Менеджер меню позволяет создавать собственные меню для вашего сайта и позволяет перемещаться по вашему сайту.
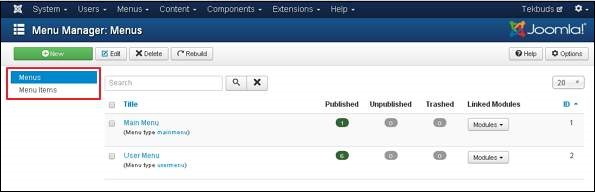
Шаг 1 — Нажмите Меню → Менеджер меню в администраторе Joomla, вы увидите следующий экран —
Вы можете увидеть меню и пункты меню, указывающие на логическую страницу на сайте.
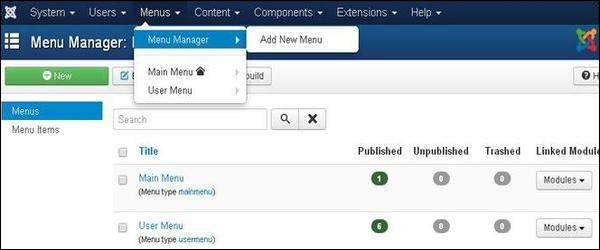
Шаг 2 — Чтобы добавить новое меню на ваш сайт, перейдите в Меню → Менеджер меню → Добавить новое меню, как показано на следующем экране —
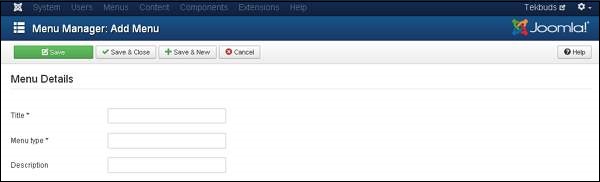
После нажатия на « Добавить новое меню» вы получите экран, как показано ниже. Здесь вы можете создать новое меню.
-
Заголовок — Название меню.
-
Тип меню — Тип меню.
-
Описание — краткое описание меню.
Заголовок — Название меню.
Тип меню — Тип меню.
Описание — краткое описание меню.
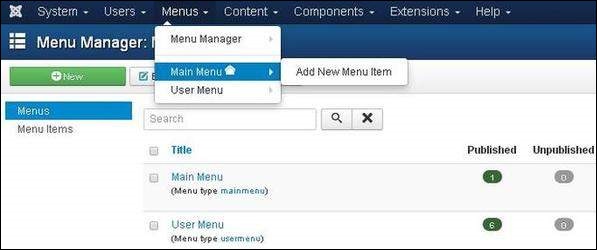
Шаг 3 — Чтобы создать новый пункт меню, перейдите в Меню → Название меню → Добавить новый пункт меню, как показано на следующем экране —
Вы также можете добавить новый пункт меню через меню пользователя . Все описанные ниже шаги относятся к созданию пункта меню с помощью этого метода.
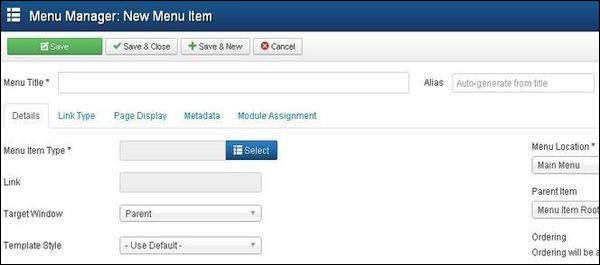
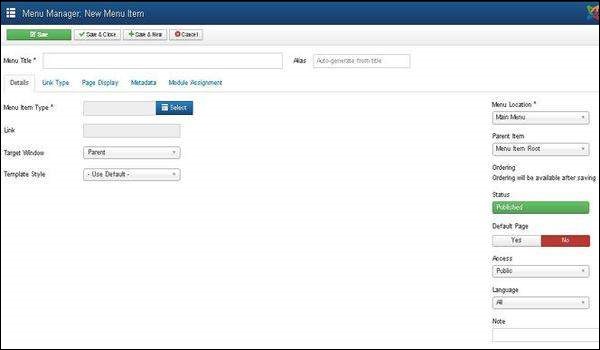
Когда вы откроете страницу нового пункта меню, вы получите следующий экран —
Есть два основных раздела под новым пунктом меню —
-
Название меню — отображает заголовок пункта меню в меню.
-
Псевдоним — используется в качестве URL SEF. Joomla автоматически заполнит значение заголовка. Он будет производить псевдонимы UTF-8; это не позволяет пробелы и подчеркивания.
Название меню — отображает заголовок пункта меню в меню.
Псевдоним — используется в качестве URL SEF. Joomla автоматически заполнит значение заголовка. Он будет производить псевдонимы UTF-8; это не позволяет пробелы и подчеркивания.
При создании пунктов меню присутствуют некоторые вкладки, как показано на следующем экране —
подробности
Вкладка « Подробности » в меню «Добавить новый элемент» показана ниже.
Он содержит следующие параметры —
-
Тип элемента меню — определяет тип элемента меню, такого как статьи, теги, веб-ссылки, системные ссылки, контакты и т. Д.
-
Ссылка — определяет ссылку в меню.
-
Целевое окно. Предусмотрено три параметра: « Родитель» , « Новое окно с навигацией» и « Новое без навигации», которое предназначается для окна браузера при нажатии на элемент меню.
-
Стиль шаблона. Вы можете выбрать стиль шаблона для своего веб-сайта, щелкнув раскрывающееся меню, в котором отображаются Beez3 — Default и protostar — Стили по умолчанию или шаблоны по умолчанию для вашего веб-сайта.
-
Расположение меню — указывает, какая ссылка меню появится; либо главное меню или меню пользователя .
-
Родительский элемент — это поможет вам выбрать родительский элемент, выбрав Корень элемента меню или Домой .
-
Статус — отображает статус статьи. Статус, такой как Опубликованный , Неопубликованный и Уничтоженный .
-
Страница по умолчанию — предоставляет опции « Да» или « Нет» , чтобы установить пункт меню как страницу по умолчанию или домашнюю страницу сайта.
-
Доступ — только выбранный вариант из этого выпадающего списка, такой как Гость , Публичный , Суперпользователи , Зарегистрированные и Специальные могут просматривать сайт.
-
Язык — определяет язык сайта. Он предоставляет либо ВСЕ, либо английский (Великобритания) варианты.
-
Примечание. Используется для ввода текстовой информации.
Тип элемента меню — определяет тип элемента меню, такого как статьи, теги, веб-ссылки, системные ссылки, контакты и т. Д.
Ссылка — определяет ссылку в меню.
Целевое окно. Предусмотрено три параметра: « Родитель» , « Новое окно с навигацией» и « Новое без навигации», которое предназначается для окна браузера при нажатии на элемент меню.
Стиль шаблона. Вы можете выбрать стиль шаблона для своего веб-сайта, щелкнув раскрывающееся меню, в котором отображаются Beez3 — Default и protostar — Стили по умолчанию или шаблоны по умолчанию для вашего веб-сайта.
Расположение меню — указывает, какая ссылка меню появится; либо главное меню или меню пользователя .
Родительский элемент — это поможет вам выбрать родительский элемент, выбрав Корень элемента меню или Домой .
Статус — отображает статус статьи. Статус, такой как Опубликованный , Неопубликованный и Уничтоженный .
Страница по умолчанию — предоставляет опции « Да» или « Нет» , чтобы установить пункт меню как страницу по умолчанию или домашнюю страницу сайта.
Доступ — только выбранный вариант из этого выпадающего списка, такой как Гость , Публичный , Суперпользователи , Зарегистрированные и Специальные могут просматривать сайт.
Язык — определяет язык сайта. Он предоставляет либо ВСЕ, либо английский (Великобритания) варианты.
Примечание. Используется для ввода текстовой информации.
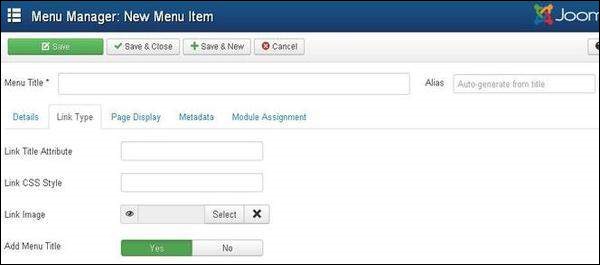
Тип ссылки
Следующая вкладка — Тип ссылки в Добавить новый пункт меню , как показано ниже —
-
Атрибут заголовка ссылки — указывает описание атрибута заголовка данной гиперссылки.
-
Стиль CSS ссылки — он применяет пользовательский стиль CSS к гиперссылке.
-
Изображение ссылки — используется изображение, которое будет использоваться с гиперссылкой.
-
Добавить заголовок меню — предоставляет опции « Да» или « Нет» и добавляет заголовок меню рядом с изображением. По умолчанию да .
Атрибут заголовка ссылки — указывает описание атрибута заголовка данной гиперссылки.
Стиль CSS ссылки — он применяет пользовательский стиль CSS к гиперссылке.
Изображение ссылки — используется изображение, которое будет использоваться с гиперссылкой.
Добавить заголовок меню — предоставляет опции « Да» или « Нет» и добавляет заголовок меню рядом с изображением. По умолчанию да .
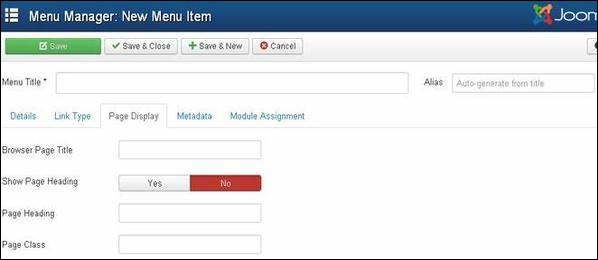
Отображение страницы
Следующая вкладка Отображение страницы в Добавить новый пункт меню , как показано ниже —
-
Заголовок страницы браузера. Указывает описание заголовка страницы браузера.
-
Показывать заголовок страницы — предоставляет параметр « Да» или « Нет», который скрывает или показывает заголовок страницы в заголовке страницы.
-
Заголовок страницы — указывает текст заголовка страницы.
-
Page Class — определяет необязательный класс CSS для стилизации элементов на странице.
Заголовок страницы браузера. Указывает описание заголовка страницы браузера.
Показывать заголовок страницы — предоставляет параметр « Да» или « Нет», который скрывает или показывает заголовок страницы в заголовке страницы.
Заголовок страницы — указывает текст заголовка страницы.
Page Class — определяет необязательный класс CSS для стилизации элементов на странице.
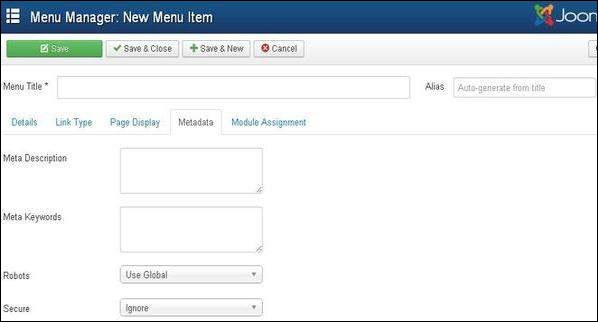
Метаданные
Следующая вкладка Метаданные в Добавить новый пункт меню , как показано ниже —
Он содержит следующие параметры, как описано ниже —
Мета-описание — используется как необязательный абзац, который включает описание страницы и отображается в результатах поисковых систем.
Мета-ключевые слова — это дополнительные ключевые слова, которые будут использоваться на HTML-странице.
Роботы — в нем указываются такие инструкции робота, как « Глобальный» , « Индекс» , « Отслеживать» , « Нет индекса» , « Нет индекса» , « Нет подписки»
Безопасный — определяет, должна ли ссылка использовать SSL или URL защищенного сайта. Он предоставляет три варианта, такие как « Выкл.» , « Вкл.» И « Пропуск»