Это золотая эра для веб-типографики — по крайней мере, в относительном выражении.
Проведя большую часть двух десятилетий, работая в крошечной дизайнерской песочнице Times, Helvetica, Arial и Courier, мы теперь имеем возможность вставлять практически любой шрифт, который нам нравится, на страницу или в приложение (без необходимости использования кричащего взлома).
Наши инструменты догнали? Я бы поспорил, вероятно, нет.
Хотя онлайн-сервисы предлагают тысячи бесплатных встраиваемых шрифтов, экспериментировать с этими шрифтами в Sketch, Illustrator, Photoshop или даже XD трудно.
И хорошая типография так часто бывает методом проб и ошибок. Хотя правильные типографские принципы всегда помогут вам, многие фантастические комбинации типов не должны работать так хорошо в теории.
Итак, вот новый многообещающий бесплатный инструмент, который поможет вам улучшить типографику.
Введите Nugget
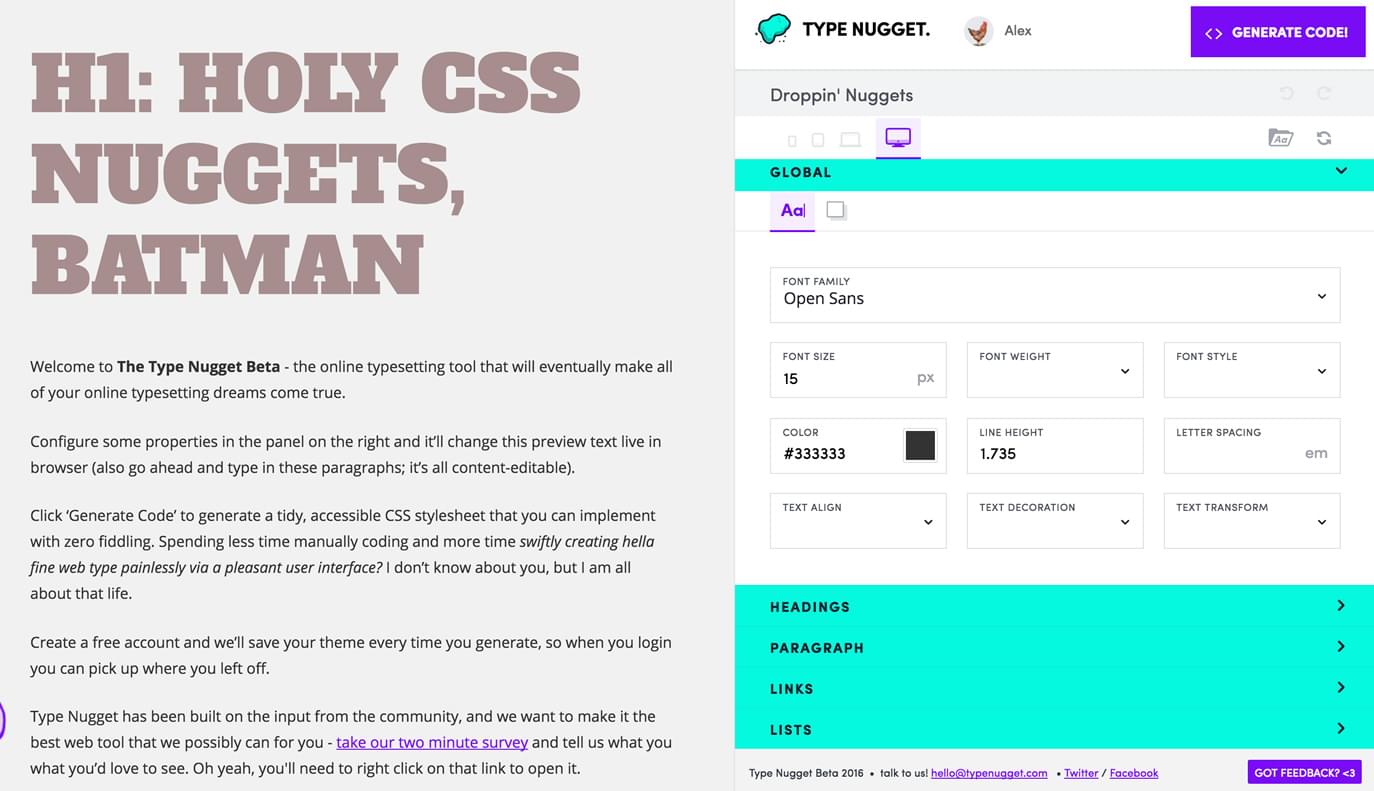
Type Nugget — это удобное веб-приложение, созданное для того, чтобы играть и экспериментировать. Он объединяет обширный список внешних шрифтов с надежными элементами управления CSS, чтобы вы могли настроить свой привлекательный шрифт.
Пользовательский интерфейс
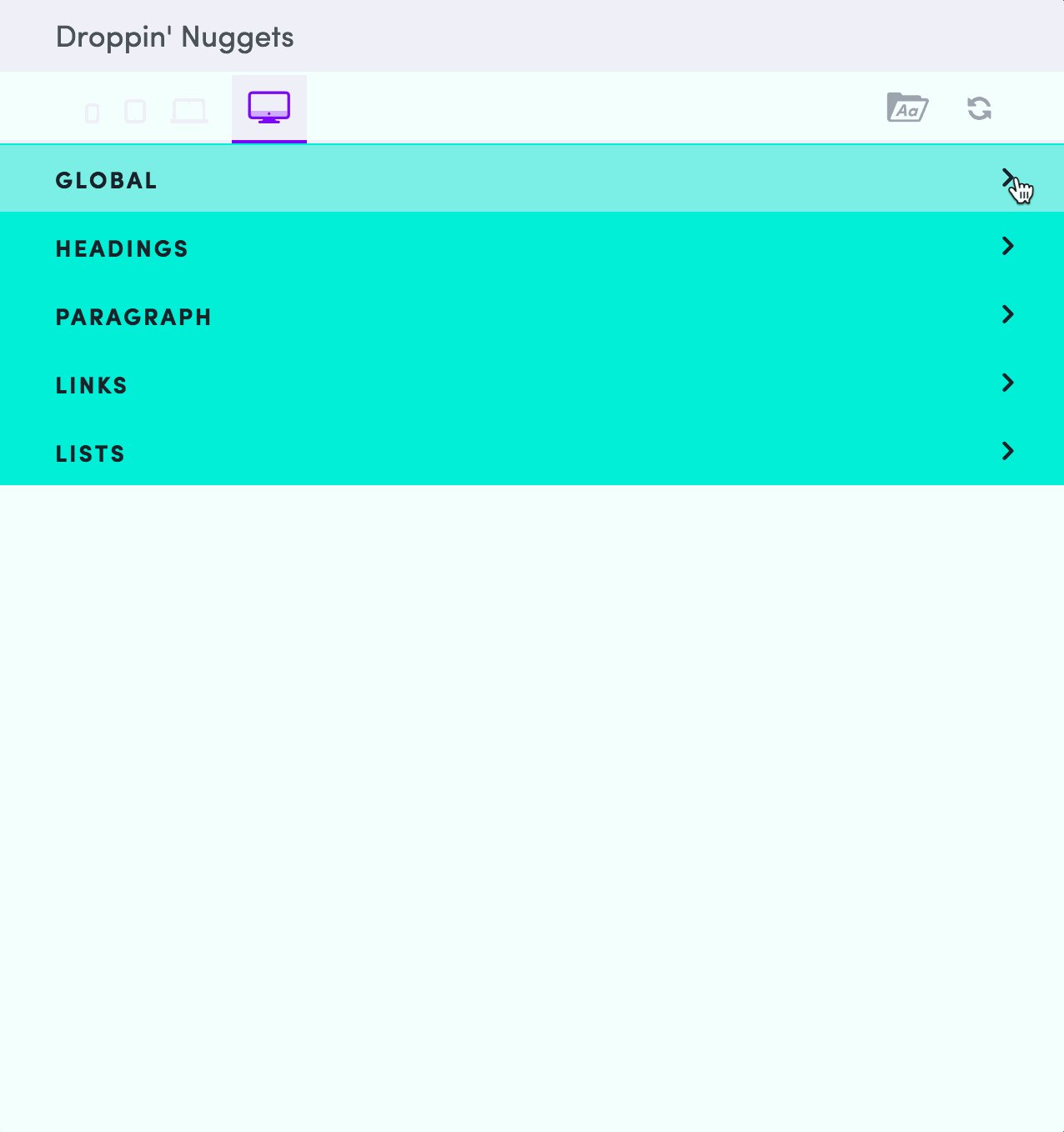
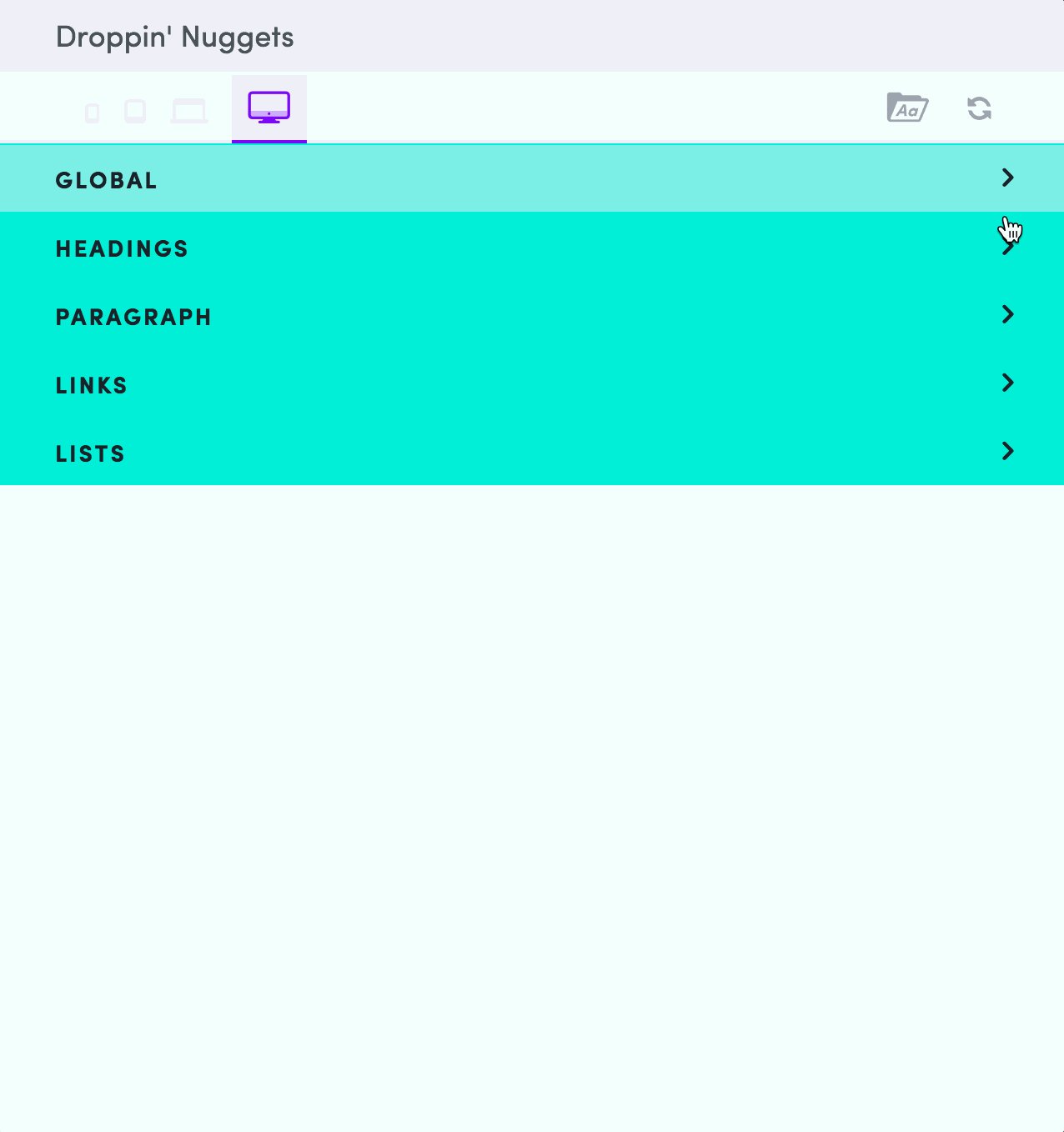
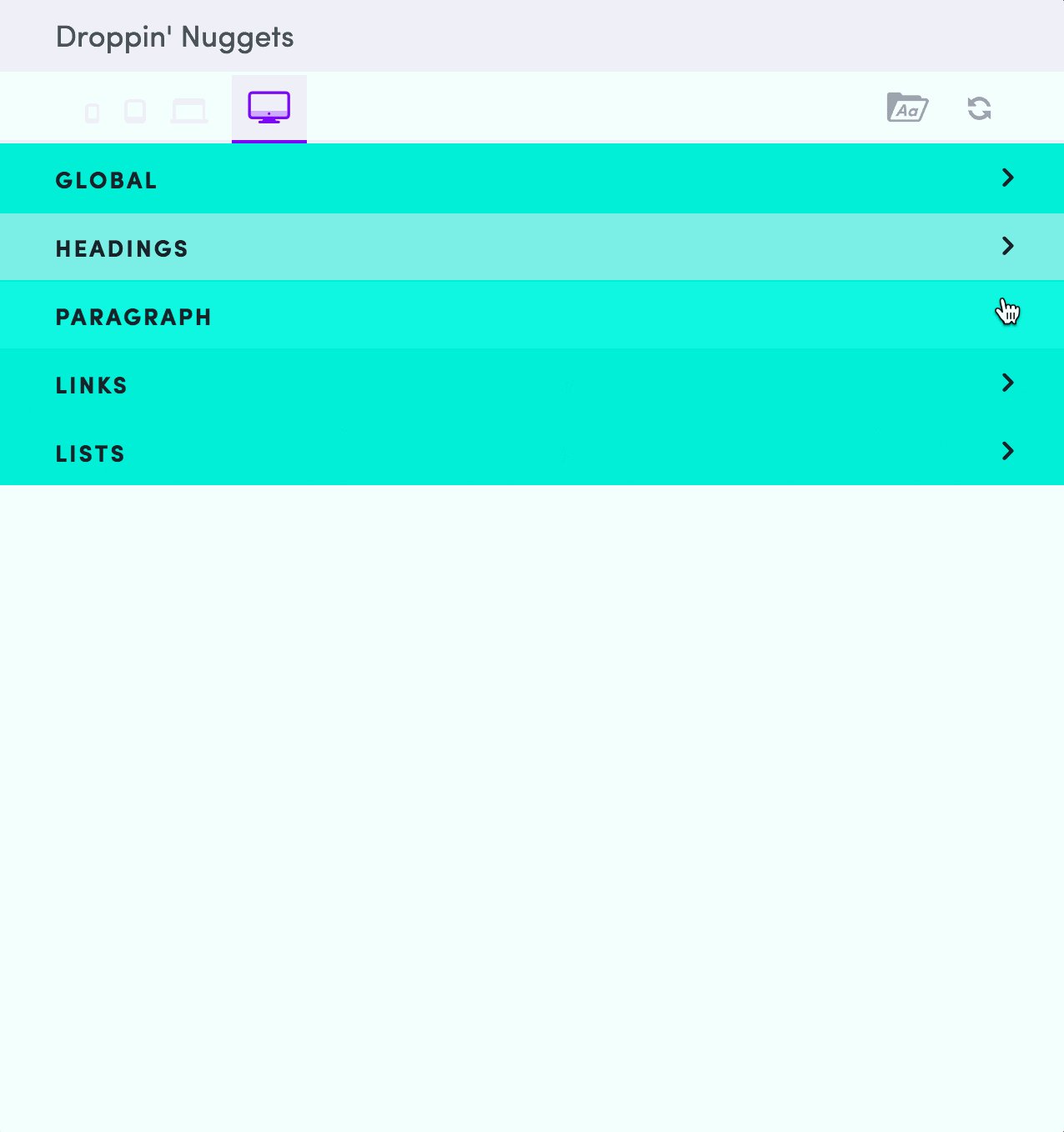
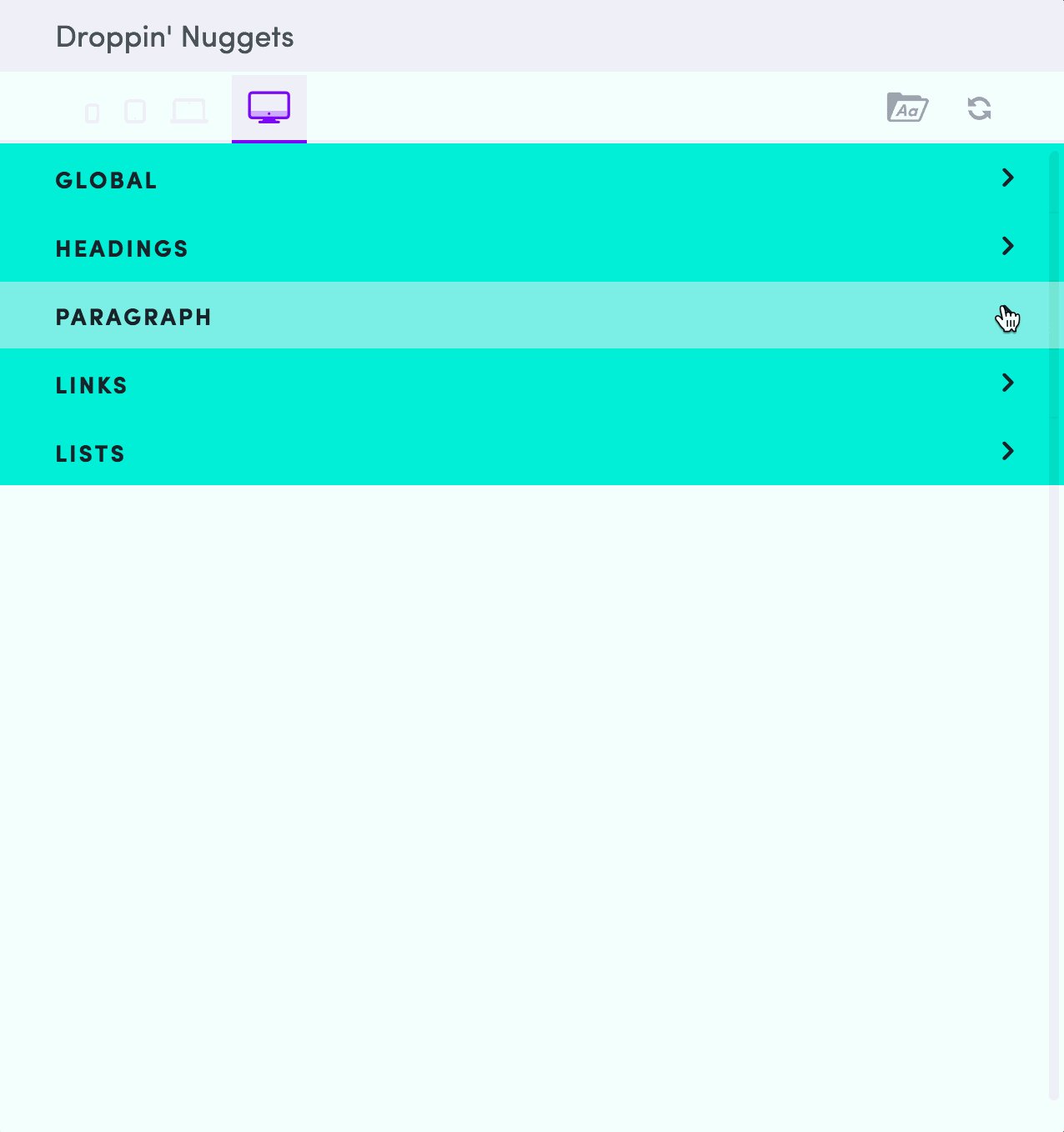
Интерфейс Type Nugget разделен на левую и правую половины — предварительный просмотр слева, управление справа. Есть пять довольно разумных категорий для вашего стиля, красиво организованных в меню аккордеона.
- Стили глобального типа : включая цвет фона
- Заголовки : H1 — H6
- Параграфы : Базовый текст, Сильный, Акцент
- Ссылки : Hover, Активные, Посещенные
- Списки : списки заказов, неупорядоченные списки и элементы списка
Каждая панель аккордеона предлагает все соответствующие текстовые свойства CSS, к которым вы хотели бы иметь доступ, включая font-styleletter-spacingtext-aligntext-transform
Импорт внешних шрифтов
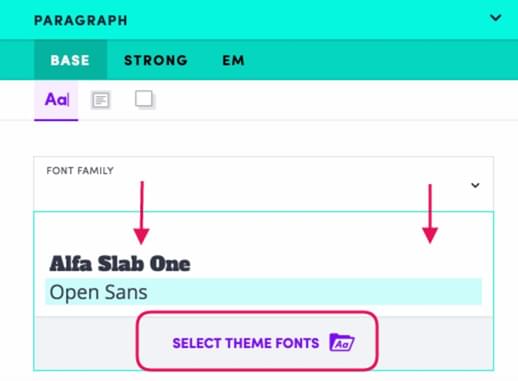
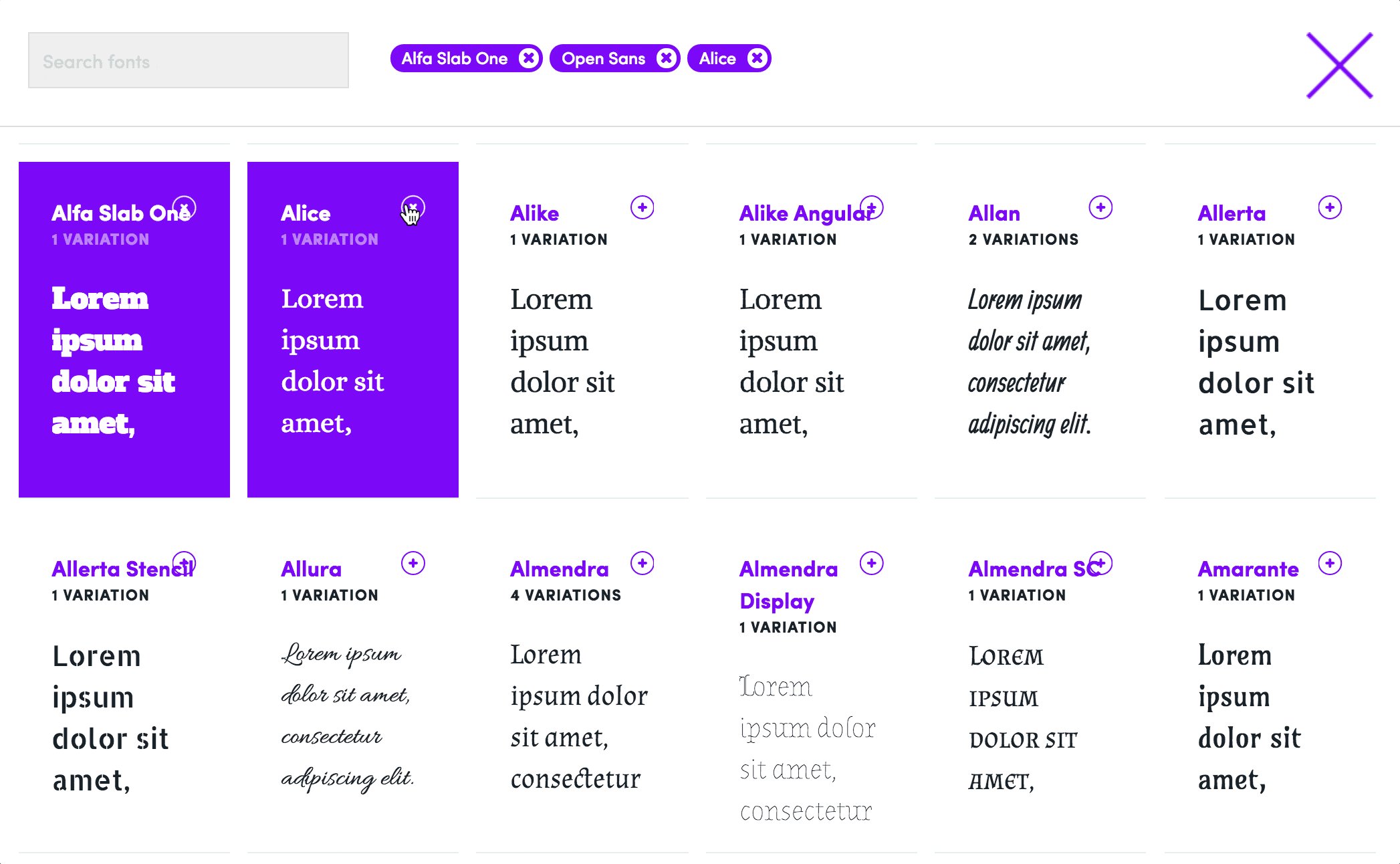
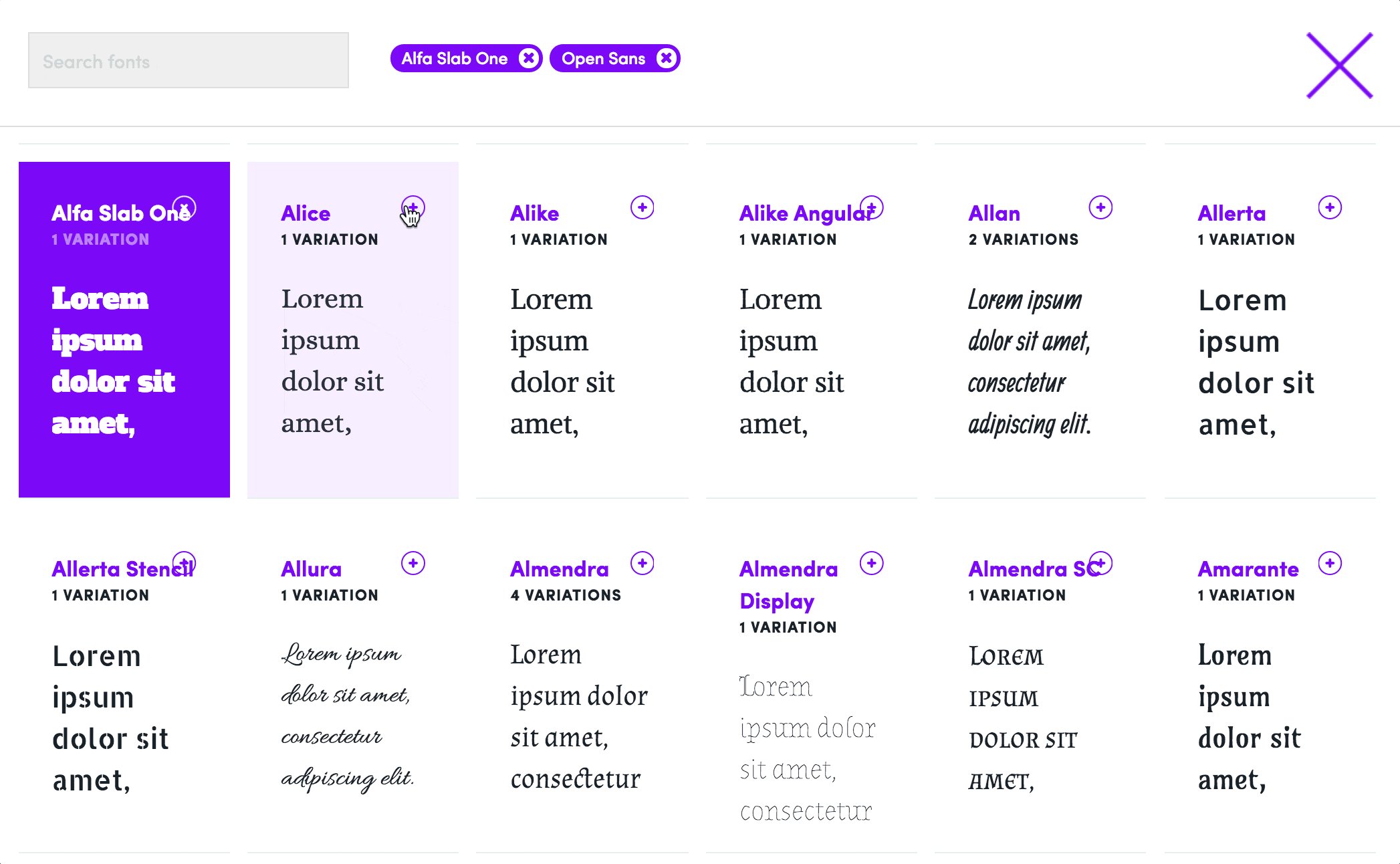
Для меня самой интересной частью Type Nugget является возможность играть со шрифтами. Добавить шрифты в вашу коллекцию легко. Нажмите раскрывающееся меню «Семейство шрифтов», чтобы открыть опцию « Выбрать шрифты темы ».
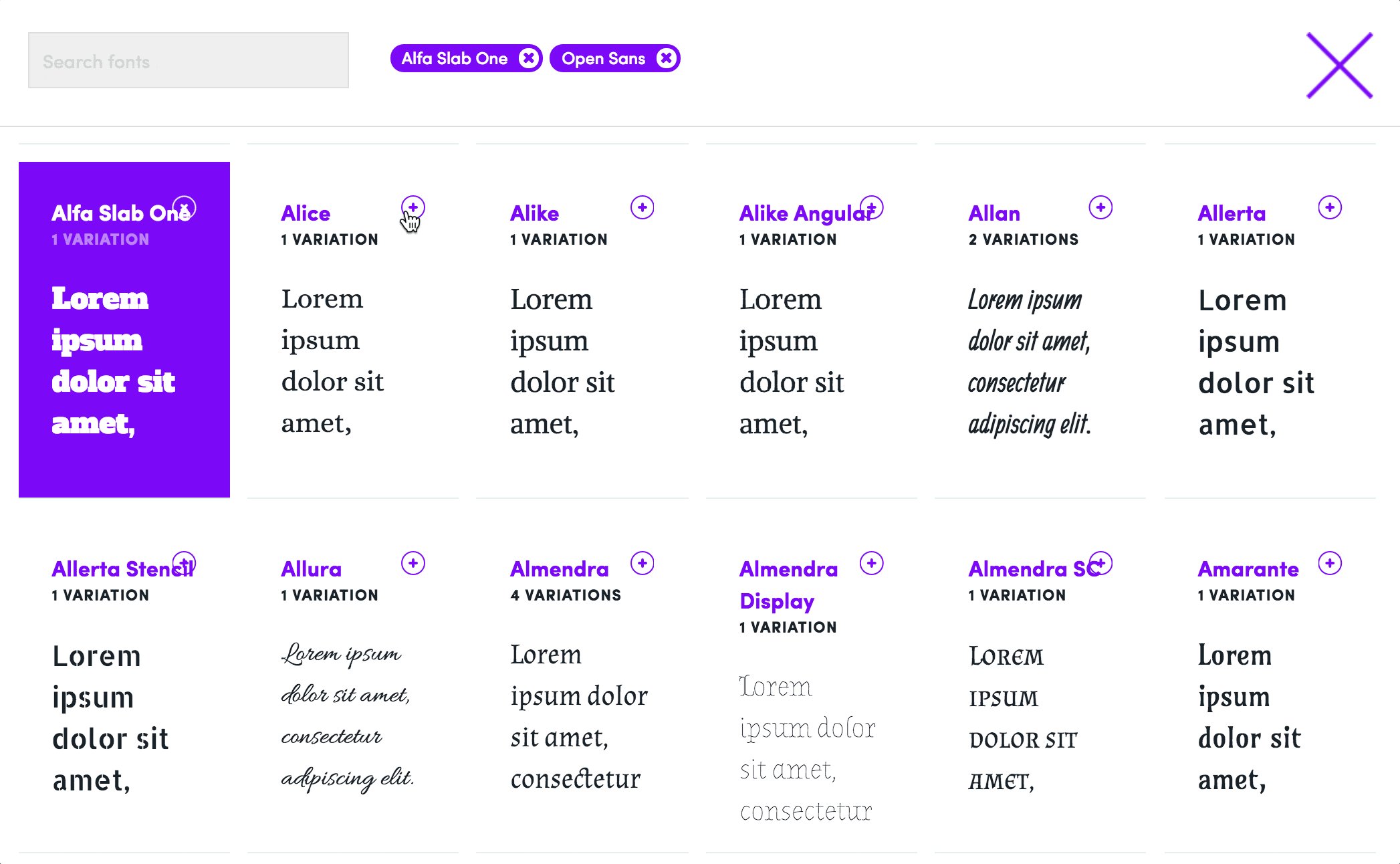
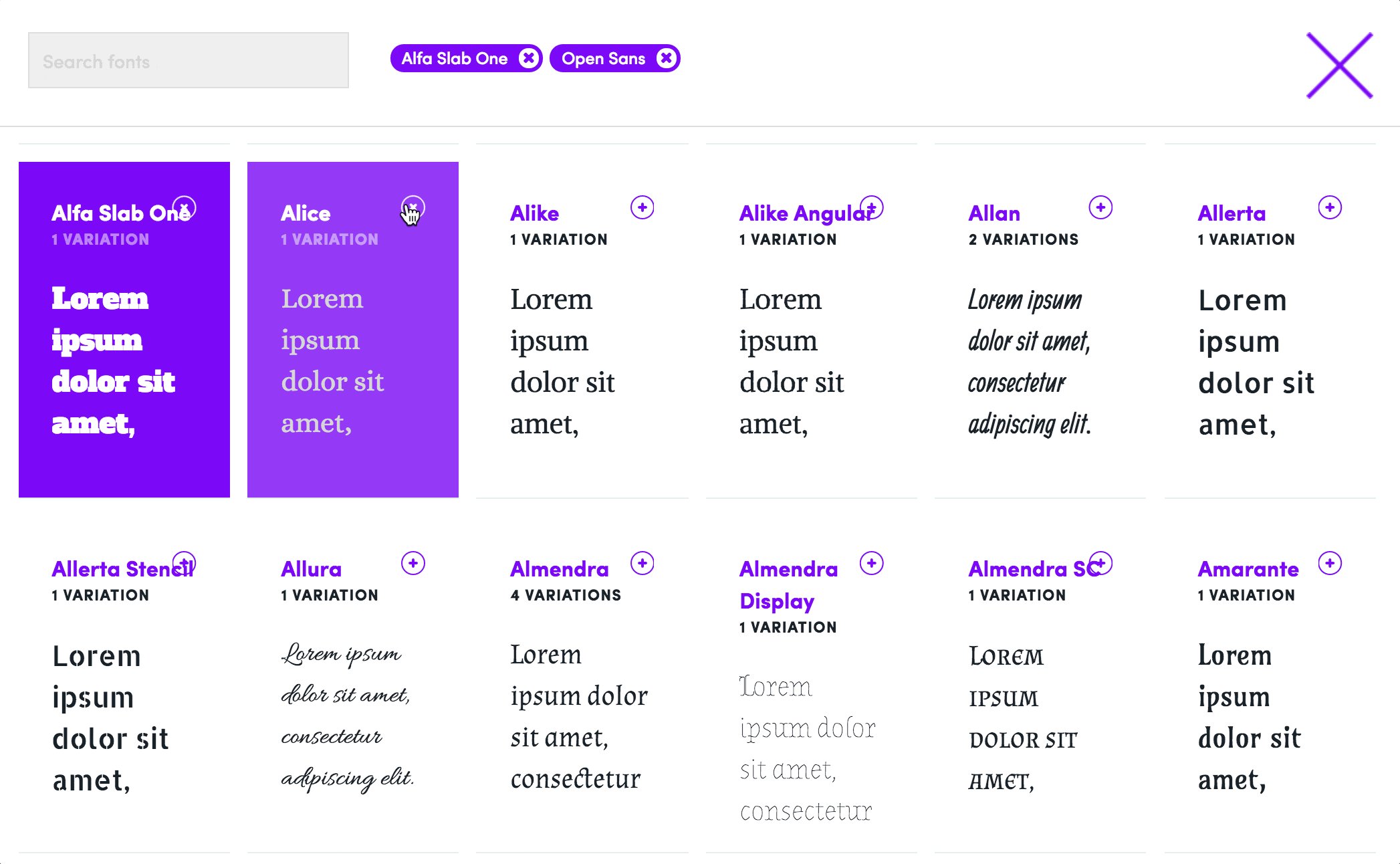
Это запускает модальное окно прокрутки, которое позволяет вам просматривать сотни шрифтов и собирать те, которые вам нравятся. Насколько я могу судить, Type Nugget в настоящее время предлагает только шрифты Google — хотя ничто не мешает им добавлять другие службы шрифтов в будущем. Ваши шрифты накапливаются сверху.
Экран выбора типа довольно похож на недавний редизайн пользовательского интерфейса Google Fonts. Это не плохо — это хороший интерфейс.
Генерация вашего CSS
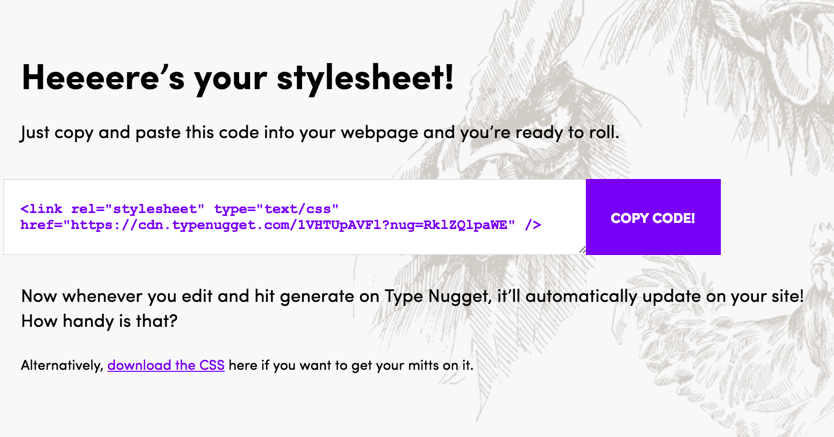
Когда вы будете довольны видом вашего текста, нажмите кнопку «Создать код», и вы попадете на экран, как этот.
Как видите, ссылка внизу позволяет вам получить копию CSS.
Что еще интереснее, Type Nugget также предоставляет вам ссылку на ваш CSS в их CDN. Вы можете вставить ссылку прямо в верхнюю часть HTML-кода и сразу же начать действовать.
На практике, я подозреваю, вы захотите, чтобы ваш CSS был локальным — возвращение к Type Nugget, чтобы сделать небольшие изменения, кажется ненужным. Тем не менее, это хорошее проявление веры. « Мы не только поможем вам стилизовать ваш тип — мы даже поможем вам обслуживать его! ».
Завершение
Тип Nugget не идеален. Это все еще в бета-версии и намекает на будущее, где он может изменить стиль вашего шрифта для разных размеров экрана. Хотя это круто, я бы предпочел НЕ знать об этом сейчас. Затем, когда он прибывает, это « Ух ты! а не о времени! ».
Но я привередлива. Я думаю, что даже в этом бета-состоянии Type Nugget имеет реальную ценность для дизайнеров. Проверьте это и дайте мне знать, что вы думаете.
Первоначально опубликовано в бюллетене SitePoint Design .