Все мы знаем, что прототипирование — это супер-полезная техника, но иногда трудно найти правильный баланс. Кажется, есть две основные «школы мысли» о наилучшем подходе.
Школа мысли 1:
« Мы любим Invision / MarvelApp / Adobe XD / и т. Д. »
Эти визуальные инструменты для создания прототипов отлично подходят для быстрого и надежного создания прототипов. Вы часто импортируете внешние макеты в них и присоединяете пользовательский поток и поведение к компонентам пользовательского интерфейса.
Однако, если вы хотите смоделировать поведение пользовательского интерфейса, немного выходящее за рамки стандартных перемещений, ваши возможности могут быть ограничены.
Школа мысли 2:
« Мы всегда кодируем наши прототипы в HTML с нуля »
Этот подход дает вам полную гибкость и власть над вашими проектными решениями. Но это неизбежно медленнее и требует необычного сочетания кода и навыков дизайна.
Может быть, вы можете иметь лучшее из обоих? Недавно я использовал приложение под названием Pingendo .
Что такое Pingendo?
Pingendo — это бесплатный инструмент для визуального создания прототипов. Вы можете скачать версию для настольного компьютера (OSX, Win и Linux), но есть и очень полезная версия для Chrome.
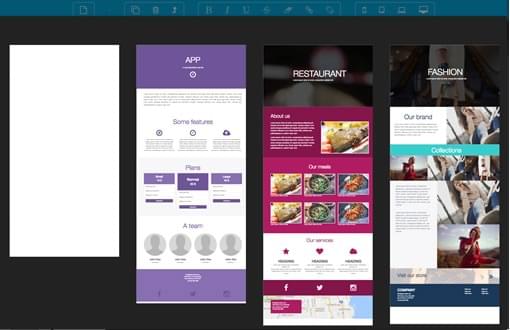
Вы можете начать с одного из предустановленных шаблонов или чистого холста. Выбери один.
Большие готовые разделы пользовательского интерфейса перечислены на левой панели SECTIONS. К ним относятся элементы страницы верхнего уровня, такие как:
- Панели героев
- колонтитулы
- 3 колонки
- Иллюстрированные галереи
Одно приятное прикосновение: Pingendo имеет тематические изображения местозаполнителей — продукты питания, технологии, люди и т. Д. — так что вы можете более точно соответствовать ощущениям вашего конечного контента. Нажатие на значки в верхней части панели переключает тему.
Панель «Компоненты» содержит каталог небольших компонентов пользовательского интерфейса, таких как заголовки, текстовые поля, карты, кнопки и списки.
Вдоль верхнего края вы найдете основные инструменты форматирования, чтобы добавить курсив, жирный шрифт и ссылки. Вы также увидите переключатели медиазапросов, которые позволяют вам тестировать ваш прототип в разных окнах просмотра.
Справа вы найдете панель типа «Свойства», которая позволяет редактировать компоненты пользовательского интерфейса, добавленные слева.
СТРАНИЦА: позволяет установить свойства «уровня проекта» — такие как заголовок, ключевые цвета, шрифты и т. Д.
ВЫБОР: позволяет управлять свойствами элементов пользовательского интерфейса, выбранных в главном окне. Эти свойства включают в себя цвета фона, выравнивания, поля и отступы.
Большинство элементов пользовательского интерфейса имеют привлекательные значения по умолчанию, но у вас есть доступ, чтобы изменить почти все.
Большое раскрытие? Это все Bootstrap 4
Да, все предлагаемые вами компоненты — это стандартные компоненты Bootstrap 4. Ваш окончательный прототип работает как HTML на любом устройстве с веб-браузером. Нажмите на вкладку HTML в нижнем краю, чтобы увидеть разметку. Вкладка SASS рядом с ней предлагает доступ к переменным Sass, управляющим типографикой, цветовой палитрой и размером во всем проекте.
Вы можете в любое время вносить прямые изменения в код на любой из этих панелей. Панель SELECTION позволяет добавлять классы и идентификаторы к любому элементу, чтобы можно было вызывать любой стандартный класс пользовательского интерфейса Bootstrap 4 и знать, что он там будет.
Выплата
Для меня реальным преимуществом Pingendo является полная свобода, которую он дает вашим прототипам. Вы никогда не ограничиваетесь «набором меню» предварительно настроенных взаимодействий. Хотя я, вероятно, не выбрал бы Bootstrap для производственного сайта, хороший рабочий прототип не должен проходить такую же проверку. Вы также знаете, что «настройки по умолчанию» Bootstrap будут продуманными, надежными и современными.
Но если вам НУЖЕН, чтобы ваш прототип работал по-другому — двигать, анимировать, реагировать, сжиматься или быть нестандартным, — у вас нет нулевых ограничений на то, чего вы можете достичь. Если вы можете закодировать его, ваш прототип может иметь его.
Это дает вам широкие мазки для больших фигур — прекрасная кисть для критических деталей.
Могу ли я использовать Pingendo для создания готового сайта?
Что вы можете. Возможно, в какой-то момент вы столкнетесь с функциональными ограничениями, но — если вы довольны Bootstrap 4 в качестве своей базы — нет никаких причин, по которым Pingendo не смог бы предоставить хотя бы солидную базу макетов.
Я не уверен, что Pingendo будет бесплатным навсегда, но я думаю, что стоит проверить, пока он бесплатный.
В этом есть что нравится.