Гистограмма является одним из наиболее часто используемых типов графиков и используется для отображения и сравнения числа, частоты или другого показателя (например, среднего) для различных дискретных категорий или групп. График построен так, что высота или длина различных столбцов пропорциональны размеру категории, которую они представляют.
Ось X (горизонтальная ось) представляет различные категории, которые не имеют масштаба. Ось Y (вертикальная ось) имеет шкалу, и это указывает единицы измерения. Столбцы могут быть нарисованы как вертикально, так и горизонтально, в зависимости от количества категорий и длины или сложности категории.
Методы гистограммы
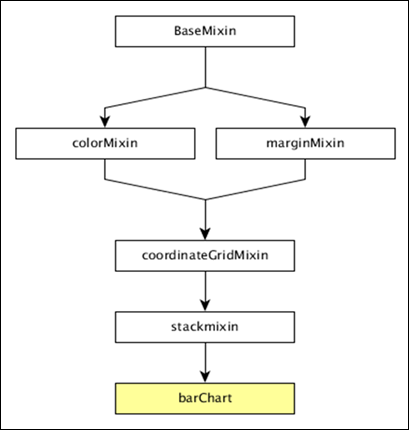
Прежде чем приступить к рисованию гистограммы, мы должны понять класс dc.barChart и его методы. Dc.barChart использует миксины для получения основных функций рисования диаграммы. Миксины, используемые dc.barChart, следующие:
- dc.stackMixin
- dc.coordinateGridMixin
Полная диаграмма классов dc.barChart выглядит следующим образом:
Dc.barChart получает все методы указанных выше миксинов. Кроме того, он также имеет свои собственные методы для рисования гистограммы. Они объясняются следующим образом —
alwaysUseRounding ([round])
Этот метод используется, чтобы получить или установить, включено ли округление, когда столбцы центрированы.
barPadding ([pad])
Этот метод используется для получения или установки расстояния между столбцами в виде доли размера столбца. Возможные значения заполнения находятся в диапазоне 0-1.
centerBar ([centerBar])
Этот метод используется для установки полосы, центрированной вокруг позиции данных на оси x.
пробел ([пробел])
Этот метод используется для установки фиксированного зазора между столбиками.
externalPadding ([pad])
Этот метод используется для установки внешнего отступа на порядковой гистограмме.
Нарисуйте гистограмму
Давайте нарисуем гистограмму в DC. Чтобы сделать это, мы должны следовать приведенным ниже шагам —
Шаг 1: Определите переменную
Давайте определим переменную диаграммы, как показано ниже —
var chart = dc.barChart('#bar');
Здесь функция dc.barChart отображается с контейнером, у которого в качестве идентификатора находится bar .
Шаг 2: Считайте данные
Чтение данных из файла people.csv.
d3.csv("data/people.csv", function(errors, people) { var mycrossfilter = crossfilter(people); }
Если данных нет, то возвращается ошибка. Теперь назначьте данные для Crossfilter. В этом примере мы будем использовать тот же файл people.csv, который выглядит следующим образом:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................. .................. ..................
Шаг 3: Создайте возрастное измерение
Теперь создайте измерение для возраста, как показано ниже —
var ageDimension = mycrossfilter.dimension(function(data) { return ~~((Date.now() - new Date(data.DOB)) / (31557600000)) });
Здесь мы определили возраст по данным Crossfilter. ~~ является двойным НЕ побитовым оператором. Он используется как более быстрая замена функции Math.floor () .
Теперь сгруппируйте его, используя функцию reduCount (), которая показана ниже:
var ageGroup = ageDimension.group().reduceCount();
Шаг 4: Генерация диаграммы
Теперь сгенерируйте гистограмму, используя приведенную ниже кодировку —
chart .width(800) .height(300) .x(d3.scale.linear().domain([15,70])) .brushOn(false) .yAxisLabel("Count") .xAxisLabel("Age") .dimension(ageDimension) .group(ageGroup) .on('renderlet', function(chart) { chart.selectAll('rect').on('click', function(d) { console.log('click!', d); }); }); chart.render();
Вот,
-
Ширина диаграммы 800, а высота 300.
-
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
-
Далее мы устанавливаем значение brushOn в false.
-
Мы назначаем метку оси Y в качестве количества и метку оси X в качестве возраста.
-
Наконец, сгруппируйте возраст с помощью функции ageGroup.
Ширина диаграммы 800, а высота 300.
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
Далее мы устанавливаем значение brushOn в false.
Мы назначаем метку оси Y в качестве количества и метку оси X в качестве возраста.
Наконец, сгруппируйте возраст с помощью функции ageGroup.
Шаг 5: Рабочий пример
Полный список кодов выглядит следующим образом. Создайте веб-страницу bar.html и добавьте в нее следующие изменения.
<html> <head> <title>DC Bar chart Sample</title> <link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css"> <link rel = "stylesheet" type = "text/css" href = "css/dc.css"/> <script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script> </head> <body> <div> <div id = "bar"></div> </div> <script language = "javascript"> var chart = dc.barChart('#bar'); d3.csv("data/people.csv", function(errors, people) { var mycrossfilter = crossfilter(people); var ageDimension = mycrossfilter.dimension(function(data) { return ~~((Date.now() - new Date(data.DOB)) / (31557600000)) }); var ageGroup = ageDimension.group().reduceCount(); chart .width(800) .height(300) .x(d3.scale.linear().domain([15,70])) .brushOn(false) .yAxisLabel("Count") .xAxisLabel("Age") .dimension(ageDimension) .group(ageGroup) .on('renderlet', function(chart) { chart.selectAll('rect').on('click', function(d) { console.log('click!', d); }); }); chart.render(); }); </script> </body> </html>
Теперь запросите браузер, и мы увидим следующий ответ.