
BREAKING NEWS : Если вы поклонник Sketch, Даниэль только что выпустил свою первую книгу для SitePoint. Проверьте Jump Start Sketch !
Некоторые из самых впечатляющих функций Sketch App получены от сообщества разработчиков Sketch. Разработчики JavaScript / Cocoa могут использовать Sketch Plugin Engine для расширения и улучшения рабочего процесса дизайнеров пользовательского интерфейса, использующих Sketch. Одним из таких расширений является Fluid Plugin , который привносит в Sketch элемент адаптивной функциональности дизайна.
Fluid очень похож на функцию «Auto Layout Constraints» в XCode, которая помогает тем, кто разрабатывает дизайн «Universal Apps» (уникальные приложения, предназначенные для работы как на iPhone, так и на iPad). Fluid не является полным решением для адаптивного дизайна в Sketch — вы не можете добавлять / удалять контент — однако ограничения позволяют пользователям сохранять объекты «выровненными» или «закрепленными» при изменении размера монтажных областей.
Если вы не можете полностью разобраться в подходе «первым делом» к адаптивному дизайну, то вам обязательно нужно посмотреть наше видео « Как переписать свой мозг для мобильного первого UX» (ниже), которое является ключевым аспектом нашего Курс Master Mobile UX .
Press shift question mark to access a list of keyboard shortcuts
Давайте начнем с установки жидкости.
Установка жидкости
Плагины можно установить, загрузив их вручную и поместив в нужную папку, которую можно найти в меню «Эскиз» в разделе « Плагины» → «Управление плагинами» … → (щелкните значок cog) → «Показать папку плагинов» . Иначе, просто скачайте Sketch Toolbox и найдите / установите Fluid там.
Установка ограничений
В этом уроке мы будем использовать бесплатную .sketch Дмитрия Кустова , сосредоточив внимание на разделе заголовка рабочего стола шаблона. Загрузите халяву, откройте ее в Sketch, а затем используйте сочетание клавиш + опция + 3, чтобы исчезли интерфейсы Layer List и Inspector — они нам сегодня не понадобятся.
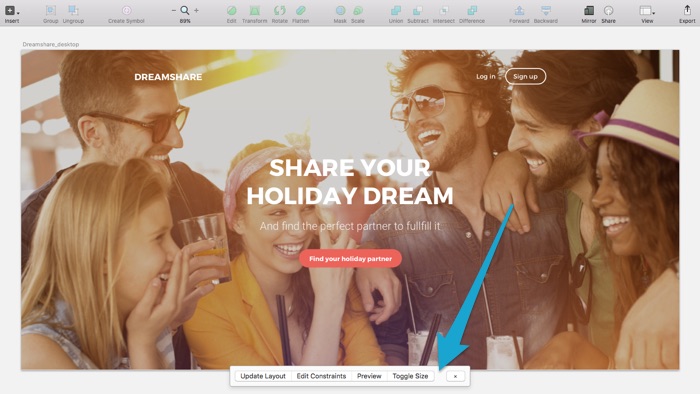
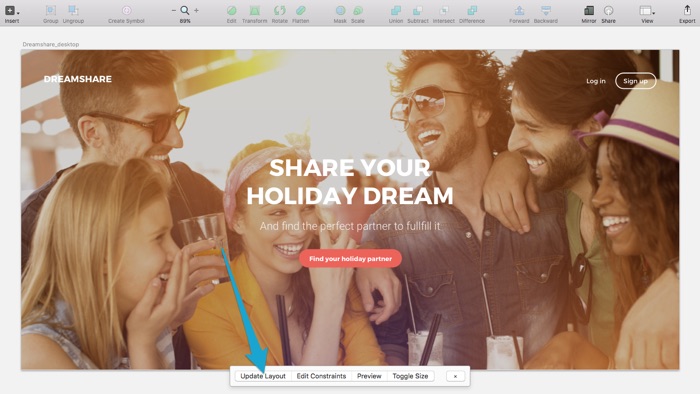
Начните с открытия панели инструментов Fluid с помощью клавиш Ctrl + Shift + T.
Центрирование объектов
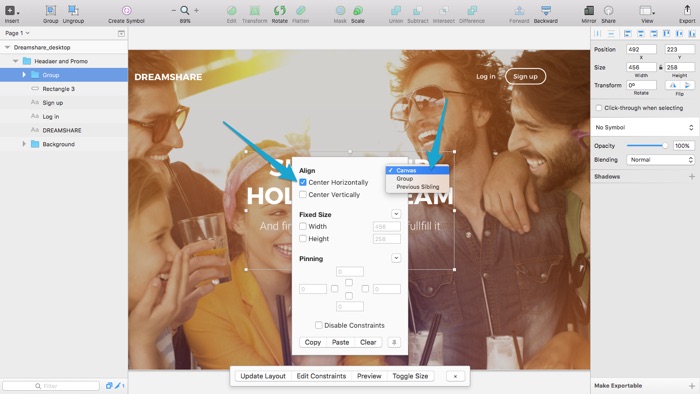
Удерживайте клавишу shift, пока вы нажимаете на четыре слоя в центре монтажной области (те, которые составляют заголовок и призыв к действию), чтобы выбрать все из них одновременно — если вам нужно щелкнуть по любой группе , удерживайте команду как Что ж. Поскольку эти четыре слоя будут зависеть друг от друга, они действительно должны быть внутри собственной группы; используйте команду + G, чтобы сделать это.
Теперь выберите «Редактировать ограничения» на панели инструментов Fluid.
Позже, когда мы изменим размеры этого артборда, мы хотим, чтобы эта группа из четырех слоев всегда оставалась в горизонтальном центре, поэтому под заголовком «Выровнять» установите флажок «Центр по горизонтали». Вы также заметите выпадающее меню поблизости; Эти параметры позволяют указать, к чему относится ваше выравнивание, которым может быть соседний объект, родительская группа или весь холст.
Мы хотим, чтобы наша группа была центрирована в соответствии с «холстом».
Закрепление объектов
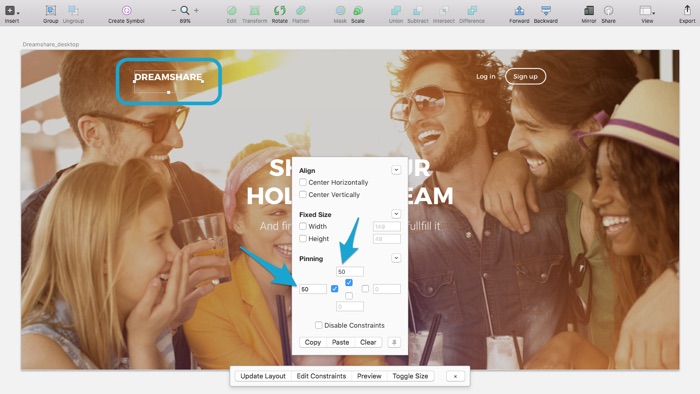
Давайте повторим эти шаги с пунктами меню, только на этот раз мы будем закреплять слои, а не выравнивать их. Нам не нужно группировать логотип, так как он состоит только из одного слоя. Вернитесь к модальности Edit Constraints и введите «50» в верхнее и левое поля ввода на вкладке «Pinning».
По сути это означает, что слой всегда будет смещен на 50px от верхней и левой сторон холста.
Возможно, вы заметили, что артборд фактически не меняется, когда вы добавляете ограничения, но не беспокойтесь, изменения наверняка будут очевидны, когда мы используем функцию предварительного просмотра Fluid.
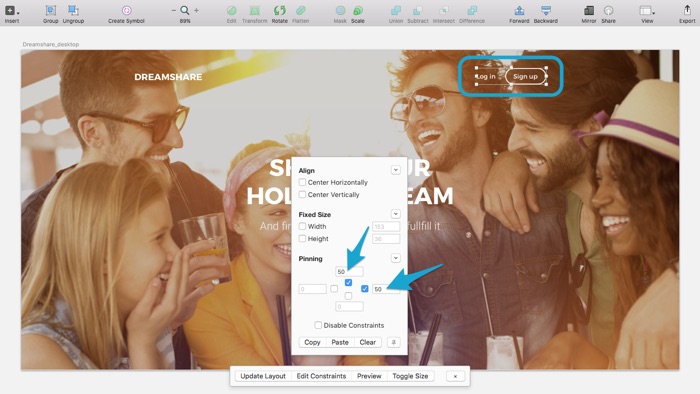
Затем выберите три слоя в правой части меню и сгруппируйте их ( команда + G ) вместе. Повторите шаги ограничений еще раз, только на этот раз примените ограничения смещения 50px к верхней и правой сторонам холста, вместо верхней и левой.
Применение изменений
Как я сказал минуту назад, монтажная область не отражает добавленные нами ограничения, пока мы не нажмем «Предварительный просмотр» на панели инструментов Fluid; В конце концов, мы хотим применить ограничения только для небольших устройств. В тех случаях, когда вы хотите увидеть изменения в монтажной области, нажмите «Обновить макет» на панели инструментов Fluid.
Как видите, логотип и пункты меню в заголовке были «закреплены» по краям холста с имитированным полем в 50 пикселей. Нажмите команду + Z, чтобы отменить изменения, так как мы не хотим, чтобы наша версия для настольного компьютера отражала эти ограничения.
Проектирование контейнеров жидкой ширины
Нам не нужно определять какие-либо контейнеры шириной жидкости в этом руководстве, но мы рассмотрим его для полноты. Обычно при объявлении числовых стилей в Инспекторе мы можем использовать математические операции, такие как «100% -100px», что означает, что слой (допустим, мы говорим о ширине) будет охватывать всю ширину монтажной области (или группы , если слой находится внутри одного); минус 100px.
Например: если ширина монтажной области была 1440px, ширина слоя составила бы 1340px — математическая операция выполняется, и ширина является результатом. Однако, если вы объявляете эти стили ширины или высоты в Fluid, он пересчитает результат математической операции при смене устройства в «Предварительном просмотре».
(Отсюда и текучесть).
Предварительный просмотр на альтернативных устройствах
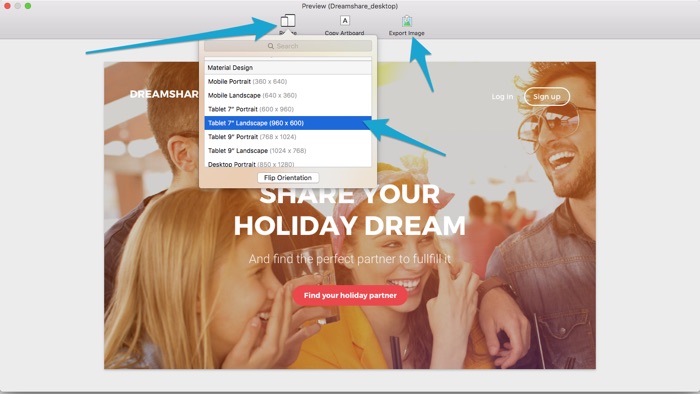
Нажмите «Предварительный просмотр» на панели инструментов Fluid. Модальное появится; нажмите «Изменить размер» и выберите устройство «Tablet 7 ″ Landscape (960 x 600)».
Все выглядит хорошо — наши ограничения сработали, и дизайн, кажется, оптимизирован для этого устройства. Нам не нужно создавать отдельный артборд для этих размеров. Если вы используете инструменты для совместной работы, такие как InVision App, вам все равно придется экспортировать этот экран; нажмите «Экспорт изображения», чтобы сделать это.
Сборка оптимизированных для устройства конструкций
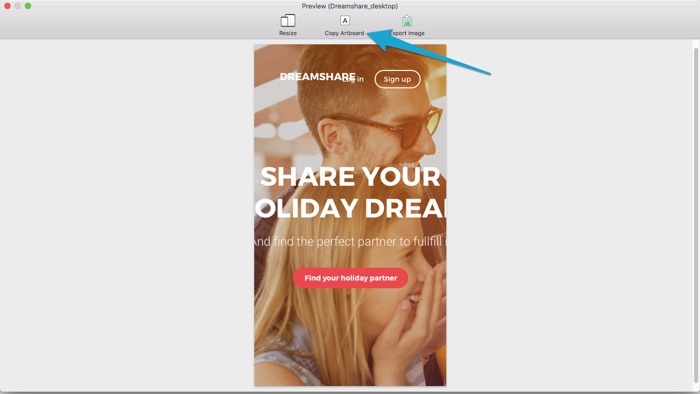
Повторите эти шаги, выбрав «iPhone 6 (375 x 667)». Хотя ограничения были явно эффективны для макетов планшетов, очевидно, что нам нужно будет указать альтернативные ограничения, чтобы наш макет работал на устройствах меньших размеров, чем планшеты. К счастью, Fluid не заставляет вас работать с универсальным менталитетом.
Выберите «Копировать артборд», а затем закройте модальный.
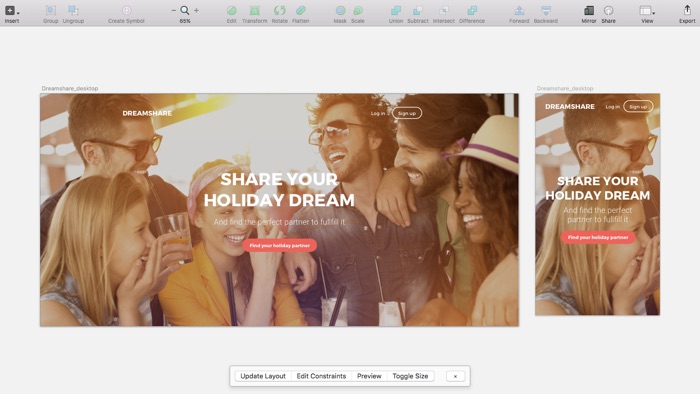
Вставьте ( команда + V ) в холст. Теперь у нас есть возможность оптимизировать наш макет для iPhone 6 в отдельном артборде. Несмотря на то, что этот артборд возник как копия нашего рабочего стола, ограничений больше не существует. Фактически, мы могли бы добавить новые ограничения и повторить этот рабочий процесс столько раз, сколько необходимо, но, поскольку мы не будем поддерживать устройства меньшего размера, чем iPhone 6, нам не нужно будет делать это в этом случае.
Но нам нужно оптимизировать наш макет для iPhone 6. У вас есть выбор стилизации слоев как обычно, с помощью Инспектора, или установки ограничений и заканчивая «Обновить макет».
Вывод
Адаптивные макеты являются первыми для Sketch, благодаря Fluid. Это не полное решение, как, например, Webflow , но оно гибкое и неразрушающее. Вы можете использовать Fluid для быстрого тестирования концепции на отзывчивость или использовать ее для быстрой сборки макетов, оптимизированных для устройств, что может значительно улучшить и ускорить рабочий процесс.
НОВОСТИ : Если вы поклонник Sketch, Даниэль только что выпустил свою первую книгу для SitePoint. Проверьте Jump Start Sketch !