Тепловая карта — это графическое представление данных в форме карты, в которой значения данных представлены в виде цветов. В этой главе подробно рассказывается о тепловой карте.
Прежде чем приступить к рисованию тепловой карты, мы должны понять класс dc.heatMap и его методы. В dc.heatMap используются миксины для получения основных функций рисования диаграммы, которые перечислены ниже —
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
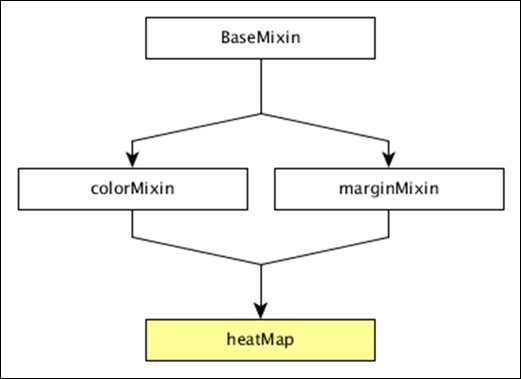
Полная диаграмма классов dc.heatMap выглядит следующим образом:
Dc.heatMap получает все методы вышеупомянутых миксинов. У него есть свои собственные методы рисования тепловой карты, которые описаны ниже —
boxOnClick ([обработчик])
Этот метод используется для получения или установки обработчика при щелчке отдельной ячейки в тепловой карте.
cols ([cols])
Этот метод используется для получения или установки ключей для создания столбцов тепловой карты.
colsLabel ([ярлык])
Этот метод используется для получения или установки метки столбца, которая представляется как имя столбца. Точно так же мы можем выполнить метку строки.
строки ([строки])
Этот метод используется для получения или установки значений, используемых для создания строк тепловой карты.
xAxisOnClick ([обработчик])
Этот метод используется для получения или установки обработчика при щелчке галочки столбца на оси X.
xBorderRadius ([граница])
Этот метод используется для установки радиуса границы X. Если значение установлено в 0, то вы получите полные прямоугольники.
Нарисуйте Тепловую карту
Давайте нарисуем тепловую карту в DC. Для этого нам нужно выполнить шаги, приведенные ниже —
Шаг 1: Определите переменную
Давайте определим переменную, как показано ниже —
var chart = dc.heatMap('#heatmap');
Здесь функция heatMap отображается с помощью карты тепла id.
Шаг 2: Считайте данные
Прочитайте данные из файла howell1.csv, как показано ниже —
d3.csv("data/howell1.csv", function(errors, people) { var mycrossfilter = crossfilter(people); }
Здесь мы использовали тот же файл howell1.csv, и он выглядит так, как показано ниже —
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 ...................... ......................
Шаг 3: Получить записи
Давайте выберем записи, используя приведенную ниже кодировку —
people.forEach(function(x) { x.age = Math.floor(x.age) + 1; x.heightRange = Math.floor(x.height / 10) + 1; x.weightRange = Math.floor(x.weight / 10) + 1; if(x.male == 1) { x.gender = 1; } else { x.gender = 2; } });
Здесь мы проверили пол и установили диапазон высоты и ширины оси X, используя приведенную выше формулу.
Шаг 4: Установите размер
Вы можете установить размерность с помощью приведенной ниже кодировки —
var ageDimension = mycrossfilter.dimension(function(data) { return [+data.gender, +data.heightRange]; });
После назначения измерения сгруппируйте пол, используя приведенную ниже кодировку —
var genderGroup = genderDimension.group().reduceCount();
Шаг 5: Генерация диаграммы
Теперь сгенерируйте тепловую карту, используя приведенную ниже кодировку —
chart .width(20 * 45 + 80) .height(2 * 45 + 40) .dimension(ageDimension) .group(ageGroup) .keyAccessor(function(d) { return +d.key[1]; }) .valueAccessor(function(d) { return +d.key[0]; }) .colorAccessor(function(d) { return +d.value; }) .title(function(d) { return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" + "Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" + "Count: " + (d.value) + " count"; }) .calculateColorDomain() chart.render(); });
Вот,
- Мы присвоили ширину диаграммы 20 × 45 + 80 и высоту 2 × 45 + 40.
- Затем мы определили гендерное измерение и группу.
- Метод доступа к ключу и значению возвращает ключ и значение из тепловых карт.
- Мы должны использовать функцию colorAccessor (), чтобы вернуть цвет.
- Наконец, установите заголовок и визуализируйте диаграмму.
Шаг 6: Рабочий пример
Полное кодирование выглядит следующим образом. Создайте веб-страницу heatmap.html и добавьте в нее следующие изменения.
<html> <head> <title>DC heat map Sample</title> <link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css"> <link rel = "stylesheet" type = "text/css" href = "css/dc.css"/> <script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script> </head> <body> <div> <div id = "heatmap"></div> </div> <script language = "javascript"> var chart = dc.heatMap('#heatmap'); d3.csv("data/howell1.csv", function(errors, people) { var mycrossfilter = crossfilter(people); people.forEach(function(x) { x.age = Math.floor(x.age) + 1; x.heightRange = Math.floor(x.height / 10) + 1; x.weightRange = Math.floor(x.weight / 10) + 1; if(x.male == 1) { x.gender = 1; } else { x.gender = 2; } }); var ageDimension = mycrossfilter.dimension(function(data) { return [+data.gender, +data.heightRange]; }); var ageGroup = ageDimension.group().reduceCount(); chart .width(20 * 45 + 80) .height(2 * 45 + 40) .dimension(ageDimension) .group(ageGroup) .keyAccessor(function(d) { return +d.key[1]; }) .valueAccessor(function(d) { return +d.key[0]; }) .colorAccessor(function(d) { return +d.value; }) .title(function(d) { return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" + "Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" + "Count: " + (d.value) + " count";}) .calculateColorDomain() chart.render(); }); </script> </body> </html>
Теперь запросите браузер, и мы увидим следующий ответ.