В этой главе мы изучим, как создать шаблон в Joomla.
Создание шаблонов
Ниже приведены простые шаги для создания шаблонов в Joomla.
Шаг 1 — Создайте папку с именем MyFirstTemplate внутри вашей папки Joomla → Templates . Внутри папки MyFirstTemplate создайте еще 2 папки с именами изображений и CSS, чтобы сохранить все изображения и файлы CSS.
Шаг 2 — Внутри папки MyFirstTemplate создайте файл с именем templateDetails.xml , без которого файл не будет отображаться в Joomla.
templateDetails.xml
<?xml version = "1.0" encoding = "utf-8"?> <extension version = "3.0" type = "template"> <name>Tutorials Point</name> <creationDate>2015-06-13</creationDate> <author>Tutorials Point</author> <authorEmail>tutorials@example.com</authorEmail> <authorUrl>http://www.example.com </authorUrl> <copyright>Jack 2015</copyright> <license>GNU/GPL</license> <version>1.0.2</version> <description>My First Template</description> <files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <folder>images</folder> <folder>css</folder> </files> <positions> <position>breadcrumb</position> <position>left</position> <position>right</position> <position>top</position> <position>user1</position> <position>user2</position> <position>user3</position> <position>user4</position> <position>footer</position> </positions> </extension>
Детали кода
-
<files> — содержит доступные файлы и папки в папке MyFirstTemplate .
-
<папка> — занимает все доступные папки в папке MyFirstTemplate .
<files> — содержит доступные файлы и папки в папке MyFirstTemplate .
<папка> — занимает все доступные папки в папке MyFirstTemplate .
Шаг 3 — Создайте файл с именем index.php . Это помогает в выполнении всех страниц Joomla.
index.php
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>
</html>
?>
Детали кода
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?> <!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
Этот код используется, чтобы сообщить браузеру, какой тип html-страницы используется, и начинает HTML-документ с описания языка, используемого на веб-сайте.
<head> //head section <jdoc:include type = "head" /> <link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" /> <link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" /> <link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type = "text/css" /> </head>
Эти строки используются для связи различных таблиц стилей для шаблона в Joomla.
<body> //body section <jdoc:include type = "modules" name = "top" /> <jdoc:include type = "component" /> <jdoc:include type = "modules" name = "bottom" /> </body>
Здесь, в разделе body, jdoc используется для включения вывода в Joomla из некоторых частей системы Joomla. Name = «top» используется для установки меню сверху.
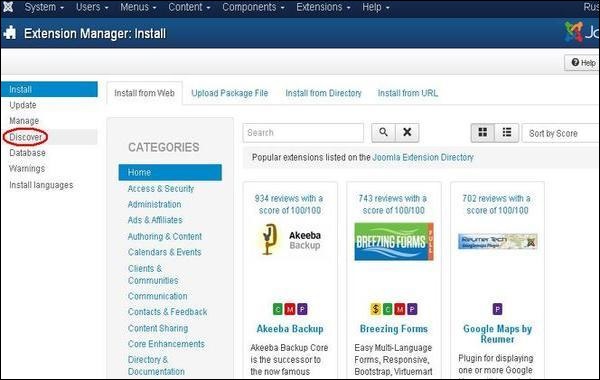
Шаг 4 — После создания этих двух файлов войдите в Joomla и нажмите « Расширение» → « Диспетчер расширений», и откроется следующая страница.
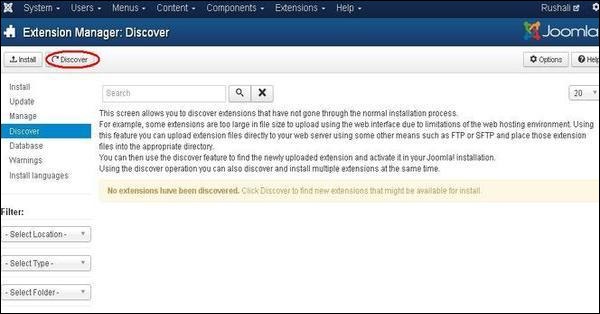
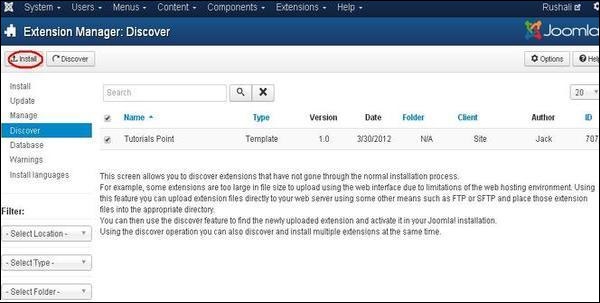
Шаг 5 — На приведенной выше странице нажмите на ссылку « Обнаружение», появится следующая страница.
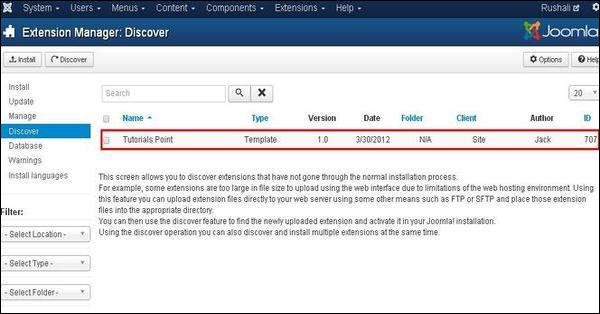
Шаг 6 — Далее нажмите кнопку « Найти» , чтобы открыть новый созданный шаблон, как показано ниже.
Шаг 7 — Установите флажок, чтобы выбрать шаблон, и нажмите кнопку Установить , чтобы установить шаблон в Joomla.
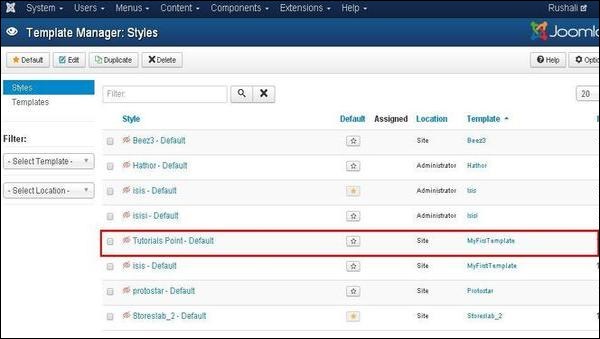
Шаг 8 — После установки шаблона вы можете просмотреть ваш новый созданный шаблон, нажав Расширение → Диспетчер шаблонов . Вы увидите ваш новый созданный шаблон в списке, как показано ниже.
Панель инструментов
Ниже приведены параметры панели инструментов в диспетчере шаблонов.
По умолчанию — выберите шаблон по умолчанию.
Редактировать — выберите шаблон для редактирования.
Дублировать — Дублировать копию выбранного шаблона.
Удалить — Удалить шаблон для Joomla.