DC.js — Введение
DC.js — превосходная библиотека JavaScript для анализа данных в браузере, на мобильных устройствах и, в конечном итоге, помогает в создании визуализации данных. Визуализация данных — это представление данных в графическом или графическом формате. Основной целью визуализации данных является четкое и эффективное распространение информации с помощью статистической графики, графиков и информационной графики. Визуализации данных могут быть разработаны и интегрированы в обычные веб-приложения и даже мобильные приложения с использованием различных сред JavaScript.
Что такое DC.js?
DC.js — это библиотека диаграмм для изучения больших многомерных наборов данных. Он использует движок D3.js для визуализации диаграмм в формате SVG, дружественном к CSS. Он позволяет визуализировать сложную визуализацию данных и имеет специальную панель инструментов с гистограммами, точечными диаграммами, тепловыми картами и т. Д. DC.js создан для работы с Crossfilter для манипулирования данными. DC.js позволяет визуализировать один (большой) набор данных с помощью множества взаимосвязанных диаграмм с расширенной опцией автоматической фильтрации.
Зачем нам нужен DC.js?
В целом, визуализация данных является довольно сложным процессом, и его выполнение на стороне клиента требует дополнительных навыков. DC.js позволяет нам создавать практически любой вид сложной визуализации данных, используя более простую модель программирования. Это открытый исходный код, чрезвычайно легко подобрать библиотеку JavaScript, которая позволяет нам реализовывать аккуратные пользовательские визуализации в очень короткие сроки.
Диаграммы DC.js основаны на данных и очень реактивны. Кроме того, он обеспечивает мгновенную обратную связь с пользователем, используя библиотеку Crossfilter .
DC.js Особенности
DC.js является одной из лучших сред визуализации данных, и ее можно использовать для создания как простых, так и сложных визуализаций. Некоторые из существенных особенностей перечислены ниже —
- Чрезвычайно гибкий.
- Легко использовать.
- Быстрый рендеринг графиков.
- Поддерживает большие многомерные наборы данных.
- Библиотека JavaScript с открытым исходным кодом.
Преимущества Dc.js
DC.js — проект с открытым исходным кодом, и он требует меньше кода по сравнению с другими. Он имеет следующие преимущества:
- Отличная визуализация данных.
- Выполняет графическую фильтрацию.
- Быстрое создание графиков и информационных панелей.
- Создание высокоинтерактивных информационных панелей.
В следующей главе мы поймем, как установить D3.js в нашей системе.
DC.js — Установка
В этой главе мы узнаем, как настроить среду разработки DC.js. Прежде чем мы начнем, нам нужны следующие компоненты —
- Библиотека DC.js
- редактор
- веб-браузер
- веб сервер
Давайте пройдемся по шагам один за другим в деталях.
Установка DC.js
Установка DC очень проста в настройке. Выполните следующие шаги, чтобы установить DC на свой компьютер.
Скачать DC Library
DC — библиотека с открытым исходным кодом; используйте ссылку https://github.com/dc-js/dc.js/releases, чтобы загрузить файл.
Загрузите последнюю версию файла DC. (На данный момент последняя версия 2.0.2.). После завершения загрузки разархивируйте папку DC и вставьте ее в корневую папку вашего проекта или в любую другую папку, где вы хотите сохранить все свои файлы библиотеки.
Пример HTML-страницы показан ниже.
<!DOCTYPE html> <html lang = "en"> <head> <script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script> </head> <body> <script> // write your dc code here.. </script> </body> </html>
DC — это код JavaScript, поэтому мы должны написать все коды DC в теге «script». Возможно, нам придется манипулировать существующими элементами DOM, поэтому желательно написать код DC непосредственно перед концом тега «body».
Редактор DC.js
Нам понадобится редактор, чтобы начать писать код. Есть несколько отличных IDE (интегрированная среда разработки) с поддержкой JavaScript, таких как —
- Visual Studio Code
- WebStorm
- Затмение
- SublimeText
Эти IDE обеспечивают интеллектуальное завершение кода, а также поддерживают некоторые из современных сред JavaScript. Если у нас нет какой-либо модной IDE, мы всегда можем использовать базовый редактор, такой как Блокнот, ВП и т. Д.
Веб-браузер
DC.js работает во всех браузерах, кроме IE8 и ниже.
Веб сервер
Большинство браузеров обслуживают локальные файлы HTML непосредственно из локальной файловой системы. Однако при загрузке внешних файлов данных существуют определенные ограничения. В последующих главах этого руководства мы будем загружать данные из внешних файлов, таких как CSV и JSON. Поэтому нам будет проще, если мы настроим веб-сервер с самого начала.
Мы можем использовать любой веб-сервер, с которым нам удобно. Например — IIS, Apache и т. Д.
Просмотр страницы
В большинстве случаев мы можем просто открыть файл HTML в веб-браузере, чтобы просмотреть его. Однако при загрузке внешних источников данных более надежно запустить локальный веб-сервер и просмотреть страницу с сервера ( http: // localhost: 8080 ).
DC.js — Концепции
DC.js прост и удобен для большинства разработчиков. Это позволяет быстро создавать базовые графики, даже не зная D3.js. Ранее мы начали использовать DC.js для создания визуализации; нам нужно ознакомиться с веб-стандартами. Следующие веб-стандарты интенсивно используются в D3.js, который является основой DC.js для рендеринга диаграмм.
- Язык разметки гипертекста (HTML)
- Объектная модель документа (DOM)
- Каскадные таблицы стилей (CSS)
Давайте разберемся с каждым из этих веб-стандартов в деталях.
Язык разметки гипертекста (HTML)
Как мы знаем, HTML используется для структурирования контента веб-страницы. Он хранится в текстовом файле с расширением «.html».
Типичный базовый пример HTML выглядит так, как показано ниже —
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
Объектная модель документа (DOM)
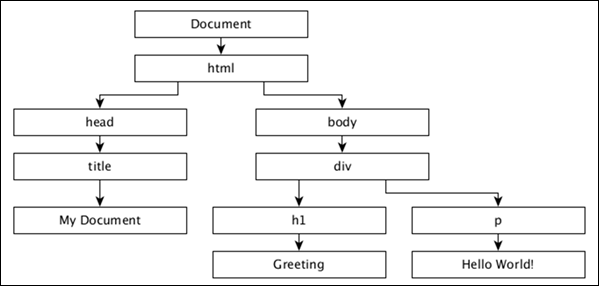
Когда HTML-страница загружается браузером, она преобразуется в иерархическую структуру. Каждый тег в HTML преобразуется в элемент / объект в DOM с иерархией «родитель-потомок». Это делает наш HTML более логически структурированным. Как только DOM сформирован, становится легче манипулировать (добавлять / изменять / удалять) элементами на странице.
Позвольте нам понять DOM, используя следующий документ HTML —
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
Объектная модель документа вышеупомянутого документа HTML выглядит следующим образом:
Каскадные таблицы стилей (CSS)
В то время как HTML придает структуру веб-странице, стили CSS делают ее более приятной для просмотра. CSS — это язык таблиц стилей, используемый для описания представления документа, написанного на HTML или XML (включая диалекты XML, такие как SVG или XHTML). CSS описывает, как элементы должны отображаться на веб-странице.
JavaScript
JavaScript — это слабо типизированный язык сценариев на стороне клиента, который выполняется в браузере пользователя. JavaScript взаимодействует с элементами html (элементами DOM), чтобы сделать веб-интерфейс пользователя интерактивным. JavaScript реализует стандарты ECMAScript, которые включают основные функции, основанные на спецификации ECMA-262, а также другие функции, которые не основаны на стандартах ECMAScript. Знание JavaScript является обязательным условием для DC.js.
Компоненты
DC.js основан на двух превосходных библиотеках JavaScript, которые —
- Crossfilter
- D3.js
Crossfilter
Crossfilter — это библиотека JavaScript для изучения больших многомерных наборов данных в браузере. Он используется для группировки, фильтрации и агрегирования десятков или сотен тысяч строк необработанных данных очень быстро.
D3.js
D3.js расшифровывается как Data-Driven Documents. D3.js — это библиотека JavaScript для управления документами на основе данных. D3 — это динамическая, интерактивная, интерактивная среда визуализации данных, используемая на большом количестве веб-сайтов. D3.js написан Майком Бостоком , созданным как преемник более раннего инструментария визуализации под названием Protovis . D3.js используется на сотнях тысяч сайтов.
DC.js — Введение в Crossfilter
Crossfilter — это многомерный набор данных. Он поддерживает чрезвычайно быстрое взаимодействие с наборами данных, содержащих миллион или более записей.
Основные понятия
Crossfilter определяется в пространстве имен crossfilter. Он использует семантическое управление версиями. Рассмотрим объект перекрестного фильтра, загруженный коллекцией фруктов, которая определена ниже:
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);
Если нам нужно выполнить общее количество записей в группе, мы можем использовать следующую функцию:
var count = fruits.groupAll().reduceCount().value();
Если мы хотим фильтровать по определенному типу —
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)
Точно так же мы можем выполнить группировку с Crossfilter. Для этого мы можем использовать следующую функцию —
var grouping = filtering.group().reduceCount(); var first = grouping.top(2);
Следовательно, Crossfilter построен очень быстро. Если вы хотите пересчитать группы при применении фильтров, они рассчитываются постепенно. Размеры поперечного фильтра очень дороги.
Crossfilter API
Давайте подробно рассмотрим известные API Crossfilter.
-
crossfilter ([records]) — используется для создания нового перекрестного фильтра. Если запись указана, то она одновременно добавляет указанные записи. Записи могут быть любым массивом объектов JavaScript или примитивов.
-
crossfilter.add (records) — добавляет указанные записи в перекрестный фильтр.
-
crossfilter.remove () — удаляет все записи, которые соответствуют текущим фильтрам, из перекрестного фильтра.
-
crossfilter.size () — возвращает количество записей в перекрестном фильтре.
-
crossfilter.groupAll () — это функция для группировки всех записей и сокращения до одного значения.
-
crossfilter.dimension (value) — используется для создания нового измерения, используя указанную функцию доступа к значению.
-
dimension.filter (value) — используется для фильтрации записей по значению соответствия измерения и возвращает измерение.
-
dimension.filterRange (range) — Фильтрует записи для значения измерения, которые больше или равны диапазону [0] и меньше диапазона [1].
-
dimension.filterAll () — очищает любые фильтры для этого измерения.
-
dimension.top (k) — Он используется для возврата нового массива, содержащего верхние k записей, в соответствии с естественным порядком этого измерения.
-
dimension.bottom (k) — используется для возврата нового массива, содержащего нижние k записей, в соответствии с естественным порядком этого измерения.
-
dimension.dispose () — Он используется для удаления измерения из перекрестного фильтра.
crossfilter ([records]) — используется для создания нового перекрестного фильтра. Если запись указана, то она одновременно добавляет указанные записи. Записи могут быть любым массивом объектов JavaScript или примитивов.
crossfilter.add (records) — добавляет указанные записи в перекрестный фильтр.
crossfilter.remove () — удаляет все записи, которые соответствуют текущим фильтрам, из перекрестного фильтра.
crossfilter.size () — возвращает количество записей в перекрестном фильтре.
crossfilter.groupAll () — это функция для группировки всех записей и сокращения до одного значения.
crossfilter.dimension (value) — используется для создания нового измерения, используя указанную функцию доступа к значению.
dimension.filter (value) — используется для фильтрации записей по значению соответствия измерения и возвращает измерение.
dimension.filterRange (range) — Фильтрует записи для значения измерения, которые больше или равны диапазону [0] и меньше диапазона [1].
dimension.filterAll () — очищает любые фильтры для этого измерения.
dimension.top (k) — Он используется для возврата нового массива, содержащего верхние k записей, в соответствии с естественным порядком этого измерения.
dimension.bottom (k) — используется для возврата нового массива, содержащего нижние k записей, в соответствии с естественным порядком этого измерения.
dimension.dispose () — Он используется для удаления измерения из перекрестного фильтра.
В следующей главе мы кратко разберемся с D3.js.
DC.js — Введение в D3.js
D3.js — это библиотека JavaScript, используемая для создания интерактивных визуализаций в браузере. Библиотека D3 позволяет нам манипулировать элементами веб-страницы в контексте набора данных. Эти элементы могут быть элементами HTML, SVG или Canvas и могут вводиться, удаляться или редактироваться в соответствии с содержимым набора данных. Это библиотека для управления объектами DOM. D3.js может быть ценным помощником в исследовании данных. Это дает вам контроль над представлением ваших данных и позволяет добавлять интерактивность данных.
D3.js является одним из лучших фреймворков по сравнению с другими библиотеками. Это потому что; он работает в Интернете и визуализации данных и имеет корпоративный уровень. Еще одна причина — это большая гибкость, которая позволяет разработчикам по всему миру создавать множество продвинутых диаграмм. Кроме того, он значительно расширил свою функциональность.
Давайте разберемся с основными понятиями D3.js:
- Выбор
- Соединение данных
- SVG
- переход
- Анимация
- D3.js API
Давайте разберемся с каждым из этих понятий в деталях.
Выбор
Выбор является одним из основных понятий в D3.js. Он основан на концепции CSS Selector. Те, кто уже использовал JQuery и знают о нем, могут легко понять выбранные варианты. Это позволяет нам выбирать DOM на основе селекторов CSS, а затем предоставлять опции для изменения или добавления и удаления элементов DOM.
Регистрация данных
Объединение данных — еще одна важная концепция в D3.js. Он работает вместе с выборками и позволяет нам манипулировать HTML-документом относительно нашего набора данных (серии числовых значений). По умолчанию D3.js придает набору данных самый высокий приоритет в своих методах, и каждый элемент в наборе данных соответствует элементу HTML.
SVG
SVG расшифровывается как Scalable Vector Graphics . SVG — это формат векторной графики на основе XML. Он предоставляет возможность рисовать различные формы, такие как линии, прямоугольники, круги, эллипсы и т. Д. Следовательно, проектирование визуализаций с помощью SVG дает вам больше возможностей и гибкости.
преобразование
SVG предоставляет опции для преобразования одного элемента формы SVG или группы элементов SVG. SVG-преобразование поддерживает Перевод, Масштабирование, Поворот и Наклон.
переход
Переход — это процесс перехода одного состояния в другое. D3.js предоставляет метод transition () для выполнения перехода на HTML-странице.
Анимация
D3.js поддерживает анимацию через переход. Анимация может быть выполнена при правильном использовании перехода. Переходы — это ограниченная форма анимации по ключевым кадрам, включающая только два ключевых кадра: начало и конец . Начальный ключевой кадр обычно является текущим состоянием DOM, а конечный ключевой кадр — это набор атрибутов, стилей и других указанных вами свойств. Переходы хорошо подходят для перехода к новому представлению без сложного кода, который зависит от начального представления.
D3.js API
Давайте кратко разберемся с некоторыми важными методами API D3.js.
API коллекций
Коллекция — это просто объект, который группирует несколько элементов в одну единицу. Он также называется контейнером. Он содержит объекты, карты, наборы и гнезда.
API путей
Контуры используются для рисования прямоугольников, кругов, эллипсов, полилиний, многоугольников, прямых линий и кривых. Пути SVG представляют собой контур формы, которую можно обвести, заполнить, использовать в качестве обтравочного контура или любой комбинации всех трех.
Axis API
D3.js предоставляет функции для рисования осей. Ось состоит из линий, галочек и меток. Ось использует масштаб, поэтому каждой оси должен быть присвоен масштаб для работы.
API масштабирования
Масштабирование помогает масштабировать ваш контент. Вы можете сосредоточиться на конкретном регионе, используя подход «щелкни и перетащи».
API с разделителями-значениями
Разделитель — это последовательность из одного или нескольких символов, используемая для указания границы между отдельными независимыми областями в виде простого текста или других данных. Разделитель полей — это последовательность значений, разделенных запятыми. Вкратце, значения, разделенные разделителем, — это значения, разделенные запятыми (CSV), или значения, разделенные табуляцией (TSV).
DC.js — Mixins
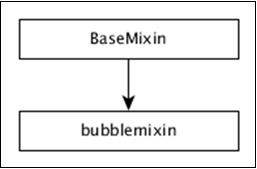
Mixin — это абстрактный функциональный объект, имеющий множество предопределенных функций, которые можно смешивать и использовать в классах JavaScript. Тем не менее, они не могут быть использованы как отдельные. Например, DC.js имеет Mixin и dc.baseMixin , которые нельзя использовать как есть, но они используются всеми классами диаграмм DC, такими как линейная диаграмма, круговая диаграмма и т. Д. DC.js имеет ограниченный набор Полезные миксины для простого и эффективного создания графиков. Они заключаются в следующем —
-
baseMixin — baseMixin обеспечивает общую функциональность для всех типов графиков. Он интегрирует библиотеку JavaScript crossfilter и d3.js и предоставляет простой набор функций для создания диаграмм с ограниченным знанием D3.js.
-
capMixin — capMixin обеспечивает поддержку группировки элементов данных ниже лимита (cap).
-
colorMixin — colorMixin обеспечивает поддержку цвета для диаграмм.
-
marginMixin — marginMixin обеспечивает поддержку маржи для графиков.
-
координата координатной сетки — координата координатной сетки обеспечивает поддержку координат для диаграмм.
-
stackMixin — stackMixin обеспечивает поддержку стеков с помощью d3.layout.stack .
-
bubbleMixin — bubbleMixin обеспечивает пузырьковую поддержку графиков.
baseMixin — baseMixin обеспечивает общую функциональность для всех типов графиков. Он интегрирует библиотеку JavaScript crossfilter и d3.js и предоставляет простой набор функций для создания диаграмм с ограниченным знанием D3.js.
capMixin — capMixin обеспечивает поддержку группировки элементов данных ниже лимита (cap).
colorMixin — colorMixin обеспечивает поддержку цвета для диаграмм.
marginMixin — marginMixin обеспечивает поддержку маржи для графиков.
координата координатной сетки — координата координатной сетки обеспечивает поддержку координат для диаграмм.
stackMixin — stackMixin обеспечивает поддержку стеков с помощью d3.layout.stack .
bubbleMixin — bubbleMixin обеспечивает пузырьковую поддержку графиков.
Давайте разберемся во всех этих миксинах подробно в следующих главах.
DC.js — baseMixin
baseMixin предоставляет основные методы, необходимые для создания любого типа диаграммы. Он варьируется от установки ширины диаграммы до расширенной фильтрации диаграммы.
Общие параметры диаграммы
BasicMixin предоставляет множество методов диаграмм для получения / установки свойств диаграмм. Они заключаются в следующем,
-
chartID () — возвращает внутренний числовой идентификатор диаграммы.
-
chartGroup ([chartGroup]) — получает или задает группу, к которой принадлежит диаграмма. В DC.js диаграммы могут быть сгруппированы в один набор. Ожидается, что все диаграммы в группе будут использовать один и тот же набор данных Crossfilter. Они отображаются и перерисовываются одновременно.
chartID () — возвращает внутренний числовой идентификатор диаграммы.
chartGroup ([chartGroup]) — получает или задает группу, к которой принадлежит диаграмма. В DC.js диаграммы могут быть сгруппированы в один набор. Ожидается, что все диаграммы в группе будут использовать один и тот же набор данных Crossfilter. Они отображаются и перерисовываются одновременно.
mychart.chartGroup('dashboard');
-
minWidth ([minWidth]) — устанавливает минимальную ширину диаграммы.
minWidth ([minWidth]) — устанавливает минимальную ширину диаграммы.
mychart.minWidth(300);
-
ширина ([ширина]) — получает или задает ширину диаграммы.
ширина ([ширина]) — получает или задает ширину диаграммы.
mychart.width(600);
-
minHeight ([minHeight]) — Получает или задает минимальную высоту диаграммы.
minHeight ([minHeight]) — Получает или задает минимальную высоту диаграммы.
mychart.minHeight(300);
-
высота ([высота]) — получает или задает высоту диаграммы.
высота ([высота]) — получает или задает высоту диаграммы.
mychart.height(300);
-
title ([titleFunction]) — Получает или задает функцию заголовка. Заголовок — это заголовок элемента SVG дочернего элемента на диаграмме (например, один столбец на столбчатой диаграмме). Заголовок в диаграммах представлен в виде всплывающей подсказки в браузере.
title ([titleFunction]) — Получает или задает функцию заголовка. Заголовок — это заголовок элемента SVG дочернего элемента на диаграмме (например, один столбец на столбчатой диаграмме). Заголовок в диаграммах представлен в виде всплывающей подсказки в браузере.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});
-
label (labelFunction [??]) — аналогичен методу title (), но он устанавливает метку вместо заголовка.
label (labelFunction [??]) — аналогичен методу title (), но он устанавливает метку вместо заголовка.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});
-
options (opts) — устанавливает любой параметр диаграммы, используя объект JavaScript. Каждый ключ представляет соответствующий метод, доступный в диаграммах, и соответствующий метод будет вызван с соответствующим значением.
options (opts) — устанавливает любой параметр диаграммы, используя объект JavaScript. Каждый ключ представляет соответствующий метод, доступный в диаграммах, и соответствующий метод будет вызван с соответствующим значением.
mychart.options ({
'width' : 300,
'height' : 300
});
Здесь, методы width () и height () будут запущены с указанным значением.
-
легенда ([легенда]) — прикрепляет легенду к графику. Легенда может быть создана с помощью метода d3.legend () .
легенда ([легенда]) — прикрепляет легенду к графику. Легенда может быть создана с помощью метода d3.legend () .
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))
-
anchor (parent [??]) — Устанавливает корневой SVGElement в качестве корня существующей диаграммы или любых допустимых одиночных селекторов D3. При желании группу диаграмм также можно задать с помощью второго аргумента.
-
anchorName () — получает идентификатор DOM привязанного местоположения диаграммы.
-
svg ([svgElement]) — возвращает SVGElement диаграммы.
-
resetSvg () — Сбрасывает контейнер SVG в DOM.
-
root ([rootElement]) — получает корневой контейнер диаграммы.
anchor (parent [??]) — Устанавливает корневой SVGElement в качестве корня существующей диаграммы или любых допустимых одиночных селекторов D3. При желании группу диаграмм также можно задать с помощью второго аргумента.
anchorName () — получает идентификатор DOM привязанного местоположения диаграммы.
svg ([svgElement]) — возвращает SVGElement диаграммы.
resetSvg () — Сбрасывает контейнер SVG в DOM.
root ([rootElement]) — получает корневой контейнер диаграммы.
Параметры данных
basicMixin предоставляет методы для установки данных для графиков. Данные задаются как измерение и группа Crossfilter. Кроме того, он предоставляет возможность получить базовый набор данных.
-
измерение ([размерность)) — Устанавливает или получает измерение диаграммы. Измерение — это любое допустимое измерение Crossfilter.
измерение ([размерность)) — Устанавливает или получает измерение диаграммы. Измерение — это любое допустимое измерение Crossfilter.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
-
группа (группа [??]) — Устанавливает или получает группу графика. Группа — это любая действительная группа Crossfilter. Группу можно назвать, используя второй аргумент, чтобы использовать ее позже в коде.
группа (группа [??]) — Устанавливает или получает группу графика. Группа — это любая действительная группа Crossfilter. Группу можно назвать, используя второй аргумент, чтобы использовать ее позже в коде.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));
-
data ([callback]) — устанавливает обратный вызов данных и позволяет нам получить набор данных базовой диаграммы.
data ([callback]) — устанавливает обратный вызов данных и позволяет нам получить набор данных базовой диаграммы.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});
-
keyAccessor ([keyAccessor]) — получает или задает функцию доступа к ключу. Он используется для извлечения ключа из базовой группы Crossfilter. Ключ используется для срезов на круговой диаграмме и оси X на линейной / столбчатой диаграмме. По умолчанию функция доступа к клавишам выглядит следующим образом:
keyAccessor ([keyAccessor]) — получает или задает функцию доступа к ключу. Он используется для извлечения ключа из базовой группы Crossfilter. Ключ используется для срезов на круговой диаграмме и оси X на линейной / столбчатой диаграмме. По умолчанию функция доступа к клавишам выглядит следующим образом:
chart.keyAccessor(function(d) { return d.key; });
-
valueAccessor ([valueAccessor]) — получает или задает функцию доступа к значению. Он используется для получения значения из базовой группы Crossfilter. Это значение используется для размера среза на круговой диаграмме и положения оси Y на линейной / столбчатой диаграмме. Функция доступа к значениям по умолчанию выглядит следующим образом:
valueAccessor ([valueAccessor]) — получает или задает функцию доступа к значению. Он используется для получения значения из базовой группы Crossfilter. Это значение используется для размера среза на круговой диаграмме и положения оси Y на линейной / столбчатой диаграмме. Функция доступа к значениям по умолчанию выглядит следующим образом:
chart.valueAccessor(function(d) { return d.value; });
-
ordering ([orderFunction]) — Получает или задает функцию упорядочения, чтобы упорядочить порядковый размер. По умолчанию диаграмма использует crossfilter.quicksort.by для сортировки элементов.
ordering ([orderFunction]) — Получает или задает функцию упорядочения, чтобы упорядочить порядковый размер. По умолчанию диаграмма использует crossfilter.quicksort.by для сортировки элементов.
_chart.ordering(dc.pluck('key'));
Параметры фильтра
Фильтрация является одним из основных моментов DC.js. Мы можем применить один или несколько фильтров непосредственно к объекту диаграммы, используя метод filter () и вызывая методы redrawGroup () или dc.redrawAll () диаграммы, чтобы увидеть эффект фильтрации на диаграмме. По умолчанию объект диаграммы принимает один или несколько фильтров с использованием метода filter (), применяет его к базовому набору данных Crossfilter (), получает отфильтрованные данные из Crossfilter и перерисовывает диаграммы с использованием отфильтрованных данных. DC.js предоставляет следующие методы для обработки фильтрации в диаграмме.
Фильтр ([фильтр])
Получает или задает фильтр для диаграммы. Если предоставленный фильтр новый, он будет добавлен в коллекцию фильтров диаграммы и применен к базовому набору данных. Если предоставленный фильтр уже доступен в коллекции фильтров диаграммы, он удалит фильтр и выполнит соответствующую фильтрацию базовых данных. Короче говоря, метод фильтра будет переключать предоставленные фильтры.
mychart.filter(10);
Чтобы удалить все фильтры, вызовите метод фильтра с нулевым значением. Фильтр может быть любым из следующих элементов:
-
null — Chart удалит все ранее примененные фильтры.
-
одиночное значение — Chart вызовет базовый метод фильтра Crossfilter и отправит предоставленное значение.
-
dc.filters.RangedFilter — принимает два значения: низкое и высокое. Диаграмма отфильтрует все данные, кроме значения в диапазоне от низкого до высокого значения.
-
dc.filters.TwoDimensionalFilter — принимает двумерные значения, которые используются в тепловой карте.
-
dc.filters.RangedTwoDimensionalFilter — аналогичен dc.filters.RangedFilter, за исключением того, что он принимает двумерное значение, используемое только на точечных диаграммах.
null — Chart удалит все ранее примененные фильтры.
одиночное значение — Chart вызовет базовый метод фильтра Crossfilter и отправит предоставленное значение.
dc.filters.RangedFilter — принимает два значения: низкое и высокое. Диаграмма отфильтрует все данные, кроме значения в диапазоне от низкого до высокого значения.
dc.filters.TwoDimensionalFilter — принимает двумерные значения, которые используются в тепловой карте.
dc.filters.RangedTwoDimensionalFilter — аналогичен dc.filters.RangedFilter, за исключением того, что он принимает двумерное значение, используемое только на точечных диаграммах.
hasFilter ([фильтр])
Проверяет, доступен ли поставляемый фильтр на графике.
replaceFilter ([фильтр])
Заменяет текущий фильтр графика поставляемым фильтром.
фильтры ()
Возвращает все текущие фильтры, связанные с диаграммой.
filterAll ()
Очищает все фильтры, связанные с диаграммой.
filterHandler ([filterHandler])
Получает или задает функцию обработчика фильтра. Функция обработчика фильтра используется диаграммой для фильтрации базового набора данных с использованием фильтра. Диаграмма имеет функцию обработчика фильтра по умолчанию, и этот метод может быть заменен пользовательской функцией обработчика фильтра. Обработчик фильтра по умолчанию выглядит следующим образом:
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});
hasFilterHandler ([hasFilterHandler])
Получает или задает функцию обработчика has-filter. Эта функция используется диаграммой, чтобы проверить, доступен ли фильтр в коллекции фильтров диаграммы. По умолчанию обработчик has-filter выглядит следующим образом:
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});
addFilterHandler ([addFilterHandler])
Получает или задает функцию обработчика добавления фильтра. Эта функция используется диаграммой для добавления фильтра в коллекцию фильтров диаграммы. Обработчик добавления фильтра по умолчанию выглядит следующим образом:
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});
removeFilterHandler ([removeFilterHandler])
Получает или задает функцию обработчика удаления фильтра. Эта функция используется диаграммой для удаления фильтра из коллекции фильтров диаграммы. Фильтр удаления по умолчанию выглядит следующим образом:
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});
resetFilterHandler ([resetFilterHandler])
Получает или задает функцию обработчика фильтра сброса. Эта функция используется диаграммой для сброса коллекции фильтров диаграммы. Фильтр сброса по умолчанию выглядит следующим образом:
function (filters) {
return [];
}
filterPrinter ([filterPrinterFunction])
Получает или задает функцию фильтра принтера. Эта функция используется диаграммой для печати информации фильтра.
commitHandler ()
Получает или задает обработчик принятия. Целью обработчика фиксации является асинхронная отправка отфильтрованных данных на сервер.
Параметры события
DC.js определяет ограниченный набор событий для выполнения некоторых функций, таких как фильтрация, масштабирование и т. Д. Список событий, определенных в DC.js, выглядит следующим образом:
-
renderlet — запускается после перерисовки и визуализации переходов.
-
pretransition — срабатывает перед началом переходов.
-
preRender — срабатывает перед рендерингом графика.
-
postRender — запускается после того, как график завершает рендеринг, включая всю логику рендлета.
-
preRedraw — запускается перед перерисовкой графика.
-
postRedraw — запускается после того, как диаграмма завершает перерисовку, включая всю логику рендлета.
-
фильтр — запускается после применения, добавления или удаления фильтра.
-
ZOOMED — срабатывает после срабатывания зума.
renderlet — запускается после перерисовки и визуализации переходов.
pretransition — срабатывает перед началом переходов.
preRender — срабатывает перед рендерингом графика.
postRender — запускается после того, как график завершает рендеринг, включая всю логику рендлета.
preRedraw — запускается перед перерисовкой графика.
postRedraw — запускается после того, как диаграмма завершает перерисовку, включая всю логику рендлета.
фильтр — запускается после применения, добавления или удаления фильтра.
ZOOMED — срабатывает после срабатывания зума.
basicMixin предоставляет метод on (event, listener) для установки функции обратного вызова для всех определенных выше событий.
-
on (событие, слушатель) — устанавливает функцию обратного вызова или функцию прослушивания для конкретного события.
-
onClick (datum) — он передается в D3 как обработчик onClick для каждого графика. Поведение по умолчанию состоит в том, чтобы фильтровать данные по выбранной точке (переданные в функцию обратного вызова) и перерисовывать группу диаграмм.
on (событие, слушатель) — устанавливает функцию обратного вызова или функцию прослушивания для конкретного события.
onClick (datum) — он передается в D3 как обработчик onClick для каждого графика. Поведение по умолчанию состоит в том, чтобы фильтровать данные по выбранной точке (переданные в функцию обратного вызова) и перерисовывать группу диаграмм.
Параметры рендеринга
BasicMixin предоставляет список методов для визуализации диаграмм. Они используются для рисования графика, и они следующие:
-
render () — отображает график. Как правило, он будет использован первым, когда будет нарисован график.
-
renderGroup () — отображает все диаграммы в группе, к которым принадлежит этот график.
-
renderLabel ([renderLabel]) — включает / выключает рендеринг надписей .
-
renderTitle ([renderTitle]) — включает / выключает рендеринг заголовка.
-
redraw () — перерисовывает весь график.
-
redrawGroup () — перерисовывает все диаграммы в группе, поскольку эта диаграмма принадлежит.
render () — отображает график. Как правило, он будет использован первым, когда будет нарисован график.
renderGroup () — отображает все диаграммы в группе, к которым принадлежит этот график.
renderLabel ([renderLabel]) — включает / выключает рендеринг надписей .
renderTitle ([renderTitle]) — включает / выключает рендеринг заголовка.
redraw () — перерисовывает весь график.
redrawGroup () — перерисовывает все диаграммы в группе, поскольку эта диаграмма принадлежит.
Варианты перехода
BasicMixin предоставляет методы для установки эффекта перехода диаграммы, и они следующие:
-
transitionDelay ([delay]) — Устанавливает или получает задержку перехода анимации (в миллисекундах) для этого экземпляра диаграммы.
-
transitionDuration ([duration]) — Устанавливает или получает длительность перехода анимации (в миллисекундах) для этого экземпляра диаграммы.
-
useViewBoxResizing ([useViewBoxResizing]) — если установлено, изменяет размеры диаграммы в соответствии с атрибутами SVG viewbox.
-
controlsUseVisibility ([controlsUseVisibility]) — если установлено, использует атрибут видимости вместо атрибута отображения, чтобы показать / скрыть сброс диаграммы и элементы управления фильтра.
transitionDelay ([delay]) — Устанавливает или получает задержку перехода анимации (в миллисекундах) для этого экземпляра диаграммы.
transitionDuration ([duration]) — Устанавливает или получает длительность перехода анимации (в миллисекундах) для этого экземпляра диаграммы.
useViewBoxResizing ([useViewBoxResizing]) — если установлено, изменяет размеры диаграммы в соответствии с атрибутами SVG viewbox.
controlsUseVisibility ([controlsUseVisibility]) — если установлено, использует атрибут видимости вместо атрибута отображения, чтобы показать / скрыть сброс диаграммы и элементы управления фильтра.
В следующей главе мы разберемся с capMixin.
DC.js — capMixin
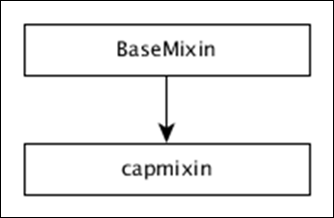
capMixin позволяет сгруппировать список элементов данных ниже определенного значения как «Другие». Это применимо как в строках, так и в круговых диаграммах. Иерархия capMixin определена на схеме ниже.
capMixin предоставляет четыре метода для поиска раздела Others, и они следующие:
Метод 1: cap ([count]) — Получает или задает количество элементов, которые будут включены в cap.
Метод 2: othersGrouper ([grouperFunction]) — Получает или задает функцию для выполнения группы «Другие». По умолчанию предусмотрена следующая функция.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});
Метод 3: othersLabel ([label]) — Получает или задает метку для группы «Другие».
Метод 4: takeFront ([takeFront]) — Получает или задает направление ограничения. Если установлено, диаграмма берет передние элементы из отсортированного массива элементов данных; в противном случае это займет последние пункты.
DC.js — colorMixin
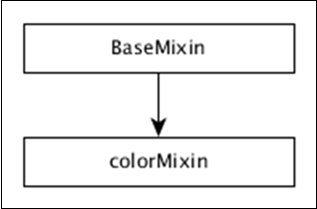
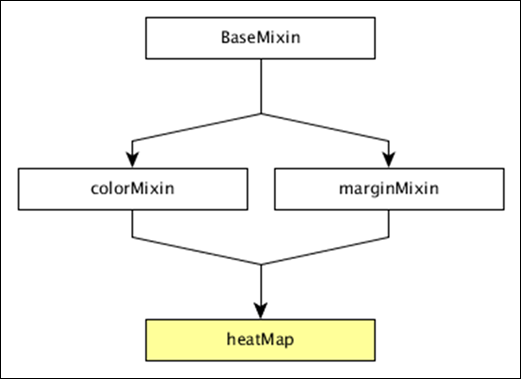
colorMixin обеспечивает поддержку цвета для всех графиков, которые необходимо визуализировать с использованием цветов. Иерархия colorMixin определена на диаграмме ниже.
colorMixin предоставляет следующий список методов для работы с цветами, и они следующие:
colorAccessor ([colorAccessor])
Получает или задает функцию доступа к цвету. Это отобразит отдельное значение цвета в цветовой шкале для каждой точки данных в базовой группе Crossfilter. Цветовой доступ по умолчанию выглядит следующим образом:
mychart.colorAccessor(function (d, i){return i;})
colorDomain ([домен])
Получает или задает текущий домен для функции сопоставления цветов, и он должен быть представлен в виде массива.
calculateColorDomain ()
Устанавливает цветовую область, определяя минимальное и максимальное значения элемента данных, найденного с помощью функции colorAccessor ().
цвета ([colorScale])
Получает или задает цветовую шкалу. Он принимает шкалу d3.scale .
chart.colors(d3.scale.category20b()); chart.colors(d3.scale.ordinal().range(['red','green','blue']));
linearColors (г)
Сокращенный метод для установки интерполированной линейной цветовой шкалы.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);
ordinalColors (г)
Сокращенный метод для установки порядковой цветовой шкалы.
chart.ordinalColors(['red','green','blue']);
DC.js — marginMixin
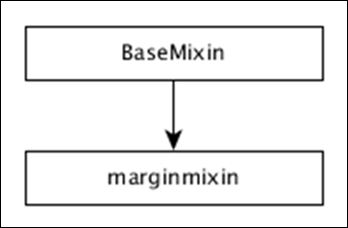
marginMixin предоставляет функции полезности полей для диаграмм рядов и координатных сеток. Иерархия marginMixin определена на диаграмме ниже.
marginMixin предоставляет один метод для установки поля для координатных осей на основе графиков.
поля ([поля])
Получает или задает левое, правое, верхнее и нижнее поле диаграммы. Граница по умолчанию для графика следующая:
a. Right - 50 a. Left - 30 a. Top - 10 a. Bottom - 30
var rightMargin = chart.margins().right; // 50 by default chart.margins().bottom = 60;
DC.js —ordinGridMixin
Координата и ось, также называемая координатной сеткой координат , предназначена для поддержки ряда конкретных типов диаграмм координатной сетки, таких как линейчатая диаграмма, линейная диаграмма и т. Д. Иерархия координатГридМиксин определена на диаграмме ниже.
Координата координаты GridMixin поддерживает несколько методов, позволяющих уменьшить нагрузку при создании оси координат, и они следующие:
- brushOn ([brushOn])
- chartBodyG ([body])
- clipPadding ([pad])
- asticX ([X])
- фокус ([диапазон])
- г ([корень])
- isOrdinal ()
- mouseZoomable ([Zoom])
- rangeChart ([range])
- круглая (г)
- xAxisMax ()
- xAxisMin ()
- xUnitCount ()
Давайте обсудим каждый из этих методов вкратце.
brushOn ([brushOn])
Это кистевой фильтр диапазона. Вы можете установить его вкл / выкл. Если кисть включена, пользователь может перемещать мышь по графику. Включение может отключить другие интерактивные элементы на графике, такие как выделение, подсказки и контрольные линии. Это определено ниже —
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};
chartBodyG ([body])
Он используется для получения группы SVG для тела диаграммы. Вы можете вызвать эту функцию, как показано ниже —
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};
clipPadding ([pad])
Он используется для получения или установки отступа в пикселях для пути клипа. Это определено ниже —
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};
asticX ([X])
Этот метод используется для включения / выключения поведения упругой оси X. Если эластичность по оси X включена, то сеточная диаграмма будет пытаться пересчитать диапазон по оси X. Это вызывает событие перерисовки, которое определено ниже —
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}
Точно так же вы можете выполнить эластичный ([Y]).
фокус ([диапазон])
Этот метод используется для масштабирования диаграммы, чтобы сфокусироваться на заданном диапазоне. Указанный диапазон должен быть массивом, содержащим только два элемента ([начало, конец]).
г ([корень])
Этот метод используется для получения или установки корневого элемента g.
isOrdinal ()
Этот метод используется для возврата порядкового номера xUnits диаграммы. Большинство диаграмм ведут себя по-разному с порядковыми данными и используют результат этого метода для запуска соответствующей логики.
mouseZoomable ([Zoom])
Этот метод используется для установки или получения возможности масштабирования мышью.
rangeChart ([range])
Он используется для получения или установки диаграммы выбора диапазона, связанной с экземпляром.
круглая (г)
Этот метод используется для установки или получения функции округления, используемой для квантования выделения при включенной чистке.
xAxisMax ()
Вычисляет максимальное значение x для отображения на графике. Точно так же мы можем выполнить для оси Y.
xAxisMin ()
Вычисляет минимальное значение x для отображения на графике. Точно так же мы можем выполнить для оси Y.
xUnitCount ()
Возвращает количество единиц, отображаемых на оси X. Точно так же мы можем выполнить для оси Y.
DC.js — круговая диаграмма
Круговая диаграмма представляет собой круговой статистический график. Это разделено на части, чтобы показать числовую пропорцию. В этой главе подробно описывается, как нарисовать круговую диаграмму с использованием DC.js.
Методы круговой диаграммы
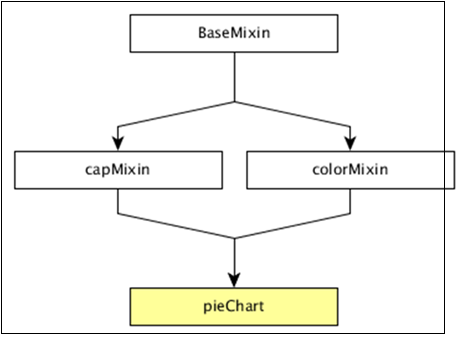
Прежде чем приступить к рисованию круговой диаграммы, мы должны понять класс dc.pieChart и его методы. В dc.pieChart используются миксины для получения основных функций рисования диаграммы. Миксины, используемые dc.pieChart, следующие:
- baseMixin
- capMixin
- colorMixin
Полная диаграмма классов dc.pieChart выглядит следующим образом:
Dc.pieChart получает все методы указанных выше миксинов, а также имеет свои собственные методы для точного построения круговой диаграммы. Они заключаются в следующем —
- cx ([cx])
- drawPaths ([путь])
- emptyTitle ([название])
- externalLabels ([ярлык])
- innerRadius ([innerRadius])
- minAngleForLabel ([minAngleForLabel])
- радиус ([радиус])
- slicesCap ([cap])
Давайте обсудим каждый из них в деталях.
cx ([cx])
Он используется для получения или установки координаты центра х, которая определена ниже —
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};
Точно так же вы можете выполнить координату Y.
drawPaths ([путь])
Этот метод используется для рисования путей для круговой диаграммы и определен ниже —
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};
emptyTitle ([название])
Этот метод используется для установки заголовка, когда нет данных. Это определено ниже —
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};
externalLabels ([ярлык])
Он используется для позиционирования меток среза со смещением от внешнего края диаграммы. Это определено ниже —
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};
innerRadius ([innerRadius])
Этот метод используется для получения или установки внутреннего радиуса круговой диаграммы. Если внутренний радиус больше 0px , то круговая диаграмма будет отображаться как кольцевая диаграмма. Это определено ниже —
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};
minAngleForLabel ([minAngleForLabel])
Этот метод используется для получения или установки минимального угла среза для отрисовки метки. Это определено ниже —
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};
радиус ([радиус])
Этот метод используется для получения или установки внешнего радиуса. Если радиус не указан, то он займет половину минимальной ширины и высоты диаграммы. Это определено ниже —
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};
slicesCap ([cap])
Получает или задает максимальное количество срезов, которые сгенерирует круговая диаграмма. Верхние срезы определяются значением от высокого до низкого. Другие срезы, превышающие верхний предел, будут свернуты в один срез «Другие».
Нарисуйте круговую диаграмму
Давайте создадим круговую диаграмму в DC. В этом примере круговой диаграммы давайте возьмем набор данных с именем people.csv . Пример файла данных выглядит следующим образом:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................... .................... ....................
Приведенный выше пример содержит много записей. Вы можете скачать файл, щелкнув по следующей ссылке, и сохранить его в папке DC.
Теперь давайте придерживаться следующих шагов, чтобы нарисовать круговую диаграмму в DC.
Шаг 1. Включите скрипт
Давайте добавим D3, DC и Crossfilter, используя следующий код —
<script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script>
Шаг 2: Определите переменную
Создайте объект типа dc.pieChart, как показано ниже —
var pieChart = dc.pieChart('#pie');
Здесь идентификатор пирога отображается с помощью пирога.
Шаг 3: Чтение данных
Прочитайте ваши данные (скажем, из people.csv) с помощью функции d3.csv () . Это определяется следующим образом —
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}
Здесь, если файл данных недоступен в указанном месте, функция d3.csv () возвращает ошибку.
Шаг 4: Определите перекрестный фильтр
Определите переменную для Crossfilter и назначьте данные для Crossfilter. Это определено ниже —
var mycrossfilter = crossfilter(people);
Шаг 5: Создайте измерение
Создайте измерение для пола, используя функцию ниже —
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
Здесь Пол людей используется для измерения.
Шаг 6: ReduceCount ()
Создайте группу Crossfilter, применив group () и функцию reduCount () к созданному выше гендерному измерению — groupDimension .
var genderGroup = genderDimension.group().reduceCount();
Шаг 7: создать пирог
Генерация пирога с помощью функции ниже —
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
Вот,
-
Ширина круговой диаграммы установлена на 800.
-
Высота круговой диаграммы установлена на 300.
-
Измерение круговой диаграммы устанавливается на гендерное измерение с использованием метода dimension ().
-
Группа круговой диаграммы устанавливается на гендерную группу с помощью метода group ().
-
Добавлено событие click для регистрации данных с помощью встроенного события DC.js renderlet () . Рендлет вызывается всякий раз, когда диаграмма отображается или рисуется.
Ширина круговой диаграммы установлена на 800.
Высота круговой диаграммы установлена на 300.
Измерение круговой диаграммы устанавливается на гендерное измерение с использованием метода dimension ().
Группа круговой диаграммы устанавливается на гендерную группу с помощью метода group ().
Добавлено событие click для регистрации данных с помощью встроенного события DC.js renderlet () . Рендлет вызывается всякий раз, когда диаграмма отображается или рисуется.
Шаг 8: Рабочий пример
Создайте новый HTML-файл pie.html и включите все вышеперечисленные шаги, как показано ниже:
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
DC.js — линейная диаграмма
Линейный график используется для отображения информации в виде последовательности точек данных, соединенных прямыми линиями. Точка данных представляет два значения, одно из которых нанесено вдоль горизонтальной оси, а другое вдоль вертикальной оси. Например, популярность продуктов питания можно изобразить в виде линейной диаграммы таким образом, чтобы продукт питания был представлен по оси X, а его популярность представлена по оси Y. Эта глава подробно описывает линейные графики.
Методы линейной диаграммы
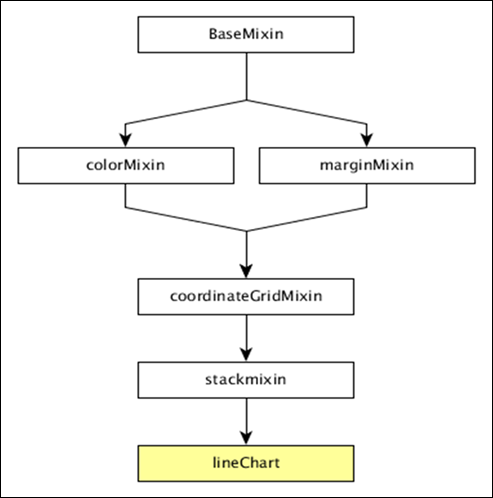
Прежде чем приступить к рисованию линейной диаграммы, мы должны понять класс dc.lineChart и его методы. В dc.lineChart используются миксины для получения основных функций рисования диаграммы. Миксины, используемые dc.lineChart, следующие:
- dc.stackMixin
- dc.coordinateGridMixin
Полная диаграмма классов dc.lineChart выглядит следующим образом:
Dc.lineChart получает все методы из указанных выше миксинов, а также имеет свои собственные методы для рисования линейного графика. Они объясняются следующим образом.
dashStyle ([стиль])
Этот метод используется для установки стиля штрихов для линейного графика.
dotRadius ([радиус])
Этот метод используется для получения или установки радиуса (в PX) для точек, отображаемых в точках данных. Это определяется следующим образом —
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};
интерполировать ([i])
Этот метод используется для получения или установки интерполятора для строки.
renderArea ([область])
Этот метод используется для получения или установки области рендеринга.
renderDataPoints ([опции])
Этот метод используется для визуализации отдельных точек для каждой точки данных.
напряжение ([натяжение])
Этот метод используется получить или установить напряжение для нарисованных линий. Он находится в диапазоне от 0 до 1.
xyTipsOn ([xyTipsOn])
Этот метод используется для изменения поведения мыши в отдельной точке данных.
Нарисуйте линию диаграммы
Давайте нарисуем график в DC. Для этого нам нужно выполнить шаги, приведенные ниже —
Шаг 1: Определите переменную
Давайте определим переменную, как показано ниже —
var chart = dc.lineChart('#line');
Здесь функция dc.linechart отображается с контейнером, имеющим строку id .
Шаг 2: Считайте данные
Чтение данных из файла people.csv —
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
Здесь, если мы использовали один и тот же набор данных people.csv, образец файла данных будет выглядеть следующим образом:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ............... ................ ................
Шаг 3: Создайте возрастное измерение
Теперь создайте измерение для возраста, как показано ниже —
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
Здесь мы определили возраст по данным Crossfilter.
~~ является двойным НЕ побитовым оператором. Он используется как более быстрая замена функции Math.floor () .
Теперь сгруппируйте его с помощью функции reduCount () , которая определена ниже:
var ageGroup = ageDimension.group().reduceCount();
Шаг 4: Генерация диаграммы
Теперь сгенерируйте линейный график, используя приведенную ниже кодировку —
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
Вот,
-
Ширина диаграммы 800, а высота 300.
-
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
-
Далее мы устанавливаем значение brushOn в false.
-
Мы назначаем метку оси Y в качестве количества и метку оси X в качестве возраста .
-
Наконец, сгруппируйте возраст, используя ageGroup .
Ширина диаграммы 800, а высота 300.
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
Далее мы устанавливаем значение brushOn в false.
Мы назначаем метку оси Y в качестве количества и метку оси X в качестве возраста .
Наконец, сгруппируйте возраст, используя ageGroup .
Шаг 5: Рабочий пример
Полный список кодов показан в следующем блоке кода. Создайте веб-страницу line.html и добавьте в нее следующие изменения.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
DC.js — Гистограмма
Гистограмма является одним из наиболее часто используемых типов графиков и используется для отображения и сравнения числа, частоты или другого показателя (например, среднего) для различных дискретных категорий или групп. График построен так, что высота или длина различных столбцов пропорциональны размеру категории, которую они представляют.
Ось X (горизонтальная ось) представляет различные категории, которые не имеют масштаба. Ось Y (вертикальная ось) имеет шкалу, и это указывает единицы измерения. Столбцы могут быть нарисованы как вертикально, так и горизонтально, в зависимости от количества категорий и длины или сложности категории.
Методы гистограммы
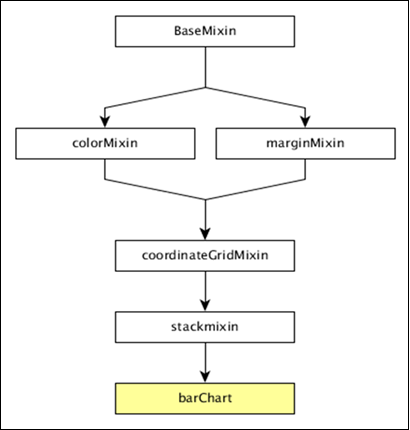
Прежде чем приступить к рисованию гистограммы, мы должны понять класс dc.barChart и его методы. Dc.barChart использует миксины для получения основных функций рисования диаграммы. Миксины, используемые dc.barChart, следующие:
- dc.stackMixin
- dc.coordinateGridMixin
Полная диаграмма классов dc.barChart выглядит следующим образом:
Dc.barChart получает все методы указанных выше миксинов. Кроме того, он также имеет свои собственные методы для рисования гистограммы. Они объясняются следующим образом —
alwaysUseRounding ([round])
Этот метод используется, чтобы получить или установить, включено ли округление, когда столбцы центрированы.
barPadding ([pad])
Этот метод используется для получения или установки расстояния между столбцами в виде доли размера столбца. Возможные значения заполнения находятся в диапазоне 0-1.
centerBar ([centerBar])
Этот метод используется для установки полосы, центрированной вокруг позиции данных на оси x.
пробел ([пробел])
Этот метод используется для установки фиксированного зазора между столбиками.
externalPadding ([pad])
Этот метод используется для установки внешнего отступа на порядковой гистограмме.
Нарисуйте гистограмму
Давайте нарисуем гистограмму в DC. Чтобы сделать это, мы должны следовать приведенным ниже шагам —
Шаг 1: Определите переменную
Давайте определим переменную диаграммы, как показано ниже —
var chart = dc.barChart('#bar');
Здесь функция dc.barChart отображается с контейнером, у которого в качестве идентификатора находится bar .
Шаг 2: Считайте данные
Чтение данных из файла people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
Если данных нет, то возвращается ошибка. Теперь назначьте данные для Crossfilter. В этом примере мы будем использовать тот же файл people.csv, который выглядит следующим образом:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................. .................. ..................
Шаг 3: Создайте возрастное измерение
Теперь создайте измерение для возраста, как показано ниже —
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
Здесь мы определили возраст по данным Crossfilter. ~~ является двойным НЕ побитовым оператором. Он используется как более быстрая замена функции Math.floor () .
Теперь сгруппируйте его, используя функцию reduCount (), которая показана ниже:
var ageGroup = ageDimension.group().reduceCount();
Шаг 4: Генерация диаграммы
Теперь сгенерируйте гистограмму, используя приведенную ниже кодировку —
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
Вот,
-
Ширина диаграммы 800, а высота 300.
-
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
-
Далее мы устанавливаем значение brushOn в false.
-
Мы назначаем метку оси Y в качестве количества и метку оси X в качестве возраста.
-
Наконец, сгруппируйте возраст с помощью функции ageGroup.
Ширина диаграммы 800, а высота 300.
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
Далее мы устанавливаем значение brushOn в false.
Мы назначаем метку оси Y в качестве количества и метку оси X в качестве возраста.
Наконец, сгруппируйте возраст с помощью функции ageGroup.
Шаг 5: Рабочий пример
Полный список кодов выглядит следующим образом. Создайте веб-страницу bar.html и добавьте в нее следующие изменения.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
DC.js — составная диаграмма
Составная диаграмма — это особый тип диаграммы, предоставляемый DC.js. Он предоставляет возможность визуализации нескольких диаграмм в одной координатной сетке. Составная диаграмма обеспечивает расширенные возможности визуализации диаграммы с минимальной строкой кода.
Методы составной диаграммы
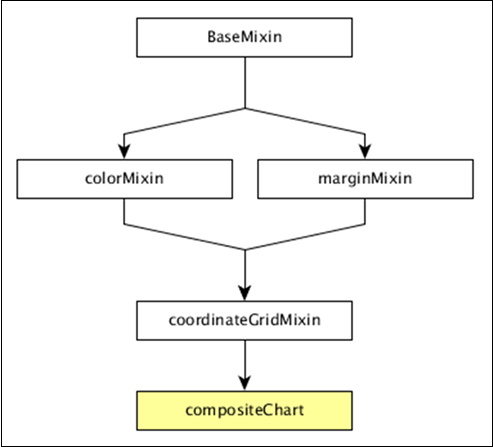
Прежде чем приступить к рисованию составной диаграммы, нам нужно понять класс dc.compositeChart и его методы. Dc.compositeChart использует миксины для получения основных функций рисования диаграммы. Миксины, используемые dc.compositeChart, следующие:
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
Полная диаграмма классов dc.barChart выглядит следующим образом:
Dc.compositeChart получает все методы вышеупомянутых миксинов. У него есть свой собственный метод рисования составной диаграммы, который объясняется ниже —
составить ([subChartArray])
Установите коллекцию диаграмм, которые будут отображаться в той же диаграмме координатной сетки.
chart.compose([ dc.lineChart(chart) dc.barChart(chart) ]);
дети()
Получает все диаграммы, составленные в одной координатной сетке.
childOptions ([childOptions])
Получает или задает параметры диаграммы для всех дочерних диаграмм, составленных в одной координатной сетке.
shareTitle ([shareTitle])
Получает или задает общий заголовок диаграммы. Если установлено, оно будет доступно всем дочерним диаграммам, составленным в одной координатной сетке.
shareColors ([shareColors])
Аналогична функции shareTitle (), за исключением того, что она разделяет цвета вместо заголовка.
rightY ([yScale])
Получает или задает масштаб по оси Y для правой оси составной диаграммы.
rightYAxis ([rightYAxis])
Получает или задает правую ось Y составной диаграммы.
rightYAxisLabel (rightYAxisLabel [??])
Получает или задает правильную метку оси Y.
alignYAxes ([alignYAxes])
Получает или задает выравнивание между левой и правой осью Y.
useRightAxisGridLines ([useRightAxisGridLines])
Получает или задает, следует ли рисовать линии сетки от правой оси Y составной диаграммы. Поведение по умолчанию — рисовать с левой оси Y.
Нарисуйте составную диаграмму
Давайте нарисуем составную диаграмму, используя DC.js. Чтобы сделать это, мы должны следовать приведенным ниже шагам —
Шаг 1: Определите переменную
Давайте определим переменную диаграммы, как показано ниже —
var chart = dc.compositeChart('#compoiste');
Здесь функция dc.compositeChart отображается с контейнером, имеющим составной в качестве идентификатора.
Шаг 2: Считайте данные
Чтение данных из файла people.csv —
d3.csv("data/people.csv", function(errors, people) {
}
Если данных нет, то возвращается ошибка. Мы будем использовать тот же файл people.csv. Пример файла данных выглядит следующим образом:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ............. ............. ..............
Шаг 3: сопоставьте данные
Теперь сопоставьте данные, как показано ниже —
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
Здесь мы определили возраст по данным Crossfilter. ~~ является двойным НЕ побитовым оператором. Он используется в качестве более быстрой замены.
Теперь примените размер измерения и сгруппируйте данные по полу, используя приведенную ниже кодировку —
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
Шаг 4: Генерация диаграммы
Теперь сгенерируйте составную диаграмму, используя приведенную ниже кодировку —
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
Вот,
-
Ширина диаграммы 768, а высота 480.
-
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
-
Мы назначаем метку оси X как возраст, а метку оси Y как количество.
-
Затем визуализируйте горизонтальные линии сетки как true.
-
Составьте значение цвета линейного графика — красный для мужского пола и синий для женского.
-
Наконец, мы устанавливаем значение brushOn в false и отображаем график.
Ширина диаграммы 768, а высота 480.
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
Мы назначаем метку оси X как возраст, а метку оси Y как количество.
Затем визуализируйте горизонтальные линии сетки как true.
Составьте значение цвета линейного графика — красный для мужского пола и синий для женского.
Наконец, мы устанавливаем значение brushOn в false и отображаем график.
Шаг 5: Рабочий пример
Полный код выглядит следующим образом. Создайте веб-страницу композитный файл.html и добавьте в него следующие изменения.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>
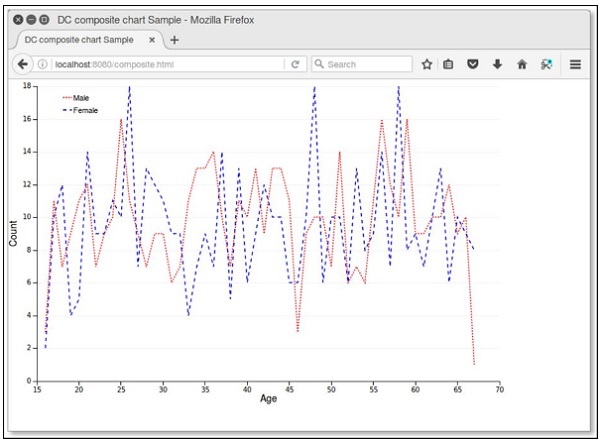
Теперь запросите браузер, и мы увидим следующий ответ.
DC.js — Серийная Диаграмма
Серия — это набор данных. Вы можете построить график на основе данных. В этой главе подробно объясняется, как нарисовать диаграмму серии.
Методы серийных диаграмм
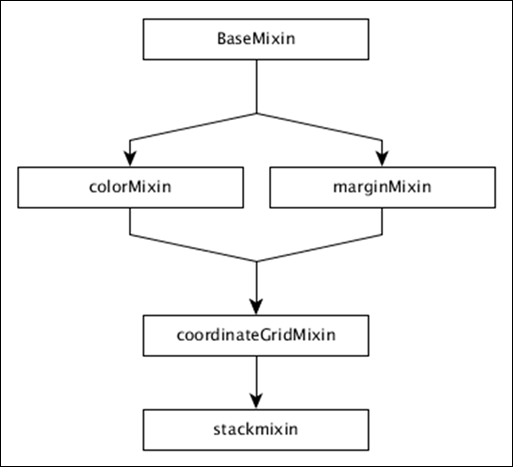
Прежде чем приступить к рисованию последовательной диаграммы, мы должны понять класс dc.seriesChart и его методы. Dc.seriesChart использует Mixins, чтобы получить базовую функциональность рисования диаграммы. Mixin, используемый dc.seriesChart, —
- dc.stackMixin
Полная диаграмма классов dc.seriesChart выглядит следующим образом:
Dc.seriesChart получает все методы указанных выше миксинов. У него есть свои собственные методы рисования графика серии, которые объясняются ниже —
диаграмма ([функция])
Этот метод используется для получения или установки функции графика.
seriesAccessor ([accessor])
Используется для получения или установки функции доступа для отображаемой серии.
seriesSort ([sortFunction])
Этот метод используется для получения или установки функции для сортировки списка рядов путем предоставления значений рядов.
valueSort ([sortFunction])
Этот метод используется для получения или установки функции для сортировки значений каждой серии.
Нарисуйте Серийную Диаграмму
Давайте нарисуем диаграмму серии в DC. В этом примере давайте возьмем набор данных с именем people_hw.csv. Пример файла данных выглядит следующим образом:
id,name,gender,height,weight 1,Kinsley,Male,168,90 2,Dimitry,Male,177,61 3,Martica,Female,152,76 4,Brittni,Female,156,88 5,Phillip,Male,161,78 6,Sofie,Female,161,71 7,Avril,Female,163,55 8,Allistir,Male,161,75 9,Emelda,Female,154,66 10,Camella,Female,153,52 ............... ...............
Приведенный выше пример файла содержит много записей. Вы можете скачать файл, щелкнув по следующей ссылке, и сохранить его в своем местоположении DC.
Теперь, давайте придерживаться следующих шагов, чтобы нарисовать диаграмму серии в DC.
Шаг 1: Определите переменную
Давайте определим переменную, как показано ниже —
var chart = dc.seriesChart('#line');
Здесь функция seriesChart отображается с помощью строки id.
Шаг 2: Считайте данные
Прочитать данные из файла people_hw.csv —
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
Если данных нет, то возвращается ошибка. Теперь присвойте данные перекрестному фильтру. Как только мы получим данные, мы можем получить их один за другим и проверить пол, используя приведенную ниже кодировку —
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
Шаг 3: Создайте возрастное измерение
Теперь создайте измерение для возраста, как показано ниже —
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
Здесь мы определили размер, и он возвращает пол и рост. Теперь сгруппируйте его с помощью функции reduCount () , которая определена ниже:
var hwGroup = hwDimension.group().reduceCount();
Шаг 4: Генерация диаграммы
Теперь сгенерируйте диаграмму серии, используя приведенную ниже кодировку —
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();
Вот,
- Ширина диаграммы 800, а высота 600.
- Используя метод d3.scale.linear (), мы указываем значение домена.
- Используя функцию seriesAccessor, он отображает серию данных.
- Метод доступа к ключу и значению возвращает ключ и значение из серии.
- Легенда может быть использована для добавления высоты и ширины.
Шаг 5: Рабочий пример
Полный список кодов выглядит следующим образом. Создайте веб-страницу line_series.html и добавьте в нее следующие изменения.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
DC.js — Scatter Plot
Точечная диаграмма — это тип математической диаграммы. Он представлен с использованием декартовых координат для отображения значений обычно двух переменных для набора данных. Данные отображаются в виде набора точек, и точки могут быть цветными. В этой главе подробно рассказывается о точечной диаграмме.
Методы рассеяния
Прежде чем приступить к рисованию точечного графика, мы должны понять класс dc.scatterPlot и его методы. В dc.scatterPlot используются миксины для получения основных функций рисования диаграммы. Миксин, используемый dc.scatterPlot, приведен ниже —
- dc.coordinateGridMixin
Полная диаграмма классов dc.scatterPlot выглядит следующим образом:
Dc.scatterPlot получает все методы указанных выше миксинов. У него есть свои методы рисования графика рассеяния, которые объясняются следующим образом.
customSymbol ([символ])
Этот метод используется получить или установить генератор символов.
emptySize ([размер])
Этот метод используется для установки или получения радиуса для символов, когда группа пуста.
исключенный цвет ([цвет])
Этот метод используется для получения или установки цвета для символов, исключенных из фильтра диаграммы.
excOpacity ([непрозрачность])
Этот метод используется для получения или установки непрозрачности для символов, исключенных из фильтра диаграммы.
исключенный размер ([размер])
Используется для установки или получения размера символов, исключенных из фильтра диаграммы.
selectedSize ([размер])
Используется для установки или получения радиуса для выделенных символов.
символ ([тип])
Используется для получения или установки типа символа, используемого для каждой точки.
Нарисуйте точечный график
Давайте нарисуем точечный график в DC. В этом примере давайте возьмем набор данных с именем файла howell1.csv . Пример файла данных выглядит следующим образом:
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 ............... ...............
Приведенный выше пример файла содержит много записей. Мы можем скачать файл, щелкнув следующую ссылку и сохранив его в нашем отделении DC.
Теперь давайте следуем последующим шагам, чтобы нарисовать точечную диаграмму в DC.
Шаг 1: Определите переменную
Давайте определим переменную, как показано ниже —
var chart = dc.scatterPlot('#scatter');
Здесь функция scatterplot () сопоставляется с идентификатором scatter.
Шаг 2: Считайте данные
Прочитайте данные из файла howell1.csv, как показано ниже —
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
Если данных нет, то возвращается ошибка. Позже присвойте данные перекрестному фильтру.
Шаг 3: Получить записи
Давайте выберем записи, используя приведенную ниже кодировку —
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
Здесь мы проверили пол.
Шаг 4: Установите размер
Вы можете установить размерность с помощью приведенной ниже кодировки —
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
После назначения измерения сгруппируйте пол, используя приведенную ниже кодировку —
var hwGroup = hwDimension.group().reduceCount();
Шаг 5: Генерация диаграммы
Теперь сгенерируйте тепловую карту, используя приведенную ниже кодировку —
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
Вот,
- Мы присвоили ширину графика 800 и высоту 600.
- Применена функция d3.scale.linear () для осей x и y.
- Включено значение brushOn как ложное.
- Затем присваивается метка оси X в качестве высоты, а метка оси Y в качестве веса.
- Установите размер символа как восемь и значение заполнения как 10.
- Наконец, сгруппируйте данные и визуализируйте диаграмму.
Шаг 6: Рабочий пример
Полный список кодов выглядит следующим образом. Создайте веб-страницу scatter.html и добавьте в нее следующие изменения.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
DC.js — пузырьковая диаграмма
Пузырьковая диаграмма используется для отображения трех измерений данных. Это вариация точечной диаграммы, в которой точки данных заменены пузырьками. Размеры пузырьков представлены по отношению к измерению данных. В качестве осей значений используются горизонтальные и вертикальные оси. Эта глава подробно описывает пузырьковую диаграмму.
Методы пузырьковой диаграммы
Прежде чем приступить к рисованию пузырьковой диаграммы, мы должны понять класс dc.bubbleChart и его методы. В dc.bubbleChart используются миксины для получения основных функций рисования диаграммы, которые перечислены ниже:
- dc.bubbleMixin
- dc.coordinateGridMixin
Полная диаграмма классов dc.bubbleChart выглядит следующим образом:
Dc.bubbleChart получает все методы указанных выше миксинов. У этого также есть свои собственные методы нарисовать пузырьковую диаграмму, которая объяснена ниже —
asticRadius ([радиус])
Этот метод используется для включения радиуса пузырька. Если мы отключим это, то радиус пузырька будет изменен автоматически.
sortBubbleSize ([sortBubbleSize])
Этот метод используется для включения функции сортировки в пузырьках. Сначала появятся пузырьки меньшего размера, а затем они постепенно увеличиваются.
Нарисуйте пузырьковую диаграмму
Давайте нарисуем пузырьковую диаграмму в Вашингтоне. Для этого нам нужно выполнить шаги, приведенные ниже —
Шаг 1: Определите переменную
Давайте определим переменную, как показано ниже —
var chart = dc.bubbleChart('#bubble');
Здесь функция bubbleChart отображается с пузырем id.
Шаг 2: Считайте данные
Считайте данные из файла howell1.csv .
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
Если данных нет, то возвращается ошибка. Теперь присвойте данные перекрестному фильтру. Здесь мы уже скачали файл howell1.csv. Здесь будет использоваться тот же файл, и он будет похож на следующий блок кода.
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 .................... .....................
Шаг 3: Получить записи
Давайте выберем записи, используя приведенную ниже кодировку —
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
Здесь мы проверили пол и установили диапазон высоты и ширины оси x, используя приведенную выше формулу.
Шаг 4: Установите размер
Мы можем установить размерность, используя приведенную ниже кодировку —
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
После назначения измерения сгруппируйте пол, используя приведенную ниже кодировку —
var genderGroup = genderDimension.group().reduceCount();
Шаг 5: Генерация диаграммы
Теперь сгенерируйте пузырьковую диаграмму, используя приведенную ниже кодировку —
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
Вот,
-
Мы присвоили ширину графика 1200 и высоту 400.
-
Далее мы указали маржинальные баллы.
-
Затем мы определили гендерное измерение и группу.
-
Метод доступа к ключу и значению возвращает ключ и значение из пузырьков.
-
Рассчитать функцию доступа к значению радиуса по формуле — Math.floor ((p.value / 10)) + 1 .
Мы присвоили ширину графика 1200 и высоту 400.
Далее мы указали маржинальные баллы.
Затем мы определили гендерное измерение и группу.
Метод доступа к ключу и значению возвращает ключ и значение из пузырьков.
Рассчитать функцию доступа к значению радиуса по формуле — Math.floor ((p.value / 10)) + 1 .
Шаг 6: Нарисуйте пузыри
Теперь нарисуйте пузыри, используя приведенную ниже кодировку —
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
Вот,
-
Функция d3.scale.linear используется для построения нового линейного масштаба с указанным диапазоном доменов [0,240] для оси X.
-
Аналогично, мы присвоили значения линейной шкалы y и радиуса.
-
Мы определили минимальное значение метки радиуса как 1000, значения заполнения по осям x и y как 200 и 100 соответственно.
-
Далее мы указали максимальное значение относительного размера пузырька 0,7.
-
Визуализируйте горизонтальные и вертикальные линии сетки, затем сопоставьте с заголовком для пузырькового ключа и значений.
Функция d3.scale.linear используется для построения нового линейного масштаба с указанным диапазоном доменов [0,240] для оси X.
Аналогично, мы присвоили значения линейной шкалы y и радиуса.
Мы определили минимальное значение метки радиуса как 1000, значения заполнения по осям x и y как 200 и 100 соответственно.
Далее мы указали максимальное значение относительного размера пузырька 0,7.
Визуализируйте горизонтальные и вертикальные линии сетки, затем сопоставьте с заголовком для пузырькового ключа и значений.
Шаг 7: Установите TickFormat
Установите форматы билетов для осей X и Y, используя кодировку, приведенную ниже —
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
Наконец, визуализируйте диаграмму с помощью метода chart.render () .
Шаг 8: Рабочий пример
Полный список кодов показан в следующем блоке кода. Создайте веб-страницу bubble.html и добавьте в нее следующие изменения.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
DC.js — Тепловая карта
Тепловая карта — это графическое представление данных в форме карты, в которой значения данных представлены в виде цветов. В этой главе подробно рассказывается о тепловой карте.
Прежде чем приступить к рисованию тепловой карты, мы должны понять класс dc.heatMap и его методы. В dc.heatMap используются миксины для получения основных функций рисования диаграммы, которые перечислены ниже —
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
Полная диаграмма классов dc.heatMap выглядит следующим образом:
Dc.heatMap получает все методы вышеупомянутых миксинов. У него есть свои собственные методы рисования тепловой карты, которые описаны ниже —
boxOnClick ([обработчик])
Этот метод используется для получения или установки обработчика при щелчке отдельной ячейки в тепловой карте.
cols ([cols])
Этот метод используется для получения или установки ключей для создания столбцов тепловой карты.
colsLabel ([ярлык])
Этот метод используется для получения или установки метки столбца, которая представляется как имя столбца. Точно так же мы можем выполнить метку строки.
строки ([строки])
Этот метод используется для получения или установки значений, используемых для создания строк тепловой карты.
xAxisOnClick ([обработчик])
Этот метод используется для получения или установки обработчика при щелчке галочки столбца на оси X.
xBorderRadius ([граница])
Этот метод используется для установки радиуса границы X. Если значение установлено в 0, то вы получите полные прямоугольники.
Нарисуйте Тепловую карту
Давайте нарисуем тепловую карту в DC. Для этого нам нужно выполнить шаги, приведенные ниже —
Шаг 1: Определите переменную
Давайте определим переменную, как показано ниже —
var chart = dc.heatMap('#heatmap');
Здесь функция heatMap отображается с помощью карты тепла id.
Шаг 2: Считайте данные
Прочитайте данные из файла howell1.csv, как показано ниже —
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
Здесь мы использовали тот же файл howell1.csv, и он выглядит так, как показано ниже —
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 ...................... ......................
Шаг 3: Получить записи
Давайте выберем записи, используя приведенную ниже кодировку —
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
Здесь мы проверили пол и установили диапазон высоты и ширины оси X, используя приведенную выше формулу.
Шаг 4: Установите размер
Вы можете установить размерность с помощью приведенной ниже кодировки —
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
После назначения измерения сгруппируйте пол, используя приведенную ниже кодировку —
var genderGroup = genderDimension.group().reduceCount();
Шаг 5: Генерация диаграммы
Теперь сгенерируйте тепловую карту, используя приведенную ниже кодировку —
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});
Вот,
- Мы присвоили ширину диаграммы 20 × 45 + 80 и высоту 2 × 45 + 40.
- Затем мы определили гендерное измерение и группу.
- Метод доступа к ключу и значению возвращает ключ и значение из тепловых карт.
- Мы должны использовать функцию colorAccessor (), чтобы вернуть цвет.
- Наконец, установите заголовок и визуализируйте диаграмму.
Шаг 6: Рабочий пример
Полное кодирование выглядит следующим образом. Создайте веб-страницу heatmap.html и добавьте в нее следующие изменения.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
DC.js — подсчет данных
Счетчик данных используется для отображения общего количества записей в наборе данных. Он выполняет следующие два типа подсчета —
-
Total-count — общее количество записей.
-
Filter-count — количество записей, соответствующих текущим фильтрам.
Total-count — общее количество записей.
Filter-count — количество записей, соответствующих текущим фильтрам.
Методы подсчета данных
Прежде чем перейти к использованию счетчика данных, мы должны понять класс dc.dataCount и его методы. Класс dc.dataCount использует mixin для получения основных функций отображения количества данных, а именно:
- dc.baseMixin
Dc.dataCount получает все методы этого миксина и имеет собственный метод для отображения количества данных, как описано ниже —
formatNumber ([форматтер])
Этот метод используется для получения или установки формата для количества фильтров и общего количества.
html ([параметры])
Он используется для получения или установки шаблонов HTML для отображения количества выбранных элементов.
Например —
counter.html ({
all: 'HTML template to use if all items are selected'
})
Здесь «все» используется для выбора всех элементов, используя% total-count. Если мы хотим использовать только некоторые элементы, то мы можем использовать некоторые записи, используя опцию% filter-count.
Пример подсчета данных
Давайте выполним подсчет данных в DC. Для этого нам нужно выполнить шаги, приведенные ниже —
Шаг 1: Добавить стили
Давайте добавим стили в CSS, используя приведенную ниже кодировку —
.dc-chart { font-size: 12px; }
Здесь мы назначили стили для диаграммы.
Шаг 2. Создайте переменную
Давайте создадим переменную в DC, как показано ниже —
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
Здесь мы присвоили идентификатор переменной barChart в строке, тогда как идентификатор countChart — это mystats.
Шаг 3: Считайте данные
Прочитайте данные из файла people.csv, как показано ниже —
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
Если данных нет, то возвращается ошибка. Теперь присвойте данные перекрестному фильтру.
Здесь мы используем файл people.csv, который использовался в наших предыдущих примерах построения диаграмм. Это выглядит как показано ниже —
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ......................................... ........................................
Шаг 4: Установите размер
Вы можете установить размерность с помощью приведенной ниже кодировки —
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
После назначения измерения сгруппируйте возраст, используя приведенную ниже кодировку —
var ageGroup = ageDimension.group().reduceCount();
Шаг 5: Генерация диаграммы
Теперь сгенерируйте гистограмму, используя приведенную ниже кодировку —
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
Вот,
- Мы присвоили ширину графика 400 и высоту 200.
- Далее мы определили диапазон доменов как [15,70].
- Мы установили метку оси x как возраст, а метку оси y как количество.
- Мы указали функции эластичности Y и X как true.
Шаг 6: Создать и визуализировать диаграмму подсчета
Теперь создайте и визуализируйте диаграмму подсчета, используя кодировку ниже —
countChart .dimension(mycrossfilter) .group(mycrossfilter.groupAll()); barChart.render(); countChart.render();
Здесь мы присвоили размер переменной кроссфильтру. Наконец, сгруппируйте все записи по возрасту.
Шаг 7: Рабочий пример
Полный код выглядит следующим образом. Создайте веб-страницу datacount.html и добавьте в нее следующие изменения.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
Начальная страница подсчета данных показана ниже.
После выбора определенного возраста, он показывает количество, как показано на скриншоте ниже.
DC.js — таблица данных
Таблица данных используется для отображения записей в табличном формате. В нем перечислены записи набора данных перекрестного фильтра, как подробно описано в этой главе.
Методы таблицы данных
Прежде чем приступить к рисованию таблицы данных, мы должны понять класс dc.dataTable и его методы. Он использует миксин, чтобы получить базовую функциональность рисования таблицы данных, которая определена ниже —
- dc.baseMixin
Dc.dataTable получает все методы этого миксина и имеет свои собственные методы для рисования таблицы данных, которые объясняются следующим образом.
beginSlice ([slice])
Этот метод используется для получения или установки индекса начального среза. Этот метод полезен при реализации нумерации страниц.
Точно так же вы можете выполнять функцию endSlice ().
столбцы ([столбцы])
Этот метод используется для получения или установки функций столбца. Для указания отображаемых столбцов используется следующий метод.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);
Здесь d представляет строку в наборе данных. Мы можем использовать HTML для отображения столбцов в таблице данных.
группа (groupFunction)
Этот метод используется для выполнения групповой функции для таблицы данных.
заказ ([заказ])
Используется для сортировки функции заказа. Если порядок возрастает, то измерение () будет использовать .bottom () для извлечения данных, в противном случае оно будет использовать измерение (). Top ().
Пример таблицы данных
Давайте сделаем таблицу данных в DC. Для этого нам нужно выполнить шаги, приведенные ниже —
Шаг 1: Добавить стили
Давайте добавим стили в CSS, используя приведенную ниже кодировку —
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
Здесь мы назначили стили для диаграммы, группы таблиц и столбца сетки.
Шаг 2. Создайте переменную
Давайте создадим переменную в DC, как показано ниже —
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
Здесь мы присвоили идентификатор переменной barChart в строке, id countChart — это mystats, а идентификатор tableChart — mytable.
Шаг 3: Считайте данные
Прочитайте данные из файла people.csv, как показано ниже —
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
Если данных нет, то возвращается ошибка. Теперь присвойте данные перекрестному фильтру. Здесь мы использовали тот же файл people.csv, который использовался в наших предыдущих примерах построения диаграмм.
Это выглядит следующим образом —
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .......................................... ..........................................
Шаг 4: Установите размер
Вы можете установить размерность с помощью приведенной ниже кодировки —
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
После назначения измерения сгруппируйте возраст, используя приведенную ниже кодировку —
var ageGroup = ageDimension.group().reduceCount();
Шаг 5: Генерация диаграммы
Теперь сгенерируйте гистограмму, используя приведенную ниже кодировку —
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
Вот,
- Мы присвоили ширину графика 400 и высоту 200.
- Далее мы определили диапазон доменов как [15,70].
- Мы установили метку оси x как возраст, а метку оси y как количество.
- Мы указали функции эластичности Y и X как true.
Шаг 6: Создайте таблицу данных
Теперь создайте таблицу данных, используя приведенную ниже кодировку —
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
Здесь мы указали возрастное измерение и сгруппировали данные.
Шаг 7: Рендеринг таблицы
Теперь визуализируйте сетку, используя кодировку ниже —
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
Здесь мы отсортировали столбцы, используя DOB, и отсортировали записи.
Шаг 8: Рабочий пример
Полный код выглядит следующим образом. Создайте веб-страницу datatable.html и добавьте в нее следующие изменения.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>
Теперь запросите браузер, и вы увидите следующий ответ.
После выбора возраста от 20 до 30, он отображает записи таблицы, как показано на скриншоте ниже —
DC.js — Сетка данных
Сетка данных используется для фильтрации и отображения записей. В этой главе подробно рассказывается о сетке данных.
Методы сетки данных
Прежде чем приступить к рисованию сетки данных, мы должны понять класс dc.dataGrid и его методы. Этот класс использует миксин, чтобы получить базовую функциональность рисования диаграммы сетки данных, которая определена ниже —
- dc.baseMixin
Dc.dataGrid получает все методы этого миксина, а также имеет свои собственные методы для рисования сетки данных, что объясняется ниже —
beginSlice ([slice])
Этот метод используется для получения или установки индекса начального среза. Этот метод полезен при реализации нумерации страниц.
Точно так же вы можете выполнить endSlice ().
группа (функция)
Этот метод используется для выполнения групповой функции для сетки данных.
HTML ([HTML])
Этот метод используется для получения или установки функции для генерации динамического HTML.
заказ ([заказ])
Используется для сортировки функции заказа.
размер ([размер])
Используется для отображения количества элементов в сетке.
sortBy ([sortByFunction])
Этот метод используется для получения или установки функции сортировки. Мы можем отсортировать определенное поле, используя эту функцию. Например: мы можем отсортировать по возрасту, который определен ниже —
chart.sortBy(function(d) {
return d.age;
});
Пример таблицы данных
Давайте выполним сетку данных в DC. Для этого нам нужно выполнить шаги, приведенные ниже —
Шаг 1: Добавить стили
Давайте добавим стили в CSS, используя кодировку ниже —
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
Здесь мы назначили стили для диаграммы, верхней части сетки и элемента сетки.
Шаг 2. Создайте переменную
Давайте создадим переменную в DC, как описано ниже —
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
Здесь мы присвоили идентификатор переменной barChart в строке, id countChart — это mystats, а идентификатор gridChart — это mygrid.
Шаг 3: Считайте данные
Прочитайте данные из файла people.csv, как показано ниже —
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
Если данных нет, то возвращается ошибка. Теперь присвойте данные перекрестному фильтру.
Здесь мы использовали тот же файл people.csv, который использовался в наших предыдущих примерах построения диаграмм. Это выглядит как показано ниже —
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .......................................... .........................................
Шаг 4: Установите размер
Вы можете установить размерность с помощью приведенной ниже кодировки —
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
После назначения измерения сгруппируйте возраст, используя приведенную ниже кодировку —
var ageGroup = ageDimension.group().reduceCount();
Шаг 5: Генерация диаграммы
Теперь сгенерируйте гистограмму, используя приведенную ниже кодировку —
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
Вот,
- Мы присвоили ширину графика 400 и высоту 200.
- Далее мы определили диапазон доменов как [15,70].
- Мы установили метку оси x как возраст, а метку оси y как количество.
- Мы указали функции эластичности Y и X как true.
Шаг 6: Создайте сеточную диаграмму
Теперь создайте сеточную диаграмму, используя приведенную ниже кодировку —
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
Шаг 7: Рендеринг сетки
Теперь визуализируем сетку, используя приведенную ниже кодировку —
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
Здесь мы отсортировали имя с помощью функции html () и, наконец, отрисовали диаграмму.
Шаг 8: Рабочий пример
Полный код выглядит следующим образом. Создайте веб-страницу datagrid.html и добавьте в нее следующие изменения.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
Изначально график сетки выглядит следующим образом.
Если вы выберете определенный возраст от 63 до 66 лет, он отфильтрует следующие записи.
DC.js — Легенда
Легенда — это настраиваемая настройка экрана. Он может быть добавлен к другим диаграммам DC для отображения горизонтальных надписей легенды. В этой главе подробно рассказывается о легенде.
Методы легенды
Легенда поддерживает следующие важные методы. Давайте рассмотрим каждый из них подробно.
autoItemWidth ([ширина])
Этот метод используется для включения или выключения автоматической ширины элементов легенды. Если true, itemWidth игнорируется. Это определено ниже —
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}
пробел ([пробел])
Этот метод используется для установки или получения пропуска между элементами легенды. Это определяется следующим образом —
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}
горизонтальный ([ч])
Этот метод используется для позиционирования легенды по горизонтали и определяется следующим образом.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};
itemHeight ([itemHeight])
Этот метод используется для установки или получения высоты элемента легенды.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};
itemWidth ([itemWidth])
Этот метод используется для установки или получения легенды ширины элемента для горизонтальной легенды.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};
legendText ([текст])
Этот метод используется для установки или получения текстовой функции легенды. Виджет легенды использует эту функцию для визуализации текста легенды для каждого элемента. Если функция не указана, виджет легенды будет отображать имена, связанные с каждой группой. Простой пример показан ниже —
legend.legendText(dc.pluck('name'))
maxItems ([items])
Этот метод используется для отображения максимального количества элементов легенды.
х ([х])
Он используется для установки или получения x-координаты для виджета легенды и определяется ниже —
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};
Точно так же вы можете также выполнить Y-координату.
DC.js — рабочий пример панели инструментов
В этой главе мы разработаем панель мониторинга в DC, щелкнув и выбрав диаграмму.
Рабочий пример
Теперь у нас есть фон и мы можем начать писать код. Он содержит следующие шаги —
Шаг 1: Добавить стили
Давайте добавим стили в CSS, используя приведенную ниже кодировку.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
Здесь мы назначили стили для диаграммы, верхней части сетки и элемента сетки.
Шаг 2. Создайте переменную
Давайте создадим переменную в DC, как показано ниже.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
Здесь мы присвоили идентификатор переменной barChart в строке, id countChart — это mystats, pieChart — это pie, а идентификатор gridChart — это mygrid.
Шаг 3: Считайте данные
Прочитайте данные из файла people.csv, как показано ниже.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
Если данных нет, то возвращается ошибка. Теперь присвойте данные перекрестному фильтру. Здесь мы использовали тот же файл people.csv , который мы использовали в наших предыдущих примерах построения диаграмм. Это выглядит как показано ниже.
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ......................................... .........................................
Шаг 4: Установите размер для возраста
Вы можете установить размер, используя кодировку ниже.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
После назначения измерения сгруппируйте возраст, используя приведенную ниже кодировку.
var ageGroup = ageDimension.group().reduceCount();
Шаг 5: Установите размер для пола
Вы можете установить размер, используя кодировку ниже.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();
Шаг 6: сгенерируйте гистограмму
Теперь сгенерируйте гистограмму, используя приведенную ниже кодировку.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
Вот,
- Мы присвоили ширину графика 400 и высоту 200.
- Далее мы определили диапазон доменов как [15, 70].
- Мы установили метку оси X как возраст, а метку оси Y — количество.
- Мы указали функции эластичности Y и X как true.
Шаг 7: Генерация круговой диаграммы
Теперь сгенерируйте круговую диаграмму, используя приведенную ниже кодировку.
pieChart .width(200) .height(100) .dimension(genderDimension) .group(genderGroup);
Вот,
- Мы присвоили ширину графика 200 и высоту 100.
- Теперь сгруппируйте измерение по полу.
Шаг 8: Создать сетку и график
Теперь создайте сетку и посчитайте график, используя приведенную ниже кодировку.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
Шаг 9: Отрисовать сетку и сосчитать
Теперь визуализируйте сетку и посчитайте, используя кодировку ниже.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
Здесь мы отсортировали имя с помощью функции html () и, наконец, отредактировали диаграмму.
Шаг 10: Рабочий пример
Полный код выглядит следующим образом. Создайте веб-страницу dashboard.html и добавьте в нее следующие изменения.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>
Теперь запросите браузер, и мы увидим следующий ответ.
Вы можете проверить себя, нажав на панель, круговые диаграммы и посмотреть, как изменяются данные.