Поиск правильного баланса в ваших проектах является неотъемлемой частью качественной визуальной коммуникации. Когда ваш дизайн выходит из равновесия, ваше сообщение теряется в замешательстве. Страдают ключевые элементы, такие как пропорции и иерархия, что приводит к потере дизайна. Симметрия является ключевым фактором для правильного баланса в ваших проектах. Мы рассмотрим симметрию: когда, где и почему вы должны ее использовать, а когда вообще отказаться от нее.
симметричность
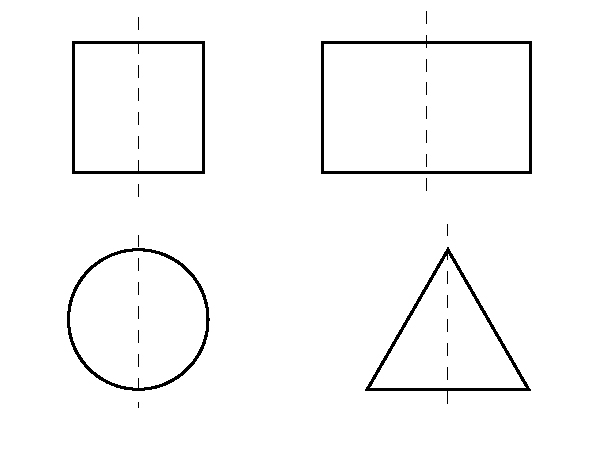
Начнем с очевидного. Симметрия в дизайне относится к расположению элементов на странице, которые равны друг другу с обеих сторон. Подумайте о бабочке, круге, квадрате, треугольнике или прямоугольнике. Если вы сложите любую из этих форм вниз по центру, каждая сторона будет равна по размеру и форме противоположной стороне. Это называется двусторонней симметрией . Формы, подобные приведенным ниже, можно разделить пополам симметрично на их вертикальной оси.
Лицо, как и все тело человека, (как правило) также симметрично. Если вы нарисуете линию посередине типичного человеческого лица, вы обнаружите, что если бы вы смогли сложить это изображение, глаза выровнялись бы так же, как и уши, обе половины носа и рот.
Симметрия применяется не только к одному объекту. Симметрия может также относиться к расположению элементов. Если вы разделите дизайн страницы пополам, и с обеих сторон будут равные элементы, то макет будет симметричным. На изображении ниже орнаменты, столбцы шрифта и заголовок расположены по центру. Столбцы типа имеют желоб, проходящий через вертикальный центр страницы. Этот дизайн симметричен.
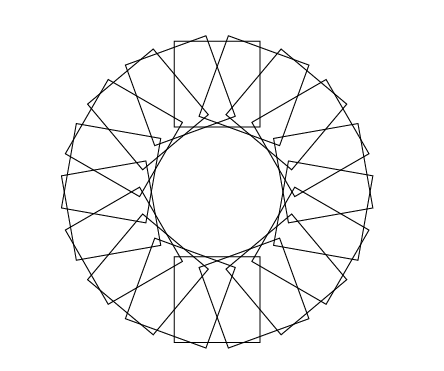
Есть и другие типы симметрии. Вы можете наблюдать симметрию в неожиданных местах. Вы можете даже найти симметрию в круглых проектах. Радиальная симметрия — это когда объект вращается вокруг круга с равноотстоящими приращениями. Другими словами, когда что-то вращается вокруг круга, чтобы сформировать симметричный дизайн. В приведенном ниже примере показан квадрат, повернутый вокруг круга с шагом 20 °. В результате получается симметричный круговой рисунок.
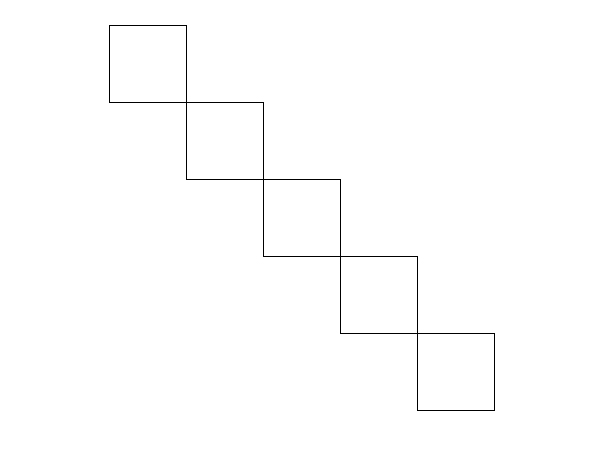
Если мы возьмем тот же оригинальный квадрат и просто переместим его копию под углом 45 °, не поворачивая его, мы получим то, что называется трансляционной симметрией . Это в той же ориентации, только что переехал в другую позицию.
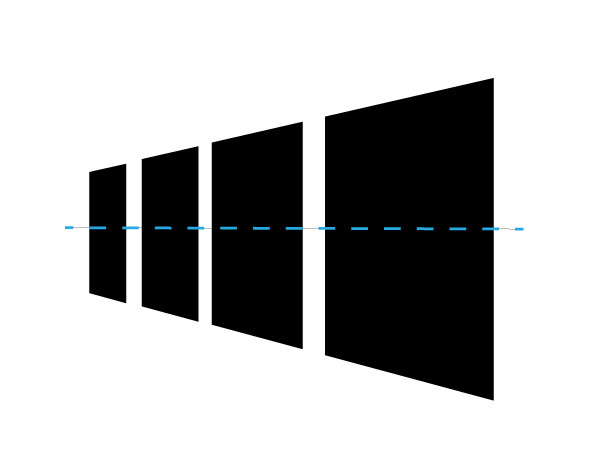
Трансляционная симметрия не означает, что все объекты должны быть одинакового размера. В приведенном ниже примере квадраты перемещаются от фона к переднему плану и увеличиваются по мере приближения. Это подразумевает движение и движение.
Примеры симметрии в дизайне
Симметрия встречается во всех типах дизайна. Это найдено в печати и в Интернете. Вот несколько примеров симметрии в дизайне.
яблоко
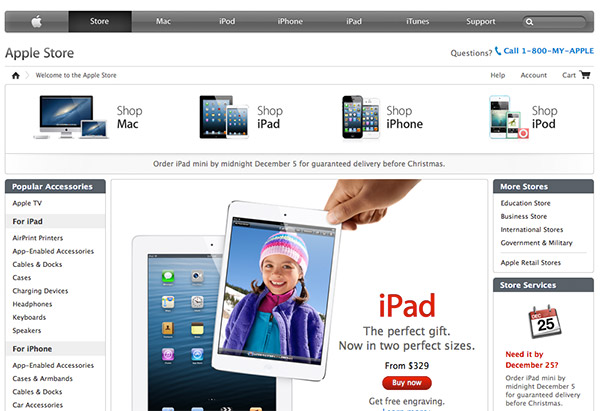
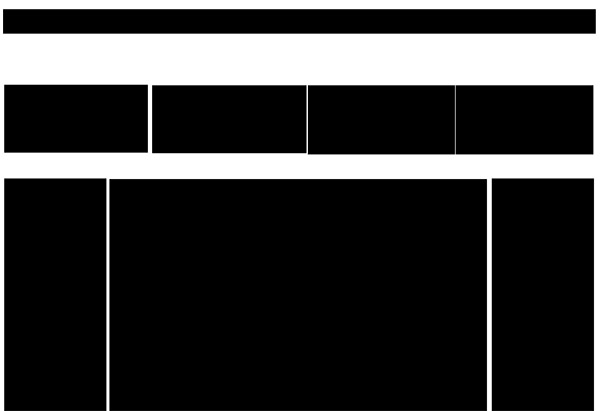
Основная схема онлайн-магазина Apple Store настроена на симметричной сетке. Если вы сложите макет Apple Store посередине, он идеально подойдет. Уберите лишние элементы с сайта, и вы увидите блоки, которые составляют общий макет, в примере ниже.
Дом на дереве
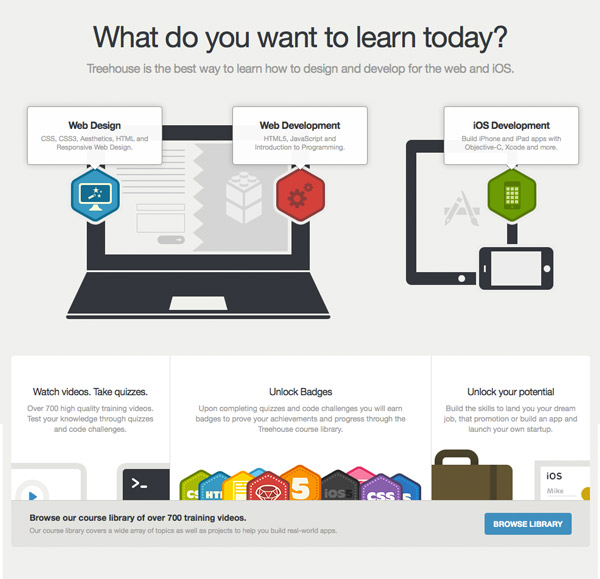
Treehouse — еще один хороший пример симметрии в дизайне сайта. Обратите внимание, что изображения ноутбука и планшета асимметричны, но общая схема сайта, если разбить его на основные элементы, является симметричной, как вы можете видеть ниже. Незначительное нарушение симметрии с изображениями создает более интересный макет, чем если бы оба изображения были пропорционально одинаковыми.
асимметричность
Асимметрия имеет свое место и в дизайне. Вы можете найти асимметрию во многих различных типах дизайна; Эта концепция может быть применена практически ко всему. Асимметрия — это когда элементы макета не отражаются. Асимметричные рисунки визуально неравномерны, а составляющие их столбцы или решетки неравны.
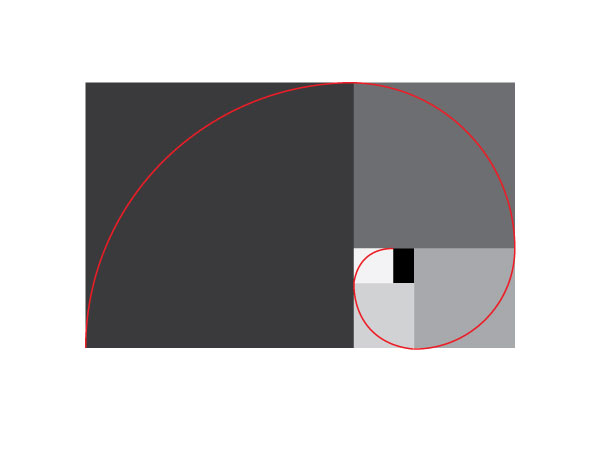
Одним из популярных способов использования асимметрии является включение золотого сечения в ваш дизайн. Если вы создаете макет с двумя столбцами, вы должны использовать золотое сечение, чтобы определить оптимальный размер обоих столбцов, чтобы сделать их наиболее приятными для глаз. Соотношение получается равным 1,6. Чтобы упростить эту концепцию, чтобы найти золотое сечение объекта, вы делите его ширину или высоту на 1,6, и вы получаете золотое сечение общей ширины. Посмотрите на модель золотого сечения ниже.
Это соотношение может быть применено к графическому дизайну и веб-дизайну. Вы можете применить его к колонкам текста в книге или журнале. При разработке веб-сайта вы можете определить ширину контента и боковую панель, используя золотое сечение. Это даст вам удивительно приятный асимметричный дизайн.
Асимметрия в дизайне
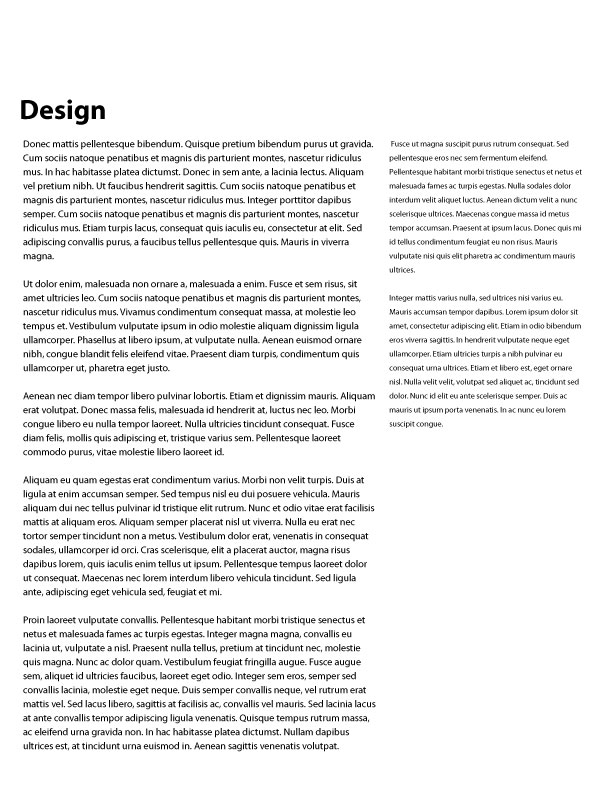
Теперь пришло время взглянуть на асимметрию в дизайне. Источники в изобилии, а вдумчивый асимметричный дизайн очень радует глаз. В приведенном ниже простом примере вы можете увидеть заголовок, основное содержание и раздел заметок сбоку. Макет прост, но вы сразу понимаете иерархию содержимого и порядок того, что следует читать. Вы читаете заголовок, потому что он большой и жирный. Затем вы читаете большую область текста, потому что тип больше, чем тип с правой стороны. Наконец, вы читаете текст в правом столбце последним, потому что он самый маленький.
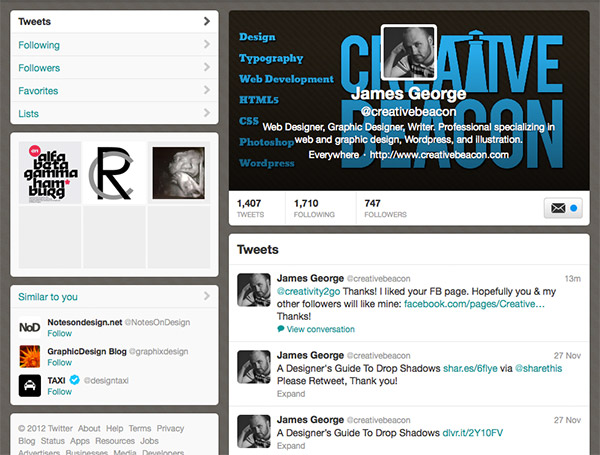
Ниже приведен скриншот Twitter. Много раз, основной контент или самый большой раздел находится слева. Тем не менее, Twitter разместил основной контент (сами «твиты») с правой стороны.
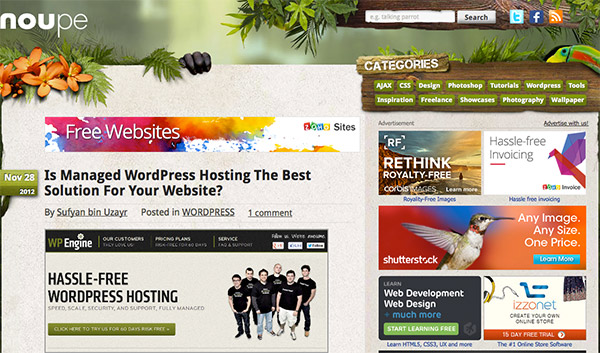
Ноуп очень хороший сайт, который использует две широкие колонки. Один для контента, а другой — для рекламы и информации на боковой панели. Наличие асимметричного макета здесь показывает, что большая часть предназначена для важной информации (например, фактического содержимого сайта), в то время как меньшие области предназначены для вторичной информации (такой как список самых последних статей или самых последних « чириканье»).
Smashing Magazine — еще один дизайнерский блог, который использует асимметричный макет, чтобы привлечь внимание к основному контенту. Дизайн сайта минимален, но это еще больше подчеркивает сам контент.
ABC — веб-сайт ABC очень сложный и асимметричный по своей структуре. Заголовок сайта содержит асимметричный слайдер, а основной контент под сгибом размещается в большем разделе, а рекламные объявления размещаются на боковой панели.
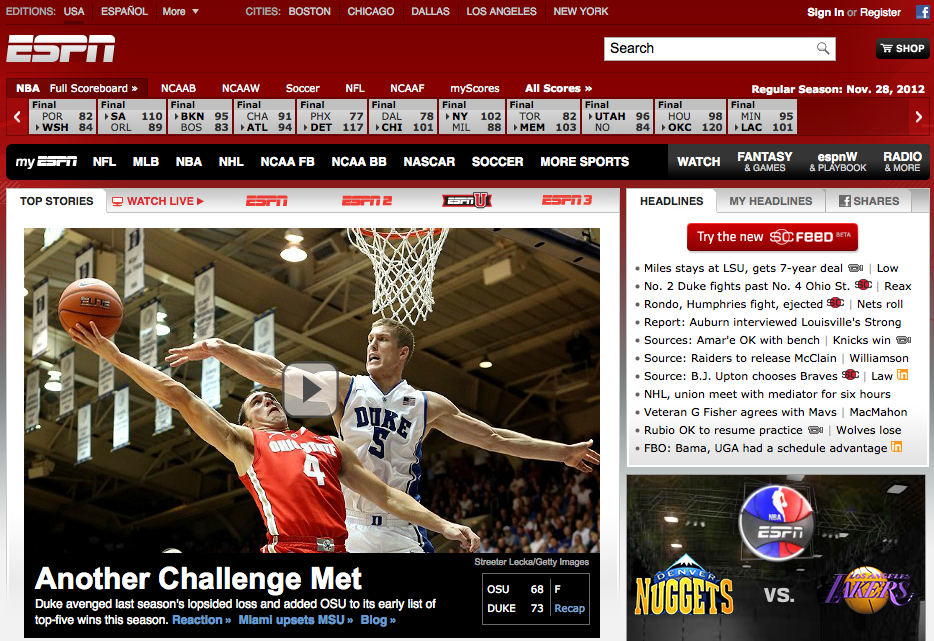
ESPN — заполненный счетами и спортивным освещением, сайт использует отчетливо асимметричный 2-колоночный макет. Большие истории находятся в большей области контента, в то время как списки последних новостей и социальных сетей встроены в правую колонку.
Вывод
Симметрия и асимметрия являются основными факторами в дизайне. Решение о том, использовать ли симметрию или асимметрию, зависит от приложения, но, казалось бы, безобидный выбор может сделать или разрушить дизайн. Вы используете симметрию в проектах, которые являются традиционными и требуют чувства доверия. Асимметрия хорошо работает при создании материалов для чтения с боковыми панелями, содержащими дополнительную информацию, текст или ссылки на дополнительные материалы. Вы можете использовать золотое сечение, чтобы ваш макет был приятным для глаз. Независимо от того, какой из них вы решите использовать, ваши проекты будут гораздо более привлекательными, если вы используете правильную технику для своего приложения.
Вы предпочитаете симметрию или асимметрию в своей дизайнерской работе? Поделитесь своим мнением в разделе комментариев и дайте нам знать.