Серия — это набор данных. Вы можете построить график на основе данных. В этой главе подробно объясняется, как нарисовать диаграмму серии.
Методы серийных диаграмм
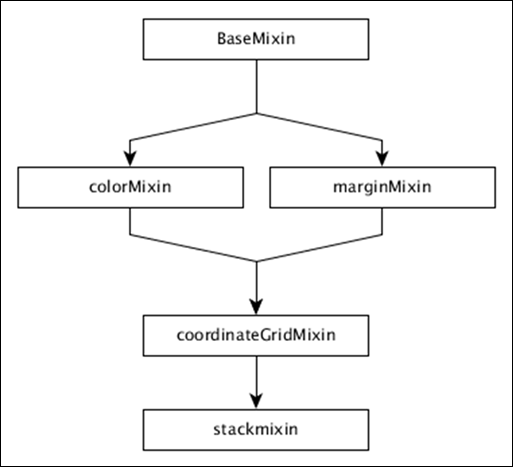
Прежде чем приступить к рисованию последовательной диаграммы, мы должны понять класс dc.seriesChart и его методы. Dc.seriesChart использует Mixins, чтобы получить базовую функциональность рисования диаграммы. Mixin, используемый dc.seriesChart, —
- dc.stackMixin
Полная диаграмма классов dc.seriesChart выглядит следующим образом:
Dc.seriesChart получает все методы указанных выше миксинов. У него есть свои собственные методы рисования графика серии, которые объясняются ниже —
диаграмма ([функция])
Этот метод используется для получения или установки функции графика.
seriesAccessor ([accessor])
Используется для получения или установки функции доступа для отображаемой серии.
seriesSort ([sortFunction])
Этот метод используется для получения или установки функции для сортировки списка рядов путем предоставления значений рядов.
valueSort ([sortFunction])
Этот метод используется для получения или установки функции для сортировки значений каждой серии.
Нарисуйте Серийную Диаграмму
Давайте нарисуем диаграмму серии в DC. В этом примере давайте возьмем набор данных с именем people_hw.csv. Пример файла данных выглядит следующим образом:
id,name,gender,height,weight 1,Kinsley,Male,168,90 2,Dimitry,Male,177,61 3,Martica,Female,152,76 4,Brittni,Female,156,88 5,Phillip,Male,161,78 6,Sofie,Female,161,71 7,Avril,Female,163,55 8,Allistir,Male,161,75 9,Emelda,Female,154,66 10,Camella,Female,153,52 ............... ...............
Приведенный выше пример файла содержит много записей. Вы можете скачать файл, щелкнув по следующей ссылке, и сохранить его в своем местоположении DC.
Теперь, давайте придерживаться следующих шагов, чтобы нарисовать диаграмму серии в DC.
Шаг 1: Определите переменную
Давайте определим переменную, как показано ниже —
var chart = dc.seriesChart('#line');
Здесь функция seriesChart отображается с помощью строки id.
Шаг 2: Считайте данные
Прочитать данные из файла people_hw.csv —
d3.csv("data/people_hw.csv", function(errors, people) { var mycrossfilter = crossfilter(people); }
Если данных нет, то возвращается ошибка. Теперь присвойте данные перекрестному фильтру. Как только мы получим данные, мы можем получить их один за другим и проверить пол, используя приведенную ниже кодировку —
people.forEach(function(x) { if(x.gender == 'Male') { x.newdata = 1; } else { x.newdata = 2; } });
Шаг 3: Создайте возрастное измерение
Теперь создайте измерение для возраста, как показано ниже —
var hwDimension = mycrossfilter.dimension(function(data) { return [data.gender, data.height]; });
Здесь мы определили размер, и он возвращает пол и рост. Теперь сгруппируйте его с помощью функции reduCount () , которая определена ниже:
var hwGroup = hwDimension.group().reduceCount();
Шаг 4: Генерация диаграммы
Теперь сгенерируйте диаграмму серии, используя приведенную ниже кодировку —
chart .width(800) .height(600) .chart(function(c) { return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true); }) .x(d3.scale.linear().domain([145,180])) .elasticY(true) .brushOn(false) .xAxisLabel("Height") .yAxisLabel("Count") .dimension(hwDimension) .group(hwGroup) .seriesAccessor(function(d) { return d.key[0];}) .keyAccessor(function(d) { return +d.key[1]; }) .valueAccessor(function(d) { return +d.value; }) legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\ .itemWidth(60)); chart.render();
Вот,
- Ширина диаграммы 800, а высота 600.
- Используя метод d3.scale.linear (), мы указываем значение домена.
- Используя функцию seriesAccessor, он отображает серию данных.
- Метод доступа к ключу и значению возвращает ключ и значение из серии.
- Легенда может быть использована для добавления высоты и ширины.
Шаг 5: Рабочий пример
Полный список кодов выглядит следующим образом. Создайте веб-страницу line_series.html и добавьте в нее следующие изменения.
<html> <head> <title>Series chart Sample</title> <link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css"> <link rel = "stylesheet" type = "text/css" href = "css/dc.css"/> <script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script> </head> <body> <div> <div id = "line"></div> </div> <script language = "javascript"> var chart = dc.seriesChart('#line'); d3.csv("data/people_hw.csv", function(errors, people) { var mycrossfilter = crossfilter(people); people.forEach(function(x) { if(x.gender == 'Male') { x.newdata = 1; } else { x.newdata = 2; } }); var hwDimension = mycrossfilter.dimension(function(data) { return [data.gender, data.height]; }); var hwGroup = hwDimension.group().reduceCount(); chart .width(800) .height(600) .chart(function(c) { return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true); }) .x(d3.scale.linear().domain([145,180])) .elasticY(true) .brushOn(false) .xAxisLabel("Height") .yAxisLabel("Count") .dimension(hwDimension) .group(hwGroup) .seriesAccessor(function(d) { return d.key[0];}) .keyAccessor(function(d) { return +d.key[1]; }) .valueAccessor(function(d) { return +d.value; }) .legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1) .legendWidth(120).itemWidth(60)); chart.render(); }); </script> </body> </html>
Теперь запросите браузер, и мы увидим следующий ответ.