Мы обновили эту статью в апреле 2017 года, чтобы сравнить возможности адаптивного дизайна Sketch с признанным критиками плагином Auto Layout.
Радуйтесь, друзья Sketch! Эскиз 39, наконец, дал нам возможность создавать действительно плавные макеты. Жидкие макеты — это макеты, отдельные элементы которых могут автоматически изменять размеры, перемещаться в одну сторону или оставаться фиксированными на месте при изменении размера окна просмотра / браузера ⏤ основная концепция адаптивного дизайна вытекает из гибкого дизайна.
В Sketch жидкий дизайн известен как изменение размера группы, предлагая функциональность, аналогичную функции Fluid Plugin для Sketch ; принципиальное отличие заключается в том, что изменение размера группы является встроенной функцией и, следовательно, предлагает более упорядоченный пользовательский интерфейс, предлагая практически те же функции. Изменение размера группы — явный победитель здесь!
Тем не менее, поклонники Sketch были в восторге от этого плагина Auto Layout для Sketch . Очевидно, что автоматическая разметка изначально не предоставляет гибких функций дизайна, но она создана таким образом, что на самом деле она обеспечивает более быстрый рабочий процесс, чем изменение размера группы, благодаря некоторым дополнительным функциям (таким как возможность переключения ориентации артборда и возможность для быстрого преобразования, скажем, артборда iPhone 7 в артборд iPhone 6 (это полезно для тестирования универсальных приложений на отзывчивость).
Итак, что лучше, изменение размера группы или плагин Auto Layout? Ну, я использую встроенную функцию изменения размера группы для макетирования небольших, более концептуальных идей, но плагин Auto Layout, когда мне нужно работать над чем-то большим (немного менее естественный опыт — справедливый компромисс для дополнительных функций, которые он использует. приносит).
Давайте быстро пройдем ускоренный курс по разработке адаптивных макетов в Sketch, поскольку мы узнаем об изменении размера группы и автоматическом макете, поскольку они оба великолепны и могут быть установлены одновременно!
Зачем разрабатывать адаптивные макеты?
Возможность тестировать грубые адаптивные макеты до того, как вы начнете разрабатывать высокоточные прототипы, снижает вероятность последующих неудач (неудач из-за того, что вы не протестировали свою концепцию на всех размерах экрана). Фактически, использование подхода «первым делом с мобильных устройств» для создания прототипов с низкой точностью до того, как вы начнете принимать обратную связь, является, вероятно, лучшим (и самым безопасным) способом проверки ваших идей и предоставления адаптивного решения для дизайна.
Текущий дизайн, безусловно, не учитывает элементы, которые вы хотели бы скрыть (или изменить визуально) при адаптации размера экрана устройств, но это означает, что группы в Sketch внезапно стали намного полезнее. Это не 100% отзывчивый дизайн, но он достаточно близок.
Размер групп теперь можно изменять без масштабирования всех объектов внутри них, что идеально подходит для случаев, когда вам необходимо дублировать мобильные артборды и масштабировать их (потому что сначала мобильные!) На настольные артборды. Ваш логотип (например) должен будет оставаться в верхнем левом углу, ваше меню должно оставаться в верхнем правом углу, а основная часть контента будет равномерно перемещаться в центре экрана. Изменение размера группы и автоматическое расположение делают это возможным.
Давайте сначала посмотрим на изменение размера группы.
Шаг 1: Низко-точный прототип
Прежде чем добавлять цвета, шрифты и другую визуальную эстетику, лучше сначала разработать макет вашей концепции с низкой точностью. Низкокачественный дизайн может быть невероятно быстрым; это не должно занимать слишком много вашего времени (на самом деле, это, вероятно, сэкономит вам некоторое время в долгосрочной перспективе, так как впоследствии вы можете двигаться вперед со спокойствием, что ваша концепция работает ).
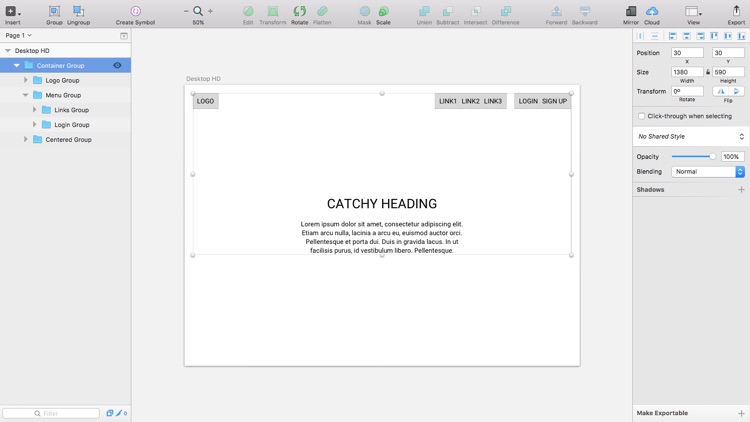
Нажмите A для Artboard, затем выберите «Desktop HD» Artboard из Инспектора.
Создайте логотип в верхнем левом углу артборда, используя нечеткое сочетание текста и форм, как вы делали бы, создавая простой каркас. Повторите эти шаги с верхним правым меню и центрированной комбинацией заголовок + текст (ничего особенного, мы только экспериментируем с идеей здесь). После этого сгруппируйте все слои логотипа вместе, затем все слои меню, затем все слои с центрированным содержимым и, наконец, все группы вместе в одну группу.
Для быстрого ознакомления:
- Прямоугольник: R
- Овал: 0
- Текст: T
- Группа: Command + G
Шаг 2. Установка правил изменения размера
Pin и растянуть
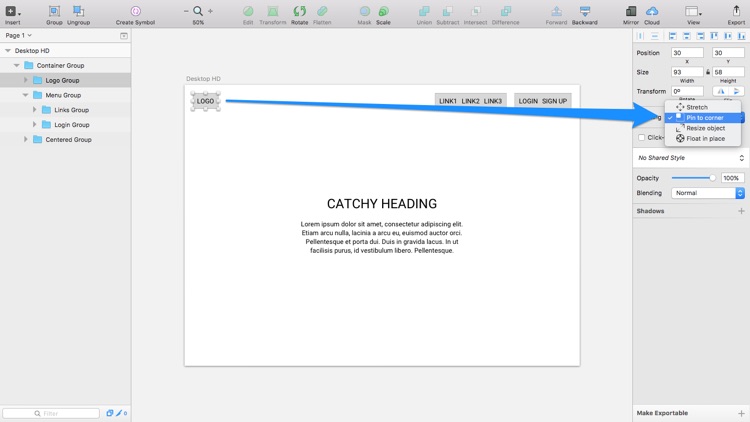
Теперь это где мы определяем расположение наших объектов холста. Естественно, логотип должен оставаться в верхнем левом углу, поэтому выберите «Закрепить в углу» в поле «Изменение размера» в Инспекторе, где соответствующий угол находится в любом углу слоя (вы, вероятно, заметили, что первая опция была «Растянуть» ”это поведение по умолчанию при изменении размера групп, поведение, с которым вы были знакомы все это время).
Повторите этот шаг для меню в верхнем правом углу.
Изменить размер объекта
Мне потребовалось некоторое время, чтобы понять, как работает «Изменить размер объекта». Он не масштабирует слой относительно, он масштабирует слой так же, как вы масштабируете группу, в которой он находится.
Это … нетрадиционно, но, к счастью, оно нам не понадобится для этого урока.
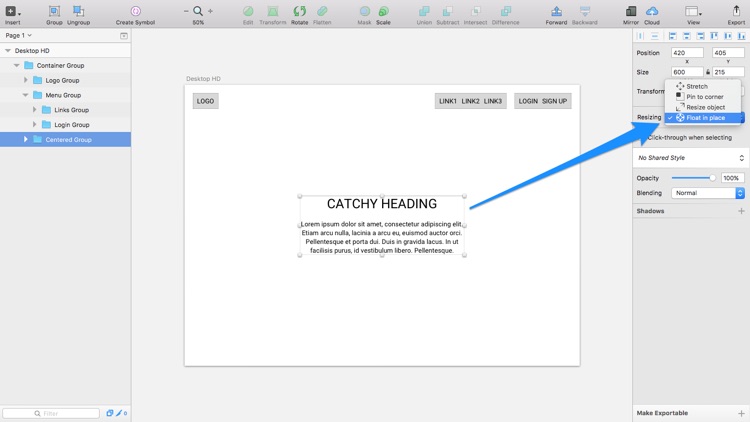
Поплавок на месте
«Float in Place» делает именно то, что вы думаете. Он выравнивает слои при изменении размера, однако это особенно полезно для центрирования слоев по горизонтали или по вертикали, поэтому давайте сделаем это с нашим центрированным содержимым, чтобы сохранить его по горизонтали.
На следующем шаге мы изменим размер нашей группы, чтобы проверить ее на отзывчивость, и будем использовать эту информацию, чтобы определить, где должны быть отзывчивые контрольные точки; Эти точки останова определяют, какой размер экрана необходимо адаптировать для лучшего пользовательского опыта.
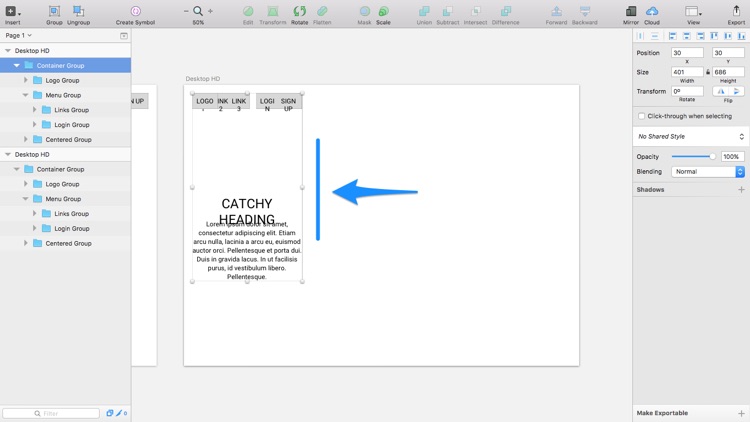
Дублируйте артборд и начните изменять размер группы.
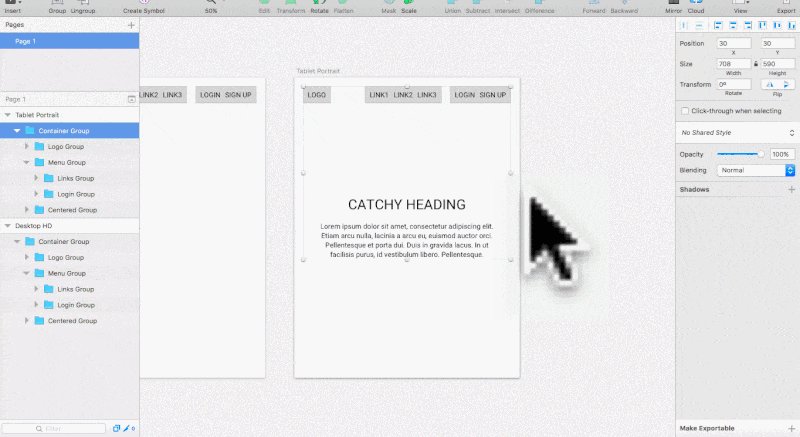
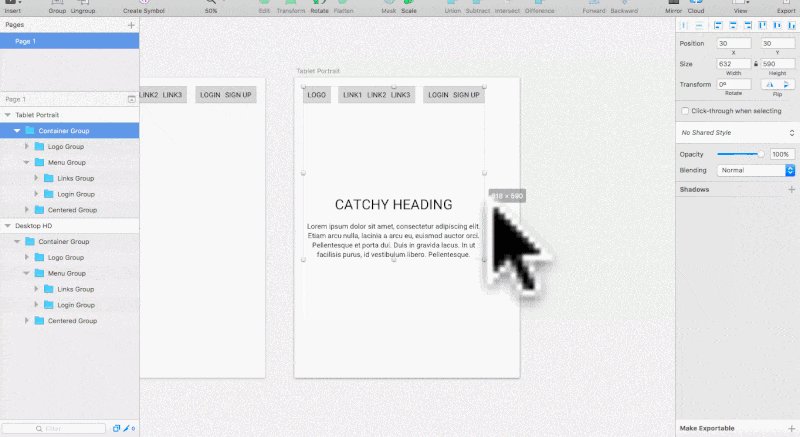
Шаг 3. Изменение размера групп для адаптивного тестирования
После изменения размера группы наступает момент, когда дизайн просто не имеет смысла. В этом случае логотип и меню начинают перекрываться, а центрированный контент кажется слишком большим для такого маленького экрана — это означает, что мы достигли точки останова и теперь нам нужно адаптировать наш макет.
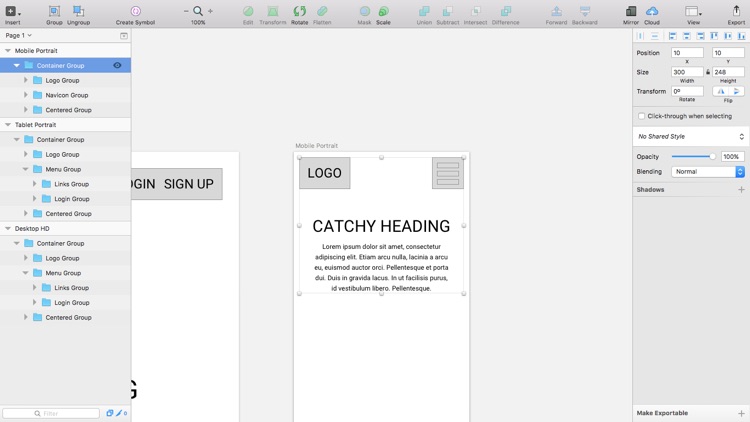
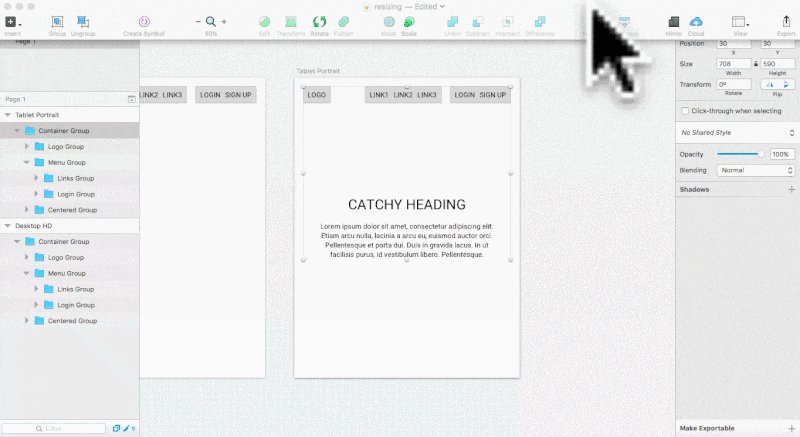
Выберите артборд из списка слоев и нажмите кнопку «Изменить размер по размеру» в Инспекторе , затем увеличьте артборд до следующего стандартного размера экрана — « Адаптивный веб-дизайн» → «Портрет планшета» ).
Затем вы можете сделать еще один шаг и протестировать на мобильном устройстве, или, в качестве альтернативы, вы можете отменить эти шаги для подхода, ориентированного на мобильные устройства (рекомендуется). Как вы можете видеть, дизайн нуждается в реструктуризации на мобильном устройстве, чтобы обеспечить лучшее взаимодействие с пользователем, и, следовательно, преобразование меню в значок навигации.
Тем не менее, поскольку изменение размера группы сохранило для нас выровненный макет, все, что осталось сделать — это каркасный значок навигации и изменить размер шрифта центрированных элементов. Так просто!

Адаптация макета под мобильные экраны
Изменение размера группы по сравнению с плагином автоматического макета
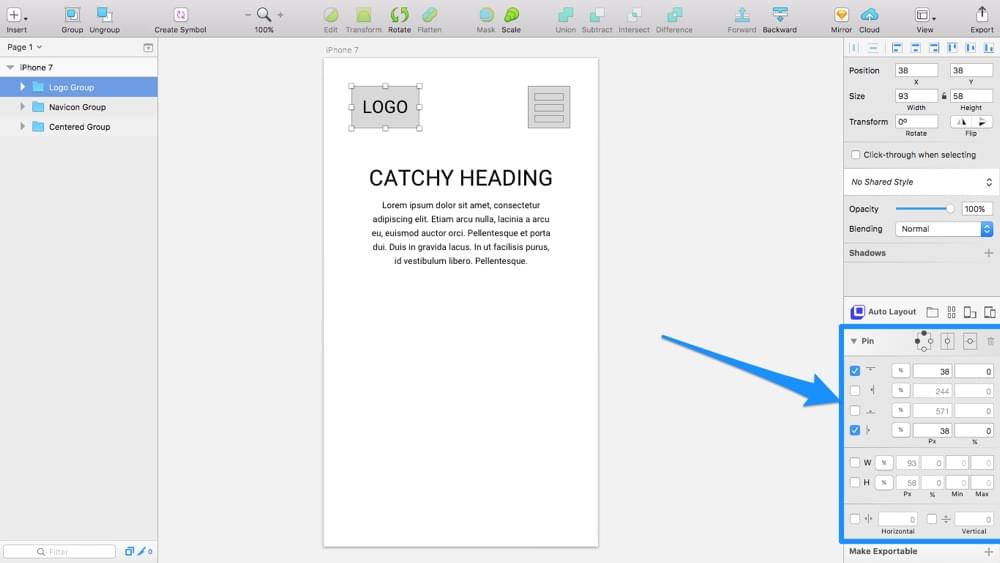
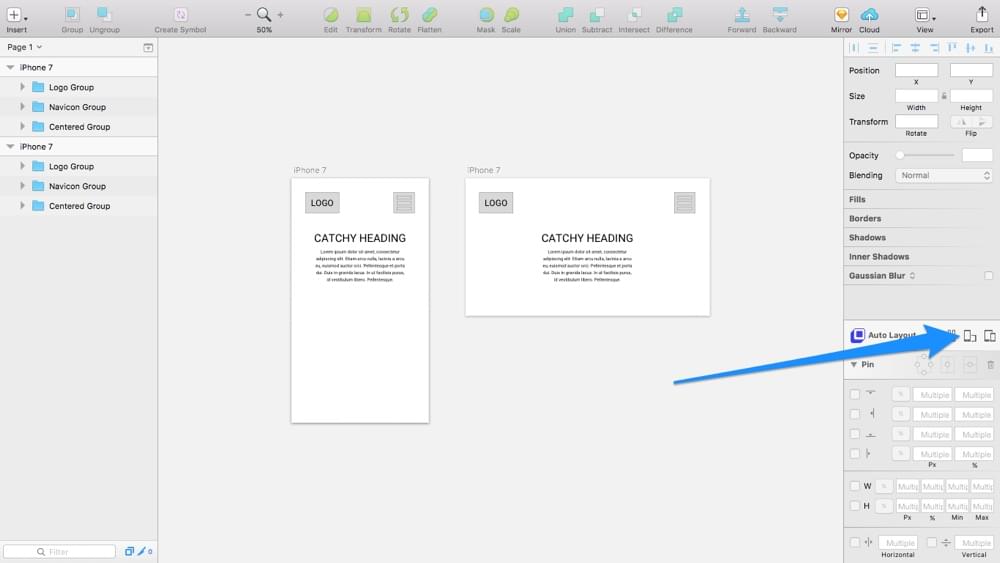
Так чем же отличается автоматическое расположение от изменения размера группы? Во-первых, Auto Layout находится в симпатичном маленьком окошке в Инспекторе, что делает Auto Layout похожей на встроенную функцию. Во-вторых, если вы выберете выпадающий список «Pin», вы увидите все функции, с которыми вы уже знакомы по использованию изменения размера группы. Отсюда вы можете прикрепить элемент к углу, выровнять элемент по вертикали или указать ширину элемента в процентах . Довольно стандартный материал, мало чем отличающийся от Group Resizing до сих пор.
Ориентация и размер артборда
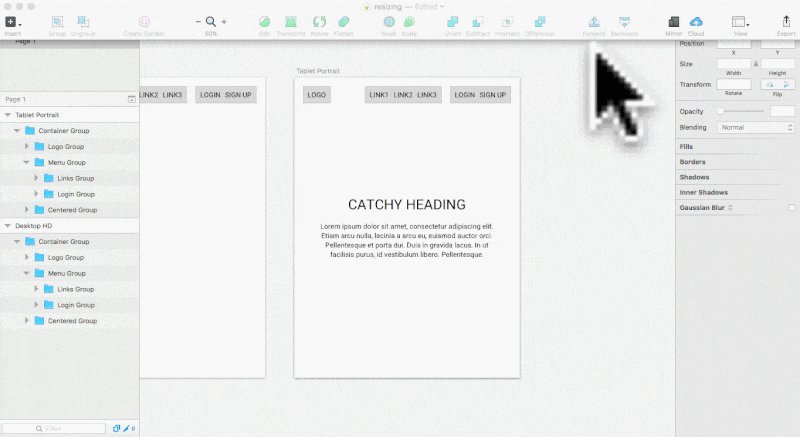
Давайте посмотрим, где действительно сияет Auto Layout. Щелкните значок ориентации устройства, чтобы быстро переключаться между режимами «Портрет» и «Пейзаж» ⏤, в то время как изменение размера группы позволяет создавать плавные рисунки, как и «Автоматическое расположение», «Автоматическое расположение» позволяет переключать ориентацию простым щелчком мыши.
Здесь я продублировал артборд, чтобы вы могли видеть две ориентации рядом.
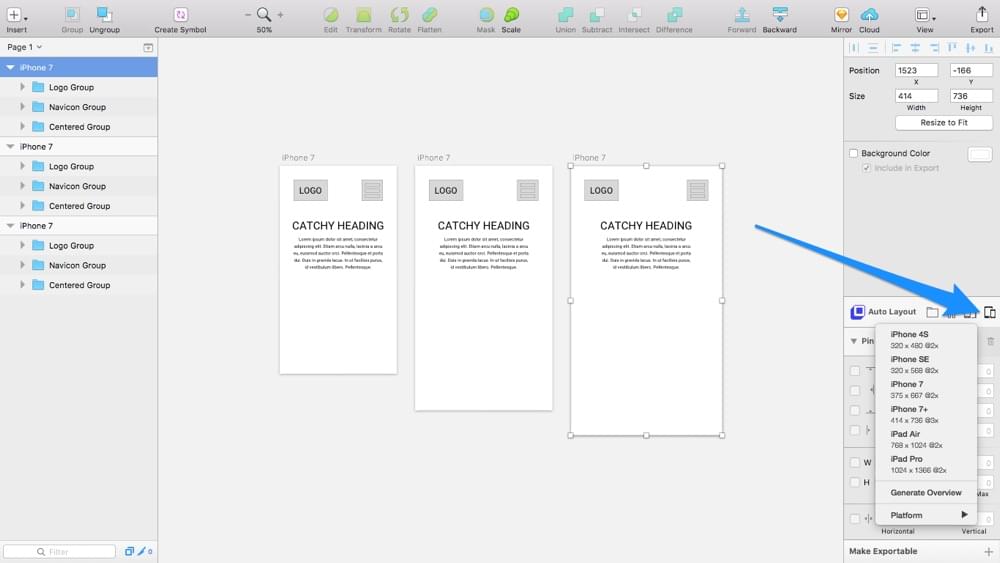
Далее, давайте конвертируем наш Artboard с iPhone 7 на iPhone 7+ и iPhone SE . Опять же, я продублировал артборд, чтобы вы могли видеть сравнение рядом.
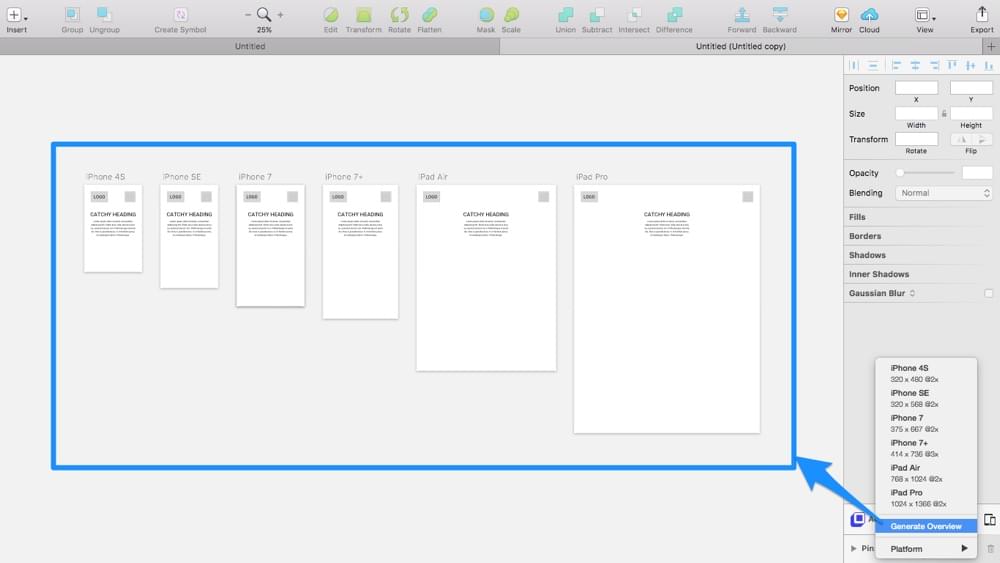
Генерация обзора всех размеров экрана
В действительности вы будете работать с одним и тем же Artboard повсюду, конвертируя один и тот же Artboard назад и вперед, когда вы тестируете текучие настройки для устройств разных размеров. При этом, если вам нужно увидеть свой дизайн сразу на всех размерах устройства (возможно, вы захотите экспортировать артборды, чтобы продемонстрировать своей команде, как дизайн будет выглядеть на всех размерах экрана), просто выберите «Создать обзор» вариант.
Вывод
Я использовал функцию изменения размера группы только на короткое время, прежде чем понял, насколько она полезна для создания и тестирования макетов флюидов, и до сих пор использую ее для быстрой визуализации адаптивной концепции. Для более подробных макетов, которые необходимо протестировать на различных устройствах, Auto Layout может помочь вам изменить размеры (и ориентацию) артборда для быстрого тестирования за считанные секунды. Кроме того, в сочетании с плагином Slinky Sketch вы также можете создавать (и экспортировать) адаптивные электронные письма в формате HTML!