Вы когда-нибудь работали с HTML из функции « Сохранить как веб — страницу » в Microsoft Word?
Уч. Это больно.

Слово HTML: Вы бы видели это 10 лет назад
Это должно было быть чудом, но если вам когда-либо приходилось работать с сгенерированным источником HTML, вы, вероятно, выплюнули кофе, когда впервые увидели его. Это всегда было безумно запутанным и ужасно раздутым — действительно плохие качества для сети.
И, честно говоря, это тоже не большой сюрприз.
Посмотрим правде в глаза: люди, использующие MS Word, вероятно, не концентрируются на том, что лучше всего работает в Интернете. Они используют Word — почему они заботятся о:
- время загрузки страницы?
- форматы веб-изображений?
- семантика и SEO?
- изменяемые размеры экрана (адаптивный дизайн)?
- наличие шрифта?
Так что неудивительно, что процесс конверсии, продуманный до конца, порождает ожиренный, ненормальный HTML, верно?
Является ли SVG новым «Сохранить как веб-страницу»?
Сегодня SVG жарко. Вы найдете « Сохранить как SVG » в большинстве известных графических приложений, включая Photoshop, Sketch, Illustrator и Inkscape, и это, как правило, хорошо.
Но есть риск появления подобной проблемы конверсии Word в HTML. Производители программного обеспечения соревнуются за то, чтобы сделать лучший и самый мощный графический инструмент, который они могут. Это может потребовать заклинивания в интерфейсах трехмерного моделирования, преобразователях перспективы, скосах, генераторах шрифтов и других хитростях.
Таким образом, экспорт окончательного вывода в SVG становится проблемой, которую необходимо решить в конце процесса — как Word делает с HTML.
Это здорово для свободы дизайна, но не для того, чтобы максимально использовать SVG. Поэтому иногда лучше иметь более простой инструмент, который дает вам доступ только к тем вещам, в которых SVG хорош.
Чем хорош SVG?
SVG имеет множество функций, которые очень полезны в Интернете. Это включает:
- Математическое управление : SVG — эффективный, понятный язык форм и макетов, который позволяет легко манипулировать в вашем редакторе кода.
- Символы : немного похоже на CSS. Определите изображение один раз — вызывайте его так часто, как вам нравится.
- Шаблоны : как и CSS-фоны, отличный способ использовать небольшую графику для покрытия больших площадей.
- Маски : SVG может маскироваться жесткими векторными фигурами или более мягкими масками альфа-каналов.
- Режимы смешивания / каналы : Как и в Photoshop, буквы SVG изменяют взаимодействие перекрывающихся слоев друг с другом — затемнение, резкий свет, увядание цветов и т. Д.
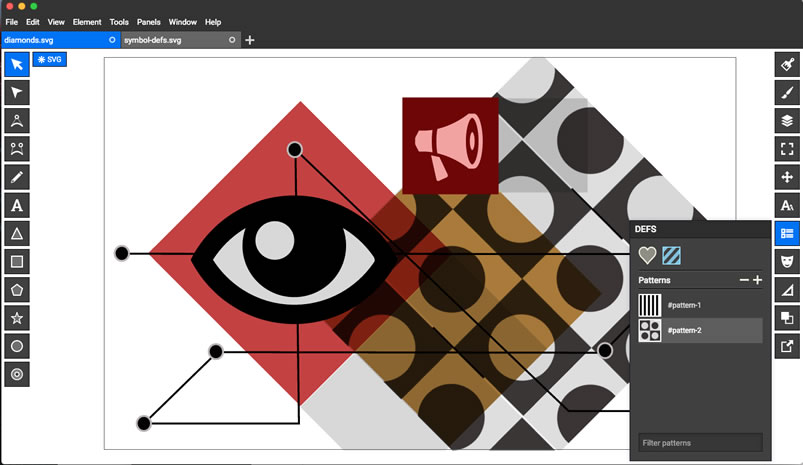
Познакомьтесь с Boxy SVG
Boxy SVG — это БЕСПЛАТНЫЙ упрощенный векторный редактор, работающий как приложение Chrome, разработанный для того, чтобы предоставить вам полный доступ именно к тем функциям, в которых SVG хорош.
Теперь я не хочу делать всесторонний обзор здесь — вы знаете, что делает векторный редактор, — но я хочу коснуться нескольких функций, которые мне действительно нравятся.
Основные инструменты рисования
Как и следовало ожидать, Boxy поставляется с набором инструментов для создания векторов — ручками, кривыми Безье, текстом и базовыми фигурами, представленными в SVG (прямоугольники, круги, треугольники и т. Д.).
Панели справа — это, пожалуй, более интересные меню.
По порядку они контролируют:
- Заливка
- Инсульт
- Композиция (слои)
- Просмотр (размер документа, настройка)
- Расположение (выравнивание, преобразования, Z-порядок)
- Типография (включая шрифт, размер и тип на пути)
- Defs (повторно используемые ресурсы, такие как шаблоны и символы)
- Маски (Вектор и Альфа)
- Геометрия (положение, размер и вращение)
- Путь (преобразовать в путь, объединить, вычесть и т. Д.)
- Экспорт (в PNG, если хотите)
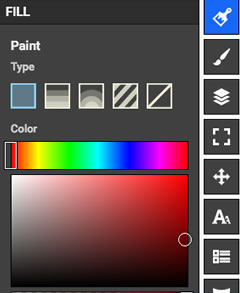
Инсульт и заливка
Наряду с предсказуемыми палитрами цветов и элементами управления градиентом, Boxy предлагает довольно классную опцию ‘pattern-fill’ — это полосатый блок. Если щелкнуть поле шаблона, откроется панель DEFS, в которой хранятся шаблоны.
Панель DEFS
Возможно, самая крутая вещь в формате SVG — это понятия «определения» или <defs> . Это раздел в верхней части документа SVG, в котором вы можете определить повторно используемые ресурсы, такие как символы и шаблоны.
Это немного похоже на блок <style> для графических элементов. Boxy SVG позволяет очень легко создавать, управлять и повторно использовать ваши символы и шаблоны. Вот как это выглядит в Boxy.
Символы : выберите любой созданный вами рисунок, нажмите кнопку «+» в меню «Символы», и вы сразу же увидите его на панели «Символы».

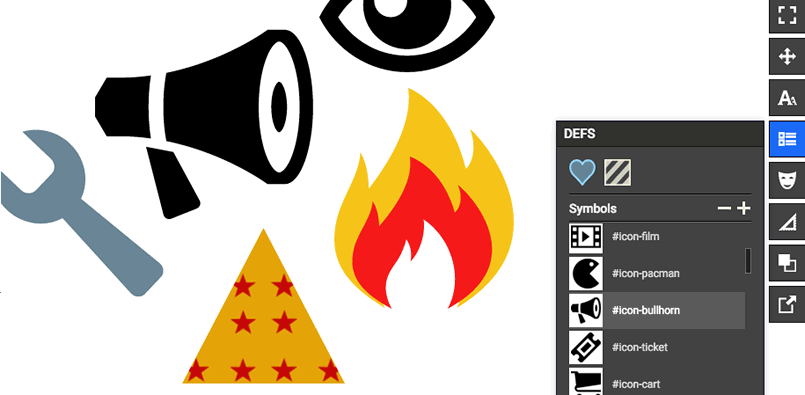
Использование DEFS в Boxy SVG
Я также обнаружил, что если вы создадите набор значков SVG в IcoMoon, а затем откроете его в Boxy SVG, вы увидите, что все ваши значки появляются в меню «Символы». Даже если вы удалите их из основного представления документа, вы все равно найдете их на панели DEFS.
Шаблоны : нажмите «+» в меню «Шаблоны», и вам будет предоставлен новый холст для создания шаблона. Когда вы закончите, вы найдете новый шаблон, готовый для использования на панелях FILL и STROKE.
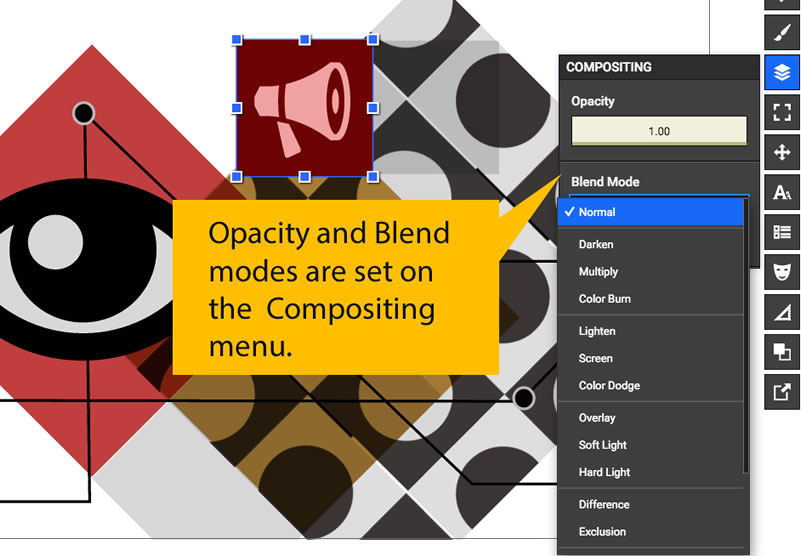
КОМПОЗИЦИОННАЯ ПАНЕЛЬ
Режимы наложения хорошо поддерживаются в SVG и позволяют вашим векторным фигурам взаимодействовать гораздо более « фотопопулярно ». Выберите фигуру и переключите раскрывающийся список, чтобы поэкспериментировать с Darken , Multiply , Color Burn , Difference , Hard Light и всеми вашими любимыми фотошоп-фаворитами.
Панель МАСКИ
Маскировка — это еще одна сверхдержава SVG, которая полезна в бесчисленных дизайнерских приложениях. Просто создайте форму маски перед вашим изображением, выберите обе и нажмите «Клип» в меню МАСКА, чтобы активировать маску.

Мультработа: маскировка в боксе
В BoxySVG есть еще много чего, в том числе приятные элементы управления Typography и инструмент Pathfinder, но я не хочу писать здесь 2000 слов. Я рекомендую вам сыграть и посмотреть, что вы думаете. Это не будет стоить вам ничего, кроме времени.
Но у меня есть векторное приложение, которое экспортирует SVG. Зачем мне это использовать?
Я думаю, что есть две веские причины проверить Boxy SVG.
1) Во-первых, ограничивая параметры пользовательского интерфейса, Boxy помогает вам понять, в чем SVG хорош. С этим знанием вы начнете лучше планировать веб-иконки, инфографику и диаграммы.
2) Во-вторых, Boxy SVG пишет аккуратный, эффективный, читаемый SVG. Если вы знакомы с HTML, откройте файл SVG в своем любимом текстовом редакторе, и вы должны увидеть хорошо структурированный, аккуратный файл, который вы можете понять.
Теперь начните добавлять свои собственные классы CSS к вашим элементам SVG и блоку <style> вверху, и вы получите что-то более мощное. Теперь легко добавлять собственные эффекты наведения, переходы CSS и анимацию.
Помните, старайтесь, чтобы ваши иллюстрации были относительно простыми, чтобы у вас не было проблем с пониманием кода, который вы видите. Есть много инструментов с более впечатляющим набором функций, но не с более впечатляющим SVG.
В настоящее время единственной важной функцией SVG, которая, по-видимому, недоступна в Boxy, является возможность применять фильтры SVG, такие как размытие или цветовые оттенки. Тем не менее, поскольку у вас есть доступ к коду, фильтры ручного кодирования в вашем SVG-документе не так уж сложны (и вы узнаете интересные вещи).
Простота — убийственная особенность здесь.
Опять же, это приложение на 100% бесплатно и без рекламы. Я не уверен почему, но дарят лошадей, верно?
Для меня Boxy SVG — это не столько «векторный редактор, который экспортирует SVG», сколько интерфейс WYSIWYG для языка SVG .
Это тонкая разница, но я думаю, что важная.