Babylon.js — это популярный фреймворк, помогающий создавать 3D-игры для разработчиков. Он имеет встроенные функции для реализации 3D-функций. Давайте создадим простую демонстрацию с использованием Babylon.js и разберемся с основными функциями, необходимыми для начала работы.
Сначала мы создадим демо, которое содержит основные элементы Babylon.js. Кроме того, мы также изучим различные функции Babylon.js.
Образец Демо 1
В этом разделе мы узнаем, как создать демо, содержащее основные элементы BabylonJS.
<!doctype html> <html> <head> <meta charset = "utf-8"> <title> Babylon.JS : Demo2</title> <script src = "babylon.js"></script> <style> canvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id = "renderCanvas"></canvas> <script type = "text/javascript"> var canvas = document.getElementById("renderCanvas"); var engine = new BABYLON.Engine(canvas, true); var createScene = function() { var scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8); var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene); scene.activeCamera.attachControl(canvas); var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene); var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene); var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false); var box = BABYLON.Mesh.CreateBox("box", 3.0, scene); box.position = new BABYLON.Vector3(-5, 0, 0); var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false); cylinder.position = new BABYLON.Vector3(5, 0, 0); return scene; }; var scene = createScene(); engine.runRenderLoop(function() { scene.render(); }); </script> </body> </html>
Для запуска BabylonJS нам нужны современные браузеры с поддержкой WEBGL. Новейшие браузеры — Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+ и т. Д. Имеют поддержку WEBGL, и демонстрации могут быть выполнены на тех же платформах для просмотра результатов. Создайте каталог для хранения файлов для babylonjs. Получить последний файл BabylonJSscripts с сайта BabylonJS. Все демонстрационные ссылки в этом руководстве протестированы с версией 3.3 babylonjs.
Шаг 1
-
Создайте простую HTML-страницу и включите файл Babylon.js.
-
Создайте тег canvas, который используется для визуализации содержимого с помощью BabylonJSinside тега body, как показано ниже.
-
Добавьте CSS на холст, чтобы занять всю ширину и высоту экрана.
Создайте простую HTML-страницу и включите файл Babylon.js.
Создайте тег canvas, который используется для визуализации содержимого с помощью BabylonJSinside тега body, как показано ниже.
Добавьте CSS на холст, чтобы занять всю ширину и высоту экрана.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>
Шаг 2
Давайте теперь начнем с BabylonJScode для рендеринга содержимого на холсте.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>
Теперь добавьте тег script в структуру html и сохраните ссылку на canvas в переменной canvas.
Чтобы начать работу с Babylon.js, создайте экземпляр движка и передайте ссылку на canvas для его визуализации.
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
Глобальный объект BABYLON содержит все функции Babylon.js, доступные в движке.
Шаг 3
На этом этапе мы сначала создадим сцену.
Сцена — это то, где все содержимое будет отображаться. Мы создадим различные типы объектов и добавим их в сцену, чтобы сделать ее видимой на экране. Чтобы создать сцену, добавьте следующий код в уже созданную HTML-структуру. В настоящее время мы добавим к уже созданному коду в качестве продолжения приведенную выше HTML-структуру.
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();
Окончательный HTML-файл будет выглядеть следующим образом —
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
</html>
В приведенном выше примере функция CreateScene определена, и функция var scene = createScene () вызывает функцию.
Функция CreateScene имеет созданную в ней сцену, а следующая строка добавляет цвет к сцене, что делается с помощью BABYLON.Color3 (1, 0,8, 0,8), а цвет здесь розовый.
var scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
Выполнение приведенной выше демонстрационной ссылки в браузере не будет отображать ничего прямо сейчас на экране браузера. Есть еще один шаг, который нужно добавить в код, который называется engine.runRenderLoop, как на шаге 4.
Шаг 4
Чтобы сделать сцену действительно видимой на экране, нам нужно визуализировать ее с помощью вызова engine.runRenderLoop. Давайте теперь посмотрим, как это делается.
Рендеринг петли
engine.runRenderLoop(function() {
scene.render();
});
Функция Engine.runRenderLoop вызывает scene.render, который визуализирует сцену и делает ее видимой для пользователя. Окончательный .html будет выглядеть следующим образом —
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Сохраните указанный выше файл как basicscene.html и проверьте вывод в браузере. Показанный экран имеет розовый цвет, как показано ниже —
Шаг 5
Теперь, когда у нас есть сцена, мы должны добавить к ней камеру.
Добавление камеры и света
Код, приведенный ниже, добавляет камеру на сцену. Существует много типов камер, которые можно использовать на Вавилоне.
ArcRotateCamera — это камера, которая вращается вокруг цели. Им можно управлять с помощью мыши, курсора или сенсорных событий. Необходимые параметры: имя, альфа, бета, радиус, цель и сцена. Давайте обсудим детали камеры в следующем разделе.
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
Теперь нам нужно понять, как добавить свет.
Свет используется для получения диффузного и зеркального цвета, получаемого каждым пикселем. Есть много видов огней. Мы узнаем о различных типах источников света в разделе источников света.
Здесь я использую PointLight на сцене. PointLight излучается во всех направлениях, как Солнце. Параметры: имя, позиция и сцена, на которой вы будете использовать.
Чтобы добавить свет, выполните следующий код —
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
Шаг 6
Давайте теперь посмотрим, как добавить фигуры.
Добавление фигур
Демонстрация, представленная выше, имеет 4 добавленные формы.
- сфера
- торус
- коробка
- цилиндр
Чтобы добавить сферу, выполните следующий код —
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
После добавления сферы код выглядит следующим образом:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Выход
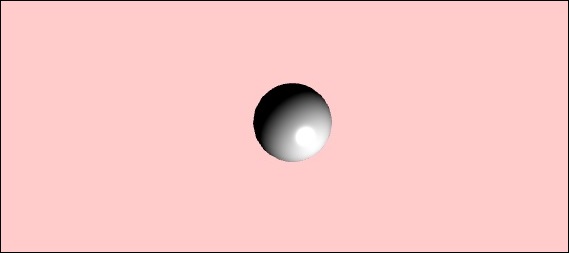
Приведенный выше код генерирует следующий вывод —
Давайте теперь добавим другие формы — Тора и Коробку. Выполните следующий код, чтобы добавить форму Тора.
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
Мы добавим позицию в поле. BABYLON.Vector3 (-5, 0, 0) принимает направления x, y и z.
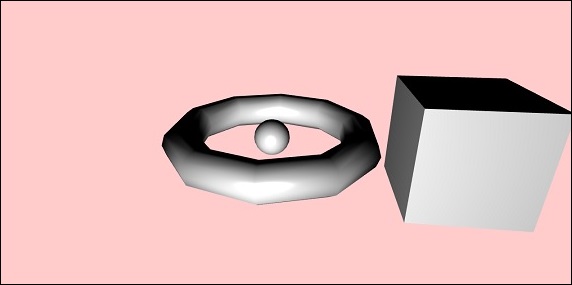
После выполнения вышеприведенный код генерирует следующий вывод:
Давайте теперь добавим окончательную форму, которая показана на скриншоте выше — цилиндр.
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
Позиция добавляется к цилиндру в направлении x 5. Окончательный код показан ниже:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Выход
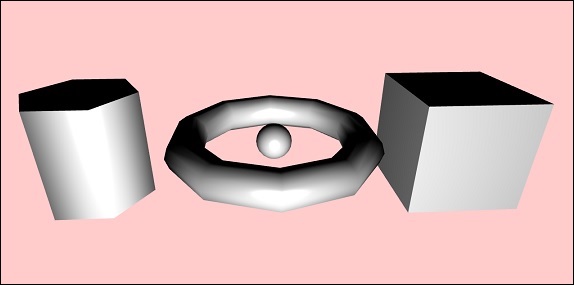
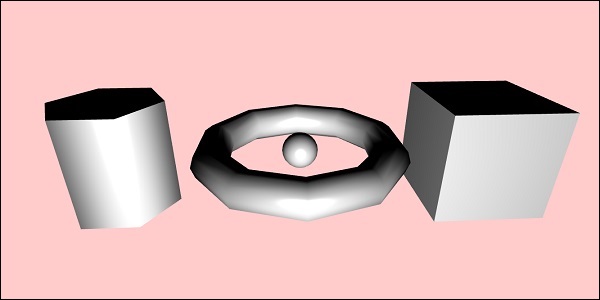
После выполнения приведенный выше код сгенерирует следующий вывод:
Формы будут перемещаться в соответствии с направлением, в котором вы перемещаете курсор; То же самое делается с помощью управления прикреплением камеры к сцене.
scene.activeCamera.attachControl(canvas);
Давайте теперь обсудим каждую фигуру в деталях.
Вот краткое изложение всех форм и синтаксиса —
| Sr.No | форма | Синтаксис |
|---|---|---|
| 1 | коробка |
var box = BABYLON.Mesh.CreateBox( "box", 6.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 2 | сфера |
var sphere = BABYLON.Mesh.CreateSphere( "sphere", 10.0, 10.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 3 | Самолет |
var plane = BABYLON.Mesh.CreatePlane( "plane", 10.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 4 | диск |
var disc = BABYLON.Mesh.CreateDisc( "disc", 5, 30, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 5 | цилиндр |
var cylinder = BABYLON.Mesh.CreateCylinder( "cylinder", 3, 3, 3, 6, 1, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 6 | торус |
var torus = BABYLON.Mesh.CreateTorus( "torus", 5, 1, 10, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 7 | Узел |
var knot = BABYLON.Mesh.CreateTorusKnot( "knot", 2, 0.5, 128, 64, 2, 3, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 8 | Линия Сетка |
var lines = BABYLON.Mesh.CreateLines("lines", [
new BABYLON.Vector3(-10, 0, 0),
new BABYLON.Vector3(10, 0, 0),
new BABYLON.Vector3(0, 0, -10),
new BABYLON.Vector3(0, 0, 10)
], scene);
|
| 9 | Штриховые линии |
var dashedlines = BABYLON.Mesh.CreateDashedLines( "dashedLines", [v1, v2, ... vn], dashSize, gapSize, dashNb, scene); |
| 10 | лента |
var ribbon = BABYLON.Mesh.CreateRibbon( "ribbon", [path1, path2, ..., pathn], false, false, 0, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 11 | туба |
var tube = BABYLON.Mesh.CreateTube( "tube", [V1, V2, ..., Vn], radius, tesselation, radiusFunction, cap, scene, false, BABYLON.Mesh.DEFAULTSIDE); |
| 12 | земля |
var ground = BABYLON.Mesh.CreateGround( "ground", 6, 6, 2, scene); |
| 13 | Земля с высоты карты |
var ground = BABYLON.Mesh.CreateGroundFromHeightMap( "ground", "heightmap.jpg", 200, 200, 250, 0, 10, scene, false, successCallback); |
| 14 | Плиточный пол |
var precision = {"w" : 2, "h" : 2};
var subdivisions = {'h' : 8, 'w' : 8};
var tiledGround = BABYLON.Mesh.CreateTiledGround(
"Tiled Ground", -3, -3, 3, 3,
subdivisions, precision, scene, false);
|
Базовый элемент — положение, вращение и масштабирование
В этом разделе мы узнаем, как позиционировать, вращать или масштабировать элементы, которые мы добавили до сих пор.
Мы создали коробку, сферу, цилиндр, узел и т. Д. Теперь мы увидим, как позиционировать, масштабировать и вращать фигуры.
| Sr.No. | Элемент и описание |
|---|---|
| 1 | Позиция
С изменением положения сетка будет изменена с одной позиции на другую. |
| 2 | вращение
При вращении сетка будет вращаться вокруг сетки. |
| 3 | пересчет
Масштабирование сетки может быть выполнено относительно оси x, y или z. |
С изменением положения сетка будет изменена с одной позиции на другую.
При вращении сетка будет вращаться вокруг сетки.
Масштабирование сетки может быть выполнено относительно оси x, y или z.
Базовый элемент — воспитание детей
С помощью Parenting мы создадим родительско-дочерние отношения между сетками и посмотрим, как они себя ведут. Поэтому любые преобразования, которые вы применяете к родителю, также будут применяться к ребенку. Давайте теперь поймем то же самое с демонстрацией, показанной ниже.
демонстрация
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
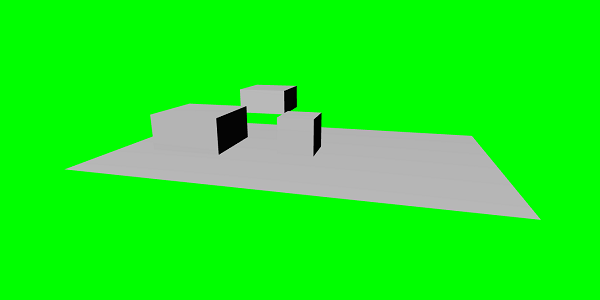
Выход
объяснение
Мы создали 3 коробки в сетке выше. В демонстрационном примере применяется масштабирование boxb, и оно назначается в качестве родителя для boxc, который также масштабируется, так как масштабируется его родительский boxb. Вы можете поэкспериментировать с демонстрацией, чтобы увидеть, как работает ссылка «родитель-ребенок».
Чтобы сделать меш, вы должны использовать родителя другого меша —
-
child.parent = parentmesh;
child.parent = parentmesh;
Базовый элемент — Окружающая среда
Давайте теперь обсудим окружение сцены в этом разделе. Мы поговорим о цвете фона сцены, ambientcolor, скайбоксе, режиме тумана и т. Д. На сцене.
Мы видели, что цвет фона сцены — это демонстрации, которые мы создали до сих пор.
Сцена цвет фона
Давайте теперь посмотрим, как работает цвет фона сцены.
Синтаксис
Ниже приведен синтаксис цвета фона сцены —
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5); or scene.clearColor = BABYLON.Color3.Blue();
Приведенное выше свойство изменит цвет фона сцены.
Сцена Эмбиент цвет
Давайте теперь посмотрим, как работает окружающий цвет сцены.
Синтаксис
Ниже приведен синтаксис для окружающего цвета сцены —
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);
AmbientColor используется вместе с эмбиентным цветом и текстурой StandardMaterial . Если для сцены нет ambientColor, то StandardMaterial.ambientColor и StandardMaterial.ambientTexture не имеют никакого эффекта. StandardMaterial ambientColor / ambientTexture станет активным после применения ambientColor для сцены. По умолчанию для сцены задано scene.ambientColor и установлено значение Color3 (0, 0, 0), что означает отсутствие ambientColor.
Режим тумана сцены
Теперь мы поймем, как работает режим тумана сцены.
Синтаксис
Ниже приведен синтаксис режима тумана сцены.
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
Следующий список доступных режимов тумана —
-
BABYLON.Scene.FOGMODE_NONE — по умолчанию, туман деактивирован.
-
BABYLON.Scene.FOGMODE_EXP — плотность тумана следует экспоненциальной функции.
-
BABYLON.Scene.FOGMODE_EXP2 — то же, что и выше, но быстрее.
-
BABYLON.Scene.FOGMODE_LINEAR — плотность тумана соответствует линейной функции.
BABYLON.Scene.FOGMODE_NONE — по умолчанию, туман деактивирован.
BABYLON.Scene.FOGMODE_EXP — плотность тумана следует экспоненциальной функции.
BABYLON.Scene.FOGMODE_EXP2 — то же, что и выше, но быстрее.
BABYLON.Scene.FOGMODE_LINEAR — плотность тумана соответствует линейной функции.
Если режим тумана EXP или EXP2 определен, то вы можете определить плотность на нем следующим образом:
scene.fogDensity = 0.01;
Если режим тумана ЛИНЕЙНЫЙ, тогда вы можете определить, где туман начинается и заканчивается следующим образом:
scene.fogStart = 20.0; scene.fogEnd = 60.0;
Чтобы придать цвет туману, выполните следующий код —
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
Skybox
Skybox — это способ создания фона в играх, который делает сцену реалистичной. Это скорее обертка вокруг экрана, которая покрывается текстурой, используемой для материала. Правильно выбирайте изображения, чтобы они выглядели реалистично для сцены, которую вы хотите создать. Чтобы создать скайбокс, вы должны создать бокс и применить к нему материал. Мы обсудим различные материалы подробно в следующей главе.
Теперь мы увидим, как создать скайбокс, используя коробку и материал.
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
Мы создадим ящик размером 100, чтобы он покрывал всю сцену. Мы начнем с подачи материала в коробку, что делается следующим образом:
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
Этому материалу мы назначим свойства.
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
Мы должны использовать отражающую текстуру, которая в основном используется для создания зеркального материала. Свойство текстуры отражения использует CubeTexture, которая принимает изображение в качестве входных данных. Поскольку куб имеет 6 граней, изображение, необходимое для скайбокса, должно быть 6, т. Е. Внутренне оно должно быть сохранено как skybox_nx, skybox_ny, skybox_nz, skybox_px, skybox_py, skybox_pz. Изображения, используемые для скайбокса, вставлены ниже; это грани куба со всех шести сторон. Когда вы применяете текстуру к форме, она дает детали используемого изображения и делает сцену реалистичной. Мы использовали режим координат как SKYBOX_MODE, как показано ниже —
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
Для материала используются другие свойства, такие как backfaceCulling, diffuseColor, specularColor, disableLighting и т. Д. Свойства подробно описаны в разделе материала.
В демонстрации мы покажем сцену окружающей среды, созданную с использованием скайбокса, сферы, вращающейся в сцене, и плоскости, движущейся вокруг. Туман применяется к сцене, которую вы заметите при повороте.
Демо-сцена со средой
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Выход
объяснение
В приведенном выше примере мы использовали следующий код для тумана —
scene.fogMode = BABYLON.Scene.FOGMODE_EXP; scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85); scene.fogDensity = 0.01;
-
scene.fogMode = BABYLON.Scene.FOGMODE_EXP — Здесь плотность тумана следует экспоненциальной функции.
-
scene.registerBeforeRender = При этом плотность тумана изменяется следующим образом —
scene.fogMode = BABYLON.Scene.FOGMODE_EXP — Здесь плотность тумана следует экспоненциальной функции.
scene.registerBeforeRender = При этом плотность тумана изменяется следующим образом —
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});
Значение альфа продолжает увеличиваться на 0,02, как это происходит в цикле, как в приведенной выше функции.
Здесь мы добавили изображение плоского спрайта и изменили его положение с помощью функции scene.registerBeforeRender следующим образом:
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};s
Мы изменим ось X плоскости и сбросим ее, когда она достигнет более 50.
Также сфера вращается вдоль оси y. Это показано в приведенном выше примере. Значение изменяется с использованиемphere.rotation.y.
Текстура, используемая для сферы: — images / tshphere.jpg . Изображения хранятся в папке images / локально, а также вставляются ниже для справки. Вы можете скачать любое изображение по вашему выбору и использовать в демонстрационной ссылке.
Нам нужно шесть изображений для куба. Изображения хранятся локально в папке images / cubetexture /. Вы можете скачать любое изображение по вашему выбору, но при сохранении сохраните его как nameoftheimage_nx, nameoftheimage_ny, nameoftheimage_nz, nameoftheimage_px, nameoftheimage_py, nameoftheimage_pz. Обратите внимание, что выбранные изображения должны быть в последовательности, чтобы фон выглядел реалистично, как показано на скайбоксе.
Изображения, используемые для создания скайбокса, следующие: images / cubetexture / skybox
skybox_nx
skybox_ny
skybox_nz
skybox_px
skybox_py
skybox_pz