DC.js прост и удобен для большинства разработчиков. Это позволяет быстро создавать базовые графики, даже не зная D3.js. Ранее мы начали использовать DC.js для создания визуализации; нам нужно ознакомиться с веб-стандартами. Следующие веб-стандарты интенсивно используются в D3.js, который является основой DC.js для рендеринга диаграмм.
- Язык разметки гипертекста (HTML)
- Объектная модель документа (DOM)
- Каскадные таблицы стилей (CSS)
Давайте разберемся с каждым из этих веб-стандартов в деталях.
Язык разметки гипертекста (HTML)
Как мы знаем, HTML используется для структурирования контента веб-страницы. Он хранится в текстовом файле с расширением «.html».
Типичный базовый пример HTML выглядит так, как показано ниже —
<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title></title> </head> <body> </body> </html>
Объектная модель документа (DOM)
Когда HTML-страница загружается браузером, она преобразуется в иерархическую структуру. Каждый тег в HTML преобразуется в элемент / объект в DOM с иерархией «родитель-потомок». Это делает наш HTML более логически структурированным. Как только DOM сформирован, становится легче манипулировать (добавлять / изменять / удалять) элементами на странице.
Позвольте нам понять DOM, используя следующий документ HTML —
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
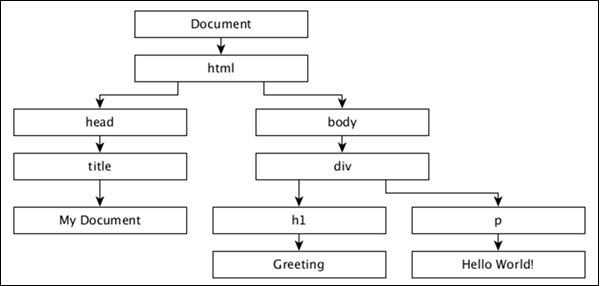
Объектная модель документа вышеупомянутого документа HTML выглядит следующим образом:
Каскадные таблицы стилей (CSS)
В то время как HTML придает структуру веб-странице, стили CSS делают ее более приятной для просмотра. CSS — это язык таблиц стилей, используемый для описания представления документа, написанного на HTML или XML (включая диалекты XML, такие как SVG или XHTML). CSS описывает, как элементы должны отображаться на веб-странице.
JavaScript
JavaScript — это слабо типизированный язык сценариев на стороне клиента, который выполняется в браузере пользователя. JavaScript взаимодействует с элементами html (элементами DOM), чтобы сделать веб-интерфейс пользователя интерактивным. JavaScript реализует стандарты ECMAScript, которые включают основные функции, основанные на спецификации ECMA-262, а также другие функции, которые не основаны на стандартах ECMAScript. Знание JavaScript является обязательным условием для DC.js.
Компоненты
DC.js основан на двух превосходных библиотеках JavaScript, которые —
- Crossfilter
- D3.js
Crossfilter
Crossfilter — это библиотека JavaScript для изучения больших многомерных наборов данных в браузере. Он используется для группировки, фильтрации и агрегирования десятков или сотен тысяч строк необработанных данных очень быстро.
D3.js
D3.js расшифровывается как Data-Driven Documents. D3.js — это библиотека JavaScript для управления документами на основе данных. D3 — это динамическая, интерактивная, интерактивная среда визуализации данных, используемая на большом количестве веб-сайтов. D3.js написан Майком Бостоком , созданным как преемник более раннего инструментария визуализации под названием Protovis . D3.js используется на сотнях тысяч сайтов.