Photoshop известен во всем мире благодаря базовым применениям, таким как ретуширование, коррекция цвета и редактирование изображений, но те, кто максимально использует универсальность Photoshop, могут создать практически любой эффект. Создание ярких, ослепительных эффектов может превратить довольно обыденную фотографию в привлекательный дизайн. Эти проекты можно найти в альбомах, плакатах, журналах и во многих других местах в печати или в Интернете.
Одна из самых больших проблем при создании ярких, ослепительных эффектов в Photoshop — сделать их реалистичными. Может быть трудно заставить их выглядеть так, как будто они принадлежат на изображении, но с помощью нескольких хитростей вы можете обернуть эффекты вокруг ваших объектов и сделать их действительно выдающимися.
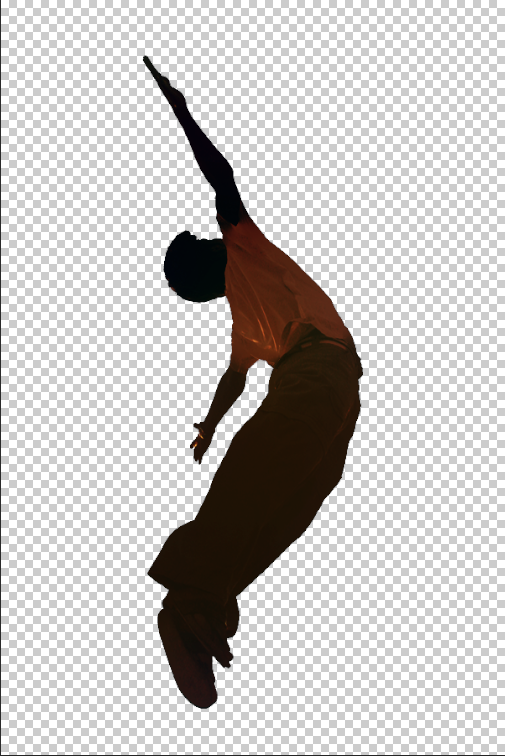
Изображение ниже можно найти здесь . Изображение уже интересное, но мы можем сделать его самим, добавив несколько простых эффектов. Сначала нам нужно извлечь предмет и поместить его на свой слой.
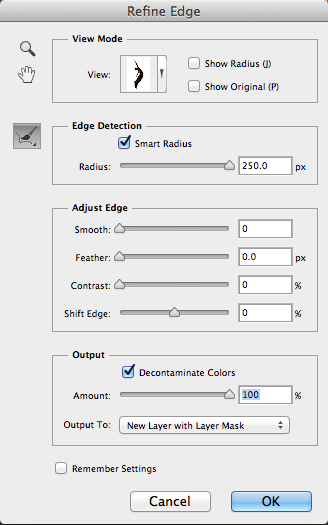
Для этого выберите инструмент быстрого выбора, щелкните и перетащите человека, чтобы сделать выбор. Удерживайте shift и добавляйте к выделению, пока не выделите все тело. Далее выберите «Уточнить край» и выберите «Умный радиус». Повысьте «Умный радиус» до конца, затем проверьте опцию «Обеззараживать цвета» и также увеличьте значение. Установите вывод в New Layer with Layer Mask и нажмите «ОК».
(Примечание. Дополнительные сведения об этих методах выбора см. В разделах « Создание сложных выборов в Photoshop» и « Освоение сложных выборов в Photoshop» .)
Вы заметите, что если вы внимательно посмотрите, части кожи объекта прозрачны. На данный момент вы не можете видеть много деталей на изображении, но следующий прием будет работать для этого изображения. Нажмите Ctrl + «J», чтобы дублировать слой несколько (4-5) раз. Вы можете нажать Ctrl + «E», чтобы объединить текущий слой с тем, что находится под ним, поэтому начните с верхней части стопки копий. Фотошоп спросит вас, хотите ли вы сохранить маску или применить ее до слияния. Выберите, что вы хотите применить. Если вы этого не сделаете, вы получите те же результаты, что и при запуске.
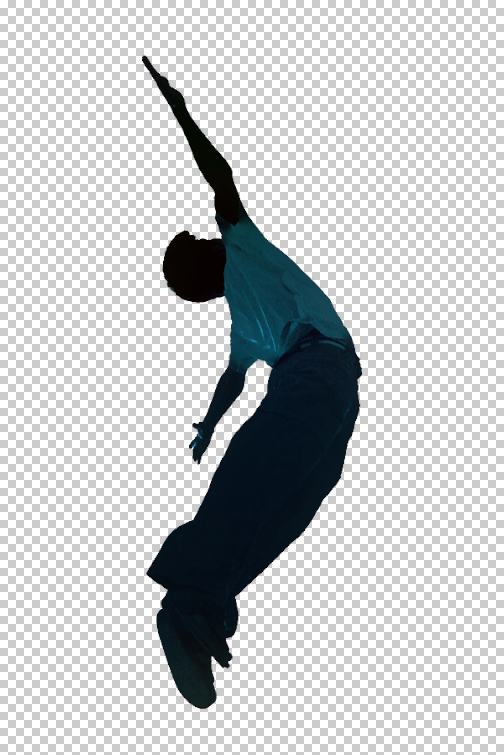
Мы хотим удалить оранжевый цвет над изображением. Мы можем сделать это, щелкнув значок «Новый слой заливки или корректировки» и выбрав «Оттенок / Насыщенность». Перемещайте ползунок «Оттенок» влево или вправо, пока оттенок не изменится на холодный синий.
Далее мы можем поместить фон позади нашего предмета. Создайте новый слой под слоем лица и залейте его черным. Затем залейте фон текстурой, которую вы можете найти практически в любом месте онлайн. Я выбрал темный шероховатый фон и изменил непрозрачность текстурного слоя до 10-15%.
Это нормально, если объект выглядит слишком темным на фоне; мы будем добавлять эффекты, чтобы выделить наш объект. Выберите инструмент «Перо» и начните рисовать волнистую линию, которая перемещается по нашему предмету взад-вперед, что должно выглядеть как в примере ниже.
При использовании инструмента Pen Tool, где бы вы ни хотели получить кривую, поместите точку. Затем вы можете управлять контуром кривой, чтобы он соответствовал вашему объекту, используя инструмент прямого выбора, чтобы вытащить и уточнить каждую кривую в пределах вашей линии. Когда вы довольны, дважды щелкните путь на панели «Пути» и сохраните свой путь, назвав его тем, что вы узнаете позже. Вы захотите делать это каждый раз, когда создаете отдельный цветной луч, на случай, если вы захотите вернуться назад и добавить эффекты, которые усиливают луч и следуют по тому же пути. Затем нажмите Brush Tool и откройте настройки кисти.
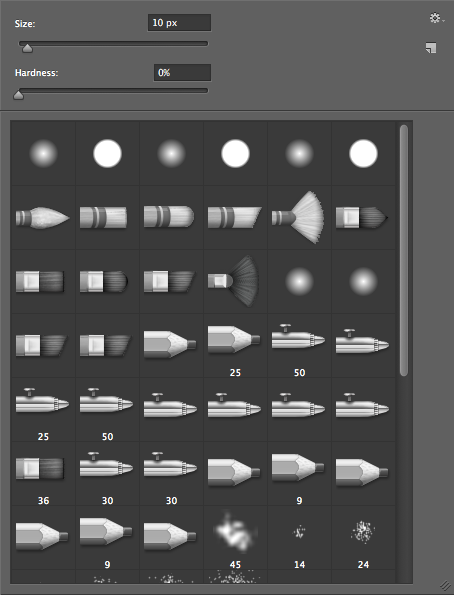
Выберите кисть с мягким краем размером от 5 до 10 пикселей. Важно, чтобы у кисти были мягкие края, чтобы наши эффекты свечения работали. Создайте новый слой над всеми остальными слоями. Убедитесь, что наш путь активен на панели «Контуры», убедитесь, что инструмент «Кисть» активен с помощью мягкой кисти на панели «Инструменты». На панели «Пути» щелкните второй значок «Путь обводки кистью».
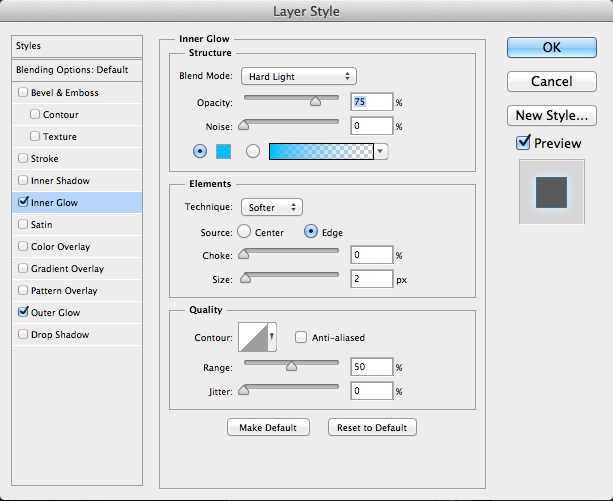
Добавить эффекты свечения так же просто, как добавить стили слоя, так как мы работаем с белым цветом на его собственном слое. Дважды щелкните слой, чтобы открыть параметры «Стили слоя». Нажмите «Внутреннее свечение», установите ярко-синий цвет и установите режим наложения «Жесткий свет». Поскольку размер кисти составлял всего лишь от 5 до 10 пикселей, мы хотим убедиться, что наше внутреннее свечение только вокруг От 2 до 3 пикселей, поэтому центр светящейся линии белый, что делает его более реалистичным.
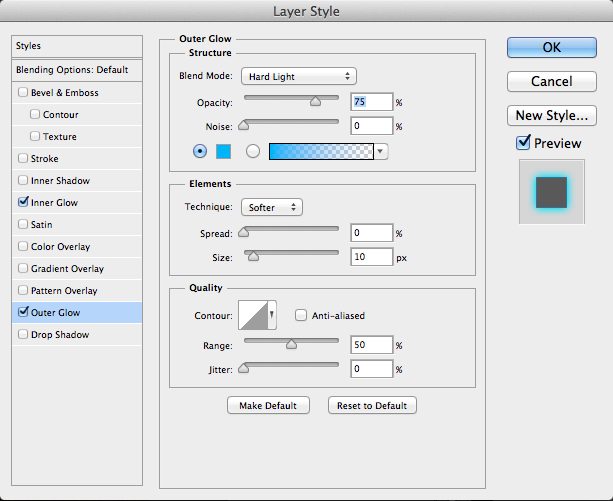
Затем выберите «Outer Glow» и выберите тот же синий цвет, что и раньше. Выберите «Жесткий свет» в качестве режима смешивания, установите спред на 0, но увеличьте размер примерно до 10 пикселей. Это создаст яркое свечение, которое мы и ищем. Нажмите «ОК».
Ваш эффект свечения должен выглядеть так:
На данный момент у нас просто есть эффект свечения, который выглядит так, как будто он нарисован поверх нашего изображения. Он не выглядит по-настоящему интегрированным, но с помощью маски мы можем быстро и легко решить эту проблему. Самый простой способ создать маску — найти слой с человеком (где мы ранее извлекли его из фона) и загрузить форму тела в качестве выделения. Command / Ctrl-клик по иконке Layer Preview, чтобы загрузить форму тела как выделение. После загрузки активируйте слой с эффектом свечения, щелкнув по нему один раз, а затем щелкните значок «Маска слоя» в нижней части панели «Слои».
Это противоположно эффекту, который мы хотим, поэтому щелкните значок маски слоя для этого слоя и нажмите Ctrl + «I», чтобы инвертировать маску. Результат ниже лучше, но нам еще предстоит немного поработать.
Пока маска остается активной, выберите кисть, которая немного больше, чем сам луч, и выберите белый, чтобы показать свечение. Чередуйте полосы, которые вы рисуете, с помощью кисти, которая придаст вашему объекту вид луча света, циркулирующего вокруг него. Нарисуйте балку, пропустите следующую, кисть на следующей и т. Д. В результате вы должны получить результаты, подобные приведенному ниже.
Повторите весь процесс снова, но на этот раз используйте другой цвет, который хорошо контрастирует с синим, например оранжевый. Создайте эффект внутри и снаружи тела, чистите области и маскируйте другие. Попробуйте интегрировать другую руку и проработать ее в макете оранжевого луча.
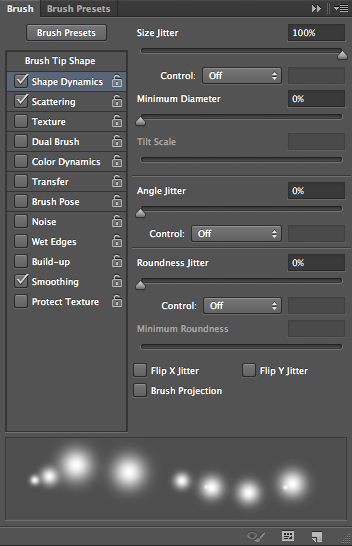
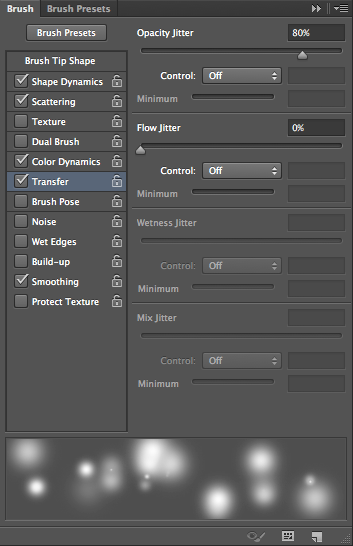
Пока этот эффект интересен, но мы можем сделать его еще лучше, создав собственную кисть для добавления частиц к нашему эффекту свечения. Выберите инструмент «Кисть» и выберите стандартную мягкую кисть с твердостью 0%. Откройте панель «Кисть», чтобы выбрать различные параметры для настраиваемой кисти. Выберите «Форма кисти», увеличьте размер до 215 пикселей и увеличьте расстояние до 120%. Вы можете просмотреть свои настройки в нижней части панели.
Затем перейдите к «Shape Dynamics» и увеличьте «джиттер размера» до 100%. Установите для «Control» значение «Off» для всех значений. Мы хотим создавать случайный, другой эффект каждый раз, когда мы щелкаем мышью или используем стилус для планшета.
В разделе «Рассеяние» увеличьте значение до 180%, «Подсчет» до 3 и «Подсчет джиттера» до 40%, чтобы эффект частиц рассеивался и распространялся по каждому удару случайным образом, придавая эффекту больше естественный и менее однородный вид. Когда эффект выглядит менее равномерным и выглядит более естественным, это добавляет реалистичности и визуальной привлекательности эффекта.
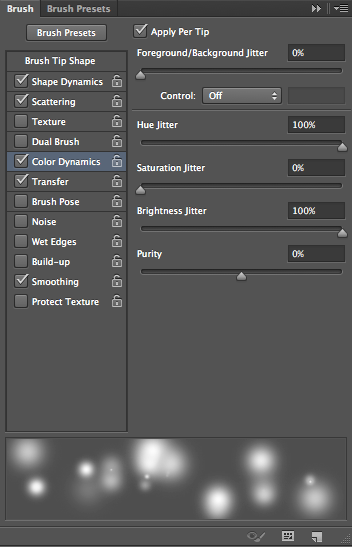
Нажмите на «Color Dynamics» и установите «Hue Jitter» и «Brightness Jitter» на 100%.
Нажмите «Перенос» и установите «Непрозрачность джиттера» на 80%. Это добавит глубины, потому что частицы с более низкой непрозрачностью будут казаться еще больше назад на изображении. Предыдущие настройки («Hue Jitter» и «Brightness Jitter») сделают некоторые частицы более яркими, а некоторые — темнее, добавив вариации и глубины вашим эффектам.
(Примечание. Дополнительные способы создания собственных кистей Photoshop см . В разделе «Создание собственных кистей Photoshop в Phothshop» .)
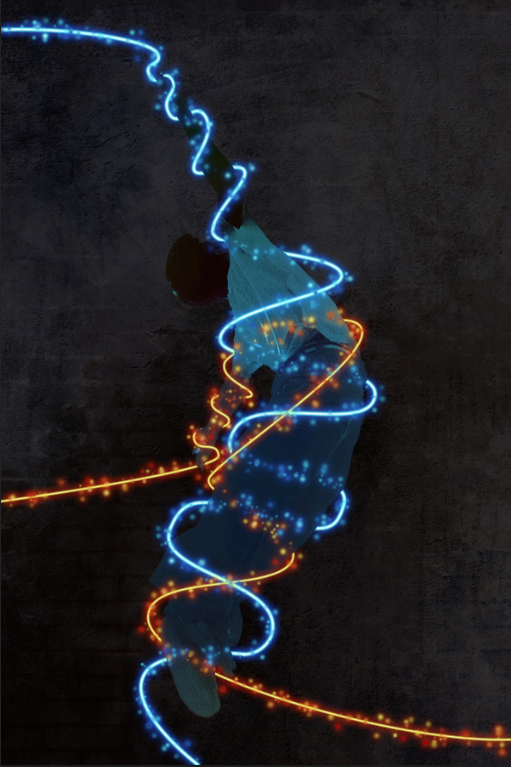
Создайте новый слой над другими слоями и с активным Brush Tool, и перейдите на панель Paths, сделав активным один из предыдущих путей. Уменьшите размер кисти примерно до 15 пикселей и нажмите «Stroke Path With Brush», чтобы создать приятные эффекты частиц. Щелкните правой кнопкой мыши на слое с теми же цветовыми эффектами свечения, что и у вас, и выберите «Копировать стили слоя». Щелкните правой кнопкой мыши на другом слое частиц и выберите «Вставить стили слоя». Они получат те же атрибуты свечения как ваши лучи света. Повторите этот процесс, создавая новый слой для каждого эффекта частиц, пока вы не добавите эффекты частиц ко всем своим лучам. У них будут одинаковые эффекты, но дополнительные цвета.
Теперь нам просто нужно замаскировать эффекты частиц так же, как мы это сделали с лучами. Ctrl + клик по маске слоя каждого соответствующего луча, чтобы загрузить маску в качестве выделения. Затем перейдите к маске слоя частиц, чтобы создать точную копию маски слоя для этого луча. Это избавит вас от необходимости закрашивать все частицы, так как мы уже замаскировали все лучи.
Нашей последней задачей будет осветление фона, чтобы увеличить контраст между рисунком и фоном. Я сделал его немного темнее, чтобы облегчить просмотр наших эффектов. Перейдите к слою фоновой текстуры и увеличьте непрозрачность до 40%, но уменьшите заливку до 55%. Это осветлит фон достаточно, чтобы сделать объект более отчетливым.
Вывод
Photoshop не только для фотографии; Создание эффектов — большая часть того, почему художники и дизайнеры используют Photoshop. Разница между хорошими эффектами и отличными эффектами иногда может быть такой же простой, как маскировка областей, чтобы они исчезали за другими объектами. Эти методы дают вашим эффектам измерение, и они не выглядят плоскими и «вставленными». Маски — отличный способ достижения этих эффектов без полного разрушения вашего эффекта. Вы можете буквально рисовать эффекты так, чтобы они соответствовали контуру вашего объекта и намного лучше подходили к общей сцене.