Мы все знаем это чувство: точно так же, как вы чувствуете, что наконец-то овладели какой-то замечательной веб-техникой … пришло время переключиться на что-то новое и лучшее.
Это, конечно, случалось со мной много раз, и недавно это случилось снова с иконами. После долгого периода, когда иконочные шрифты казались естественным, передовым решением, SVG представила несколько полезных нововведений, которые могли изменить правила игры.
Выбор любой техники — это задача, которая включает взвешивание множества тем. Когда мы имеем дело с иконками, мы должны учитывать:
- Доступность : есть ли проблемы с текстовыми браузерами или программами чтения с экрана?
- Семантическое значение : значок — это глиф, используемый для представления чего-то другого (это простейшее определение этой концепции, которое я нашел; оно взято из документации по семантической структуре пользовательского интерфейса ), поэтому мы создаем полезные отношения между знаками и вещами на что они ссылаются?
- Совместимость браузера : нужно ли обеспечить совместимость большого браузера?
- Проблемы HTTP : наша система значков излишне облагает налогом наш сервер (запросы HTTP) и способствует увеличению времени загрузки страницы? Можно ли кэшировать файлы значков?
- CSS стилизация и анимация : можем ли мы упорядочить и анимировать наши иконки с помощью CSS?
Итак, какой сейчас лучший выбор? Можем ли мы обойтись со значками шрифтов — или пришло время обратиться к SVG?
Краткая история
Я понял, что когда мы говорим о иконках, легко принять как должное некоторые темы, с которыми мы имели дело в прошлом. Они могут помочь нам лучше спорить, но не все их знают. Итак, я собрал очень краткую «историю использования иконок в веб-дизайне», чтобы помочь прояснить дискуссию. (Если вы чувствуете, что все в порядке с историей, прыгайте вперед).
В середине 90-х, когда браузеры почти не поддерживали CSS, управление иконками осуществлялось с помощью классического <img> . Эта техника принесла много проблем с доступностью и семантикой. Кроме того, страницы, которые использовали много значков, должны были запускать множество HTTP-запросов, снижающих производительность: по одному для каждого значка на странице.
Более того, если вы намеревались ввести эффект :hover , вам пришлось загружать эти вторичные изображения с помощью JavaScript.
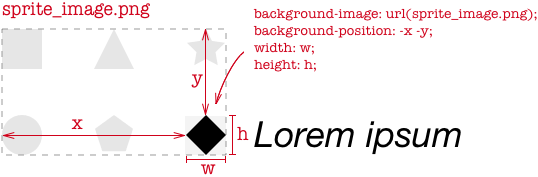
К счастью, с CSS Sprites (или Image Sprites ) дела обстоят значительно лучше. Этот метод заключается в размещении всех значков в одном уникальном файле (обычно GIF или PNG ) для загрузки в качестве фонового изображения CSS. Необходимую часть изображения можно показать, отрегулировав свойство background-position , как показано на схеме ниже (я также нарисовал ручку , если вы хотите увидеть работающий пример):
Этот метод до сих пор используется многими огромными сайтами, такими как Youtube и Google, и он решил много проблем:
- Требуется только один файл изображения, независимо от того, сколько у вас значков (включая эффекты
:hover), поэтому HTTP-запросы могут быть значительно сокращены. - Многие проблемы доступности (и семантики) решены, поскольку фоновые изображения и псевдоэлементы CSS невидимы для текстового браузера или программы чтения с экрана (в то время как изображения являются содержимым).
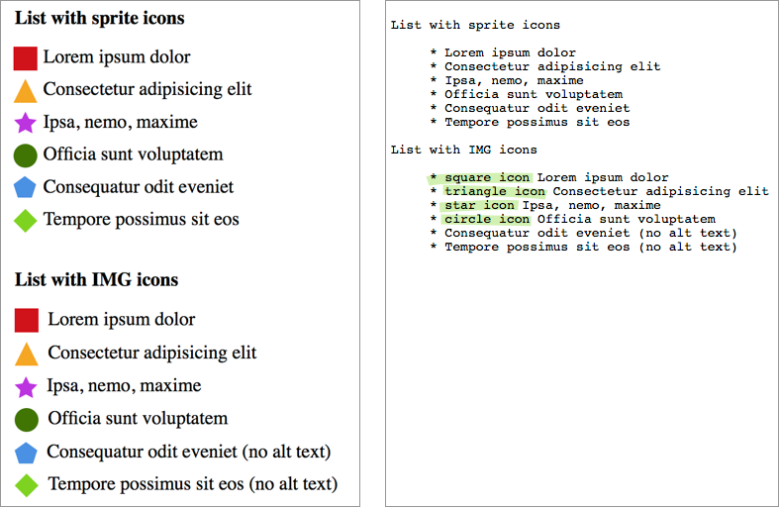
Я подготовил небольшой тест, который создает два списка: один со значками спрайтов и один с использованием тегов <img> . С левой стороны изображения ниже вы можете видеть, как два списка близки к идентичности (за исключением того, что для второго списка требуется гораздо больше кода).
На правой стороне показан снимок экрана с теми же списками, отображаемыми с помощью Lynx Viewer (веб-эмулятор текстового веб-браузера Lynx ), и он может дать вам некоторое представление о том, как ваша веб-страница может выглядеть с использованием вспомогательных технологий (хотя выходные данные AT могут отличаться широко).
Вы можете видеть, что второй список содержит изображения alt текстов (выделены зеленым цветом), которые в этом случае совершенно бесполезны, поскольку они путают контент, а не добавляют к нему смысл. Правда, мы можем избежать этого, используя пустые атрибуты alt (как в двух последних элементах), но у нас все еще есть элементы содержимого (изображения), используемые в качестве атрибутов представления.

Конечно, во многих случаях требуются значимые значки, и приведенный выше пример спрайтов CSS не является лучшим решением. Мы вернемся к этой теме позже.
Иконочные шрифты
Хотя они представляют большой шаг вперед, CSS-спрайты по-прежнему являются растровыми изображениями. Таким образом, если вам нужно представлять один и тот же глиф в разных цветах или разрешениях, вам нужны разные изображения для каждой версии.
Эта проблема была решена с помощью значков шрифтов: поскольку шрифты являются векторами, они не зависят от разрешения и могут быть легко окрашены с помощью CSS.
Наиболее распространенный способ применения значковых шрифтов к странице — это использование псевдоэлемента, как мы это делали с CSS-спрайтами. К сожалению, это не решает проблему значимых значков, так как эта техника все еще оставляет их невидимыми для программ чтения с экрана.
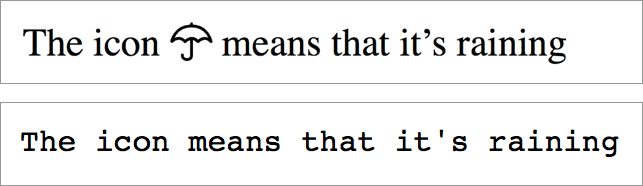
Давайте посмотрим на пример ниже (используя значки погоды Эрика Флауэрса ):
Первая часть скриншота представляет общую реализацию значков (с использованием псевдоэлемента). В этом случае значок является частью контента и имеет очень специфическое значение. К сожалению, Lynx не может видеть значок, создавая бессмысленное предложение. Вы можете увидеть результат во второй части изображения.
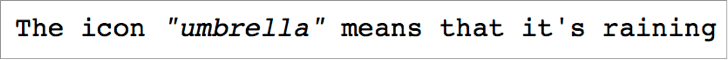
К счастью, существует простой способ решения этой проблемы: вы можете добавить описание внутри элемента icon (в данном случае <i> ). Описание заключено в <span> , стилизованный для того, чтобы сделать его содержимое невидимым для браузеров (оно обычно имеет большое значение text-indent ), но не для программ чтения с экрана, которые не заботятся об этих хитростях :
The icon <i class="wi wi-umbrella"> <span class="sr-only">"umbrella"</span> </i> means that it's raining Теперь программа чтения с экрана может понять это как осмысленное предложение:
Эти темы глубоко затронуты в некоторых старых статьях в блоге Filament Group , 24 Ways и CSS Tricks .
Подробнее о доступности
Хотя проблемы доступности для значков еще не решены, вы можете сделать больше, используя методы WAI-ARIA , обращая внимание на размер шрифта, цветовой контраст и т. Д. (Если вас интересуют эти аргументы, ознакомьтесь с Руководством по доступности веб-контента от W3C).
Но доступность — это не только проблема программ чтения с экрана. Наши пользователи могут серьезно повлиять на пользователей обычных браузеров. Алекс подчеркнул на SitePoint, недавно ссылаясь на выступление Серена Дэвиса . Это демонстрирует, что пиктограммные шрифты не являются вечнозеленым решением, и что, возможно, пришло время двигаться дальше.
Браузеры имеют замечательные системы для получения, масштабирования, рендеринга и манипулирования текстом. В конечном итоге кооптирование этой системы для управления и визуализации изображений может только подорвать эту мощную текстовую функцию.
Чехол для SVG
Наконец-то мы подошли к SVG.
SVG дополнительно улучшает то, что мы видели в отношении значков шрифтов. Крис Койер (Chris Coyer) написал интересную статью о возможностях Icon Fonts VS SVG , поэтому я буду очень лаконичен по этим темам:
- оба основаны на векторах, поэтому вам не нужно иметь дело с проблемами разрешения или несколькими файлами
- оба они могут быть упорядочены и стилизованы с помощью CSS, но встроенный SVG позволяет вам контролировать отдельные части одного значка, предоставляя вам возможность многоцветных значков (есть также несколько многоцветных решений для шрифтов значков, например, шрифт Forecast или описанный выше). в этой статье Pixel Ambacht . Тем не менее, все они намного сложнее, чем SVG). Кроме того, с SVG у вас есть доступ к штрихам глифов.
- Временные решения, которые нам нужны для улучшения доступности шрифта значков, не нужны для файлов SVG, поскольку они имеют встроенные семантически воспринимаемые элементы (т. е.
<title>и<desc>), в отличие от самой HTML-страницы. - Встроенный SVG не может быть кэширован и использован повторно как иконочный шрифт, но вы можете кэшировать внешние файлы SVG, как вы можете с любым файлом изображения.
- Поддержка браузеров значков шрифтов сложная, но очень полная (включая IE6 +), в то время как SVG требует как минимум IE9 +. Проводник не поддерживает внешние файлы SVG, но для этого есть полифилл .
Иконки SVG могут быть реализованы многими способами (я рассмотрел много методов в моей предыдущей статье о иконках SVG ), все они могут быть полезны, но я думаю, что лучшее решение представлено техникой символов SVG.
Символы SVG дают вам лучший контроль над вашими иконками, так как вы можете легко изменить их цвет и, используя относительные единицы, вы можете изменить их размер в соответствии с соответствующим текстом.
Посмотрите пример SVG Pen от Massimo Cassandro ( @ massimo-cassandro ) на CodePen .
На данный момент только Firefox позволяет редактировать части символов с помощью CSS. При просмотре предыдущего пера с использованием FF третий ряд должен выглядеть так же, как и последний, в котором используется встроенный SVG.
Точно так же поддержка чтения текста и экрана не всегда может быть предоставлена (например, предыдущее перо неправильно отображается с помощью Lynx Viewer).
Если вы хотите увидеть больше примеров, посмотрите на мои другие перья о SVG , и если вы хотите углубиться в SVG и доступность, прочитайте очень интересные Советы Леони Уотсон по созданию доступных SVG или статью Дадли Стори о создании доступных SVG .
Вывод
Давайте вернемся к вопросу, с которого мы начали: какой сейчас лучший выбор между иконочными шрифтами и SVG?
Как обычно, ответ: это зависит. Вы должны учитывать все элементы вашего проекта, оценивая совместимость, доступность, пользовательский опыт и т. Д. Лично я расширяю использование символов SVG в своих проектах и избегаю использования шрифтов значков, когда это возможно.
Спасибо за прочтение.