Динамическая текстура BabylonJS создает холст, и вы можете легко написать текст на текстуре. Он также позволяет работать с холстом и использовать все функции, доступные в холсте html5, для использования с динамической текстурой.
Мы будем работать над примером, который покажет, как писать текст на текстуре, а также нарисует кривую Безье на создаваемой нами сетке.
Синтаксис
Ниже приведен синтаксис для создания динамической текстуры —
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);
параметры
Ниже приведены обязательные параметры для создания динамической текстуры:
-
name — название динамической текстуры
-
опция — будет иметь ширину и высоту динамической текстуры
-
сцена — сцена создана
name — название динамической текстуры
опция — будет иметь ширину и высоту динамической текстуры
сцена — сцена создана
Синтаксис
Ниже приведен синтаксис для написания текста на текстуре —
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);
параметры
Ниже приведены обязательные параметры для написания текста на текстуре —
-
текст — текст для записи;
-
х — расстояние от левого края;
-
Y — расстояние от верхнего или нижнего края в зависимости от инвертирования;
-
font — определение шрифта в виде font-style, font-size, font_name;
-
invertY — по умолчанию true, в этом случае y — расстояние от вершины, если false — y — расстояние от дна и перевернутые буквы;
-
update — по умолчанию true, динамическая текстура будет немедленно обновлена.
текст — текст для записи;
х — расстояние от левого края;
Y — расстояние от верхнего или нижнего края в зависимости от инвертирования;
font — определение шрифта в виде font-style, font-size, font_name;
invertY — по умолчанию true, в этом случае y — расстояние от вершины, если false — y — расстояние от дна и перевернутые буквы;
update — по умолчанию true, динамическая текстура будет немедленно обновлена.
демонстрация
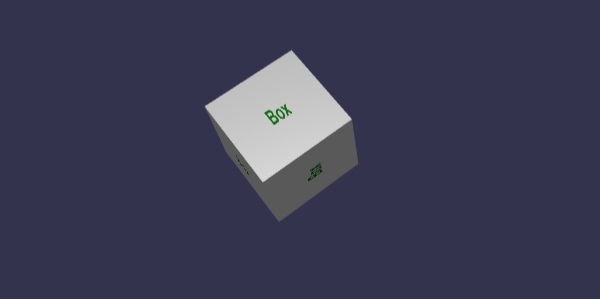
<!doctype html> <html> <head> <meta charset = "utf-8"> <title>MDN Games: Babylon.js demo - shapes</title> <script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script> <style> html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; } </style> </head> <body> <canvas id = "renderCanvas"></canvas> <script type = "text/javascript"> var canvas = document.getElementById("renderCanvas"); var engine = new BABYLON.Engine(canvas, true); var createScene = function() { var scene = new BABYLON.Scene(engine); var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene); camera.attachControl(canvas, true); var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene); light.intensity = 0.7; var box = BABYLON.Mesh.CreateBox("box", 3.0, scene); box.position = new BABYLON.Vector3(0, 0, -5); //Create dynamic texture var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene); var textureContext = textureGround.getContext(); var materialGround = new BABYLON.StandardMaterial("Mat", scene); materialGround.diffuseTexture = textureGround; box.material = materialGround; //Add text to dynamic texture var font = "bold 60px Arial"; textureGround.drawText("Box", 200, 150, font, "green", "white", true, true); return scene; }; var scene = createScene(); engine.runRenderLoop(function() { scene.render(); }); </script> </body> </html>
Выход
Динамическая текстура также позволяет работать с методами и свойствами холста html5 для динамической текстуры следующим образом:
Синтаксис
var ctx = myDynamicTexture.getContext();
демонстрация
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
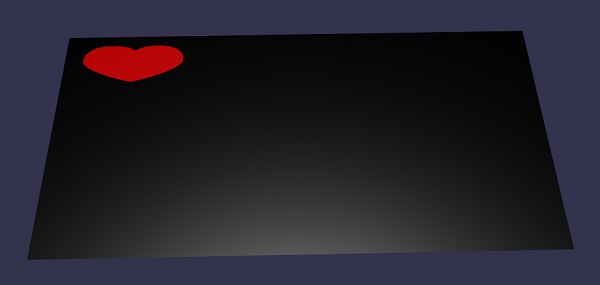
Выход
объяснение
Мы создали наземную сетку и добавили к ней динамическую текстуру.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
Чтобы работать с canvas на динамической текстуре, нам нужно сначала вызвать метод canvas —
var textureContext = textureGround.getContext()
На холст мы добавим bezierCurve следующим образом: