Существуют общепринятые лучшие практики в графическом дизайне, которые применяются ко всем средам.
Вероятно, вы слышали термин «негативное пространство» раньше — это одна из тех практик, которую дизайнеры используют постоянно. Если они сделали это правильно, вы, вероятно, даже не заметили этого. Как правило, это техника, используемая для привлечения вашего внимания к сообщению или визуальному оформлению темы, что усиливает его воздействие.
Это немного нелогично, когда вам нужно много общаться — трудно не поддаться искушению использовать каждый пиксель. Хорошей новостью является то, что если вы поймете идею негативного пространства, вы лучше поймете, как и когда его использовать.
Термин «негативное пространство» в контексте графического дизайна немного вводит в заблуждение. Похоже, вы описываете пространство на своей странице (реальное или виртуальное), в котором ничего нет.
Это на самом деле не правда.
В этом пространстве много «чего-то», и когда оно используется с определенной целью, его результат не является «отрицательным».
Негативное пространство — это дорожная карта вашего дизайна и коммуникаций, показывающая зрителю важные вещи, которые они должны знать или хотеть увидеть.
Это работает немного как фотография с некоторыми размытыми областями и одной очень четко сфокусированной областью. Ваш разум интуитивно знает, что нужно игнорировать размытость и переходить на резкость.
Наш мозг настроен на поиск знакомых форм и узоров, таких как распознавание чьего-либо лица, определенного дерева или вашей любимой кошки от соседской кошки.
Отрицательное пространство в дизайне посылает вашему мозгу те же сигналы. Когда пустое пространство прерывается элементом, ваш взгляд привлекает внимание.
Самый простой и практичный способ понять негативное пространство — это представить логотип, верхнюю часть вашей страницы по центру и примерно 15–20% ширины вашего браузера.
Важно отметить, что с обеих сторон ничего нет. Итак, где ты смотришь?
Ответ: Прямо у логотипа .
Вам не нужно начинать слева и следовать за ничем, пока не достигнете чего-то. Ваши глаза устремились прямо туда, потому что что-то прервало ничто.
Вот так работает негативное пространство. Это «ничто», которое ведет вас прямо к чему-то.
Итак, все элементы страницы должны иметь место?
Тем не менее, существует важное различие между элементами, достойными негативного пространства, и теми, которые нет.
Логотип? Отличный кандидат на негативное космическое обращение. Это важный элемент.
Концептуальное изображение? Ага. Добавляет к драме.
Дата опубликованной статьи? Ну, не так много. когда элементу на вашей странице дается область пространства самостоятельно, он сразу же считается «более важным», чем другие элементы на странице, которые более условно соответствуют потоку макета.
Итак, логотипы, заголовки, заголовки разделов, важные визуальные элементы — все элементы с должным уровнем важности для негативного пространственного обращения.
Рассказывать истории с негативным пространством
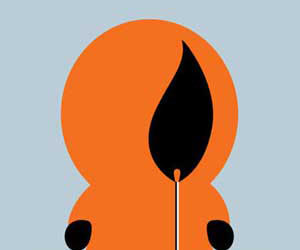
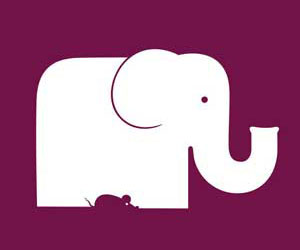
Выходя за рамки простого примера логотипа, о котором я упоминал выше, более сложные приложения с отрицательным пространством немного сложнее понять, но они очень эффективны при правильном использовании.
Негативное пространство может создать хитрость для глаз — тот, который может занять некоторое время, чтобы ваш зритель мог его поймать, но когда они его схватят, они оценят вашу хитрость.
Я включил несколько примеров того, что я имею в виду.
Создание визуальной драмы с негативным пространством
Другое применение негативного пространства — это драматизация визуального сюжета, например, важного портрета или ключевого визуала. Это часто используется вместе с заголовком темы или слоганом бренда.
Это немного сложнее, если вы работаете над обычным, повседневным проектом, но на концерте, когда ваш клиент хочет чего-то более «высококлассного», это может сработать хорошо.
Вот пример этого в действии (изображение использовано с разрешения фотографа Энтони Тейлора).
Кроме того, художники плакатов фильмов ужасов были одними из самых искусных представителей этого трюка.
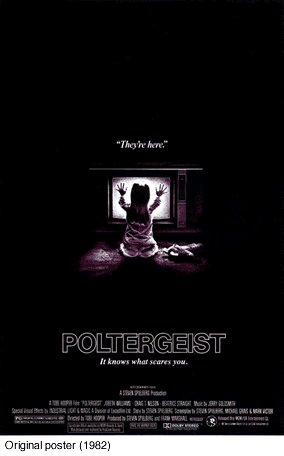
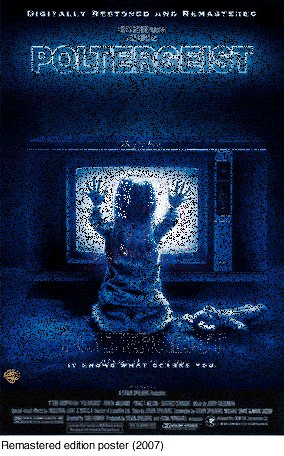
Плакат для Полтергейста Стивена Спилберга (1982) является классическим примером.
Ни один из его отдельных компонентов не очень страшен.
Там маленькая девочка, плюшевый мишка, большой экран телевизора. Здесь нет ни крови, ни крови, ни призраков, ни даже жуткого шрифта.
Но, каким-то образом макет пропитывает его страхом и отвращением. Очевидно, что-то внутри этого телевизора очаровало эту бедную, невинную девочку, и она беспомощна, потерялась во тьме, вне нашей или чьей-либо другой досягаемости.
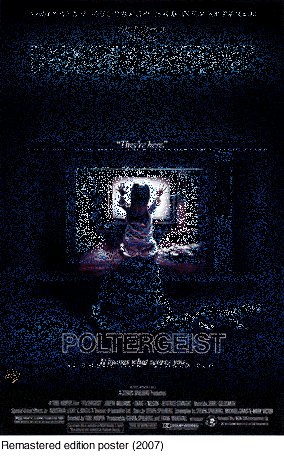
Интересно, что в выпуске 25-й годовщины (2007 г.) они переработали этот оригинальный постер, удалив большую часть негативного пространства и увеличив масштаб изображения, с сомнительными результатами.
Теперь, как зритель, мы делим комнату с девушкой. Конечно, это не место для отдыха, но много отчаяния прошло.
Так в чем же хитрость использования Negative Space?
Углубляясь в чистый дизайн, негативное пространство, используемое с другими концепциями дизайна, такими как деление на трети и пятые, основанный на сетке дизайн и типографика (не только выбор шрифтов, но и умение создавать интересные и привлекательные шрифты), становится очень разнообразным набором инструментов в эффективный инструментарий.
Профессиональные дизайнеры используют этот инструментарий в каждом проекте, но не используют каждый инструмент, конечно, каждый раз.
Хороший дизайн обычно прост. Один визуальный трюк. Один милый трюк. Один тип лечения.
Это становится хаосом, когда вы пытаетесь передозировать технику — очень похоже на написание веб-кода. Лучший подход, как правило, самый простой, с использованием наименьшего количества кода. Дизайн ничем не отличается.
Суть в том, что создать хороший дизайн с первого взгляда нелегко, и, честно говоря, есть много действительно плохого дизайна как внутри, так и на всех носителях.
Я считаю, что в любой ситуации лучший подход к проектированию — это тот, который креативный директор использовал для своей работы.
Его философия:
«Получите сообщение правильно. Сделайте это ясным и легким для следования, и придерживайтесь его стратегии. Сделайте это, и дизайн позаботится о себе ».
Поместите технику негативного пространства в свою панель инструментов дизайна и вытащите ее время от времени. Ваши клиенты предложат вам заполнить каждый пиксель, да. Это случается с лучшими из нас.
Но хороший дизайн всегда лучшая защита.