В Sketch 43 недавно появилось довольно интересное обновление их формата файлов «.sketch», которое делает его более читабельным при открытии в редакторе кода (я имею в виду, что мы действительно можем прочитать кодировку файла .sketch и посмотреть детали слои и стили в формате кода).
«А? Какая? Почему вы хотите это сделать?»
Ну, вы бы не стали — этот новый формат файлов предназначен для чтения веб-браузерами, чтобы мы могли создавать приложения, которые интерпретируют файлы .sketch (подумайте: лучшая передача дизайна , Git-подобный контроль версий , возможно, даже Sketch → HTML / CSS автоматизация ).
Формат файла: Sketch 42 vs. Sketch 43
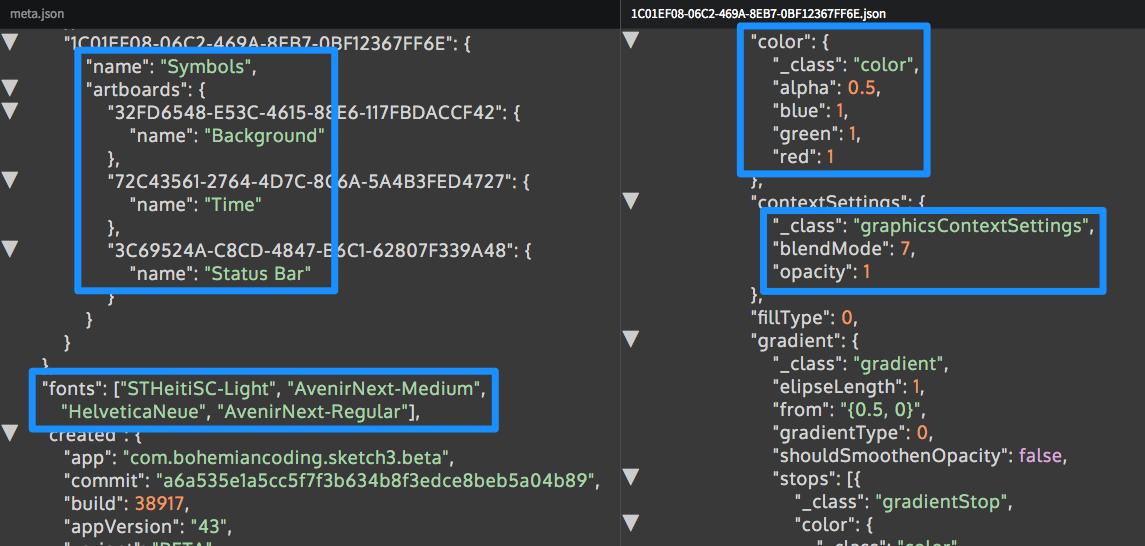
До версии 43 формат файла .sketch был записан в двоичном формате ( вам не нужно знать, что это значит, просто что он не читается ). Теперь он написан на JSON, который не только читается человеком, но и может быть прочитан и даже проанализирован веб-браузерами.
Вы можете увидеть из первых рук, как веб-браузеры будут читать этот новый формат файла, читая его самостоятельно. В буквальном смысле, вы можете погрузиться в код файла .sketch, отредактировать сам код JSON, затем открыть файл .sketch в Sketch и увидеть изменения, внесенные в наш дизайн (не волнуйтесь, дизайнеры по-прежнему должны проектировать с использованием графический интерфейс Sketch, это обновление не меняет это).
Вот как это делается.
Распаковка и редактирование файла эскиза
- Сначала переименуйте yourfile.sketch в yourfile.zip
- Распакуйте сжатый почтовый индекс
- Отредактируйте код JSON (например, измените некоторые стили)
- Снова перепакуйте файлы
- Переименуйте yourfile.zip, чтобы вернуться к yourfile.sketch
- Откройте файл Sketch, чтобы увидеть изменения!
Что дальше?
Хотя идея редактирования файлов .sketch с помощью кода довольно крутая, новый формат не предназначен для этого. С этим новым обновлением веб-браузеры могут читать формат файла .sketch так же, как мы можем (используя описанный выше метод), что означает, что мы могли бы использовать Github (или подобное), чтобы очень скоро внедрить контроль версий в наш рабочий процесс проектирования.
Кроме того, мы можем увидеть такие инструменты, как InVision, Marvel и Sympli, которые переносят дизайн на совершенно новый уровень (представьте: добавление ключевых слов, таких как « <h2><header>HTML
Все, что нам нужно, — это создать приложение, которое сделает это!
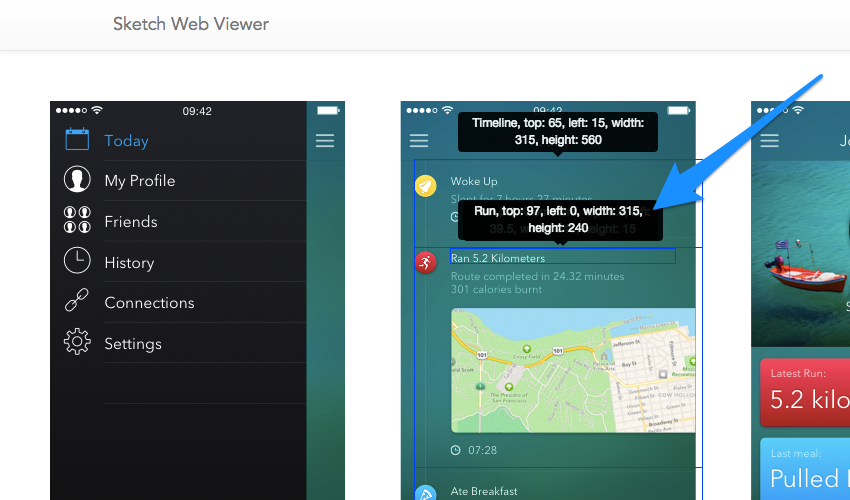
AnimaApp , создатель подключаемого модуля Auto-Layout, о котором мы писали на прошлой неделе, уже создал Sketch 43 Web Viewer для проверки нового формата файлов — попробуйте загрузить файл .sketch в Web Viewer, а затем наведите курсор на слои, чтобы увидеть как стили были интерпретированы.
Поверите ли вы мне, если я скажу вам, что это заняло один день, чтобы построить?