Анимация делает сцену более интерактивной, а также делает ее впечатляющей, придавая ей реалистичный вид. Давайте теперь разберемся с анимацией в деталях. Мы будем применять анимацию к фигурам, чтобы переместить ее из одной позиции в другую. Чтобы использовать анимацию, вам нужно создать объект на анимации с необходимыми параметрами.
Давайте теперь посмотрим синтаксис для того же —
var animationBox = new BABYLON.Animation( "myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE );
параметры
Рассмотрим следующие параметры, связанные с анимацией с BabylonJS —
-
Название анимации.
-
Свойство формы — например, масштабирование, изменение положения и т. Д. Масштабирование — это то, что показано в синтаксисе; здесь он будет масштабировать прямоугольник вдоль оси X.
-
Запрашиваемые кадры в секунду: максимально возможный FPS в этой анимации.
-
Здесь вы решаете и вводите, какое значение будет изменено: это число с плавающей запятой (например, перевод), вектор (например, направление) или кватернион.
-
Точные значения —
-
BABYLON.Animation.ANIMATIONTYPE_FLOAT
-
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
-
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
-
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
-
BABYLON.Animation.ANIMATIONTYPE_COLOR3
-
Поведение для анимации — остановить или запустить анимацию снова.
-
Используйте предыдущие значения и увеличивайте их —
-
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
-
Перезапустить с начального значения —
-
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
-
Сохранить их окончательное значение
-
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Название анимации.
Свойство формы — например, масштабирование, изменение положения и т. Д. Масштабирование — это то, что показано в синтаксисе; здесь он будет масштабировать прямоугольник вдоль оси X.
Запрашиваемые кадры в секунду: максимально возможный FPS в этой анимации.
Здесь вы решаете и вводите, какое значение будет изменено: это число с плавающей запятой (например, перевод), вектор (например, направление) или кватернион.
Точные значения —
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Поведение для анимации — остановить или запустить анимацию снова.
Используйте предыдущие значения и увеличивайте их —
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Перезапустить с начального значения —
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Сохранить их окончательное значение
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Давайте теперь создадим объект анимации —
var animationBox = new BABYLON.Animation( "myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE );
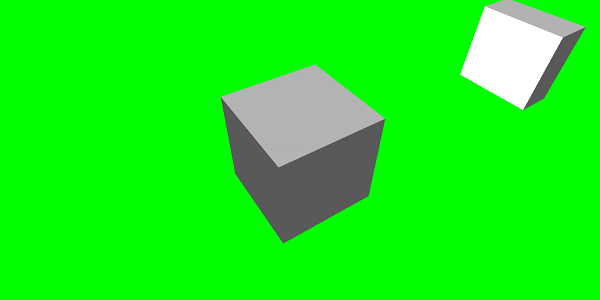
Демо для анимации
<!doctype html> <html> <head> <meta charset = "utf-8"> <title>BabylonJs - Basic Element-Creating Scene</title> <script src = "babylon.js"></script> <style> canvas {width: 100%; height: 100%;} </style> </head> <body> <canvas id = "renderCanvas"></canvas> <script type = "text/javascript"> var canvas = document.getElementById("renderCanvas"); var engine = new BABYLON.Engine(canvas, true); var createScene = function() { var scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3(0, 1, 0); var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene); camera.attachControl(canvas, true); var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene); light.intensity = 0.7; var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene); pl.diffuse = new BABYLON.Color3(1, 1, 1); pl.specular = new BABYLON.Color3(1, 1, 1); pl.intensity = 0.8; var box = BABYLON.Mesh.CreateBox("box", '3', scene); box.position = new BABYLON.Vector3(-10,0,0); var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene); box1.position = new BABYLON.Vector3(0,0,0); var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE); var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE); // An array with all animation keys var keys = []; //At the animation key 0, the value of scaling is "1" keys.push({ frame: 0, value: 1 }); //At the animation key 20, the value of scaling is "0.2" keys.push({ frame: 20, value: 0.2 }); keys.push({ frame: 60, value: 0.4 }); //At the animation key 100, the value of scaling is "1" keys.push({ frame: 100, value: 1 }); animationBox.setKeys(keys); box.animations = []; box.animations.push(animationBox); scene.beginAnimation(box, 0, 100, true); // An array with all animation keys var keys = []; //At the animation key 0, the value of scaling is "1" keys.push({ frame: 0, value: 1 }); //At the animation key 20, the value of scaling is "0.2" keys.push({ frame: 60, value: 0.2 }); //At the animation key 100, the value of scaling is "1" keys.push({ frame: 100, value: 1 }); animationBox1.setKeys(keys); box1.animations = []; box1.animations.push(animationBox1); scene.beginAnimation(box1, 0, 100, true); return scene; }; var scene = createScene(); engine.runRenderLoop(function() { scene.render(); }); </script> </body> </html>
Выход
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.
Ниже приведены другие функции, доступные для объекта анимации:
- Пауза()
- запустить снова()
- стоп()
- сброс()
Мы можем сохранить ссылку beginAnimation в переменной и использовать ее для остановки, приостановки или сброса анимации.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);
Например,
newAnimation.pause();
В объекте анимации доступны функции для управления ключевыми кадрами.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};
Вот список функций, которые вы можете изменить —
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Для создания быстрой анимации доступна функция, которую можно использовать напрямую.
Например,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);
Здесь вы можете использовать только 2 ключевых кадра — начало и конец .
демонстрация
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Выход
Смешивание анимации
Вы можете добиться смешивания анимации с помощью enableBlending = true;
Эта смешанная анимация изменится из текущего состояния объекта.
Функции ослабления
Чтобы сделать анимацию более впечатляющей, есть некоторые функции замедления, которые мы уже использовали с css ранее.
Ниже приведен список функций ослабления —
-
BABYLON.CircleEase ()
-
BABYLON.BackEase (амплитуда)
-
BABYLON.BounceEase (отскоки, упругость)
-
BABYLON.CubicEase ()
-
BABYLON.ElasticEase (колебания, упругость)
-
BABYLON.ExponentialEase (экспонента)
-
BABYLON.PowerEase (мощность)
-
BABYLON.QuadraticEase ()
-
BABYLON.QuarticEase ()
-
BABYLON.QuinticEase ()
-
BABYLON.SineEase ()
BABYLON.CircleEase ()
BABYLON.BackEase (амплитуда)
BABYLON.BounceEase (отскоки, упругость)
BABYLON.CubicEase ()
BABYLON.ElasticEase (колебания, упругость)
BABYLON.ExponentialEase (экспонента)
BABYLON.PowerEase (мощность)
BABYLON.QuadraticEase ()
BABYLON.QuarticEase ()
BABYLON.QuinticEase ()
BABYLON.SineEase ()
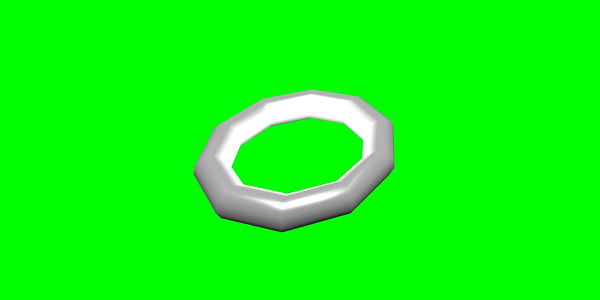
демонстрация
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Выход
Анимация
Вы можете выполнить все необходимое на анимации. Если вы хотите что-то изменить при смене кадра или после завершения анимации, этого можно добиться, добавив события в анимацию.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.
BabylonJS — Спрайты
На что ссылаются спрайты в компьютерной графике? Это в основном 2-мерное растровое изображение, которое интегрировано в большую сцену. Когда несколько небольших изображений объединяются в одно растровое изображение для экономии памяти, результирующее изображение называется спрайтовым листом. Давайте начнем со спрайтов и как их использовать.
Первым шагом для начала работы со спрайтами является создание диспетчера спрайтов.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);
Рассмотрим следующие параметры для создания диспетчера спрайтов —
-
Имя — Имя этого менеджера.
-
URL — URL-адрес изображения, которое будет использоваться.
-
Емкость менеджера — максимальное количество экземпляров в этом менеджере. Например, приведенное выше создание создаст 2000 деревьев.
-
Размер ячейки — размер, взятый изображением.
-
Сцена — сцена, к которой будет добавлен менеджер.
Имя — Имя этого менеджера.
URL — URL-адрес изображения, которое будет использоваться.
Емкость менеджера — максимальное количество экземпляров в этом менеджере. Например, приведенное выше создание создаст 2000 деревьев.
Размер ячейки — размер, взятый изображением.
Сцена — сцена, к которой будет добавлен менеджер.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);
Посмотрите на вышеупомянутый объект. Мы дали изображение игрока и теперь создаем 2 его экземпляра. Размер изображения — 64. Каждое изображение спрайта должно содержаться в квадрате размером 64 пикселя, не больше и не меньше.
Давайте теперь создадим экземпляр того же самого, связанный с менеджером спрайтов.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
Вы можете играть с этим объектом игрока, как и любые другие фигуры или сетки. Вы можете назначить положение, размер, угол и т. Д.
player.size = 0.3; player.angle = Math.PI/4; player.invertU = -1; player.width = 0.3; player.height = 0.4;
демонстрация
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Выход
В этой демонстрации мы использовали изображение под названием tree.png, tree1.png, чтобы показать деревья, bird.png, чтобы показать птицу на сцене. Эти изображения хранятся в папке images / локально, а также вставляются ниже для справки. Вы можете скачать любое изображение по вашему выбору и использовать в демонстрационной ссылке.
Изображения, используемые для дерева, показаны ниже.
Изображения / tree.png
Изображения / tree1.png
Изображения / bird.png
Давайте теперь посмотрим еще одно демо со спрайтами-шарами.
Демо со спрайтами-шарами
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Выход
В этой демонстрации мы использовали изображение с именем ballon.png. Изображения хранятся в папке images / локально, а также вставляются ниже для справки. Вы можете скачать любое изображение по вашему выбору и использовать в демонстрационной ссылке.
Изображения / balloon.png
Воздушные шары будут подниматься в небо, и как только они остановятся, вы можете нажать на них, и они исчезнут. Это делается с помощью функции pickSprite, которая выдает подробную информацию при нажатии на созданный спрайт.
Функция onPointerDown вызывается, когда происходит действие мыши и изменяется положение спрайта.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
Функция register вызывается в registerBeforeRender, который заботится о перемещении баллонов от начальных -35 до +3. Он перемещается медленно, увеличивая его на 0,05.
BabylonJS — Частицы
Система частиц — это метод в компьютерной графике, который использует большое количество очень маленьких спрайтов, трехмерных моделей или других графических объектов для имитации определенных видов «нечетких» явлений, которые в противном случае очень трудно воспроизвести с помощью традиционных методов рендеринга.
Чтобы создать систему частиц, вы должны вызвать класс следующим образом:
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.
Следующие свойства должны быть рассмотрены для системы частиц —
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
Свойство emitter принимает сетку, из которой должна быть испущена частица. Color1 и color2 являются цветами для частиц.
ColorDead — это цвет, применяемый к частице непосредственно перед тем, как она исчезнет со сцены, и поэтому называется colorDead.
particleSystem.minSize = 0.1; particleSystem.maxSize = 0.5; particleSystem.minLifeTime = 0.3; particleSystem.maxLifeTime = 1.5;
MinSize и maxSize — это размер частиц. MinlifeTime и maxLifeTime — это время жизни, данное частицам.
particleSystem.emitRate = 1500;
EmitRate — это скорость, с которой частицы будут испускаться.
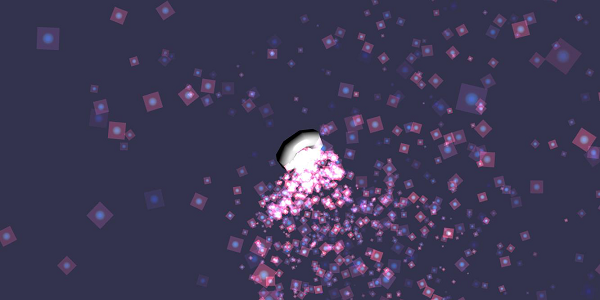
Мы использовали тор в демонстрации, показанной ниже. Мы использовали систему частиц и ее свойства, чтобы получить все частицы вокруг тора.
Демо 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Выход
Выше строка кода генерирует следующий вывод —
В этой демонстрации мы использовали изображение под названием dot.jpg. Изображения хранятся в папке images / локально, а также вставляются ниже для справки. Вы можете скачать любое изображение по вашему выбору и использовать в демонстрационной ссылке.
Ниже приведено изображение, используемое для текстуры частиц: images / dot.jpg
Демо 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Выход
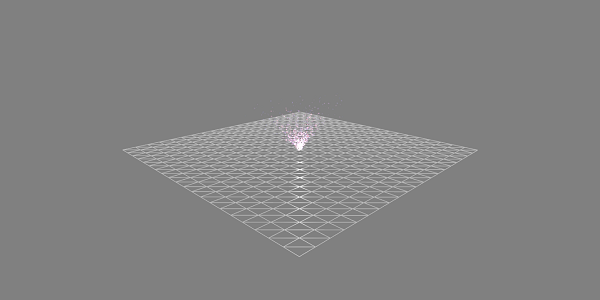
Демо с анимацией
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Выход
Выше строка кода генерирует следующий вывод —
объяснение
Приведенная выше демонстрация показывает заземление с каркасным материалом, а система частиц создается из центра.