В этой главе мы изучим, как добавлять контент на веб-сайт Joomla.
Добавление контента
Ниже приведены простые шаги для добавления контента в Joomla.
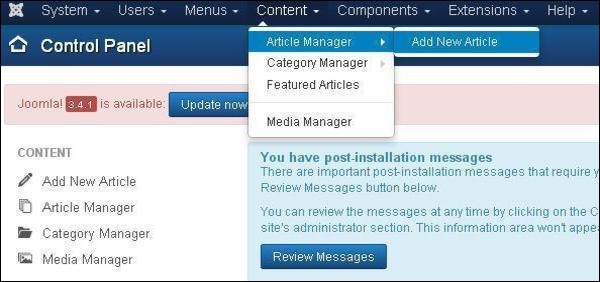
Шаг 1 — Нажмите Content → Article Manager → Add New Article, как показано ниже.
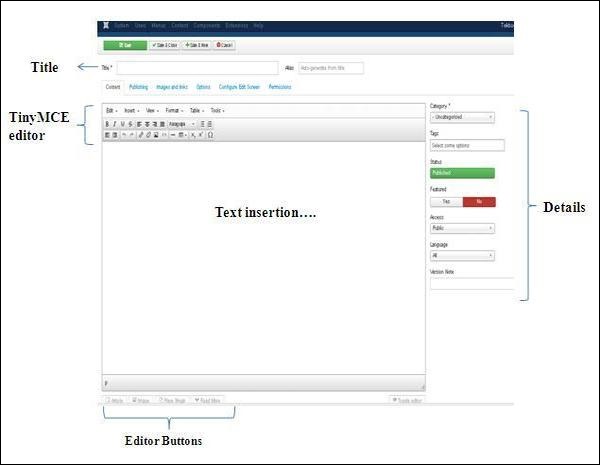
Шаг 2 — После нажатия на « Добавить новую статью» вы получите страницу редактора менеджера статей, как показано ниже.
Ниже приведены подробные сведения о полях на странице редактора менеджера статей .
заглавие
-
Заголовок — используется для написания заголовка статьи. Этот заголовок отображается на странице.
-
Псевдоним — автоматически генерируется из данного названия заголовка.
Заголовок — используется для написания заголовка статьи. Этот заголовок отображается на странице.
Псевдоним — автоматически генерируется из данного названия заголовка.
Редактор TinyMCE
Это WYSIWYG-редактор, который похож на интерфейс текстового процессора, где мы можем редактировать содержание статьи.
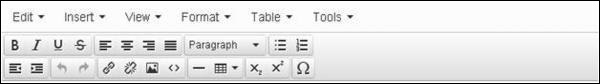
Первая строка — они отображаются в верхней части страницы редактора и содержат группу связанных команд.
-
Изменить — Отменить, Повторить и вырезать, Копировать, Вставить, Выбрать все.
-
Вставить — Вставить изображение, Вставить ссылку, Горизонтальная линия, Специальный символ.
-
Вид — наглядные пособия.
-
Формат — в этой группе доступны полужирный, курсив, подчеркивание и различные форматы.
-
Таблица — используется для отображения формата таблицы в статье с использованием строки и столбцов.
-
Инструменты — отображает исходный код вашей статьи в формате HTML, и код будет отображаться в новом всплывающем окне.
Изменить — Отменить, Повторить и вырезать, Копировать, Вставить, Выбрать все.
Вставить — Вставить изображение, Вставить ссылку, Горизонтальная линия, Специальный символ.
Вид — наглядные пособия.
Формат — в этой группе доступны полужирный, курсив, подчеркивание и различные форматы.
Таблица — используется для отображения формата таблицы в статье с использованием строки и столбцов.
Инструменты — отображает исходный код вашей статьи в формате HTML, и код будет отображаться в новом всплывающем окне.
Второй ряд — в этом ряду мы видим, что присутствуют 4 кнопки —
-
Первая кнопка используется, чтобы сделать шрифт жирным, курсивом, подчеркнутым и зачеркнутым.
-
Вторая кнопка используется для выравнивания содержимого, то есть слева, по центру, справа и полностью.
-
Третья кнопка используется для выбора предопределенного формата для текста, то есть абзаца, заголовка, текста или пред.
-
Четвертая кнопка используется для отображения формата списка с помощью маркера или цифр.
Первая кнопка используется, чтобы сделать шрифт жирным, курсивом, подчеркнутым и зачеркнутым.
Вторая кнопка используется для выравнивания содержимого, то есть слева, по центру, справа и полностью.
Третья кнопка используется для выбора предопределенного формата для текста, то есть абзаца, заголовка, текста или пред.
Четвертая кнопка используется для отображения формата списка с помощью маркера или цифр.
Третий ряд —
-
Первая кнопка используется для отступа абзацев или текста, отступ слева или справа.
-
Вторая кнопка используется, чтобы отменить или повторить содержимое.
-
Третья кнопка используется для вставки или удаления ссылки, вставки изображений и отображения исходного кода вашей статьи в формате html.
-
Четвертая кнопка используется для добавления горизонтальной линии и добавления таблиц с помощью раскрывающегося меню.
-
Пятая кнопка используется для надстрочного и подстрочного текста.
-
Шестая кнопка используется для вставки специального символа в текст.
Первая кнопка используется для отступа абзацев или текста, отступ слева или справа.
Вторая кнопка используется, чтобы отменить или повторить содержимое.
Третья кнопка используется для вставки или удаления ссылки, вставки изображений и отображения исходного кода вашей статьи в формате html.
Четвертая кнопка используется для добавления горизонтальной линии и добавления таблиц с помощью раскрывающегося меню.
Пятая кнопка используется для надстрочного и подстрочного текста.
Шестая кнопка используется для вставки специального символа в текст.
подробности
Категория — используется для выбора категории для вашей статьи.
Теги — используется для отображения тегов на странице интерфейса.
Статус — Вы можете выбрать любой из следующих статусов для вашей статьи —
-
Опубликованные — товары публикуются на сайте.
-
Неопубликованные — товары не публикуются на сайте.
-
Архивировано — элементы не будут отображаться в списке меню, а также в блогах.
-
Trashed — элементы будут удалены с сайта.
Опубликованные — товары публикуются на сайте.
Неопубликованные — товары не публикуются на сайте.
Архивировано — элементы не будут отображаться в списке меню, а также в блогах.
Trashed — элементы будут удалены с сайта.
Featured — используется для отображения статьи на главной странице или без использования кнопок YES / NO.
Доступ — Вы можете выбрать уровень доступа для вашего элемента из списка.
Язык — выбирает язык для своего элемента.
Примечание о версии — используется для указания версии элемента. Это необязательно.
Вставка текста
Используется для написания содержания статьи.
Кнопки редактора
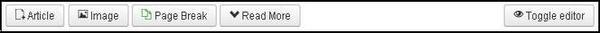
Пять кнопок, присутствующих в нижней части текстового редактора, как показано ниже, являются кнопками редактора.
-
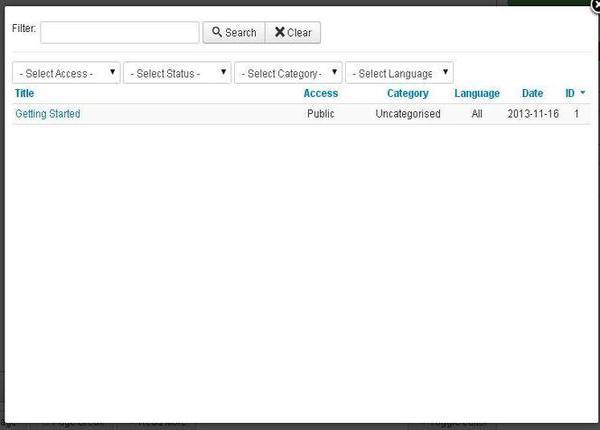
Кнопка Article — Нажмите на кнопку Article , появится всплывающее окно, как показано ниже. Здесь мы можем выбрать необходимую статью для просмотра.
Кнопка Article — Нажмите на кнопку Article , появится всплывающее окно, как показано ниже. Здесь мы можем выбрать необходимую статью для просмотра.
-
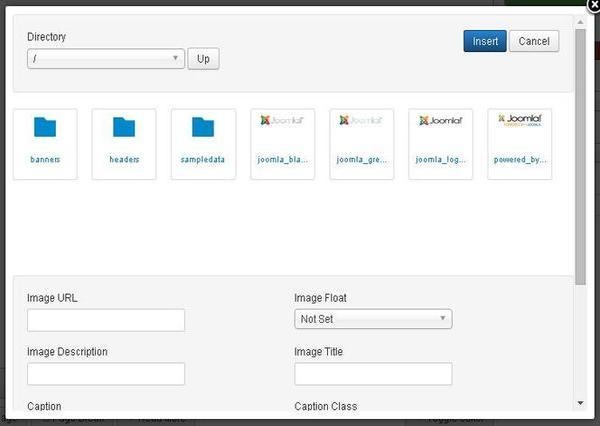
Изображение — нажмите на кнопку Изображение , появится всплывающее окно, как показано ниже. Здесь вы можете добавить детали изображений. После заполнения всех полей нажмите кнопку « Вставить» .
Изображение — нажмите на кнопку Изображение , появится всплывающее окно, как показано ниже. Здесь вы можете добавить детали изображений. После заполнения всех полей нажмите кнопку « Вставить» .
-
Каталог — Поиск конкретного каталога в папке с изображениями.
-
URL изображения — вставьте URL изображения.
-
Описание изображения — напишите краткое описание конкретного изображения.
-
Название изображения — введите название изображения.
-
Плавающее изображение — Установите местоположение изображения.
-
Подпись — напишите подпись к изображению.
-
Caption Class — он вызывает библиотеки Joomla для загрузки изображения.
Каталог — Поиск конкретного каталога в папке с изображениями.
URL изображения — вставьте URL изображения.
Описание изображения — напишите краткое описание конкретного изображения.
Название изображения — введите название изображения.
Плавающее изображение — Установите местоположение изображения.
Подпись — напишите подпись к изображению.
Caption Class — он вызывает библиотеки Joomla для загрузки изображения.
-
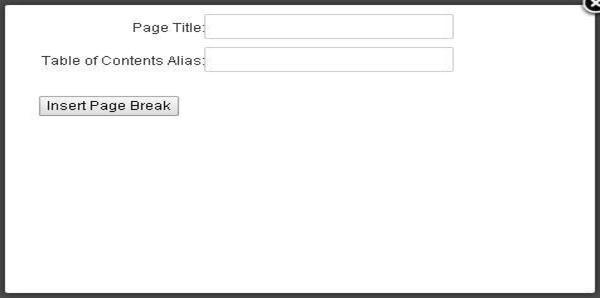
Разрыв страницы — нажмите кнопку разрыва страницы , появится всплывающее окно, как показано ниже.
Разрыв страницы — нажмите кнопку разрыва страницы , появится всплывающее окно, как показано ниже.
-
Заголовок страницы — введите заголовок страницы.
-
Псевдоним содержимого — введите псевдоним содержимого таблицы.
Заголовок страницы — введите заголовок страницы.
Псевдоним содержимого — введите псевдоним содержимого таблицы.
-
Подробнее — нажмите кнопку « Подробнее» , красная пунктирная линия отобразится в редакторе. Дополнительная информационная часть статьи отображается после прочитанных пунктирных линий, а иногда и всей статьи.
-
Toggle editor — редактор TinyMCE будет отображаться или станет невидимым.
Подробнее — нажмите кнопку « Подробнее» , красная пунктирная линия отобразится в редакторе. Дополнительная информационная часть статьи отображается после прочитанных пунктирных линий, а иногда и всей статьи.
Toggle editor — редактор TinyMCE будет отображаться или станет невидимым.
Панель инструментов
Ниже приведены параметры панели инструментов —
Сохранить — сохраняет содержимое и остается на том же экране.
Сохранить и закрыть — сохраняет содержимое и закрывает экран.
Сохранить и новый — сохраняет контент и открывает новую страницу контента.
Отмена — отмена изменений содержимого, внесенных в него, и возврат к предыдущему экрану без сохранения.