«Звездные войны: новая надежда» был первым фильмом во франшизе «Звездных войн» и одной из историй успеха в истории кино. Бюджет фильма составлял 11 миллионов долларов , но он заработал более 700 миллионов во всемирной кассе.
Как и в случае с любым фильмом своей эпохи, команда Джорджа Лукаса не имела доступа к потрясающим возможностям цифровой анимации, которые мы считаем само собой разумеющимся сегодня. Представляете, что вам нужно создать совершенно новую галактику, далеко-далеко без даже самой базовой помощи CGI?
Вместо этого они работали исключительно с традиционными практическими эффектами — используя сочетание стоп-кадра, масштабных моделей, матовой живописи и техники кукол, чтобы оживить вселенную Джорджа Лукаса.
В крупных кинематографистах это удалось благодаря использованию очень распространенной дизайнерской тактики для создания революционной серии фильмов, на которые продолжают ссылаться поколение за поколением.
Пересматривая фильмы недавно, несколько классических дизайнерских взломов привлекли мое внимание, которые вы можете применять при создании собственной инфографики , веб-сайтов и пользовательских интерфейсов.
Взлом № 1: Глубина
Одна из тактик дизайна, невероятно хорошо использовавшаяся в сериале «Звездные войны», была глубиной. Глубина достигается путем создания ощущения расстояния между фоном, средним и передним планами.
Как глубина используется в Звездных войнах:
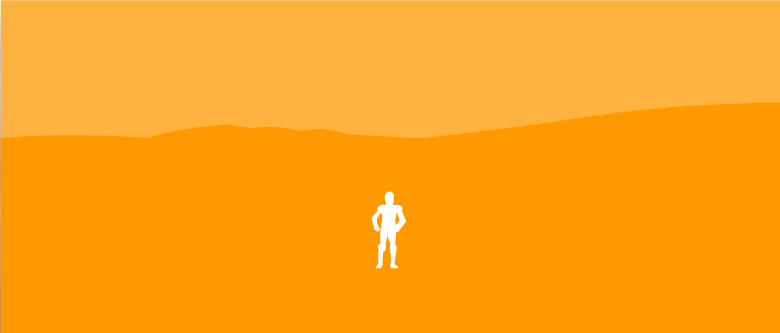
Многие из фильмов «Звездных войн» состоят из нескольких кадров, которые изображают огромные пространства и широкие пейзажи. На этом снимке C-3PO и R2-D2, стоящих вместе в пустыне, вы можете увидеть, как использование глубины создает ощущение изоляции и расстояния.
Кажется, что пустыня никогда не кончается, и эти два персонажа кажутся намного ближе и больше фокусируются на зрителя в отношении обломков заброшенного корабля на расстоянии. Это делается путем разделения сцены на три секции для добавления текстуры с двумя персонажами, расположенными в центре.
Это позволяет нам увидеть иллюзию расстояния. Использование света и тени придает их телам более округлый вид, в то время как корабль на заднем плане кажется более плоским и не сфокусированным.
Как применить глубину к своим собственным проектам:
Применяя этот принцип к своим собственным проектам, попробуйте перекрывать различные элементы на переднем, среднем и заднем плане. Таким образом, вы сможете создать эффект, глядя прямо на фокусное изображение или аспект вашего дизайна, в то время как другие фигуры на расстоянии оказываются дальше на расстоянии.
Взлом № 2: использовать контраст
Следующий дизайн взломать — создать контраст. Это достигается размещением противоположных визуальных элементов рядом. При этом вы можете создать впечатляющий эффект, особенно при использовании объектов разных размеров.
Как контраст используется в «Звездных войнах»:
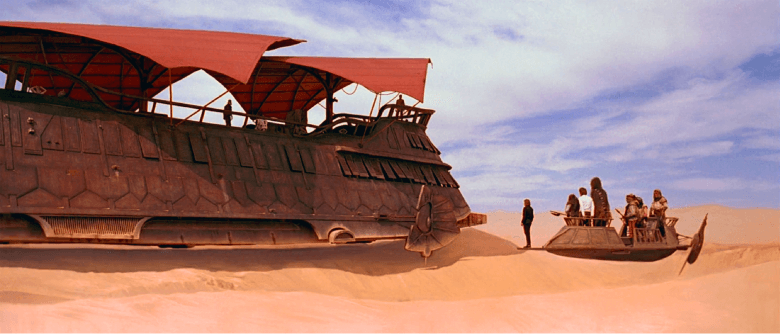
В этом примере из « Возвращения джедая» мы видим, что главные герои историй отображаются рядом с большим кораблем Джаббы Хатта в гораздо меньшем транспортном средстве.
Это особенно подчеркивает явное господство и мощь корабля Джаббы Хатта. Сравнивая оба этих корабля, мы видим гораздо меньший транспорт. Это создает напряжение, основанное на его близости к большому кораблю.
Как применить контраст к вашему собственному дизайну:
Пытаясь использовать контраст в своей работе, постарайтесь изобразить влияние или важность конкретных наборов данных или информации с максимально возможной физической контрастностью. Это часто наблюдается во многих инфографических проектах, в которых требуется, чтобы один набор данных выделялся из другого.
Этот инфографический пример от Pfizer иллюстрирует, сколько из штрафа им нужно заплатить из-за их прибыли:
Видя данные, отображаемые таким образом, использование контраста рассказывает нам историю гораздо более драматично, чем простые цифры.
Взлом № 3: Эксплуатировать негативное пространство
Еще один способ взлома — создание негативного пространства . Это делается для того, чтобы определить объект и сфокусировать его, окружив его пробелами. То, что это удается сделать, это привлечь внимание к координационному центру. Использование отрицательного пространства также обеспечивает визуальную паузу между различными элементами, облегчая зрителю или читателю переваривание и обработку важной информации.
Как негативное пространство используется в «Звездных войнах»:
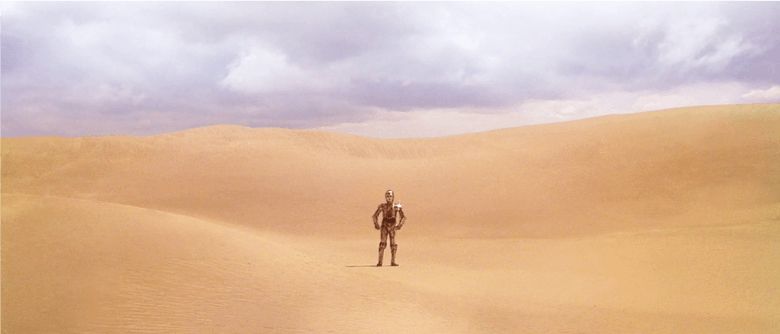
Вот сцена из фильма «Новая надежда», в которой C-3PO стоит один на Татуине. Пустыня действует как негативное пространство, окружающее C-3PO. Изображая этого персонажа как отдельную фигуру, он привлекает гораздо большее внимание.
Это также отправляет символическое сообщение зрителям и помогает им лучше понять, насколько изолирован персонаж чувствует.
Как применить отрицательное пространство к своим собственным проектам:
Если вы хотите привлечь внимание зрителя к тому, чтобы сосредоточиться на конкретном объекте, избегайте группирования слишком большого количества объектов вместе. Это делает то, что людям трудно отличить один предмет от другого. Вы не хотите отвлекать свою аудиторию, вы хотите обратить их в самый важный элемент.
Допустим, вы разрабатываете страницу с ценами для веб-сайта. Вы можете использовать отрицательное пространство вокруг некоторых основных функций, которые вы хотите выделить, или вокруг пакета, к которому вы хотите подтолкнуть людей, окружив его более негативным пространством.
Вы также можете попробовать наложить различные фоновые компоненты, чтобы справиться как с глубиной, так и с отрицательным пространством.
Вот пример простого способа, которым это можно сделать:
Обратите внимание на то, как ваш взгляд полностью обращается к значку пингвина на этом скриншоте.
Hack # 4: получить перспективу
Перспектива используется для создания динамических композиций. На основании их размещения это позволяет определенным объектам и фигурам выглядеть более доминирующими. Вы можете использовать линии, чтобы направить перспективу и помочь вашей аудитории почувствовать себя персонажем или самой сценой.
Как перспектива используется в «Звездных войнах»:
Вот еще один выстрел из « Возвращения джедая» . То, что сделало этот фильм и всю серию «Звездных войн» настолько опередившими свое время, было снимками интерьера и экстерьера различных кораблей, снятых с разных точек зрения.
С более ранними фильмами съемка кораблей была сделана с использованием миниатюрных моделей, созданных Колином Кантуэллом . Крупные интерьерные снимки часто сочетали в себе живые кадры с «матовыми картинами из стекла» — изящно расписанные вручную рамы маслом на стекле .
Чтобы передать впечатление обширности и деталей, создатели фильма должны были быть очень креативными в том, как они сочиняли каждую сцену.
На этом изображении вы можете увидеть, как прямые линии активной зоны реактора направлены вниз, чтобы создать форму стрелки. Это создает впечатление, что мы смотрим вниз.
Эффект также усиливается за счет использования света внизу, который притягивает взгляд аудитории к основанию ядра. Возможно, вы понимаете, что использование перспективы имеет много общего с глубиной, и это отчасти потому, что оба имеют непосредственное отношение к размещению и размеру объектов на заднем, среднем и переднем плане.
Как применить перспективу к своим собственным проектам:
Применяя перспективу, начните с фокуса, к которому вы хотите направить взгляд своей аудитории. Нарисуйте линии от этой точки и по направлению к вам, чтобы направить их в нужном вам направлении.
Хак № 5: Достижение симметрии
Теперь мы на пятом взлете — используя симметрию в дизайне. Симметрия используется, чтобы сбалансировать дизайн и, как вы уже догадались, выделить его основной объект. Вы можете заметить, что многие из этих дизайнерских взломов имеют что-то общее — все они связаны с тем, чтобы сосредоточить внимание на одной конкретной части вашего общего творения.
Как симметрия используется в «Звездных войнах»:
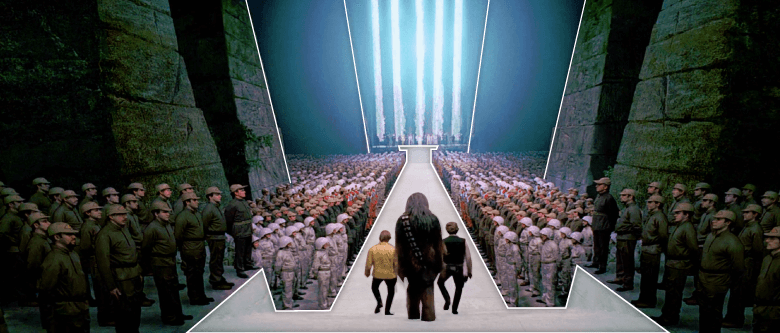
В этой сцене из «Новой надежды» вы можете заметить единообразие и порядок. Кадры с несбалансированными объектами иногда могут сбить с толку зрителя и создать впечатление хаоса. Есть моменты, когда это сознательное решение, которое принимается, однако, если вы пытаетесь обеспечить баланс в определенном изображении, симметрия является способом достижения этого.
Как вы можете видеть, Люк, Хан Соло и Чубакка по бокам с рядами солдат выглядят совершенно одинаково. На самом деле, посмотрите внимательно, и вы увидите, что большинство зеленых парней на переднем плане являются копиями 4 или 5 солдат. Хитрый, а?
Когда они идут по прямой траектории, вы можете четко видеть, как линии указывают на сцену на заднем плане.
Как применить симметрию к вашим собственным проектам:
Чтобы добиться подобного эффекта, вы можете создать симметрию, отразив различные компоненты дизайна на каждой стороне холста и поместив фокусные объекты в середину композиции. Вот схема того, как это делается на снимке выше.
Вы видите, как путь, сцена и люди являются зеркальным отражением друг друга?
Взлом № 6: Направленные сигналы
Далее у нас есть использование направленных сигналов. Подобно использованию перспективы, направленные сигналы имеют отношение к визуальным элементам, которые помогают направить взгляд зрителя. Они помогают глазу перемещаться по различным элементам к тому объекту, на который вы хотите, чтобы люди обращали внимание.
Как направленные сигналы используются в «Звездных войнах»:
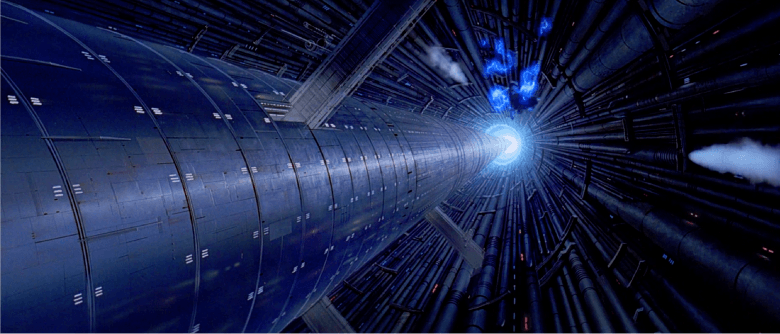
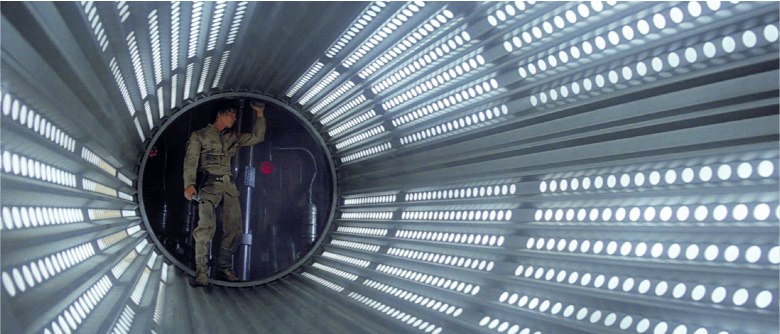
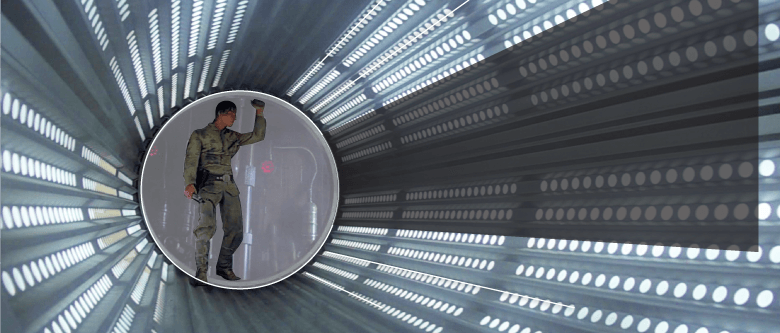
Теперь в этой сцене из «Империи наносит ответный удар» , вы видите, как линии и огни в коридоре корабля направляют взгляд на Люка Скайуокера на заднем плане? Теперь мы знаем, что Люк находится в центре внимания этой сцены, несмотря на то, что он не на переднем плане.
Как применить направленные подсказки к вашим собственным проектам:
Начните с адреса, куда вы хотите, чтобы ваш зритель смотрел. В отличие от использования перспективы, которая часто может создать у вашей аудитории впечатление, что они находятся в кадре, использование направленных сигналов в первую очередь говорит вашей аудитории, где именно искать.
Вы можете выделить основную точку или изображение, поместив его на холст и отойдя от него, как при создании перспективы.
Взлом № 7: Повторение
Наконец, у нас есть повторение. Этот дизайн хак подчеркивает идею с помощью повторяющихся визуальных элементов. В результате это может создать ощущение однородности и силы между этими различными элементами.
Как повторение используется в «Звездных войнах»:
Другая сцена из фильма «Возвращение джедая» показывает, что штурмовики все выстроены в строй.
Бесконечные ряды создают ощущение единой ужасающей, единой сущности, подчеркивая их огромное количество и силу. Использование повторения в этом кадре также создает контраст с фигурами, движущимися по дорожке. Они оказываются незначительными и изолированными по сравнению.
Как применить повторение к вашим собственным проектам:
Это почти само собой разумеется, но для того, чтобы добиться такого же эффекта в своей собственной работе, используйте различные узоры, линии и цвета несколько раз в непосредственной близости друг от друга. Это сделано для того, чтобы они выглядели так, как будто все они принадлежат к одной группе.
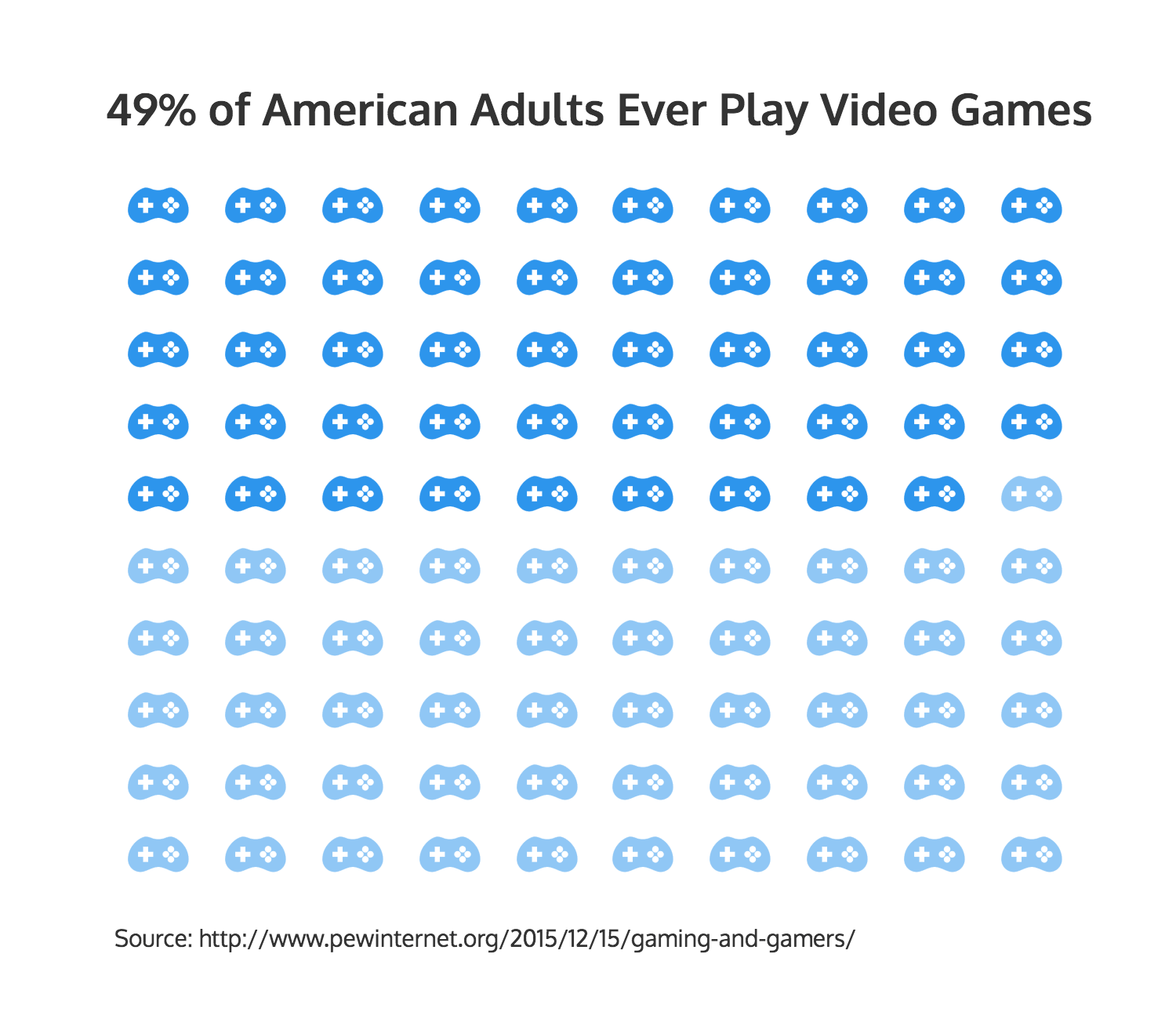
Пиктограммы являются примером визуальных средств представления данных с повторением. Вы также используете пиктограммы, чтобы привлечь внимание к выбросам в данных или оказать влияние.
«С тобой все ясно, малыш! Теперь давайте взорвем это дело и пойдем домой!
Это действительно невероятно, как Star Wars удалось использовать относительно простой дизайн и позиционирование таким креативным способом, что они смогли создать богатую, правдоподобную вселенную без доступа к компьютерным спецэффектам.
В результате им удалось дифференцировать свой стиль и выделиться, чтобы в итоге стать одними из самых революционных фильмов всех времен.
Часто это не технологии, деньги или инструменты, которые делают наши проекты замечательными. Есть моменты, когда все, что нам нужно, это правильные хаки, чтобы привлечь внимание к наиболее важным элементам