Как графические дизайнеры, мы часто сталкиваемся с задачами, которые мы обычно не выполняем или даже не думаем. Проектирование — это не только творческое поле, но и уникальное требование. Логотипы часто находятся в начале списка, когда дело касается запросов клиентов. Поскольку дизайны логотипов очень распространены, важно знать, как создать не только эффективный дизайн, но и визуально привлекательный, уникальный и креативный.
Что касается дизайна логотипа, то вдохновение играет ключевую роль. Часто эти проекты вдохновлены такими вещами, как названия компаний, происхождение, талисманы или даже продукты. В других случаях дизайн логотипа вдохновлен современными тенденциями. В то время, когда минимализм был новой «вещью», многие бренды модифицировали свои дизайны, чтобы включить минималистичные элементы. Этот вид лечения получают не только логотипы, но и целые веб-сайты. В сегодняшнем уроке я черпаю вдохновение в традиционном японском искусстве складывания бумаги, также известном как оригами.
Ресурсы
Завершенный многослойный файл Photoshop
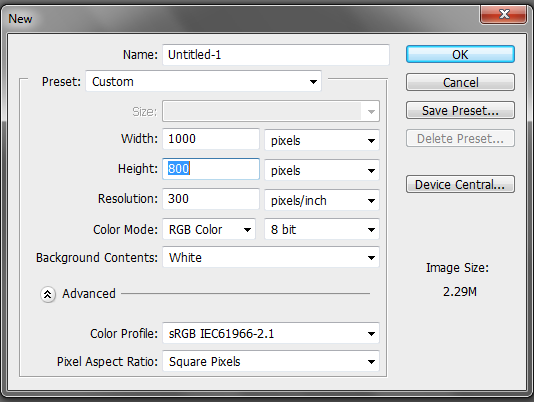
Шаг 1: Новый документ
После того, как вы запустите Photoshop, создайте новый документ. Установите холст так, чтобы он имел размеры 1000 x 800 пикселей, и нажмите кнопку «ОК».
Шаг 2: Эскиз
Чтобы упростить создание нашего логотипа, нам нужно сначала составить эскиз. Это не должно быть идеально; это просто должно дать нам представление о том, как мы хотим, чтобы наш логотип выглядел. Вы можете нарисовать эскиз непосредственно в Photoshop или нарисовать его вручную, а затем отсканировать.
Ниже вы можете увидеть быстрый набросок, который я сделал для своего логотипа слона оригами.
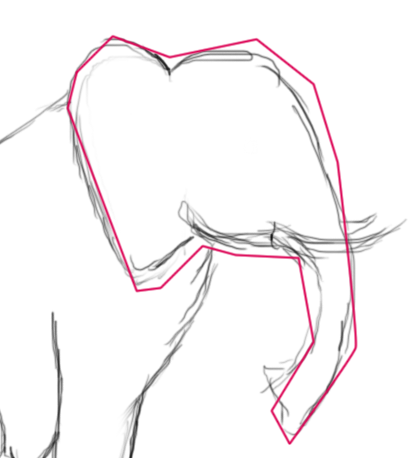
Шаг 3: Глава Outline
Теперь, когда наш эскиз закончен, нам нужно создать lineart. Другими словами, нам нужно сделать сплошной эскиз, чтобы мы знали, где разделить кусочки слона на сегменты папочной бумаги. Чтобы сделать это, вам нужно будет использовать инструмент «Перо» и делать голову и тело отдельно. Я использовал цвет # db0052. На изображении ниже вы заметите, что я создал острые точки и края для головы.
Не забудьте набросать клыки.
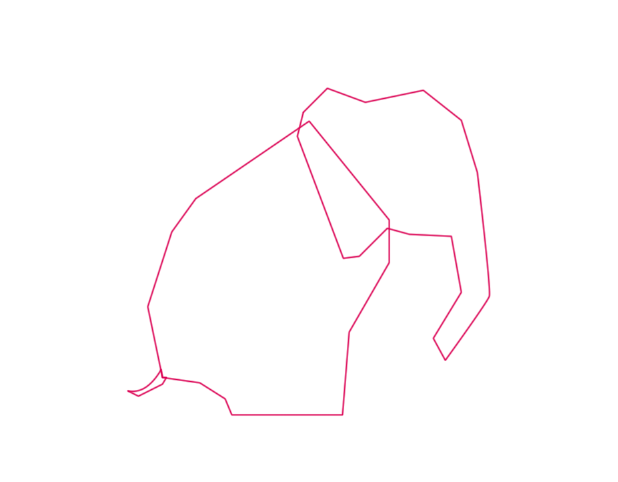
Шаг 4: Контур тела
Создайте новый слой и поместите его под верхний слой. Теперь, как вы сделали для головы, сделайте четкие очертания для тела и хвоста. Когда вы закончите, ваш контур должен напоминать изображение ниже.
Шаг 5: порезы
Поскольку теперь у нас есть весь контур нашего слона, нам нужно начать его анализировать, чтобы узнать, куда пойдут наши «складки». Чтобы добиться этого, создайте новый слой и назовите его «срезы». С цветом, отличным от цветов, использовавшихся ранее, начните создавать линии с помощью инструмента «Перо». Я использовал цвет # 00afdb. Обратите внимание, что чем больше элементов вы создадите, тем сложнее будет выглядеть ваш логотип. Чтобы упростить задачу, сконцентрируйтесь на том, чтобы обозначить, где будут ноги, ухо и туловище. Ваше окончательное изображение должно выглядеть так:
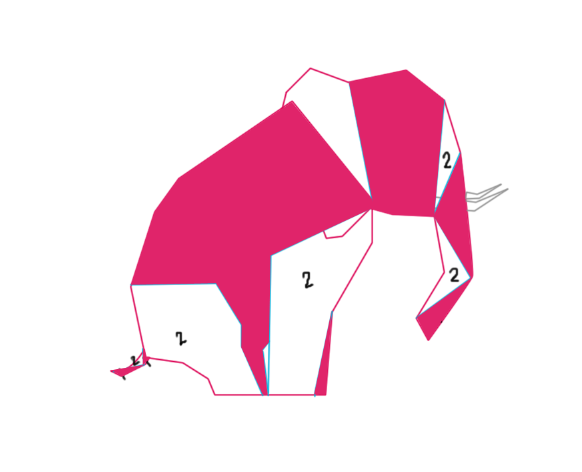
Шаг 6: Раскрась по номерам
Вы можете быть смущены количеством идущих строк. Если вы не можете различить разные фрагменты, я предлагаю вам создать эффект «рисовать по номерам». Просто создайте новый слой с другим цветом заливки в каждом разделе. У вас должно быть 16 разделов, если вы не создали больше строк, чем я.
Если назначение разных цветов для каждой части сбивает вас с толку, вы всегда можете назначить номера, чтобы различать части. Используйте 1 и 2, чтобы различить кусочки. Разделы, отмеченные 1, будут находиться под, а разделы, отмеченные 2, будут перекрываться. Это поможет вам, когда дело доходит до построения теней.
Шаг 7: # 1 Цветовые разделы
Цветные разделы легче разбить на две отдельные части. Мы начнем с окрашивания всех участков, помеченных 1. Измените цвет переднего плана на # e0246a, создайте пути с помощью инструмента «Перо» и заполните их, следя за тем, чтобы только те, которые помечены 1.
Шаг 8 # 2 Цветовые разделы
После заполнения 1 раздела измените цвет переднего плана на # ec2c74 и используйте ту же технику, что и в шаге 7.
Шаг 9: Бивни
Создайте новый слой и измените цвет переднего плана на # c0c0c0. Используйте инструмент «Перо», чтобы проложить путь для клыков и заполнить их.
Шаг 10: Ухо
Во время нумерации вы могли заметить, что ухо и передняя нога слона были помечены как 2, поэтому, когда вы создали свои дорожки, эти два объединились в одну большую форму. Для нашего логотипа нам нужно, чтобы эти две фигуры выглядели так, как будто они перекрываются. Чтобы сделать это, вам нужно просто выбрать правильный цвет для перекрывающихся частей и создать новый слой. Уменьшите непрозрачность слоя «2» и снова включите контур. Проследите только форму уха и заполните его.
Шаг 11: Ушная тень
Дублируйте этот слой и — оставаясь на только что созданном слое уха — перейдите в «Image»> «Adjustments»> «Hue / Saturation». Когда появится диалоговое меню, оставьте все в покое, кроме опции «Lightness». Измените число «Легкость» на -42. Теперь ухо должно выглядеть так:
Примените размытие Гаусса на 2 пикселя к дублированному уху, а затем перетащите этот слой под слой уха, чтобы он выглядел аналогично изображению ниже.
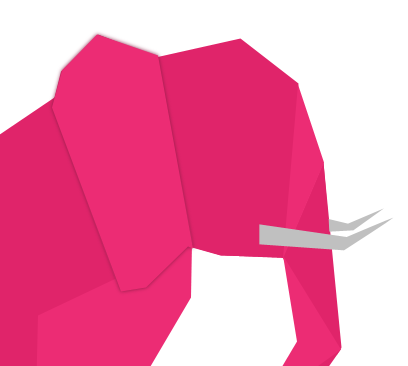
Шаг 12: Тень тела
Как и в случае с ухом, вы, вероятно, заметили, что тело и левая задняя нога слона помечены одинаковым номером, что делает его одним целым. Чтобы устранить эту проблему, просто выполните те же шаги, что и на шаге 10, чтобы две части выглядели раздельно и накладывались друг на друга. Вот как теперь должно выглядеть ваше изображение:
Шаг 13: # 2 Раздел перекрытия
Мы хотим, чтобы разделы, изначально обозначенные 2, выглядели так, как будто они перекрывают разделы, обозначенные 1. Мы будем использовать тот же процесс, что и для теней уха и тела. Перейдите на слой «2» и продублируйте его. Затем перейдите к «Image»> «Adjustments»> «Hue / Saturation» и уменьшите яркость до -42.
Переместите этот дублированный слой под исходный слой «2» и примените к нему размытие по Гауссу.
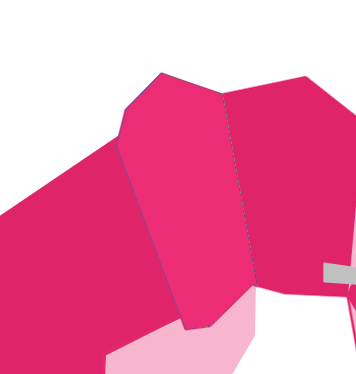
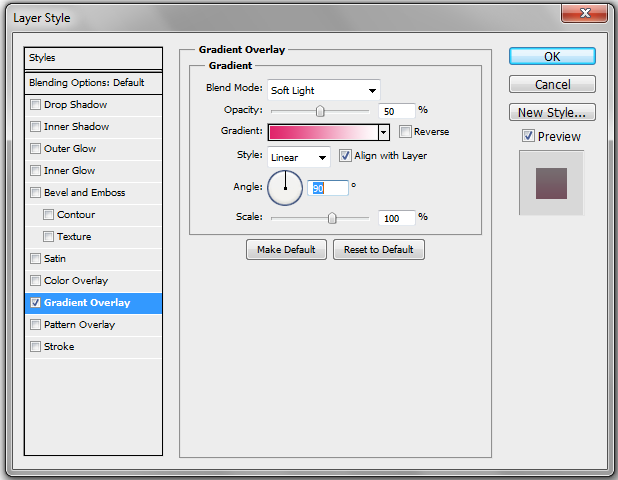
Шаг 14: № 2 Градиент раздела
Убедитесь, что вы находитесь на исходном слое «2», ваш цвет переднего плана — # e0246a, а цвет фона — #ffffff. Дважды щелкните слой, чтобы открыть меню «Параметры наложения». Выберите поле «Gradient Overlay» и измените градиент, чтобы он отражал выбранные вами цвета. Введите те же цифры, как показано ниже.
Не забывайте, что ухо вашего слона отделено, поэтому вам нужно будет скопировать стиль слоя и вставить его в этот слой.
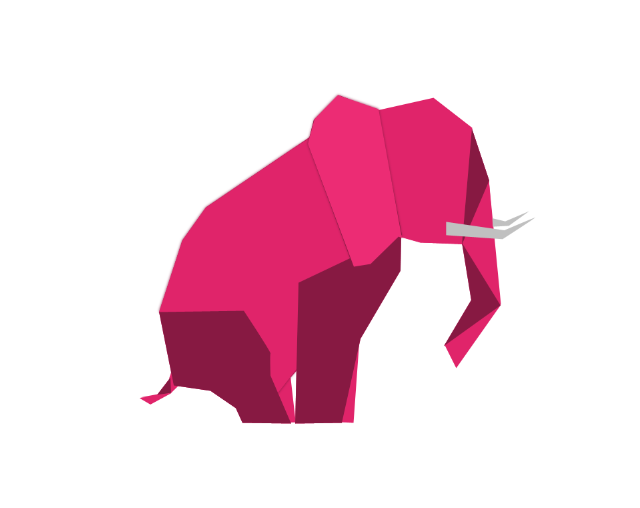
Шаг 15: № 1 Градиент раздела
Скопируйте стили слоя, использованные в шаге 14, и вставьте их в исходный слой «1», а также в слой «тело».
Шаг 16: Тень
Создайте новый слой и поместите его под все остальные слои. Используйте эллиптический инструмент выделения, чтобы создать тень и залейте ее цветом # 000000.
Уменьшите непрозрачность слоя до 20% и примените размытие по Гауссу на 5 пикселей.
Шаг 17: Текстура бумаги
Скопируйте и вставьте текстуру бумаги поверх слоев и измените режим слоя на «Разделить».
Конец
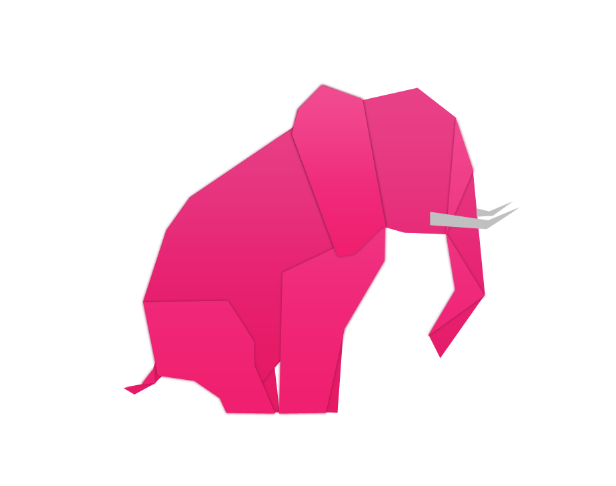
Завершите свой дизайн логотипа, добавив такие элементы, как цвет фона и название компании.