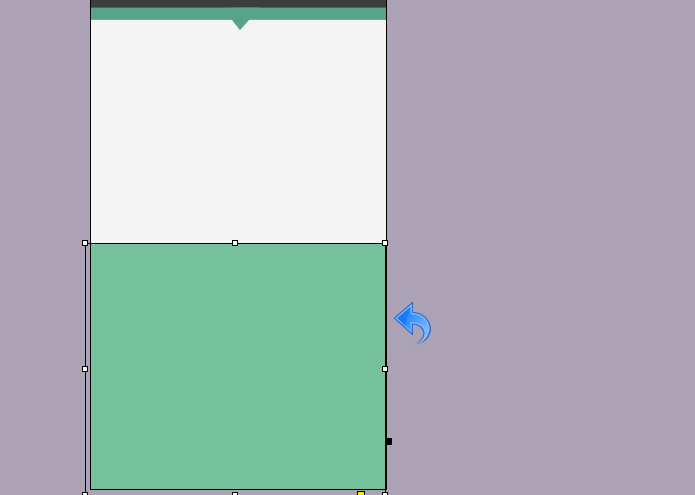
Теперь создайте еще одно поле с помощью инструмента «Прямоугольник» и заполните его, используя образец цвета (C = 54 M = 1 Y = 48 K = 1).

Шаг 16:
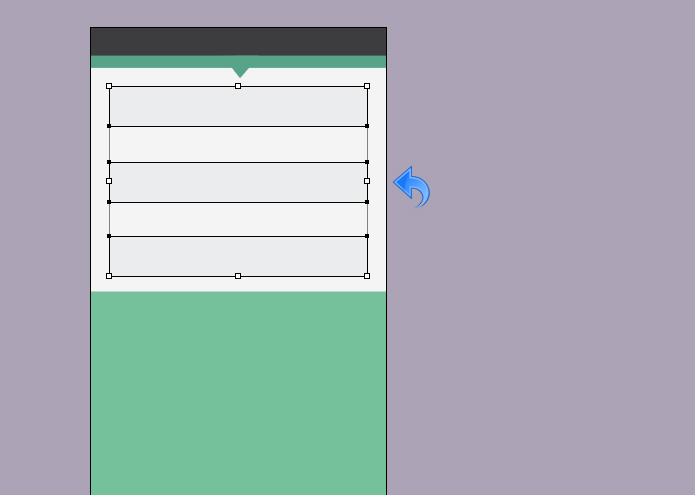
Создайте три полосы с помощью инструмента «Прямоугольник» и обязательно заполните их, используя образец цвета (C = 0 M = 0 Y = 0 K = 4).

Шаг 17:
Повторите тот же процесс и создайте еще три полосы, используя инструмент прямоугольник; убедитесь, что они заполнены образцом цвета (C = 0 M = 0 Y = 0 K = 91).

Шаг 18:
Теперь создайте еще одну горизонтальную полосу, но на этот раз заполните ее, используя образец цвета (C = 59 M = 1 Y = 48 K = 18).

Шаг 19:
Выберите инструмент «Прямоугольник» и создайте небольшой прямоугольник на стороне, теперь заполните форму, используя образец цвета (C = 0 M = 0 Y = 0 K = 93). Повторите те же шаги и создайте еще две коробки на стороне.

Шаг 20:
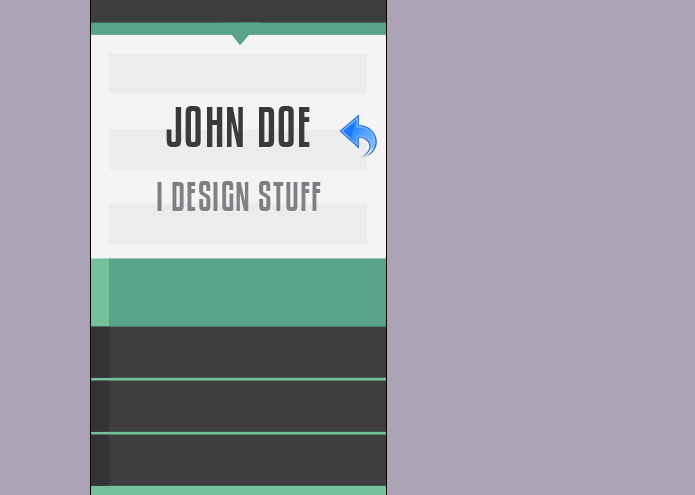
Теперь выберите инструмент «Текст», чтобы добавить текст заголовка. Используйте образец цвета (C = 0 M = 0 Y = 0 K = 91) для имени и образец цвета (C = 0 M = 0 Y = 0 K = 58) для текста. Затем выберите текстовый слой и нажмите «эффекты», чтобы добавить тень и внутреннюю тень. Убедитесь, что вы используете те же настройки, что и для текста выше.

Шаг 21:
Теперь добавьте контактную информацию с помощью инструмента «Текст», а затем нажмите «Эффекты», чтобы добавить тень.
Для тени оставьте настройки, как показано на рисунке ниже.

Давайте посмотрим на наш конечный продукт.

Наша чистая вертикальная визитка готова. Я надеюсь, вам понравился урок и ваш новый дизайн визитной карточки.