Тип сопряжения — одна из самых сложных частей для правильного выбора в проекте веб-дизайна, а наличие множества пользовательских шрифтов у нас под рукой не облегчает задачу.
Если вы только в начале своего пути к овладению веб-типографикой, вполне вероятно, что вы читаете что-то вроде…
Дисплей и его трафарет являются однолинейными … но они излучают отличный ритм и тепло, с оттенком почерка.
— Обзор шрифта Tremolo от Лауры Месегер
… Вероятно, будет иметь для вас столько же смысла, сколько дегустация вин для трезвенника.
Выбор шрифта — это больше искусство, чем наука. Поэтому чтение о типографии, отдельных шрифтах и литейных заводах идет рука об руку с большой практикой. Однако, как говорит Тим Браун в своем руководстве « Объединение шрифтов », «практика может занять неоправданное количество времени, если вы не будете осторожны» (стр. 38). В то же время, веб-сайт, над которым вы работаете, предъявляет непосредственные требования к вашим начинающим типографским навыкам. Вам нужно найти отличное решение и сделать это быстро.
В этой статье вы найдете множество онлайн-ресурсов, которые дополнят ваши знания о веб-типографике и помогут вам найти красивые комбинации типов.
Вы также узнаете, как некоторые из перечисленных ниже сервисов позволяют протестировать отображение выбранных шрифтов в браузере и предложить беспрепятственные способы их включения в ваш проект.
Большие Комбинации Шрифта
Просмотр веб-сайтов с хорошими комбинациями шрифтов — отличный способ понять, как гарнитуры работают вместе и в каком контексте они используются. Проверьте ресурсы ниже для некоторых замечательных примеров.
Функция парных шрифтов Google
Google Fonts — это не просто сервис для выбора пользовательских шрифтов. Это также место, где вы можете узнать больше о выбранной вами гарнитуре, включая предложения по ряду гарнитур, которые хорошо с ней работают.
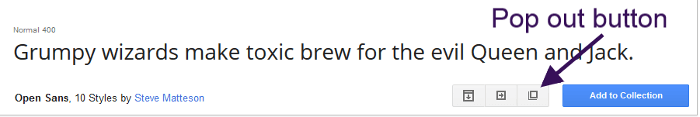
Когда вы выбираете гарнитуру в Google Fonts, нажмите маленькую кнопку «Выскочить» в правом нижнем углу окна контейнера шрифта.
Затем нажмите на вкладку « Сопряжение », и вы увидите примеры того, как ваш выбор сочетается в Интернете с другими шрифтами.
Хотя мне нравится этот ресурс, на мой взгляд, он мало говорит о контексте, в котором используются предложенные пары. Например, какие сайты используют Open Sans и Roboto вместе? Являются ли они текстовыми сайтами, такими как новостные сайты и блоги? Являются ли они веб-сайтами, ориентированными на изображения, как сайт портфолио с фотографиями? Какие элементы страницы используют Open Sans, а какие — Roboto?
Это очень полезная информация, когда дело доходит до выбора комбинаций типов, и чтобы найти ее, мы должны искать в другом месте.
Красивый веб-тип
Beautiful Web Type демонстрирует выбор шрифтов из Google Fonts.
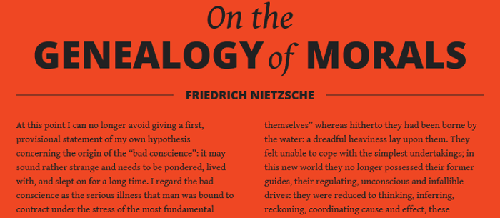
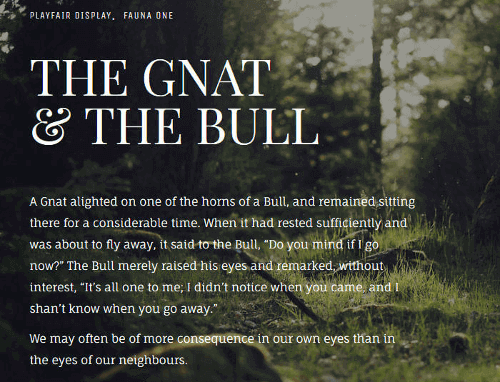
Примеры являются немного общими — они не взяты с реальных сайтов с конкретными целями и стратегиями. Тем не менее, сайт демонстрирует свой выбор шрифта в красиво оформленных разделах. Обратите внимание, как иерархия текста, вес шрифта и стили, все играют роль в том, чтобы сделать текст более читабельным и передать соответствующее настроение.
Google Web Fonts Typography Project
Еще одна вдохновляющая коллекция комбинаций шрифтов от Google Fonts находится на веб- сайте Проекта типографии Google Web Fonts .
Проекты на этом сайте являются прекрасными иллюстрациями сочетаний типов и их использования в Интернете. Как говорится в файле README проекта на репозитории GitHub:
Основная цель — общаться, а не украшать.
Typ.io
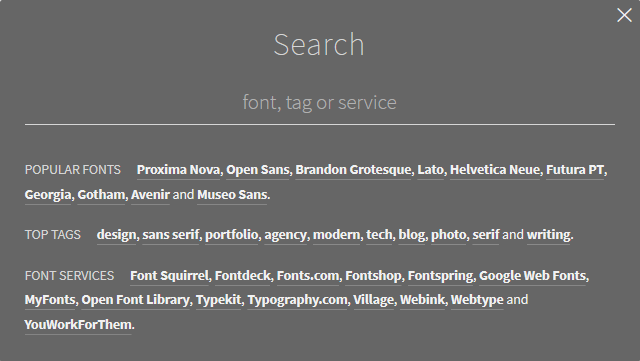
Typ.io предоставляет вам тонны информации о модных типографских дизайнах и актуальном ассортименте сайтов с хорошо подобранными шрифтами.
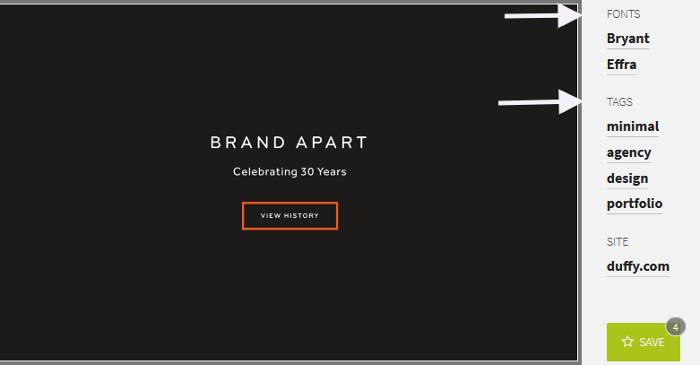
Вы не только увидите подходящие шрифты, но и получите представление о роли, которую играют типы в дизайне реальных веб-сайтов — какой шрифт используется для заголовков, какой — для основного текста, выбор шрифта, который дизайнер выбрал для определенного тип веб-сайта, например, портфолио, блог, маркетинг и т. д. На самом деле, вы можете искать веб-сайты по отраслям , шрифту и сервису шрифтов .
Наконец, нажмите на изображение с вашей любимой комбинацией шрифтов, и вы получите код CSS и ссылки на сервисы, где вы можете купить или скачать файлы шрифтов.
Используемые шрифты
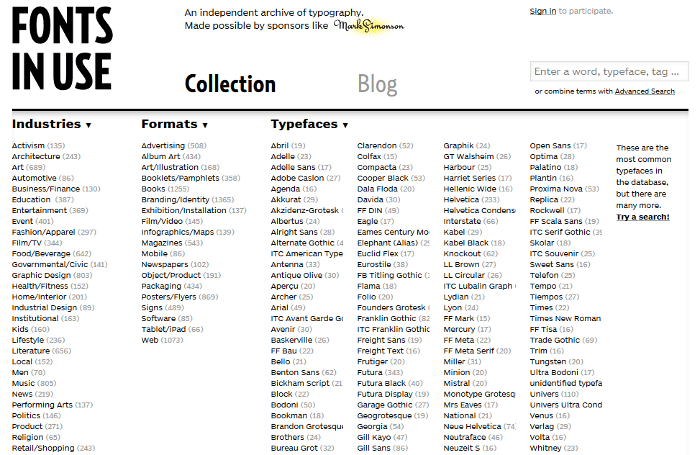
Используемые шрифты — это еще один популярный ресурс, предлагающий широкий набор шрифтов, которые хорошо сочетаются друг с другом, взятых с реальных веб-сайтов.
Его впечатляющая функциональность поиска позволяет просматривать архив типографики по:
- промышленности
- форматы
- шрифты
Подчеркнем: показ того, как работает шрифт на веб-сайтах из различных отраслей и контекстов, имеет решающее значение для формирования взгляда на правильные решения при наборе текста.
Интерактивные инструменты сопряжения типов
Ресурсы, которые я собираюсь перечислить ниже, запросят ваш вклад в поиск идеальной комбинации типов. Будь то способ тестирования шрифтов или просто выбор и ожидание ряда подходящих совпадений, эти инструменты интерактивны и интересны в использовании.
Typespiration
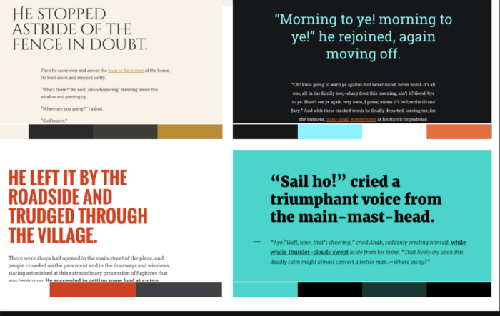
Прелесть Typespiration в том, что он позволяет просматривать различные дизайны, демонстрируя красивые бесплатные шрифты и цветовые палитры.
Если вы нажмете на любой из дизайнов, у вас будет возможность:
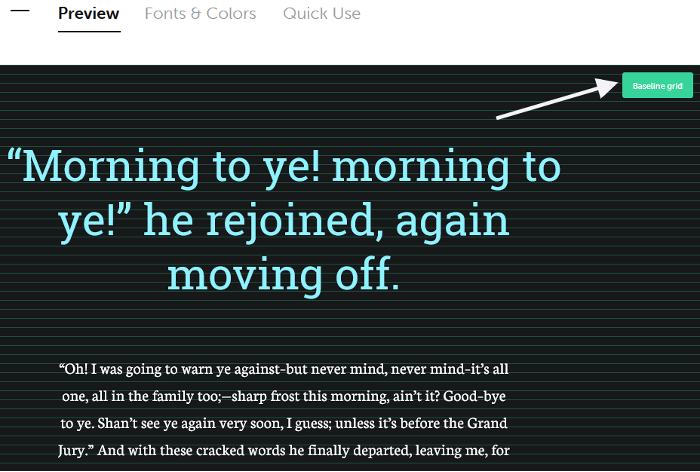
- Предварительный просмотр крупным планом дизайна. Если вы нажмете кнопку « Базовая сетка» в правом верхнем углу, вы также можете проверить, как текст располагается на базовой сетке:
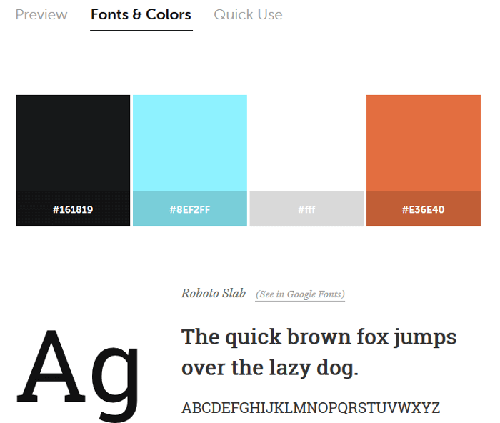
- Узнайте о шрифтах и цветах, используемых в дизайне:
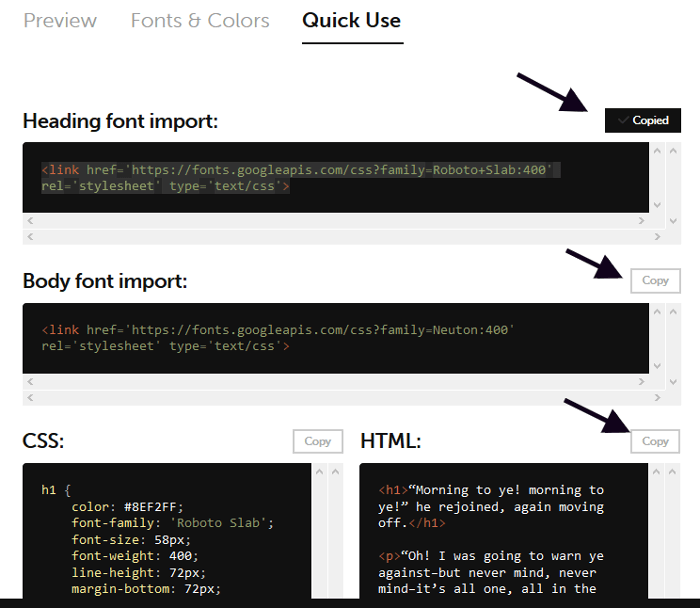
- Скопируйте и вставьте HTML и CSS-код, необходимый для воссоздания дизайна в вашем проекте:
Пара шрифтов
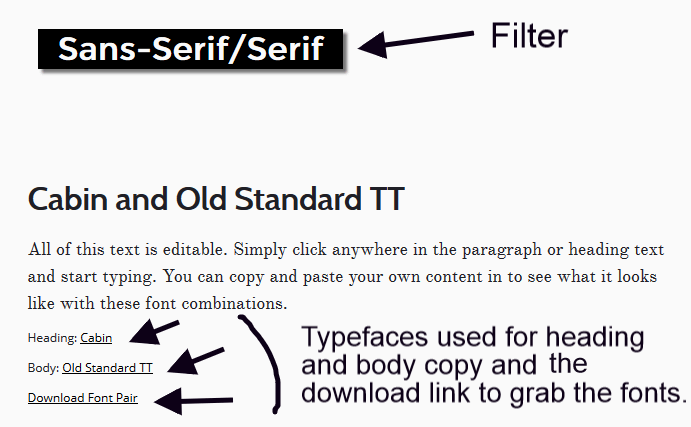
Font Pair позволяет просматривать комбинации шрифтов на основе ряда фильтров:
- Sans serif / serif — в заголовке будет использоваться шрифт без засечек, а основной текст — с засечками. Буквы с засечками имеют небольшие символы в конце каждого символа, а без засечек — нет.
- С засечками / без засечек — засечек для названия, без засечек для основной копии.
- Шрифты Sans Serif / Sans Serif — Sans Serif для заголовка и основной копии.
- Cursive / Sans Serif — курсив для заголовка, без засечек для основной копии. Курсивные шрифты имеют стиль рукописного ввода, который подходит для заголовков и логотипов, но его лучше избегать для основного текста.
- Cursive / Serif — курсив для заголовка, Serif для основного текста.
- Serif / serif — шрифт с засечками для заголовка и основной копии.
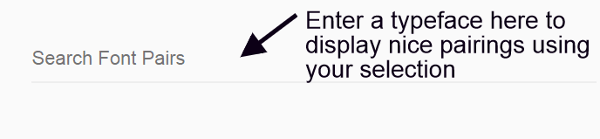
Если вы уже выбрали шрифт и ищете подходящее соответствие, просто введите его имя в поле поиска в верхней части страницы. На веб-сайте будет отображен список предложений, используя ваш выбор:
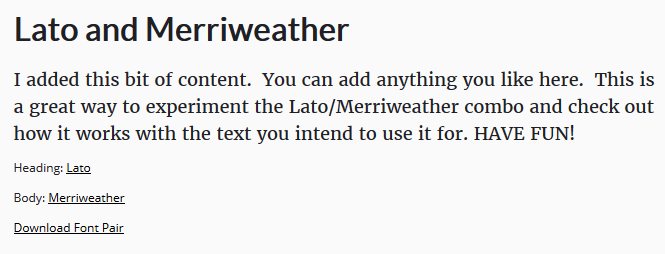
Еще одна крутая вещь, которую вы можете сделать здесь, это заменить образец текста своим. Это отлично подходит для тестирования работы выбранной комбинации с контентом вашего сайта:
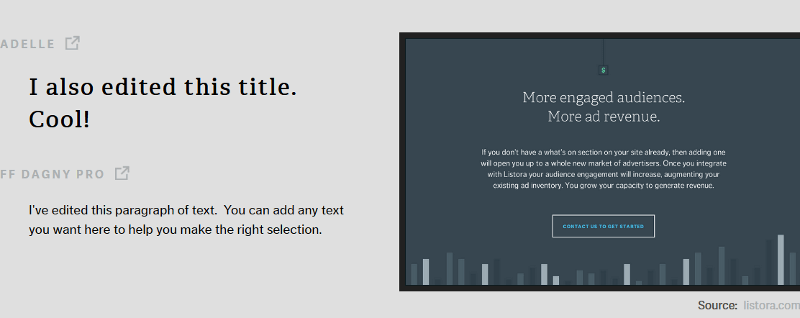
Тип Гений
Type Genius — это умный сервис, который позволяет найти отличные варианты для выбранной вами гарнитуры
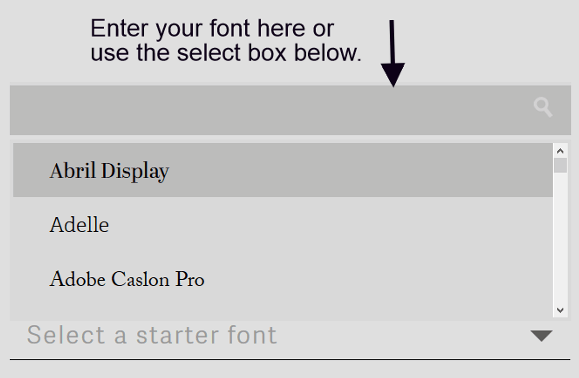
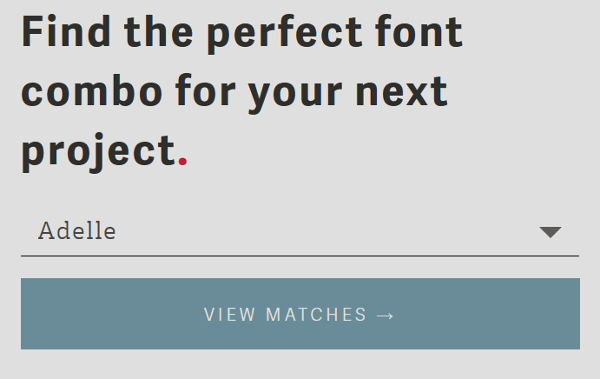
Просто выберите шрифт и нажмите кнопку « Просмотреть соответствия» .
Тип Genius покажет вам страницу с:
- Предлагаемые пары, используя выбранную вами гарнитуру.
- Ссылки на сайты с использованием предложенных пар.
- Редактируемый заголовок и основной текст, чтобы экспериментировать с выбором шрифта.
- Ссылки на сервис, где вы можете скачать файлы шрифтов.
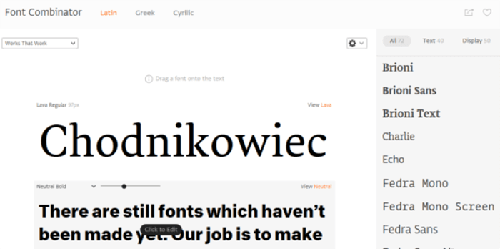
Font Combinator
Font Combinator — это мощный онлайн-инструмент, который отлично подходит для просмотра подходящих комбинаций шрифтов, разработанных Typotheque, литейной и дизайнерской студией в Нидерландах.
Вы можете выбрать шрифты из латинского, греческого и кириллического набора символов. Поле выбора позволяет просматривать пары шрифтов с использованием различных ключевых слов, таких как Элегантное, Классическое, Модное и т. Д. Вы можете полностью редактировать отображаемый текст, настраивать стили выбранного шрифта и перетаскивать любой из перечисленных шрифтов справа от страницы на в область отображения для тестирования.
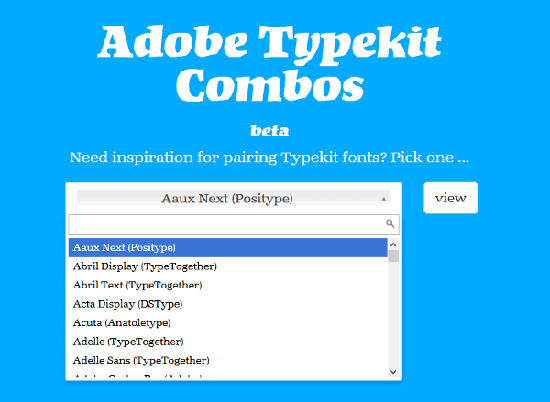
Adobe Typekit Combos
Adobe Typekit Combos от Fontdata — отличный инструмент, все еще в бета-версии, который позволяет вам выбрать шрифт Typekit и найти для вас подходящие шрифты.
После того, как вы сделаете свой выбор и нажмете кнопку « Просмотр» , этот инструмент отобразит список предлагаемых совпадающих шрифтов Webkit и ссылку на несколько веб-сайтов, где вы можете увидеть эти шрифты на дисплее.
Тип сопряжения Средства обучения
Инструменты, которые я собираюсь перечислить ниже, полезны не только для того, чтобы делать отличные предложения о шрифтах, которые хорошо работают вместе. Они также, и самое главное, дают вам кусочки знаний о типе и о том, как подбирать гарнитуры.
Тип подключения
Это мой любимый. Type Connection от Aura Seltzer называет себя типографской игрой для знакомств .
Это интерактивный инструмент в форме игры для знакомств, позволяющий находить отличные пары шрифтов и изучать типографику.
Тип подключения начинается с известных шрифтов, которые ищут правильное соответствие. Вы сваха, который собирается найти идеального партнера, используя одну из стратегий для объединения шрифтов. На каждом этапе вы узнаете что-то о значении типографских терминов , истории шрифтов и т. Д. Когда игра закончится, вы узнаете причину, по которой совпадение работает или не работает .
У его создателя есть основная цель Type Connection :
Играя в Type Connection, вы углубляете свое собственное соединение с типом.
Не останавливайтесь на игре, хотя. Веб-сайт Type Connection представляет собой сокровищницу типографских самородков, включая сводную информацию о стратегиях сочетания шрифтов и множество ссылок на различные ссылки на типографику.
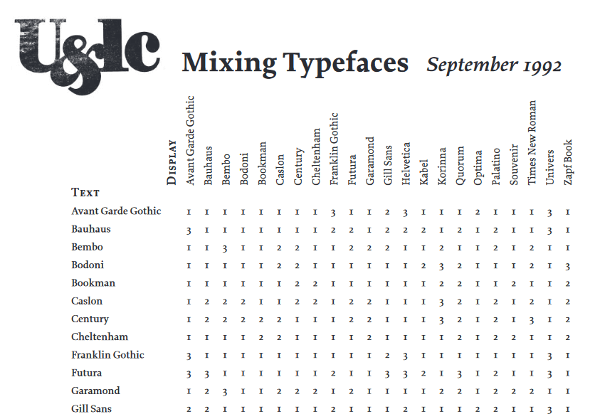
Смешивание шрифтов (PDF)
Смешанные шрифты — это PDF-копия страницы, взятой из U & lc (заглавными и строчными буквами), исторической публикации, предназначенной для сообщества дизайнеров.
Выберите шрифт на вертикальной оси слева для основного текста и сделайте перекрестную ссылку на него с отображением шрифта на горизонтальной оси. Число внутри поля на пересечении двух гарнитур указывает степень совместимости между ними:
- Объединить по желанию.
- Не консервативный выбор.
- Подумай еще раз.
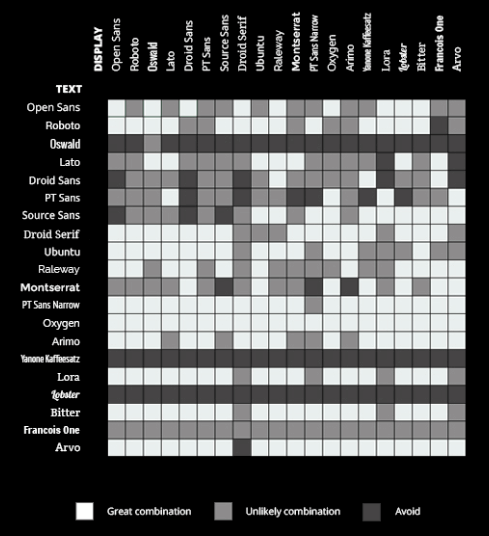
Искусство смешивания шрифтов
Искусство смешивания шрифтов — это отличная инфографика о комбинировании шрифтов Google, созданных FastPrint , которая черпает вдохновение из документа U & lc, который я перечислил выше.
Информация передается с использованием цветов, а не цифр, но работает почти так же.
Искусство сочетания шрифтов
Искусство комбинирования шрифтов — это фантастическая инфографика, позволяющая узнать одну или две вещи о сопряжении типов … ах, это тоже интересно читать.
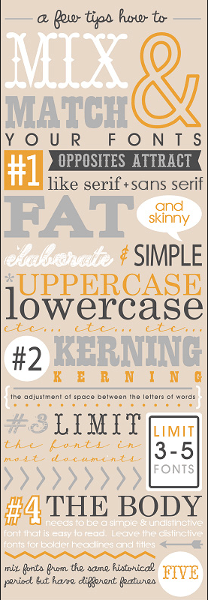
Смешивание и подбор шрифтов
Смешивание и сопоставление шрифтов — это еще одна красивая инфографика с некоторыми мини-уроками типографики, испеченными Фонтахоликом.
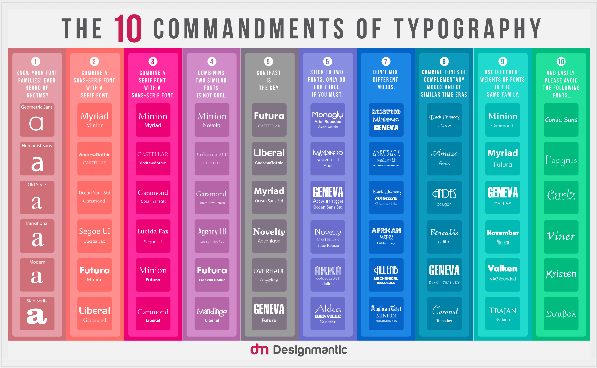
Десять заповедей типографии
Эта инфографика от DesignMantic включает в себя как примеры сочетаний шрифтов, так и отличные советы о типографике.
Предварительный просмотр и отображение шрифтов в браузере
Перед покупкой или загрузкой шрифта рекомендуется проверить, как он отображается в браузере при разных разрешениях экрана.
Интернет-ресурсы, представленные ниже, позволяют вам предварительно просмотреть выбранные вами шрифты. Некоторые из них также помогут вам включить шрифты в ваш проект.
Google Fonts Preview и потоковая служба
Когда вы просматриваете шрифт в библиотеке Google Fonts, у вас есть различные варианты отображения для предварительного просмотра вашего выбора.
Вы можете:
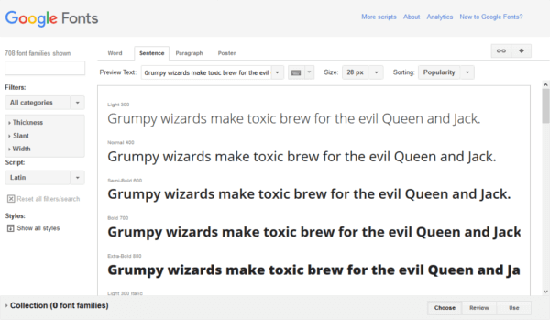
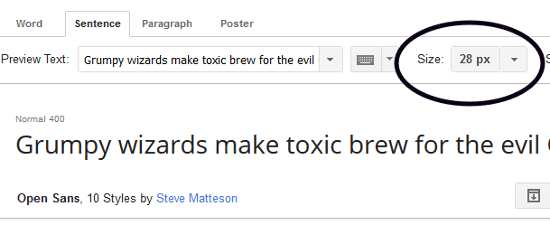
- Предварительный просмотр одного предложения, которое является видом по умолчанию:
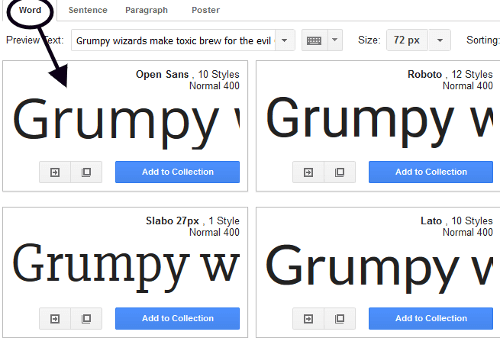
- Предварительный просмотр одного слова:
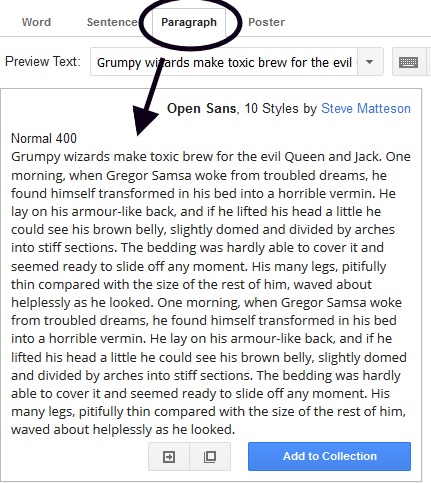
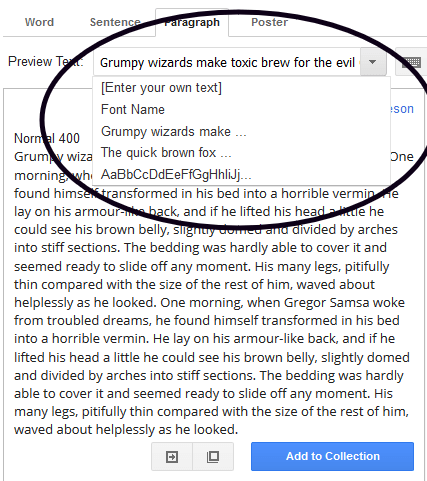
- Предварительный просмотр абзаца:
- Предварительно просмотрите увеличенный постерный показ вашего шрифта:
- Выберите другой текст для предварительного просмотра или введите свой собственный:
- Увеличьте и уменьшите размер шрифта в вашем предварительном просмотре:
Еще немного покопавшись, вы обнаружите, что в Google Fonts есть несколько дополнительных опций для предварительного просмотра и тестирования выбранных вами шрифтов.
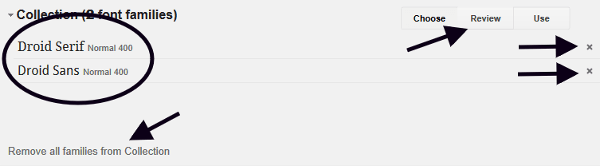
Попробуйте добавить пару шрифтов в коллекцию, нажав кнопку « Добавить в коллекцию» .
Я добавил Droid Sans и Droid Serif в свою коллекцию для тестирования. Выбор из семейства шрифтов с вариантами без засечек и засечек — одна из самых безопасных ставок, когда вы только начинаете.
Как только ваши шрифты попадают в коллекцию, вы можете:
- Удалите отдельный шрифт , нажав на значок x рядом с ним.
- Удалите все выбранные шрифты , нажав кнопку « Удалить все семейства из коллекции» .
- Проверьте свой выбор различными интерактивными способами, нажав кнопку « Просмотр» в нижней части экрана.
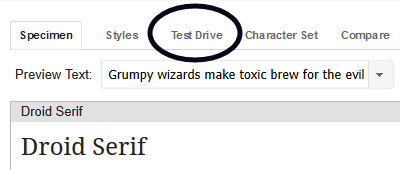
Когда вы окажетесь на экране обзора , нажмите на опцию « Тест-драйв», чтобы подтвердить свой выбор.
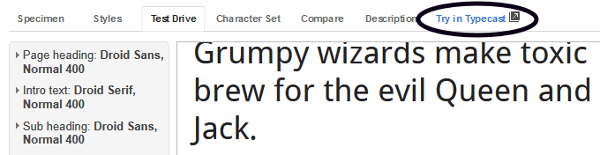
На этом экране вы можете проверить свои шрифты на предмет основного текста, заголовков и подзаголовков, изменить размер шрифта, высоту строки и другие свойства CSS, заменить существующий контент своим собственным и многое другое.
Если этого недостаточно, вы можете проверить свой выбор далее на Typecast, нажав опцию Try in Typecast на экране просмотра веб-сайта Google Fonts. Это приведет к появлению приложения Typecast, о котором я расскажу в следующем разделе.
Если вы довольны своим выбором, вы можете безболезненно включать шрифты в свой проект с помощью Google CDN (Content Delivery Network).
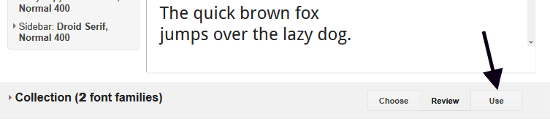
Начните с нажатия кнопки « Использовать» в нижней части экрана.
Отсюда вы можете точно настроить свой выбор, выбрав стили шрифта и наборы символов, которые вам нужны. Придерживайтесь того, что вам действительно нужно — чем больше стилей и наборов символов вы добавляете, тем больше времени требуется для загрузки файлов в браузере .
Лучше всего, вы можете просто взять код, который предоставляет Google Fonts, и вставить его в свой проект, а затем позволить службе передавать шрифты на ваш сайт.
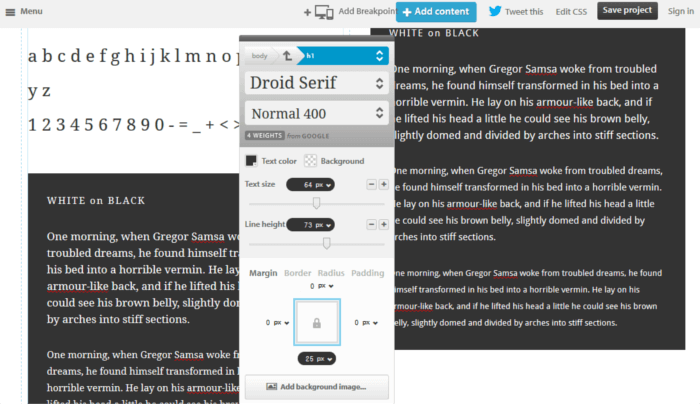
Функциональность прототипирования Typecast
Typecast предлагает интерактивный холст для разработки рабочих прототипов. Создав бесплатный аккаунт, вы можете экспортировать весь необходимый код HTML и CSS для удобного включения в ваш проект.
Щелкнув внутри любой части текста в приложении Typecast, вы можете делать все что угодно, например:
- Добавление собственного текстового контента.
- Смена шрифтов.
- Настройка множества значений CSS, таких как цвет фона, цвет, размер шрифта, высота строки и т. Д.
- Предварительный просмотр ваших шрифтов с различными размерами области просмотра.
- Проверка того, как ваш текст ведет себя на базовой сетке.
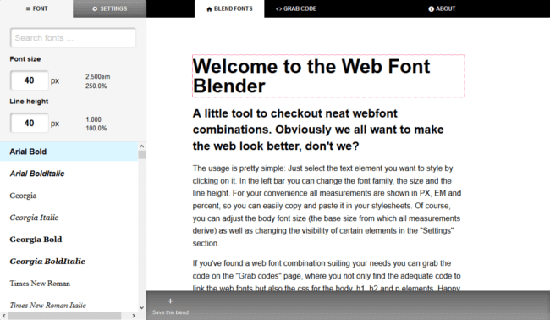
Web Font Blender
Web Font Blender не такой многофункциональный, как Typecast, но в нем есть все, что нужно для быстрого смешивания и подбора шрифтов из библиотеки Google Fonts, редактирования существующего текста, настройки значений шрифтов CSS и получения кода для полной интеграции с вашим шрифтом. проект.
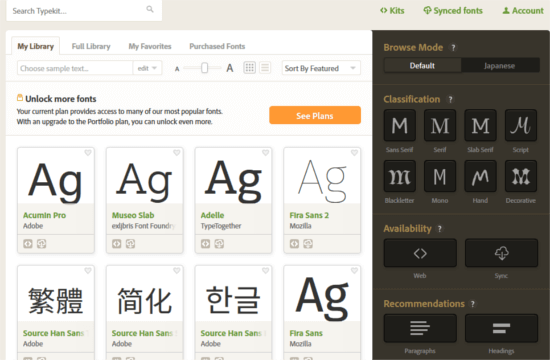
Adobe Typekit Preview и служба веб-шрифтов
Как и Google Fonts, Typekit от Adobe позволяет просматривать впечатляющее количество шрифтов и обеспечивает потоковую передачу выбранных шрифтов на ваш веб-сайт для удобного включения. Вам не нужно лицензировать каждый отдельный шрифт.
В отличие от Google Fonts, Typekit — это сервис на основе подписки, предлагающий различные тарифные планы. Вы можете попробовать Typekit, используя бесплатный тарифный план, который позволяет выбирать из 940+ шрифтов для вашего сайта.
У вас есть несколько вариантов просмотра шрифтов, включая рекомендации для заголовков и абзацев, языков, семейств шрифтов и т. Д.
Когда вы будете готовы просмотреть шрифт, нажмите на него. На новом экране вы сможете проверить его различные веса и стили и узнать больше о семействе шрифтов и о литейном заводе, который его создал.
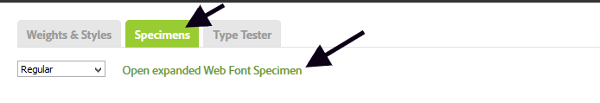
Если щелкнуть вкладку « Образцы », вы увидите ссылку « Открыть расширенный образец веб-шрифта» . Эта ссылка отображает экран, на котором вы можете просмотреть выбранный шрифт разных размеров для основного текста и заголовков.
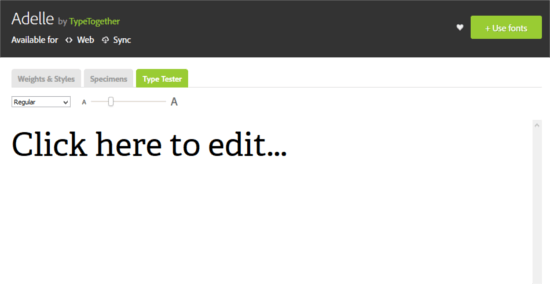
Вы можете пойти дальше, нажав на вкладку « Тестер типов » рядом с вкладкой « Образцы ». Теперь вы можете добавить свой собственный текст и просмотреть выбранный шрифт разных размеров, используя все доступные веса и стили.
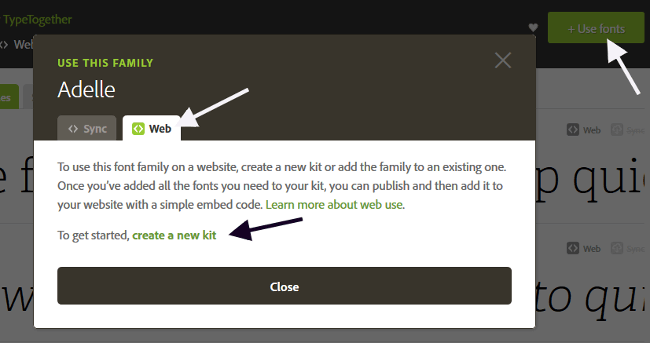
Когда вы будете готовы использовать шрифт или набор шрифтов на своем веб-сайте, нажмите кнопку « Использовать шрифты» в правом верхнем углу экрана, а затем на вкладке « Интернет ».
Typekit использует наборы как способ включения шрифтов в веб-проект. Вот краткое руководство о том, как создать комплект. Для получения подробной информации перейдите на страницу справки Typekit .
Начните с нажатия на ссылку создать новый комплект, который вы видите на изображении выше.
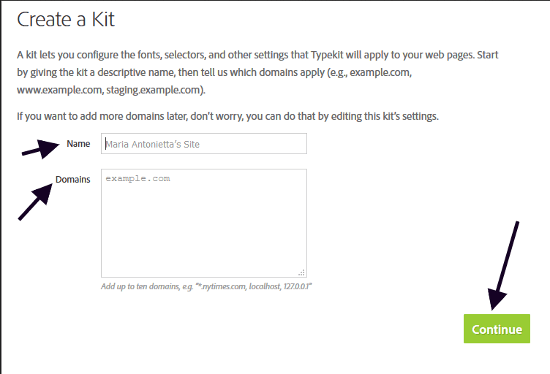
Затем всплывающее окно попросит вас ввести имя для вашего комплекта и домен вашего сайта. Сделайте это, затем нажмите кнопку « Продолжить» .
Круто, вы только что создали комплект!
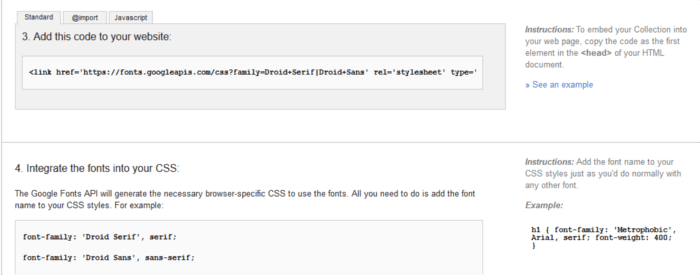
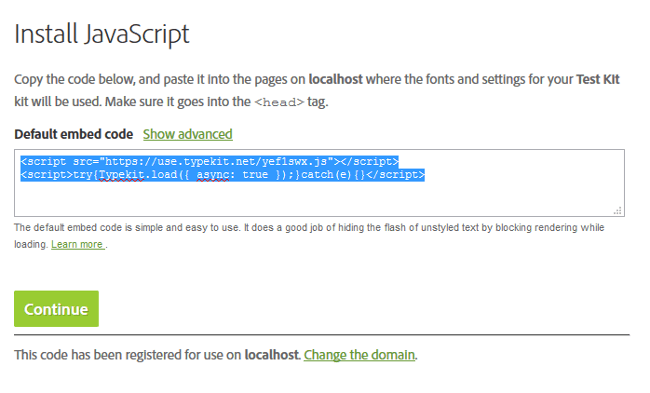
Чтобы использовать комплект в своем проекте, просто скопируйте и вставьте код, который предоставляет Typekit, в раздел <head> Затем нажмите кнопку « Продолжить» , чтобы перейти к следующему экрану.
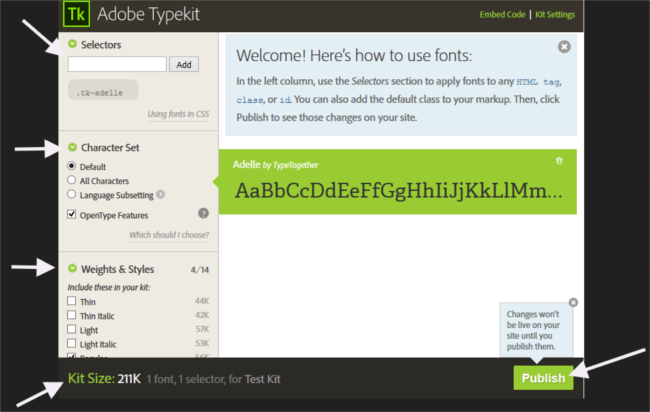
Последний шаг — выбрать набор символов шрифта, веса и стили. Следите за информацией о размере набора в нижней части всплывающего окна — чем больше наборов символов, весов и стилей, тем больше веса вы добавите на свою веб-страницу.
Если вы хотите, чтобы Typekit позаботился о стилизации ваших типографских элементов, введите соответствующие селекторы CSS в поле ввода в верхней части страницы. Кроме того, вы можете просто добавить соответствующие правила CSS в таблицу стилей вашего сайта.
Когда вы закончите, нажмите кнопку « Опубликовать» . Ваш сайт должен отображать выбранные вами шрифты в течение нескольких минут.
Вывод
Эта статья была посвящена онлайн-ресурсам для выбора отличных комбинаций шрифтов, их предварительного просмотра и безболезненного включения в ваш проект.
Имейте в виду, что вы можете использовать более одного из этих инструментов вместе. Например, вы можете найти хорошие комбо в проекте типографии Google Web Fonts и опробовать их на Typecast.
Для лучших результатов обучения прочитайте эти вечнозеленые статьи о комбинировании шрифтов:
- На веб-типографии Джейсон Санта-Мария
- Сочетание шрифтов: бесплатное руководство по отличной типографии , Тим Браун
Можете ли вы предложить другие ресурсы для выбора и предварительного просмотра шрифтов? Нажмите на поле комментария ниже, чтобы поделиться им с сообществом.