Точечная диаграмма — это тип математической диаграммы. Он представлен с использованием декартовых координат для отображения значений обычно двух переменных для набора данных. Данные отображаются в виде набора точек, и точки могут быть цветными. В этой главе подробно рассказывается о точечной диаграмме.
Методы рассеяния
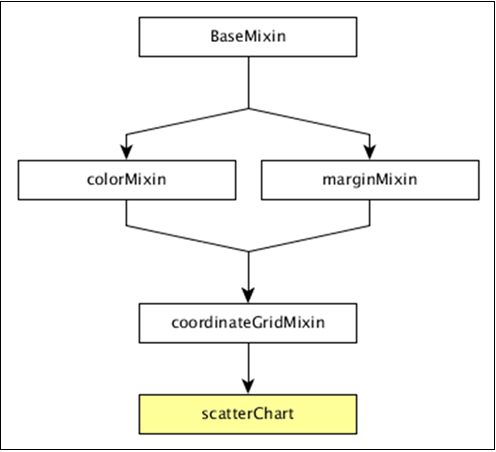
Прежде чем приступить к рисованию точечного графика, мы должны понять класс dc.scatterPlot и его методы. В dc.scatterPlot используются миксины для получения основных функций рисования диаграммы. Миксин, используемый dc.scatterPlot, приведен ниже —
- dc.coordinateGridMixin
Полная диаграмма классов dc.scatterPlot выглядит следующим образом:
Dc.scatterPlot получает все методы указанных выше миксинов. У него есть свои методы рисования графика рассеяния, которые объясняются следующим образом.
customSymbol ([символ])
Этот метод используется получить или установить генератор символов.
emptySize ([размер])
Этот метод используется для установки или получения радиуса для символов, когда группа пуста.
исключенный цвет ([цвет])
Этот метод используется для получения или установки цвета для символов, исключенных из фильтра диаграммы.
excOpacity ([непрозрачность])
Этот метод используется для получения или установки непрозрачности для символов, исключенных из фильтра диаграммы.
исключенный размер ([размер])
Используется для установки или получения размера символов, исключенных из фильтра диаграммы.
selectedSize ([размер])
Используется для установки или получения радиуса для выделенных символов.
символ ([тип])
Используется для получения или установки типа символа, используемого для каждой точки.
Нарисуйте точечный график
Давайте нарисуем точечный график в DC. В этом примере давайте возьмем набор данных с именем файла howell1.csv . Пример файла данных выглядит следующим образом:
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 ............... ...............
Приведенный выше пример файла содержит много записей. Мы можем скачать файл, щелкнув следующую ссылку и сохранив его в нашем отделении DC.
Теперь давайте следуем последующим шагам, чтобы нарисовать точечную диаграмму в DC.
Шаг 1: Определите переменную
Давайте определим переменную, как показано ниже —
var chart = dc.scatterPlot('#scatter');
Здесь функция scatterplot () сопоставляется с идентификатором scatter.
Шаг 2: Считайте данные
Прочитайте данные из файла howell1.csv, как показано ниже —
d3.csv("data/howell1.csv", function(errors, people) { var mycrossfilter = crossfilter(people); }
Если данных нет, то возвращается ошибка. Позже присвойте данные перекрестному фильтру.
Шаг 3: Получить записи
Давайте выберем записи, используя приведенную ниже кодировку —
people.forEach(function(x) { if(x.male == 1) { x.gender = "Male"; } else { x.gender = "Female"; } });
Здесь мы проверили пол.
Шаг 4: Установите размер
Вы можете установить размерность с помощью приведенной ниже кодировки —
var hwDimension = mycrossfilter.dimension(function(data) { return [Math.floor(data.height), Math.floor(data.weight)]; });
После назначения измерения сгруппируйте пол, используя приведенную ниже кодировку —
var hwGroup = hwDimension.group().reduceCount();
Шаг 5: Генерация диаграммы
Теперь сгенерируйте тепловую карту, используя приведенную ниже кодировку —
chart .width(800) .height(600) .x(d3.scale.linear().domain([0,180])) .y(d3.scale.linear().domain([0,100])) .brushOn(false) .xAxisLabel("Height") .yAxisLabel("Weight") .symbolSize(8) .clipPadding(10) .dimension(hwDimension) .group(hwGroup);
Вот,
- Мы присвоили ширину графика 800 и высоту 600.
- Применена функция d3.scale.linear () для осей x и y.
- Включено значение brushOn как ложное.
- Затем присваивается метка оси X в качестве высоты, а метка оси Y в качестве веса.
- Установите размер символа как восемь и значение заполнения как 10.
- Наконец, сгруппируйте данные и визуализируйте диаграмму.
Шаг 6: Рабочий пример
Полный список кодов выглядит следующим образом. Создайте веб-страницу scatter.html и добавьте в нее следующие изменения.
<html> <head> <title>Scatter plot Sample</title> <link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css"> <link rel = "stylesheet" type = "text/css" href = "css/dc.css"/> <script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script> </head> <body> <div> <div id = "scatter"></div> </div> <script language = "javascript"> var chart = dc.scatterPlot('#scatter'); d3.csv("data/howell1.csv", function(errors, people) { var mycrossfilter = crossfilter(people); people.forEach(function(x) { if(x.male == 1) { x.gender = "Male"; } else { x.gender = "Female"; } }); var hwDimension = mycrossfilter.dimension(function(data) { return [Math.floor(data.height), Math.floor(data.weight)]; }); var hwGroup = hwDimension.group().reduceCount(); chart .width(800) .height(600) .x(d3.scale.linear().domain([0,180])) .y(d3.scale.linear().domain([0,100])) .brushOn(false) .xAxisLabel("Height") .yAxisLabel("Weight") .symbolSize(8) .clipPadding(10) .dimension(hwDimension) .group(hwGroup); chart.render(); }); </script> </body> </html>
Теперь запросите браузер, и мы увидим следующий ответ.