Линейный график используется для отображения информации в виде последовательности точек данных, соединенных прямыми линиями. Точка данных представляет два значения, одно из которых нанесено вдоль горизонтальной оси, а другое вдоль вертикальной оси. Например, популярность продуктов питания можно изобразить в виде линейной диаграммы таким образом, чтобы продукт питания был представлен по оси X, а его популярность представлена по оси Y. Эта глава подробно описывает линейные графики.
Методы линейной диаграммы
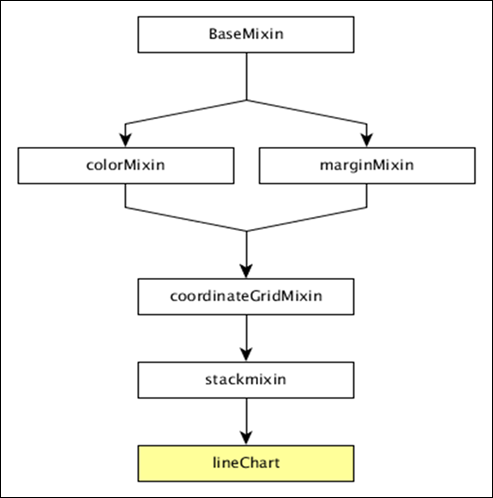
Прежде чем приступить к рисованию линейной диаграммы, мы должны понять класс dc.lineChart и его методы. В dc.lineChart используются миксины для получения основных функций рисования диаграммы. Миксины, используемые dc.lineChart, следующие:
- dc.stackMixin
- dc.coordinateGridMixin
Полная диаграмма классов dc.lineChart выглядит следующим образом:
Dc.lineChart получает все методы из указанных выше миксинов, а также имеет свои собственные методы для рисования линейного графика. Они объясняются следующим образом.
dashStyle ([стиль])
Этот метод используется для установки стиля штрихов для линейного графика.
dotRadius ([радиус])
Этот метод используется для получения или установки радиуса (в PX) для точек, отображаемых в точках данных. Это определяется следующим образом —
chart.dotRadius = function (radius) { if (!arguments.length) { return radius; } };
интерполировать ([i])
Этот метод используется для получения или установки интерполятора для строки.
renderArea ([область])
Этот метод используется для получения или установки области рендеринга.
renderDataPoints ([опции])
Этот метод используется для визуализации отдельных точек для каждой точки данных.
напряжение ([натяжение])
Этот метод используется получить или установить напряжение для нарисованных линий. Он находится в диапазоне от 0 до 1.
xyTipsOn ([xyTipsOn])
Этот метод используется для изменения поведения мыши в отдельной точке данных.
Нарисуйте линию диаграммы
Давайте нарисуем график в DC. Для этого нам нужно выполнить шаги, приведенные ниже —
Шаг 1: Определите переменную
Давайте определим переменную, как показано ниже —
var chart = dc.lineChart('#line');
Здесь функция dc.linechart отображается с контейнером, имеющим строку id .
Шаг 2: Считайте данные
Чтение данных из файла people.csv —
d3.csv("data/people.csv", function(errors, people) { var mycrossfilter = crossfilter(people); }
Здесь, если мы использовали один и тот же набор данных people.csv, образец файла данных будет выглядеть следующим образом:
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ............... ................ ................
Шаг 3: Создайте возрастное измерение
Теперь создайте измерение для возраста, как показано ниже —
var ageDimension = mycrossfilter.dimension(function(data) { return ~~((Date.now() - new Date(data.DOB)) / (31557600000)) });
Здесь мы определили возраст по данным Crossfilter.
~~ является двойным НЕ побитовым оператором. Он используется как более быстрая замена функции Math.floor () .
Теперь сгруппируйте его с помощью функции reduCount () , которая определена ниже:
var ageGroup = ageDimension.group().reduceCount();
Шаг 4: Генерация диаграммы
Теперь сгенерируйте линейный график, используя приведенную ниже кодировку —
chart .width(800) .height(300) .x(d3.scale.linear().domain([15,70])) .brushOn(false) .yAxisLabel("Count") .xAxisLabel("Age") .dimension(ageDimension) .group(ageGroup) .on('renderlet', function(chart) { chart.selectAll('rect').on('click', function(d) { console.log('click!', d); }); }); chart.render();
Вот,
-
Ширина диаграммы 800, а высота 300.
-
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
-
Далее мы устанавливаем значение brushOn в false.
-
Мы назначаем метку оси Y в качестве количества и метку оси X в качестве возраста .
-
Наконец, сгруппируйте возраст, используя ageGroup .
Ширина диаграммы 800, а высота 300.
Функция d3.scale.linear используется для построения новой линейной шкалы с указанным диапазоном доменов [15, 70].
Далее мы устанавливаем значение brushOn в false.
Мы назначаем метку оси Y в качестве количества и метку оси X в качестве возраста .
Наконец, сгруппируйте возраст, используя ageGroup .
Шаг 5: Рабочий пример
Полный список кодов показан в следующем блоке кода. Создайте веб-страницу line.html и добавьте в нее следующие изменения.
<html> <head> <title>DC.js Line Chart Sample</title> <link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css"> <link rel = "stylesheet" type = "text/css" href = "css/dc.css"/> <script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script> </head> <body> <div> <div id = "line"></div> </div> <script language = "javascript"> var chart = dc.lineChart('#line'); d3.csv("data/people.csv", function(errors, people) { var mycrossfilter = crossfilter(people); var ageDimension = mycrossfilter.dimension(function(data) { return ~~((Date.now() - new Date(data.DOB)) / (31557600000)) }); var ageGroup = ageDimension.group().reduceCount(); chart .width(800) .height(300) .x(d3.scale.linear().domain([15,70])) .brushOn(false) .yAxisLabel("Count") .xAxisLabel("Age") .dimension(ageDimension) .group(ageGroup) .on('renderlet', function(chart) { chart.selectAll('rect').on('click', function(d) { console.log('click!', d); }); }); chart.render(); }); </script> </body> </html>
Теперь запросите браузер, и мы увидим следующий ответ.