Кажется, что в наши дни половина веб-сайтов используют сервисы webfont. Хотя службы шрифтов пользуются огромной популярностью (в основном благодаря широкой поддержке свойства CSS @ font-face), зачастую трудно выбрать шрифт, службу шрифтов или, в более общем смысле, использовать специализированный шрифт или нет вообще.
Возможно, вы просто начали использовать веб-шрифты или, возможно, хотите расширить параметры шрифта. Из-за проблем с лицензированием шрифтов даже популярные универсальные магазины, такие как Typekit, не могут предложить полный доступ к доступным веб-шрифтам. Итак, вы можете изучить несколько сервисов шрифтов, чтобы собрать широкий и разнообразный выбор шрифтов, подходящих для любого веб-проекта. Вот десять мест, где вы должны искать как бесплатные, так и премиальные веб-шрифты.
Typekit
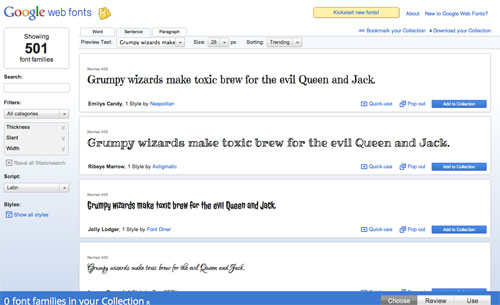
Google Webfonts
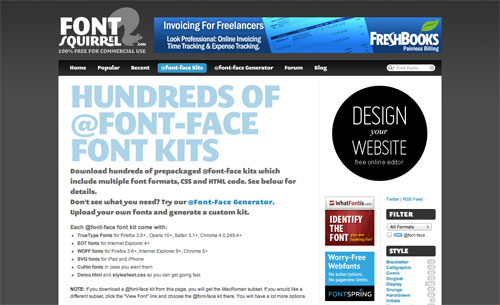
Шрифт Белка
Лига подвижного типа
Kernest
Typotheque
Fonts.com
Fontdeck
Webtype
FontsLive