С ростом популярности мобильных компьютеров с маленьким экраном во всем мире иконография часто становится самым экономичным способом использования в ваших пользовательских интерфейсах.
Иконки представляют собой визуальное представление объекта, действия или даже идеи, и их использование вместо слова, кнопки, метки или гиперссылки часто дает вам более понятный и понятный интерфейс.
Иконки также позволяют упростить обмен сообщениями с пользователем с помощью « визуальных метафор ». Общие примеры включают в себя:
Значок карандаша для редактирования поля;
Значок камеры, чтобы сделать снимок;
Дискета, чтобы сохранить вашу работу.
Иконки просты, практичны, и вы, вероятно, используете их ежедневно. И они имеют полный смысл, верно? Что если ваши пользователи не чувствуют никакой связи с этими значками или, что еще хуже, просто не понимают их вообще?
Иконки: метафоры и избыточный контекст
Итак, давайте немного подумаем о значении иконок, которые вы используете в типичном интерфейсе. Большинство значков имеют функции, которые легко узнаваемы для большинства пользователей. Но есть несколько общих значков, которые менее понятны.
Фактически, оказывается, что есть только несколько значков, которые можно определить как «универсальные», которые имеют одинаковое значение в каждом контексте, который мы видим.
Nielsen Norman Group ( https://www.nngroup.com ) проверила эту теорию и определила, что единственными значками, которые можно считать универсальными, являются:
Я не могу преувеличить, насколько это важно для каждой реализации пользовательского интерфейса. Когда мы разрабатываем пользовательский интерфейс для другой культуры / страны с другим родным языком (или даже с несколькими языками) и другими культурными паттернами, их понимание иконографии может сильно отличаться.
Позвольте мне показать вам несколько быстрых примеров.
Иконка Сохранить
Метафора значка сохранения родилась с первых дней графического интерфейса пользователя (GUI) с рисунком дискеты. В общем, это иконка, которая хорошо работает для своей цели.
Но давайте попробуем поменять нашу точку зрения на мгновение.
Появляются новые развивающиеся рынки — большая часть Африки, Индии, Китая и Южной Америки — на фоне недавнего технологического бума. В то время как большинство их населения не имеют практического доступа к компьютеру, у них почти гарантированно будет смартфон в карманах. Эти группы, вероятно, никогда ранее не видели дискового хранилища.
На самом деле, во всем мире любой человек младше 20 лет вряд ли использовал дискету. Apple, спорно удален дисковод гибких дисков от их G3 настольных компьютеров в 1998 году.
Итак, как мы можем ожидать, что эти пользователи поймут и почувствуют связь с этим визуальным представлением функции «сохранить»?
Лично я уже сталкивался с этой проблемой однажды на профессиональном уровне, в очень похожей среде, где действие «сохранить» было решающим шагом для завершения задачи. Конечным пользователям было труднее, чем мы ожидали, так как значок дискеты не имел ярлыка, связанного с ним.
Любимая иконка
Для сбора элементов и их сохранения для дальнейшего просмотра многие пользовательские интерфейсы позволяют пометить их как избранные.

Примеры: значок избранного
Чаще всего это обозначается одним из трех символов — звездочкой, сердцем или значком закладки. Концепция закладок восходит к самым ранним версиям браузера Netscape Navigator.
Вместо этого Microsoft Internet Explorer назвал их системы закладок «Избранное» и использовал значок «помеченная папка».

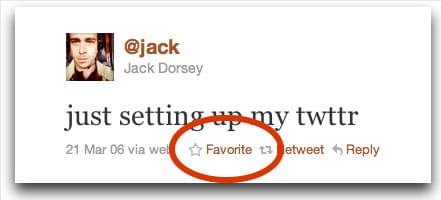
@jack показывает Twitter с использованием звезды в 2006 году.
Twitter использовал пятиконечную звезду для поддержки твитов в течение 10 лет, вплоть до прошлого года, когда они переключились на значок сердца.
Все эти иконки естественно конкурируют друг с другом. Значок звездочки часто применяется к системам рейтинга и элементам функций, значок сердца для списков пожеланий и обмена вашими чувствами по поводу чего-либо и значок закладки для обозначения контекстов.
Лучше всего определить четкую стратегию, чтобы не запутать пользователя. Если вы используете значок звездочки для оценок и избранных, протестируйте их, если первые пользователи не видят их как одно и то же.
Иконка Гамбургер
Иконка Hamburger изначально была разработана для представления списка интерфейса Xerox «Звезда». В последнее время он обычно используется для представления меню навигации.
Это иконка, которая считается почти универсальной, но, поскольку она не всегда используется для одной и той же цели, а визуальное представление настолько субъективно, что пользователю неясно, какова ее окончательность. В некоторых интерфейсах часто встречаются очень похожие значки, если не одинаковые, для совершенно разных действий. Давайте посмотрим несколько примеров.
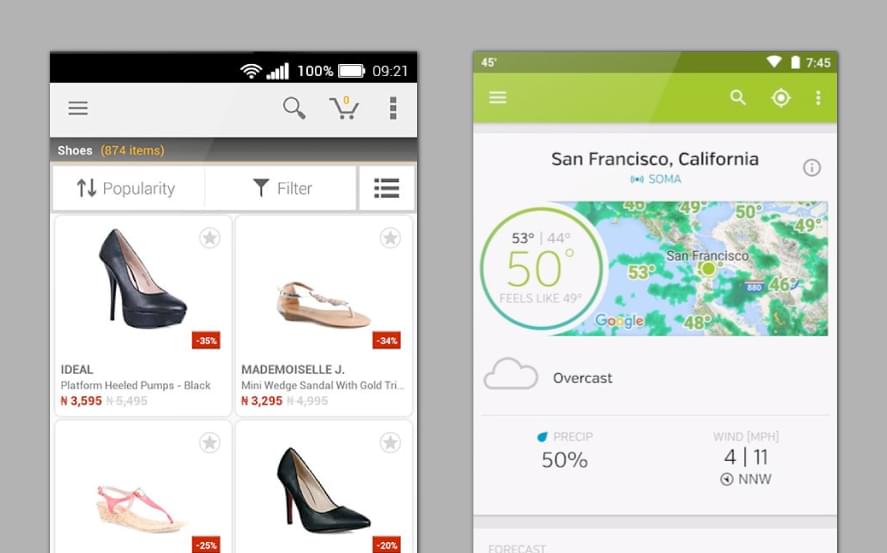
В первом примере приложения электронной коммерции вы можете увидеть значок гамбургера на верхней панели, а с другой стороны — еще один действительно похожий значок. Если вы думаете, что значок гамбургера является контекстной кнопкой для открытия меню, вы ошибаетесь. Вместо этого значок гамбургера используется для фильтрации категорий товаров.

Фото: Барбара Олсон
Второй пример — приложение «Прогноз погоды» — тот же значок отображает список ваших любимых мест. Другой открывает небольшой диалог с меню обмена, рейтингом и настройками.
Не так ли?
Можно утверждать, что значок гамбургера стал «ящиком для мусора» современных мобильных интерфейсов. Место, где можно спрятать вещи, которые не имеют подходящего места.
Итак … используя значки, ярлыки или оба?
Для хорошего опыта и взаимодействия с пользовательским интерфейсом без каких-либо сомнений, путаницы или разочарования, когда вы используете значок, присвойте ему, в некотором роде, метку. Это действительно важно, особенно для значков, которые хотят добиться завершения задачи.
На маленьких экранах, таких как смартфоны и умные часы, вы можете искать рекомендации по ОС, которые помогут вам найти лучшее решение и дать вам список того, к чему привык пользователь.
Если вы разрабатываете приложение для iPhone / iPad, ознакомьтесь с Руководством по интерфейсу пользователя iOS, хотя, если вы разрабатываете приложение для Android, ознакомьтесь с Material Design от Google. Эти рекомендации имеют разные подходы, когда дело доходит до использования ярлыков или нет, но, в конце концов, действительно важно, чтобы ваши исследования пользователей.
Секретные ингредиенты — это глубокое понимание вашей личности, проведение пользовательского тестирования пользовательского интерфейса и A / B-тестирования. Только так вы можете дать своим пользователям действительно хороший опыт.
Меньше эстетики, больше дизайна
Хорошее семейство иконок может сделать интерфейс более богатым и элегантным, но при этом «делайте это проще». Не смотрите на свои иконки как на возможность испытать все свои навыки в области иллюстрации. В конце концов, это должен быть символ, который будет признан.
В общем, хороший дизайн пользовательского интерфейса — это не тот, который содержит самые художественные инновации, самые фантастические анимации или даже самые трендовые функции.
Успех интерфейса основан на:
- Ясность внушает доверие вашему пользователю и ведет к дальнейшему использованию.
- Будь проще. Не пытайтесь сделать свой интерфейс вдохновляющим произведением искусства. Ваш пользователь просто хочет, чтобы ваш интерфейс был полезным и удобным для взаимодействия.
- Тестирование иконок на узнаваемость.
- Используйте 5-секундное правило для иконок. Если вам требуется больше 5 секунд, чтобы подумать об изображении, это, вероятно, не лучший способ донести эту идею / действие.
- Дайте контроль своим пользователям.
- Создайте последовательность для лучшего опыта и узнаваемости бренда.
- И самое главное, не забывайте, что вы разрабатываете интерфейс, который предназначен не для вас, а для ваших замечательных пользователей.