Составная диаграмма — это особый тип диаграммы, предоставляемый DC.js. Он предоставляет возможность визуализации нескольких диаграмм в одной координатной сетке. Составная диаграмма обеспечивает расширенные возможности визуализации диаграммы с минимальной строкой кода.
Методы составной диаграммы
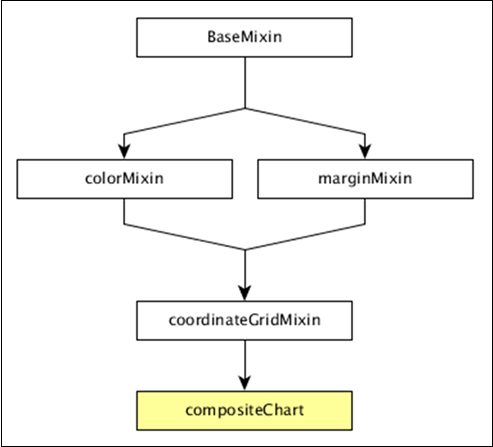
Прежде чем приступить к рисованию составной диаграммы, нам нужно понять класс dc.compositeChart и его методы. Dc.compositeChart использует миксины для получения основных функций рисования диаграммы. Миксины, используемые dc.compositeChart, следующие:
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
Полная диаграмма классов dc.barChart выглядит следующим образом:
Dc.compositeChart получает все методы вышеупомянутых миксинов. У него есть свой собственный метод рисования составной диаграммы, который объясняется ниже —
составить ([subChartArray])
Установите коллекцию диаграмм, которые будут отображаться в той же диаграмме координатной сетки.
chart.compose([ dc.lineChart(chart) dc.barChart(chart) ]);
дети()
Получает все диаграммы, составленные в одной координатной сетке.
childOptions ([childOptions])
Получает или задает параметры диаграммы для всех дочерних диаграмм, составленных в одной координатной сетке.
shareTitle ([shareTitle])
Получает или задает общий заголовок диаграммы. Если установлено, оно будет доступно всем дочерним диаграммам, составленным в одной координатной сетке.
shareColors ([shareColors])
Аналогична функции shareTitle (), за исключением того, что она разделяет цвета вместо заголовка.
rightY ([yScale])
Получает или задает масштаб по оси Y для правой оси составной диаграммы.
rightYAxis ([rightYAxis])
Получает или задает правую ось Y составной диаграммы.
rightYAxisLabel (rightYAxisLabel [??])
Получает или задает правильную метку оси Y.
alignYAxes ([alignYAxes])
Получает или задает выравнивание между левой и правой осью Y.
useRightAxisGridLines ([useRightAxisGridLines])
Получает или задает, следует ли рисовать линии сетки от правой оси Y составной диаграммы. Поведение по умолчанию — рисовать с левой оси Y.
Нарисуйте составную диаграмму
Давайте нарисуем составную диаграмму, используя DC.js. Чтобы сделать это, мы должны следовать приведенным ниже шагам —
Шаг 1: Определите переменную
Давайте определим переменную диаграммы, как показано ниже —
var chart = dc.compositeChart('#compoiste');
Здесь функция dc.compositeChart отображается с контейнером, имеющим составной в качестве идентификатора.
Шаг 2: Считайте данные
Чтение данных из файла people.csv —
d3.csv("data/people.csv", function(errors, people) { }
Если данных нет, то возвращается ошибка. Мы будем использовать тот же файл people.csv. Пример файла данных выглядит следующим образом:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ............. ............. ..............
Шаг 3: сопоставьте данные
Теперь сопоставьте данные, как показано ниже —
var ndx = crossfilter(); ndx.add(people.map(function(data) { return { age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)), male: data.gender == 'Male' ? 1 : 0, female: data.gender == 'Male' ? 0 : 1 }; }));
Здесь мы определили возраст по данным Crossfilter. ~~ является двойным НЕ побитовым оператором. Он используется в качестве более быстрой замены.
Теперь примените размер измерения и сгруппируйте данные по полу, используя приведенную ниже кодировку —
var dim = ndx.dimension(dc.pluck('age')), grp1 = dim.group().reduceSum(dc.pluck('male')), grp2 = dim.group().reduceSum(dc.pluck('female'));
Шаг 4: Генерация диаграммы
Теперь сгенерируйте составную диаграмму, используя приведенную ниже кодировку —
composite .width(768) .height(480) .x(d3.scale.linear().domain([15,70])) .yAxisLabel("Count") .xAxisLabel("Age") .legend(dc.legend().x(80).y(20).itemHeight(13).gap(5)) .renderHorizontalGridLines(true) .compose ([ dc.lineChart(composite) .dimension(dim) .colors('red') .group(grp1, "Male") .dashStyle([2,2]), dc.lineChart(composite) .dimension(dim) .colors('blue') .group(grp2, "Female") .dashStyle([5,5]) ]) .brushOn(false) .render();
Вот,
-
Ширина диаграммы 768, а высота 480.
-
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
-
Мы назначаем метку оси X как возраст, а метку оси Y как количество.
-
Затем визуализируйте горизонтальные линии сетки как true.
-
Составьте значение цвета линейного графика — красный для мужского пола и синий для женского.
-
Наконец, мы устанавливаем значение brushOn в false и отображаем график.
Ширина диаграммы 768, а высота 480.
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
Мы назначаем метку оси X как возраст, а метку оси Y как количество.
Затем визуализируйте горизонтальные линии сетки как true.
Составьте значение цвета линейного графика — красный для мужского пола и синий для женского.
Наконец, мы устанавливаем значение brushOn в false и отображаем график.
Шаг 5: Рабочий пример
Полный код выглядит следующим образом. Создайте веб-страницу композитный файл.html и добавьте в него следующие изменения.
<html> <head> <title>DC composite chart Sample</title> <link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css"> <link rel = "stylesheet" type = "text/css" href = "css/dc.css"/> <script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script> </head> <body> <div> <div id = "composite"></div> </div> <script type = "text/javascript"> var composite = dc.compositeChart("#composite"); d3.csv("data/people.csv", function(errors, people) { var ndx = crossfilter(); ndx.add(people.map(function(data) { return { age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)), male: data.gender == 'Male' ? 1 : 0, female: data.gender == 'Male' ? 0 : 1 }; })); var dim = ndx.dimension(dc.pluck('age')), grp1 = dim.group().reduceSum(dc.pluck('male')), grp2 = dim.group().reduceSum(dc.pluck('female')); composite .width(768) .height(480) .x(d3.scale.linear().domain([15,70])) .yAxisLabel("Count") .xAxisLabel("Age") .legend(dc.legend().x(80).y(20).itemHeight(13).gap(5)) .renderHorizontalGridLines(true) .compose ([ dc.lineChart(composite) .dimension(dim) .colors('red') .group(grp1, "Male") .dashStyle([2,2]), dc.lineChart(composite) .dimension(dim) .colors('blue') .group(grp2, "Female") .dashStyle([5,5]) ]) .brushOn(false) .render(); }); </script> </body> </html>
Теперь запросите браузер, и мы увидим следующий ответ.