Это 5000-летняя глиняная табличка из древней Шумерской области (современный Ирак). Он считается одним из самых ранних известных письменных текстов.
Так на что мы смотрим?
- Это поэзия или песня?
- Может быть, религиозная доктрина?
- Возможно дневник повседневной жизни?
Нет, это не так. Даже если вы пропустили урок древнего шумерского языка в колледже, вы, вероятно, уже догадались, что мы смотрим на какую-то таблицу данных. Древние числа хрустят за тысячи лет до Пифагора или Евклида.
На самом деле, мы знаем, что шумеры были полными ботаниками, когда дело дошло до их учета. Большинство табличек, которые мы получили от Шумера, — это налоговые отчеты, урожайность, списки запасов и общий бухгалтерский учет. Мы, вероятно, знаем больше об их экономике, чем мы знаем об их сердцах и умах.
Ясно одно: практически с того момента, как было изобретено письмо — даже до появления железа, бронзы или кукурузных хлопьев — люди понимали всю мощь таблицы данных.
Таблицы позволяют нашему мозгу работать с гораздо большим количеством данных, чем обычно позволяет встроенная память RAM. Мы знаем, что наша кратковременная память начинает бороться с более чем семью предметами , но таблицы позволяют нам одновременно рассматривать 15, 20 или даже 30 предметов одновременно.
Это серьезно полезное изобретение.
Столы и мобильные
Недавно на переднем крае обсуждалось, как лучше всего представить табличные данные на небольших экранах.
На прошлой неделе технический журнал LivingSocial опубликовал интересный новый подход, который полностью реструктурирует каждую строку таблицы в отдельные единицы меньших размеров.
Определенно бывают случаи, когда эта техника укладки идеально подходит. В частности, таблицы, которые всегда будут короткими, такие как таблицы размеров обуви или часы работы магазина.
Однако мне интересно, не слишком ли легко мы отдаем истинную красоту столов, когда решаем сварить их кости.
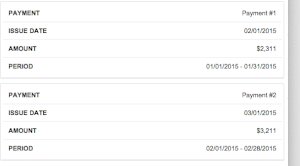
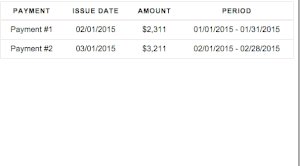
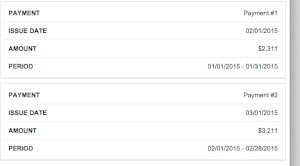
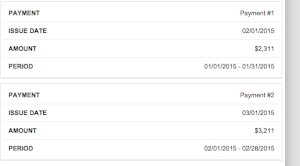
Например, возьмите ежемесячную выписку с банковского счета в этом сложенном виде на вашем телефоне. Обнаружение важной транзакции, которая состоялась 14 октября, требует гораздо более высокой «когнитивной нагрузки», когда вы теряете представление столбца.
И хотя у нас меньше доступного пространства экрана, мы прошли путь от рендеринга одной строки заголовков столбцов до рендеринга заголовков для каждой отдельной записи — возможно, десятков из них.
Это не похоже на победу для меня.
Оптимизированные таблицы
Иногда мы можем попытаться «выстроить макет» нашего выхода из проблемы информационной архитектуры. Ваш бэкэнд-разработчик выплюнул 6 столбцов данных таблицы, так что 6 столбцов — это то, что вы собираетесь разметить!
Я думаю, что наш первый шаг должен _always_be попытаться оптимизировать то, что мы помещаем в исходную таблицу.
Вот несколько простых вопросов:
- Соответствует ли каждый столбец мобильному пользователю? Например, ваша денежная позиция после каждой транзакции интересна в печатной банковской выписке, но, возможно, излишня на телефоне.
- Есть ли более лаконичный способ передачи одних и тех же данных? (то есть вместо того, чтобы писать « 01.02.2015 — 28.02.2015 », вы можете просто написать « Feb » на мобильном телефоне?)
- Имеет ли смысл скрывать мелкие детали за ссылкой и модалом «More»? Например, ячейка даты транзакции может ссылаться на модальную модель, детализирующую точное время транзакции, когда это необходимо.
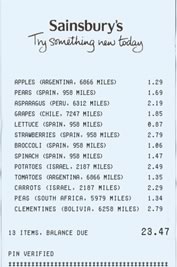
Для этого подумайте о той обычной квитанции / квитанции, которую вы выбрасываете каждую неделю. Как правило, это отличный пример хорошо оптимизированных данных таблицы малого формата.
Приведенный выше пример Sainsbury удобно показывает продукт, страну происхождения, цену и даже то, как далеко он продвинулся на полоске бумаги, возможно, уже вашего телефона. Хотя это не совсем красиво, это, безусловно, эффективное использование доступного пространства для предназначенной цели.
Хорошо, но что, если вы оптимизировали свой стол, но все еще боретесь за место?
Tablesaw : гибкий инструмент для отзывчивых таблиц
В прошлом году Мэт и Зак из Filament Group выпустили код для Tablesaw , отличный подход к проблеме.
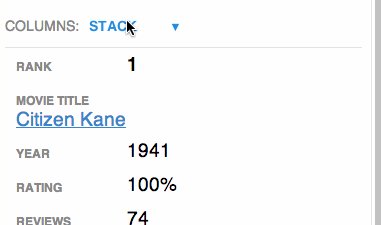
В то время как Tablesaw действительно предлагает табличное представление «Stacked», оно также предлагает два других полезных представления.
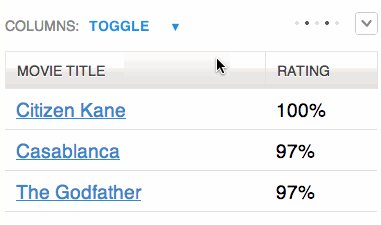
- Переключить вид : который позволяет вам выбирать только те столбцы, которые вы хотите увидеть.
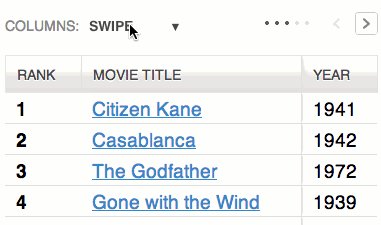
- Таблица смахивания: удерживает основной левый столбец на месте, позволяя смахивать влево и вправо для доступа к другим столбцам.
Хотя ни один из подходов не подходит для каждого сценария, трудно представить ситуацию, с которой Tablesaw не справится.
Первоначально опубликовано 8 апреля в бюллетене SitePoint Design.