Эта статья была создана в сотрудничестве с JotForm . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Проблема
Все началось в октябре 2017 года, когда мы искали идеи проекта HackWeek.
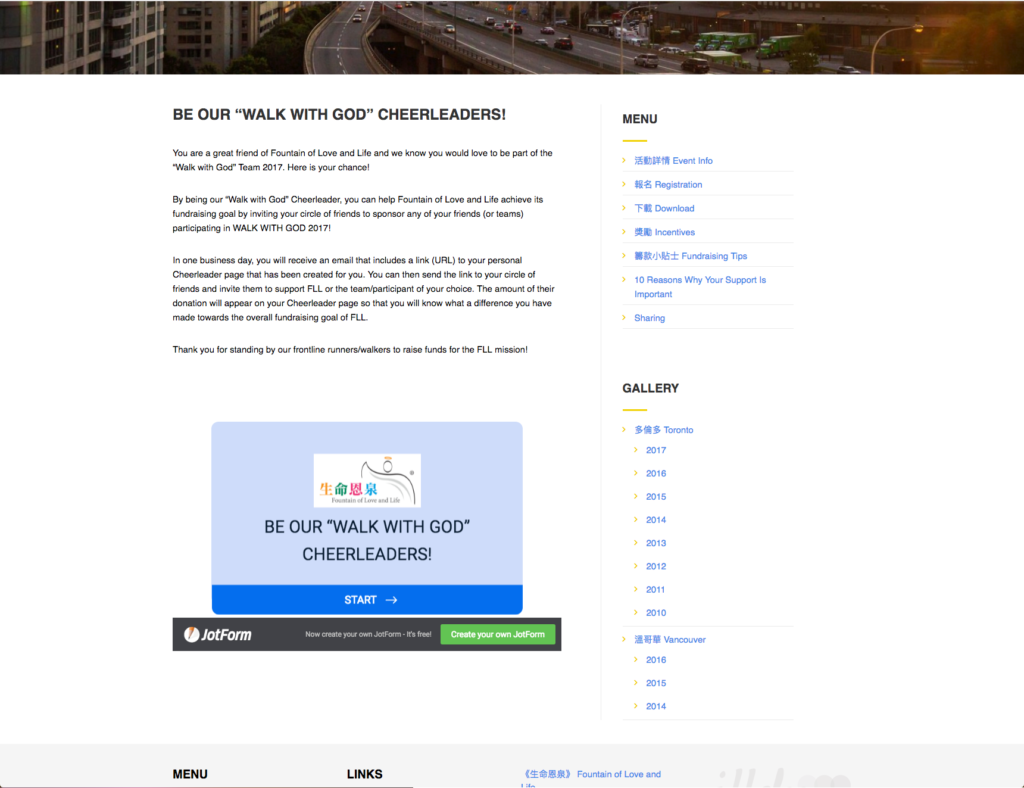
Наша команда в JotForm заметила, что наш новый дизайн форм, JotForm Cards, не выглядел так же хорошо, как отдельная версия, когда она была встроена в веб-сайт пользователя. Ооо
По сути, дизайн JotForm Cards не очень подходил для данного сайта. Хотя сама форма выглядела красиво, использование дизайна в контексте, который настолько отличался от стандартного варианта использования, разрушало его.
И когда мы продолжали встраивать карты JotForm в веб-сайты, мы осознали, что такая ситуация довольно распространена. Двойной э-э
Мы заметили такие вещи, как формы, сжатые в колонки … :
И функции цвета, которые не соответствуют сайту:
И повторные заголовки с разными шрифтами.
На первый взгляд эти проблемы не кажутся огромными, но поскольку у нас был только 7-дневный HackWeek, чтобы их исправить, мы нервничали, очень нервничали.
Структура
Прежде чем углубиться в реализацию, я поделюсь некоторой структурной информацией о картах JotForm.
Структура стиля на внешнем интерфейсе использует SCSS (в основном SASS с причудливым синтаксисом) в качестве препроцессора и PostCSS в качестве постпроцессора. Оставшаяся структура интерфейса (разметка, логика) в основном основана на React.
Примечание: CSS-файлы форм готовятся и обслуживаются PHP, который является основным внутренним языком для этой реализации.
проблемы
Мы решили автоматизировать проектирование для достижения следующих целей:
- Создать чистый шаблон для карт JotForm (не портя его дизайн)
- Создать комнату для манипулирования формой в соответствии с дизайном каждого сайта
- Поймите, какой дизайн сайтов мы встраивали в форму
- Примените этот выбор дизайна к нашему шаблону, не ухудшая качество автономного дизайна JotForm Cards.
И, наконец, сделать все это в разумные сроки.
Чистый шаблон
Нашим первым препятствием была очистка JotForm Cards. К счастью, создать шаблон, который мы хотели, было легко благодаря уже динамической структуре формы.
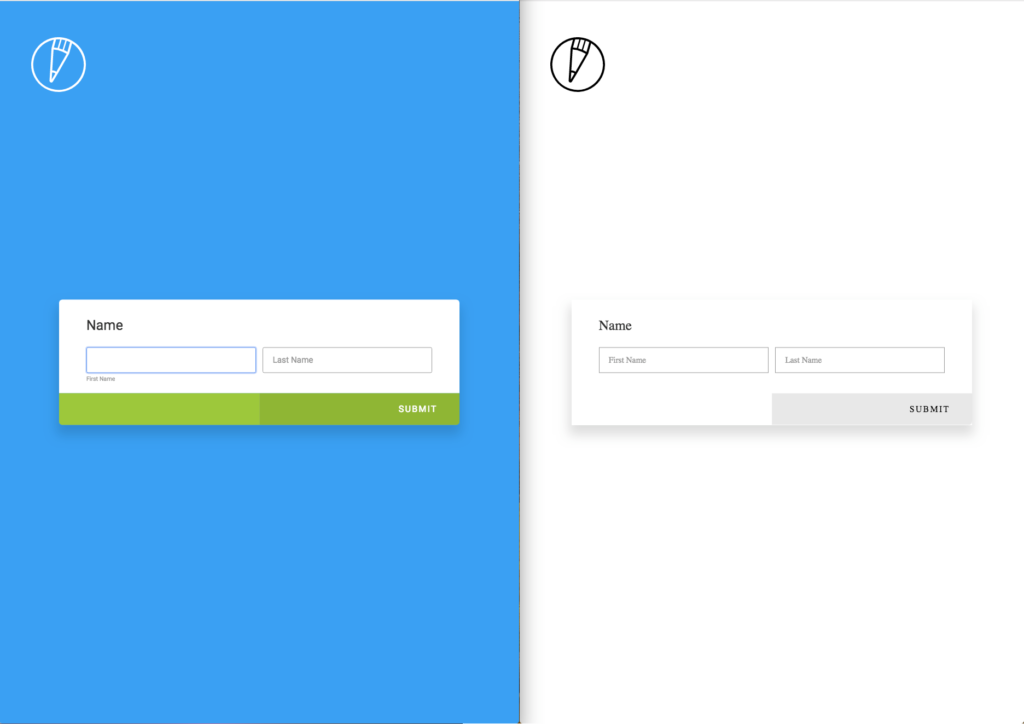
Мы начали с того, что полностью структурировали наш стиль по переменным SCSS. Это позволило нам сгенерировать более чистый шаблон JotForm Cards, просто добавив флаг! Default к необходимым переменным.
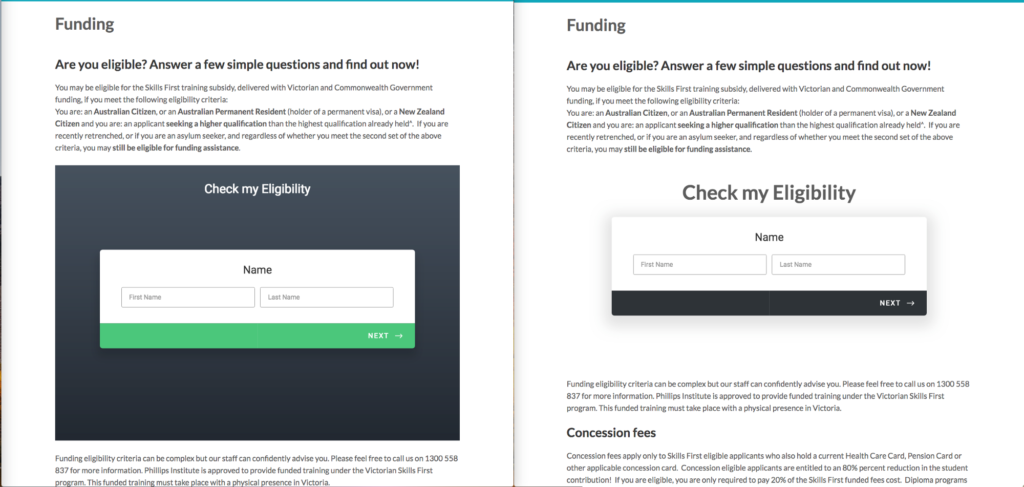
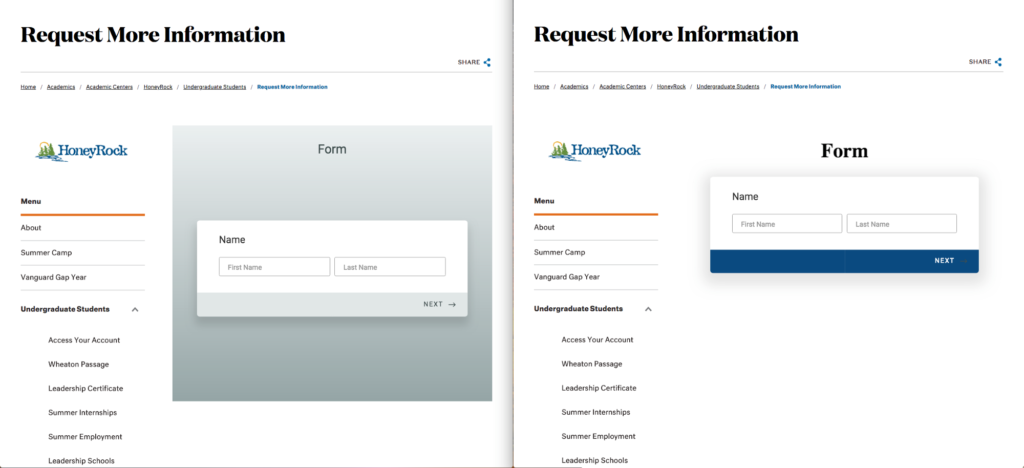
Шаблон JotForm Cards по умолчанию (слева) и очищенный шаблон (справа).
Вывод выбора дизайна
Поскольку наша основная задача заключалась в том, чтобы сделать чистый шаблон легко настраиваемым способом, мы решили принять во внимание несколько аспектов дизайна веб-сайта:
- цвет
- гарнитура
- Форма контейнеров на веб-странице (граница, размер и т. Д.)
- Тени
Первый шаг: давайте извлекать из CSS
Мы решили использовать PHP для чтения содержимого сайтов CSS и извлечения из него информации. Причина, по которой мы сделали это на серверной части, заключалась в том, что вся наша система, генерация CSS, уже основана на PHP.
Это означало объединение стиля формы по умолчанию и определенных пользователем свойств стиля в один файл с помощью синтаксического анализатора SCSS. Поэтому планировалось добавить еще один слой — объединить процесс — чтобы переопределить свойства стиля по умолчанию с информацией из CSS веб-сайта.
Эта реализация состояла из трех этапов:
- Получить HTML-код страницы
- Разобрать стиль / теги ссылок
- Извлечение связанных свойств из кураторского контента CSS
Упрощенный код можно найти в этой сути .
Чтобы упаковать этот CSS-контент в объединяемый формат (а также отфильтровывать ненужные переменные стиля), мы преобразовали весь контент в SCSS с помощью настраиваемой библиотеки Css2less.
Следующим шагом было получение значимой информации из переменных SCSS. Наш первый подход был «наивным». По сути, мы хотели убедиться, что мы на правильном пути — не вкладывая слишком много времени (пока).
Этот подход состоял из:
- Получение среднего из числовых свойств, таких как цвет, тень, граница, размер. и т.п.
- Использование наиболее используемого шрифта в качестве нашего по умолчанию
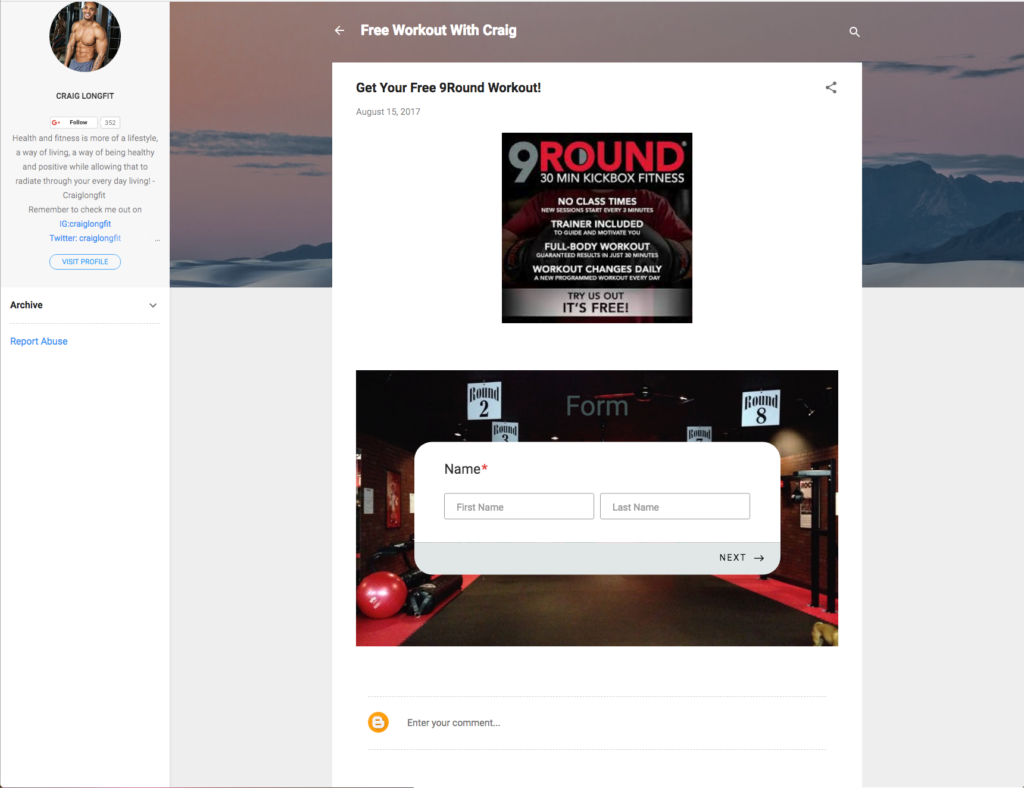
Удивительно, но результаты не были плохими.
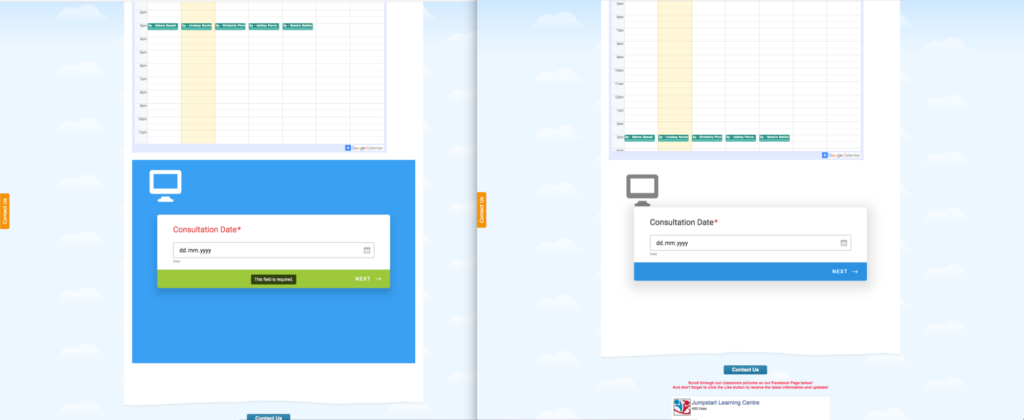
Хотя были некоторые веселые результаты, которых мы не ожидали.
Как слишком много радиуса границы …
И иконки вместо обычного семейства шрифтов …
И отсутствие панели действий:
На основе этих примеров мы установили границы допустимых значений для переменных, чтобы не отклоняться от нашего первоначального замысла. Вот некоторые из этих настроек:
- Установление максимального предела для граничных радиусов, чтобы считать их пригодными для использования при расчете среднего радиуса
- Показ нашей тени по умолчанию, если какая-либо тень существовала, и удаление ее, если нет
- Устранение шрифтов значков и продвижение определенных семейств шрифтов
Оставалась только одна проблема: цвет.
Цвет — это совсем другая история по сравнению с другими свойствами. Невозможно знать, какая часть страницы будет покрыта цветным контейнером HTML или каковы будут цвета изображений, используемых на веб-страницах. Нам нужно было поместить HTML-код в браузер, чтобы это выяснить. Именно в этот момент мы спросили себя: «Почему бы нам просто не использовать браузер без головы для поиска цветов?»
Затем мы решили сделать цветовое извлечение веб-страниц, что повлекло за собой создание полных снимков экрана веб-страниц и извлечение образцов из них для разработки наших цветовых схем.
После тестирования нескольких безголовых браузеров и тестовых наборов для скриншотов, мы решили пойти с Puppeteer, потому что его цвета высокого качества, и он показывает правильную высоту веб-страниц на своих полных скриншотах.
Затем мы разработали простое приложение Node для Puppeteer и извлечения цвета. Реализация выделения цвета на Node гарантирует, что время не будет потеряно при отправке скриншотов в PHP.
Посмотрите эту суть для скриншота и примера кода для извлечения цвета при использовании Puppeteer и get-image-colors.
После передачи этой информации в PHP, мы наконец были готовы одеть наши формы, используя цветовые схемы веб-сайтов.
Автоматизация и производительность
У нас был один последний вопрос: как мы можем избежать беспокойства пользователей при автоматизации этих процессов?
Процесс занимал от 5 до 10 секунд в зависимости от сайта. Хотя это не слишком беспокоило наших пользователей, было бы излишне обрабатывать веб-страницы при каждой загрузке формы.
Образец процесса
Вот почему мы решили сохранить дополнительные стили кеширования файлов для каждой веб-страницы на основе их URL. Отдельные кэши стилей позволят пользователям встраивать одну и ту же форму в несколько страниц с разным дизайном на каждой странице. Это также поможет нам избежать повреждения автономных файлов стилей.
Помимо проблемы с кэшированием, в процессе автоматизации была еще одна проблема: передача URL-адреса веб-сайта из копии и вставка встроенного кода (который мы не можем изменить с веб-страницы пользователя) в PHP.
Первоначально мы пытались получить этот URL через рефералы в PHP, что ужасно не получилось в нескольких версиях Safari.
После этого мы были вынуждены получить URL-адрес из JavaScript общего назначения и передать его в качестве параметра в запрос файла стиля.
Дополнительное примечание: причина этой последней борьбы заключалась в том, что мы использовали рендеринг на стороне сервера для компонентов React и тегов стилей, чтобы избежать обременения пользователей. На самом деле нет никакого способа узнать наверняка, выполняется ли запрос iframe или напрямую на стороне сервера.
И мы сделали это!
В конце концов, все эти изменения были реализованы небольшой группой из пяти человек во время нашего HackWeek.
Есть множество вещей, которые команда может улучшить в такой автоматизации, и они в основном включают использование возможностей машинного обучения. Например, вместо тонкой настройки подхода, который мы использовали, вы могли бы обучить модели машинного обучения для лучшего обнаружения важных свойств, связанных с вашим продуктом или автоматизацией проекта.
Тем не менее, наша команда в JotForm была довольна тем, чего нам удалось достичь, просто используя вышеописанные методы.